अपने स्वयं के कंटेनर में बटन जोड़कर प्रारंभ करें, इस तरह आप बाकी UI से अलग से बटनों के लेआउट को नियंत्रित कर सकते हैं
JPanel panelFullOfButtons = new JPanel();
try {
for (int i = 0; i < projectNames.length; i++) {
buttons[i] = new ProjectButton(projectNames[i]);
buttons[i].setId(uniqueIds[i]);
panelFullOfButtons.add(buttons[i]);
buttons[i].addActionListener(this);
}
} catch (Exception e2) {
JOptionPane.showMessageDialog(null, e2);
}
फिर "मुख्य" पैनल को NORTH . में जोड़ें CENTER . पर फ़्रेम और "बटन" पैनल की स्थिति
frame.add(panel, BorderLayout.NORTH);
frame.add(new JScrollPane(panelFullOfButtons), BorderLayout.CENTER);
ध्यान रहे, इस मामले में, मैं JList . जैसी किसी चीज़ का उपयोग करना चाहूँगा बजाय। देखें सूचियों का उपयोग कैसे करें
अधिक जानकारी के लिए
// Problem #1...
JScrollPane pane = new JScrollPane();
pane.add(buttonPanel);
//...
// Problem #2...
panel.add(pane);
frame.add(panel);
ये एक दूसरे के साथ प्रतिस्पर्धा कर रहे हैं, सामग्री को इधर-उधर ले जा रहे हैं और मौजूदा सामग्री के साथ ओवरलैप कर रहे हैं...

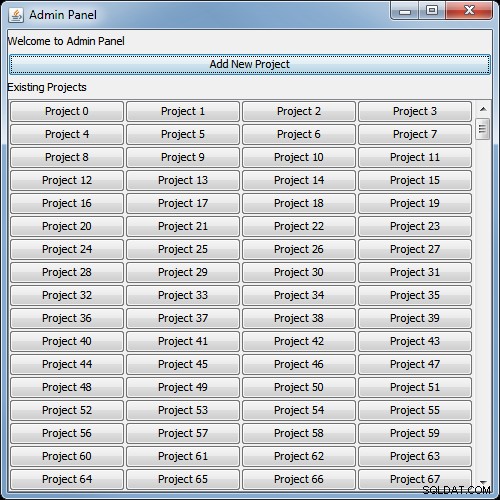
public AdminClass() {
panel.setLayout(new GridLayout(3, 1));
panel.add(new JLabel("Welcome to Admin Panel"));
btnNewButton.addActionListener(this);
panel.add(btnNewButton);
panel.add(new JLabel("Existing Projects"));
List<String> projectNameList = new ArrayList<String>();
for (int index = 0; index < 1000; index++) {
projectNameList.add("Project " + index);
}
projectNames = projectNameList.toArray(new String[0]);
// Adding buttons to the project
buttons = new JButton[projectNameList.size()];
try {
for (int i = 0; i < projectNames.length; i++) {
buttons[i] = new JButton(projectNames[i]);
btnPnl1.add(buttons[i]);
buttons[i].addActionListener(this);
}
} catch (Exception e2) {
JOptionPane.showMessageDialog(null, e2);
}
frame.add(panel, BorderLayout.NORTH);
frame.add(new JScrollPane(btnPnl1), BorderLayout.CENTER);
frame.setVisible(true);
frame.setSize(500, 500);
}
इस मामले में मैं या तो JList . का उपयोग करना पसंद करूंगा प्रोजेक्ट या WrapLayout दिखाने के लिए
बटन लगाने के लिए