आप पायथन के साथ वेबसाइट बनाना कैसे शुरू करते हैं? ठीक है, आप यह सब स्वयं कर सकते हैं और एक प्रोग्राम लिख सकते हैं जो वेब सर्वर पर चलता है, पृष्ठ अनुरोधों को स्वीकार करता है और HTML और अन्य संसाधनों के रूप में प्रतिक्रियाओं की सेवा करता है। हालाँकि, यह बहुत काम है, इसलिए जब आपके लिए काम करने के लिए बहुत सारे मौजूदा उपकरण हैं, तो सारी परेशानी क्यों उठाएँ? इन टूल को फ़्रेमवर्क कहा जाता है, और इनका उपयोग हम आज अपनी वेबसाइट बनाने के लिए करेंगे।
पायथन फ्रेमवर्क
काफी कुछ पायथन वेब ढांचे हैं, लेकिन यहां कुछ सर्वश्रेष्ठ हैं:
- Django :हम आज इसका उपयोग करने जा रहे हैं। इसमें सुविधाओं का एक बड़ा सेट है, लेकिन उपयोग में आसान है। दस्तावेज़ीकरण भी उत्कृष्ट है, इसलिए यदि आप फंस जाते हैं, तो आपके पास Django के साथ अपनी समस्या को हल करने का सबसे आसान समय होगा।
- फ्लास्क:फ्लास्क एक हल्का वेब एप्लिकेशन माइक्रो-फ्रेमवर्क है जिसे कई एक्सटेंशन के कारण आरंभ करना आसान बनाने के लिए डिज़ाइन किया गया है जो नई कार्यक्षमता को जोड़ना आसान बनाते हैं।
- FastAPI:FastAPI Python 3.6+ के साथ API बनाने के लिए एक आधुनिक, उच्च-प्रदर्शन वाला वेब ढांचा है। इसका उपयोग करना भी आसान है और स्वत:पूर्णता और लाइनिंग प्रदान करता है, जिससे लेखन कोड अन्य ढांचे की तुलना में तेज़ हो जाता है।
- फाल्कन:फाल्कन तेज वेब एपीआई और ऐप बैक-एंड के निर्माण के लिए एक न्यूनतम वेब ढांचा है। फाल्कन एक साफ डिजाइन प्रदान करता है जो तेजी से एपीआई के निर्माण के लिए एचटीटीपी और आरईएसटी वास्तुकला शैली का उपयोग करता है।
यदि आपको अतिरिक्त विकल्पों की आवश्यकता है तो एक अधिक व्यापक सूची पायथन वेबसाइट पर पाई जा सकती है। आज हम Django को एक स्थानीय मशीन पर विकास के लिए सेट करने जा रहे हैं, और फिर एक साधारण ब्लॉग का निर्माण करेंगे। हम इसे दूरस्थ वेब सर्वर पर स्थापित करने की प्रक्रिया की भी समीक्षा करने जा रहे हैं।
Django स्थापित करना
हम आज अपना अधिकांश काम टर्मिनल में करेंगे। यह सब मैक और लिनक्स पर काम करना चाहिए; हालाँकि, यदि आप Windows चला रहे हैं, तो प्रक्रिया कुछ भिन्न है। यदि आप केवल पायथन लिख रहे हैं तो कमांड लाइन से परिचित होना आवश्यक नहीं है, हालांकि यदि आप Django का उपयोग करने या सामान्य रूप से एक गतिशील वेबसाइट चलाने की योजना बना रहे हैं, तो यह सीखने लायक है।
टर्मिनल ट्यूटोरियल
टर्मिनल के साथ खुद को चलाने और चलाने के लिए इन ट्यूटोरियल्स की समीक्षा करने पर विचार करें:
- टर्मिनल में काम करने का एक परिचय, जिसमें Git और GitHub भी शामिल हैं
- टर्मिनल में तेज़ी से काम करने के लिए 10 युक्तियाँ
यहां वे आदेश दिए गए हैं जिनकी आपको Django को स्थापित करने की आवश्यकता है। इसे चलाने के लिए आपको संस्करण Python 3 को स्थापित करना होगा। सबसे पहले, आपको venv . के साथ एक आभासी वातावरण बनाने की आवश्यकता है मापांक। पायथन डॉक्स से:
venv मॉड्यूल अपनी साइट निर्देशिकाओं के साथ हल्के "वर्चुअल वातावरण" बनाने के लिए समर्थन प्रदान करता है, वैकल्पिक रूप से सिस्टम साइट निर्देशिकाओं से अलग। प्रत्येक आभासी वातावरण का अपना पायथन बाइनरी होता है (जो इस वातावरण को बनाने के लिए उपयोग किए गए बाइनरी के संस्करण से मेल खाता है) और इसकी साइट निर्देशिकाओं में स्थापित पायथन पैकेज का अपना स्वतंत्र सेट हो सकता है।
प्रोजेक्ट डायरेक्टरी के अंदर प्रोजेक्ट डायरेक्टरी और वर्चुअल वातावरण बनाएं।
mkdir Django_projects cd Django_projects python3.8 -m venv env
वर्चुअल वातावरण सक्रिय करें और एक नया Django प्रोजेक्ट बनाएं।
source env/bin/activate django-admin.py startproject FirstBlog
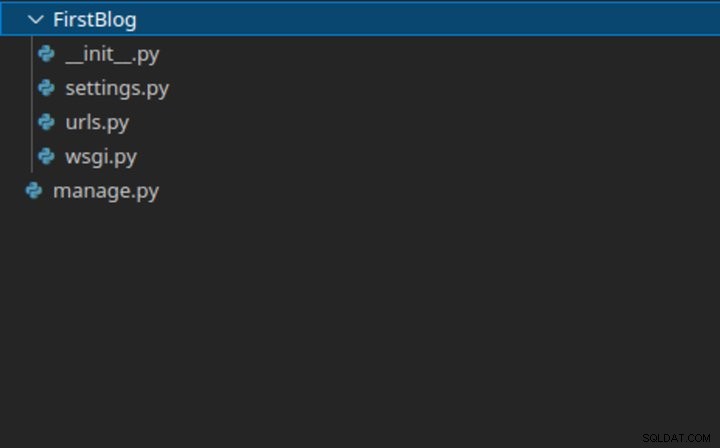
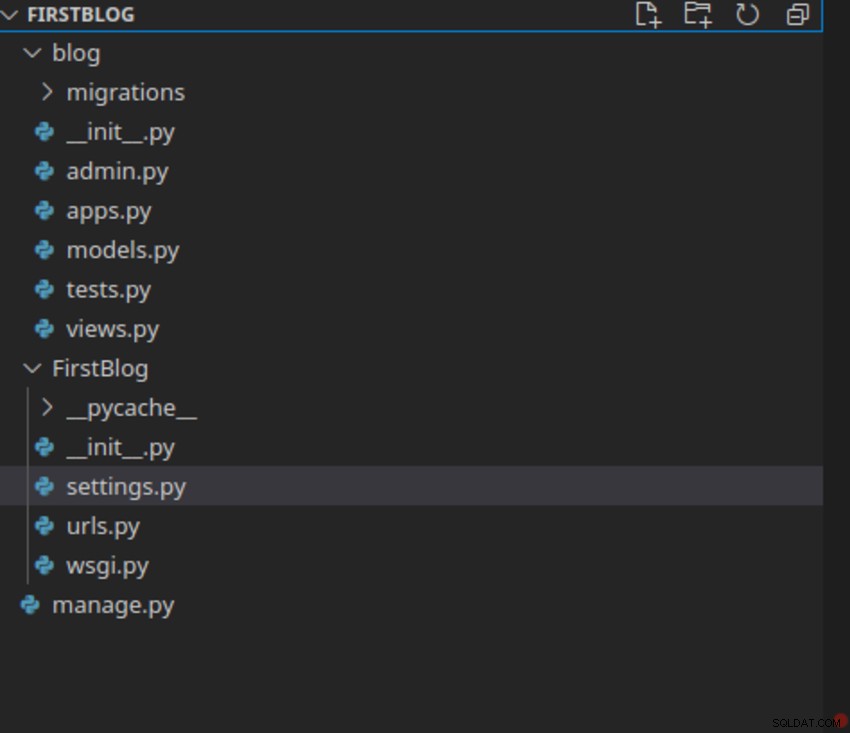
परियोजना निर्देशिका इस तरह दिखती है:



इनमें से प्रत्येक फाइल क्या करती है?
- __init__.py पायथन को बताता है कि यह फ़ोल्डर एक पायथन पैकेज है। इनके बारे में हमने तीसरे पाठ में सीखा; यह पाइथन को मॉड्यूल के रूप में फ़ोल्डर में सभी स्क्रिप्ट आयात करने की अनुमति देता है।
- manage.py वास्तव में आपकी वेबसाइट का हिस्सा नहीं है; यह एक उपयोगिता स्क्रिप्ट है जिसे आप कमांड लाइन से चलाते हैं। इसमें आपकी साइट के प्रबंधन के लिए कई प्रकार के कार्य शामिल हैं।
- सेटिंग्स.py आपकी वेबसाइट की सेटिंग्स शामिल हैं। Django कॉन्फ़िगरेशन के लिए XML फ़ाइलों का उपयोग नहीं करता है; सब कुछ पायथन है। यह फ़ाइल केवल कई चर हैं जो आपकी साइट के लिए सेटिंग निर्धारित करते हैं।
- urls.py वह फ़ाइल है जो URL को पृष्ठों पर मैप करती है। उदाहरण के लिए, यह yourwebsite.com/about को मैप कर सकता है एक हमारे बारे में पेज.
ऐप्स
हालांकि, इनमें से कोई भी फाइल अपने आप एक कार्यात्मक वेबसाइट नहीं बनाती है। उसके लिए हमें ऐप्स की जरूरत होती है। ऐप्स वे हैं जहां आप कोड लिखते हैं जो आपकी वेबसाइट को काम करता है, लेकिन इससे पहले कि हम उन पर एक नज़र डालें, हमें Django के डिजाइन सिद्धांतों के बारे में थोड़ा समझने की जरूरत है।
सबसे पहले, Django एक MVC फ्रेमवर्क है, जो मॉडल व्यू कंट्रोलर के लिए है। Django खुद को MTV फ्रेमवर्क के रूप में संदर्भित करता है, जो मॉडल टेम्प्लेट व्यू के लिए है। यह एमवीसी की तुलना में थोड़ा अलग दृष्टिकोण है, लेकिन मूल रूप से, वे काफी समान हैं। वैसे भी, एमवीसी एक वास्तुशिल्प पैटर्न है जो आपकी परियोजनाओं को संरचित करने के लिए एक विधि प्रदान करता है। यह उस कोड को अलग करता है जिसका उपयोग उपयोगकर्ता इंटरफ़ेस को प्रबंधित करने वाले कोड से डेटा को संसाधित करने के लिए किया जाता है।
दूसरे, Django DRY, या डोंट रिपीट योरसेल्फ दर्शन की सदस्यता लेता है, जिसका अर्थ है कि आपको कभी भी ऐसा कोड नहीं लिखना चाहिए जो एक निश्चित कार्य को एक से अधिक बार करता हो। उदाहरण के लिए, हमारे ब्लॉग में, यदि हमने एक ऐसी सुविधा लिखी है जो संग्रह से एक यादृच्छिक लेख चुनती है और इस सुविधा को कई पृष्ठों पर लागू करती है, तो हम हर बार इसकी आवश्यकता होने पर इसे फिर से कोड नहीं करेंगे। हम इसे एक बार कोड करेंगे और फिर प्रत्येक पृष्ठ पर इसका उपयोग करेंगे।
तो यह ऐप्स से कैसे संबंधित है? ठीक है, ऐप्स आपको अपनी वेबसाइट को DRY शैली में लिखने की अनुमति देते हैं। प्रत्येक प्रोजेक्ट, जैसा कि हमारे यहां है, में कई ऐप्स हो सकते हैं। इसके विपरीत, प्रत्येक ऐप कई परियोजनाओं का हिस्सा हो सकता है। पहले के उदाहरण का उपयोग करते हुए, इसका मतलब है कि अगर हमने भविष्य में एक और साइट बनाई है जिसमें एक यादृच्छिक पृष्ठ सुविधा की भी आवश्यकता है, तो हमें इसे फिर से लिखना नहीं होगा। हम इस प्रोजेक्ट से ऐप को आसानी से आयात कर सकते हैं।
इस वजह से, यह महत्वपूर्ण है कि प्रत्येक ऐप एक अलग उद्देश्य को पूरा करे। यदि आप अपनी साइट की सभी कार्यक्षमताओं को एक ऐप के भीतर लिखते हैं, और फिर आपको बाद में इसका कुछ हिस्सा फिर से उपयोग करने की आवश्यकता है, तो आपको यह सब आयात करना होगा। उदाहरण के लिए, यदि आप एक ईकामर्स वेबसाइट बना रहे थे, तो आप सभी ब्लॉग सुविधाओं को आयात नहीं करना चाहेंगे। हालांकि, अगर आप एक ऐप रैंडम फीचर के लिए और एक ऐप ब्लॉग पब्लिशिंग सिस्टम के लिए बनाते हैं, तो आप उन बिट्स को चुन और चुन सकते हैं जिनकी आपको आवश्यकता है।
इसका मतलब यह भी है कि साइट के भीतर, कोड अच्छी तरह से व्यवस्थित है। यदि आप किसी सुविधा को बदलना चाहते हैं, तो आपको एक विशाल फ़ाइल में खोज करने की आवश्यकता नहीं है; आप इसके बजाय प्रासंगिक ऐप को ब्राउज़ कर सकते हैं और किसी अन्य चीज़ में हस्तक्षेप करने की चिंता किए बिना इसे बदल सकते हैं।
python3.8 manage.py startapp blog
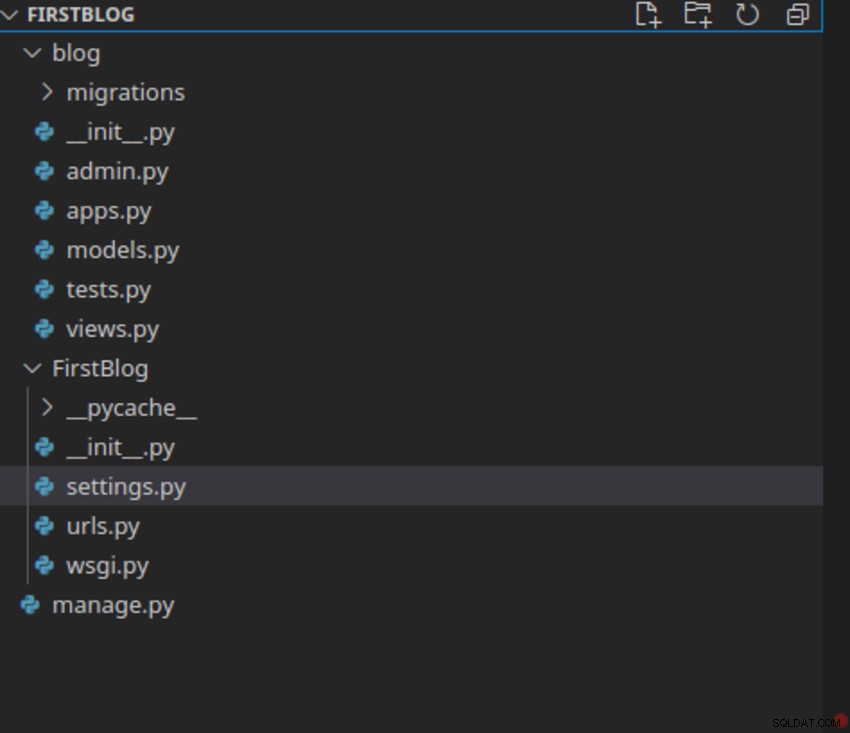
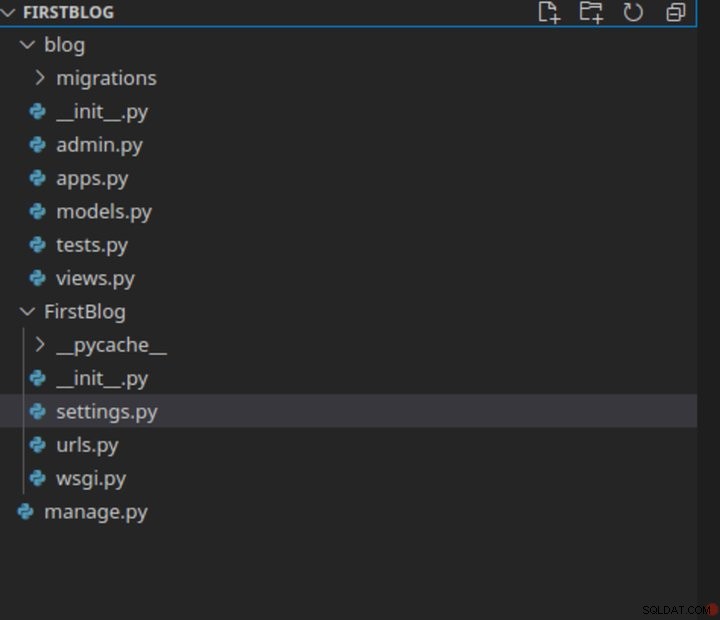
निर्देशिका संरचना अब इस तरह दिखती है:



फिर से, हमारे पास एक __init__.py है फ़ाइल को एक पैकेज बनाने के लिए, और तीन अन्य फ़ाइलें:मॉडल, परीक्षण और दृश्य। हमें अभी परीक्षणों के बारे में चिंता करने की ज़रूरत नहीं है, लेकिन अन्य दो महत्वपूर्ण हैं। मॉडल और दृश्य M हैं और V एमवीसी के हिस्से।
मॉडलों में, हम अपनी डेटा संरचनाओं को परिभाषित करते हैं।
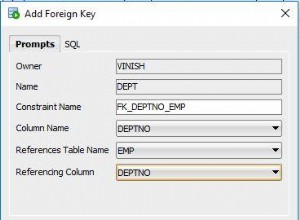
<ब्लॉकक्वॉट>यदि आपने पहले कभी PHP के साथ काम किया है, तो हो सकता है कि आपने अपनी MySQL तालिकाएँ बनाने के लिए PhpMyAdmin का उपयोग किया हो, और फिर अपने SQL प्रश्नों को अपनी PHP स्क्रिप्ट में मैन्युअल रूप से लिखा हो। Django में, यह बहुत आसान है। हम इस मॉडल फ़ाइल में आवश्यक सभी डेटा संरचनाओं को परिभाषित करते हैं, फिर एक कमांड चलाते हैं और हमारे लिए सभी आवश्यक डेटाबेस बनाए जाते हैं।
जब आप उस डेटा तक पहुंचना चाहते हैं, तो आप कच्चे प्रश्नों को चलाने के बजाय इन मॉडलों पर एक विधि कॉल करके जाते हैं। यह बहुत मददगार है क्योंकि Django कई डेटाबेस प्रोग्राम का उपयोग कर सकता है। हम आज MySQL का उपयोग करने जा रहे हैं क्योंकि यह सबसे शक्तिशाली है और अधिकांश होस्ट प्रदान करते हैं, लेकिन अगर हमें भविष्य में किसी भिन्न डेटाबेस पर स्विच करने की आवश्यकता है, तो सभी कोड अभी भी मान्य होंगे! अन्य भाषाओं में, यदि आप SQLite या कुछ इसी तरह स्विच करना चाहते हैं, तो आपको उस कोड को फिर से लिखना होगा जो आपके डेटाबेस तक पहुँचता है।
दृश्य फ़ाइल में, हम वह कोड लिखते हैं जो वास्तव में वेबपृष्ठों को उत्पन्न करता है। यह अन्य सभी भागों को एक साथ जोड़ता है। जब कोई उपयोगकर्ता किसी URL में टाइप करता है, तो उसे urls . द्वारा भेजा जाता है स्क्रिप्ट जिसे हमने पहले देखा था views स्क्रिप्ट, जो तब मॉडलों से प्रासंगिक डेटा प्राप्त करती है, इसे संसाधित करती है, और इसे एक टेम्पलेट में भेजती है, जो अंततः उपयोगकर्ता द्वारा देखे जाने वाले पृष्ठ के रूप में प्रदर्शित होती है। हम जल्द ही उन टेम्प्लेट पर एक नज़र डालेंगे। वे सबसे आसान हिस्सा हैं—ज्यादातर HTML।
ब्लॉग ऐप को INSTALLED_APPS . की सूची में जोड़ें settings.py . में फ़ाइल।
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
एक ब्लॉग के लिए, हमें शीर्षक, बॉडी टेक्स्ट, लेखक, इसे लिखे जाने का समय, आदि के लिए कई क्षेत्रों के साथ पोस्ट की एक तालिका की आवश्यकता होगी। एक वास्तविक ब्लॉग में टिप्पणियाँ होंगी, लेकिन यह आज के डेमो के दायरे से बाहर है।
from django.db import models
class posts(models.Model):
author = models.CharField(max_length = 30)
title = models.CharField(max_length = 100)
bodytext = models.TextField()
timestamp = models.DateTimeField() MySQL
ये मॉडल सिर्फ एक विवरण हैं। हमें उनसे एक वास्तविक डेटाबेस बनाने की जरूरत है। हालाँकि, सबसे पहले, हमें अपने सिस्टम पर MySQL चलाने की आवश्यकता है। एक वास्तविक वेब सर्वर पर, यह कोई समस्या नहीं होगी, क्योंकि वे आमतौर पर इसे पूर्वस्थापित करते हैं।
MySQL इंस्टाल करने के लिए टाइप करें:
sudo apt install mysql-server
यह जाँचने के लिए कि क्या स्थापना सफल है, उपयोग करें:
mysql --version
इसे कुछ इस तरह वापस करना चाहिए:
mysql Ver 14.14 Distrib 5.7.33, for Linux (x86_64) using EditLine wrapper
अब, Django प्रोजेक्ट के लिए एक MySQL डेटाबेस बनाएँ। MySQL को sudo mysql के साथ चलाएं , और प्रांप्ट पर, दर्ज करें:
CREATE DATABASE django_blog; CREATE USER 'django'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password'; GRANT ALL ON django_blog.* TO 'django'@'localhost'; FLUSH PRIVILEGES;
डेवलपमेंट सर्वर प्रारंभ करें
अब आप python3.8 manange.py runserver run चला सकते हैं विकास सर्वर शुरू करने के लिए एक नए टैब में।
लेकिन पहले, हमें डेटाबेस सेटिंग्स को कॉन्फ़िगर करने की आवश्यकता है। आइए एक नज़र डालते हैं settings.py . पर ।
आपको पहले डेटाबेस सेटिंग्स को बदलना होगा।
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'django_blog', # Or path to database file if using sqlite3.
'USER': 'django_user', # Not used with sqlite3.
'PASSWORD': 'password', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
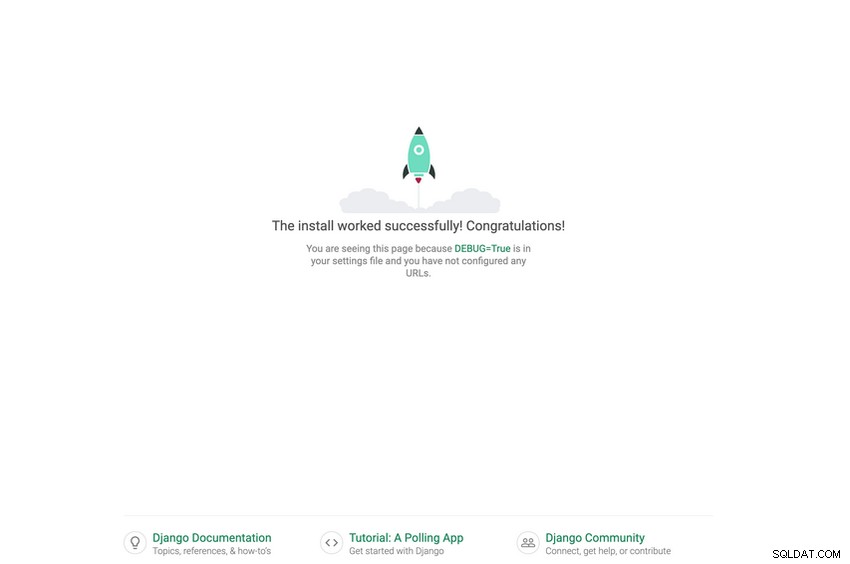
} अब सर्वर को रन करें और 127.0.0.1:8000 . पर जाएं आपके वेब ब्राउज़र में। आपको डिफ़ॉल्ट Django पेज देखना चाहिए।



ब्लॉग को Django में कॉन्फ़िगर करें
अब, हमारी Django साइट को एक ब्लॉग में बदलते हैं। सबसे पहले, हमें मॉडल में किए गए परिवर्तनों को प्रभावित करने के लिए निम्नलिखित माइग्रेशन बनाकर डेटाबेस में टेबल बनाने के लिए अपने मॉडल का उपयोग करने की आवश्यकता है।
python3.8 manage.py makemigrations
Migrations for 'blog':
blog/migrations/0003_post.py
- Create model Post
अब, डेटाबेस में टेबल बनाने के लिए माइग्रेशन चलाएँ।
python3.8 manage.py migrate
सुपरयूज़र बनाएं
अब, आप अपने Django ऐप को प्रबंधित करने के लिए एक सुपरयूज़र बना सकते हैं।
python3.8 manage.py createsuperuser
एप्लिकेशन URL सेट करें
आइए ऐप के लिए urls.py . में URL सेट करें फ़ाइल। हम ब्लॉग URL को एक अलग फ़ाइल से शामिल करेंगे।
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('blog.urls')),
]
पहला दृश्य बनाएं
आइए अपना पहला दृश्य बनाएं, जो एक साधारण HTML पृष्ठ प्रस्तुत करेगा। ब्लॉग/views.py खोलें और निम्न कोड जोड़ें।
from django.shortcuts import render
from .models import Post
def home(request):
return render('index.html') व्यू टेम्प्लेट बनाएं
यह index.html फ़ाइल अभी तक मौजूद नहीं है। Django स्वचालित रूप से टेम्पलेट निर्देशिका से टेम्पलेट लोड करेगा। टेम्पलेट्स . नामक फ़ोल्डर बनाएं ब्लॉग ऐप में और, इसके अंदर, index.html . नामक फ़ाइल बनाएं . फ़ोल्डर निर्देशिका इस तरह दिखनी चाहिए:
blog
-templates
-blog
-index.html
index.html में निम्न कोड जोड़ें .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css">
<link href="images/favicon.ico" rel="shortcut icon">
<title>First Blog</title>
</head>
<body>
<div class="container">
<h1>First Blog</h1>
<h2>Title</h2>
<h3>Posted on date by author</h3>
<p>Body Text</p>
</div>
</body>
</html> अब, हम अपने ब्लॉग URLs बनाएँगे। फ़ाइल बनाएँ urls.py ब्लॉग निर्देशिका में और अनुक्रमणिका पृष्ठ की सेवा के लिए URL पथ लिखें।
from django.urls import path
from . import views
urlpatterns = [
path('', views.home),
]
अब, यदि आप http://127.0.0.1:8000/home . पर नेविगेट करते हैं , आपको निम्न पृष्ठ को इस नई सामग्री के साथ अद्यतन देखना चाहिए।



डेटाबेस से डेटा एम्बेड करें
अगला कदम डेटाबेस से गतिशील सामग्री जोड़ना है। इसे पूरा करने के लिए, Django की एक टेम्प्लेटिंग भाषा है जो आपको घुंघराले ब्रेसिज़ के साथ चर एम्बेड करने की अनुमति देती है। इस तरह दिखने के लिए अपने पृष्ठ के मध्य भाग को बदलें:
<div class="container">
<h1>First Blog</h1>
<h2>{{ title }}</h2>
<h3>Posted on {{ date }} by {{ author }}</h3>
<p>{{ body }}</p>
</div> फिर हम views.py . से इन वेरिएबल प्लेसहोल्डर्स को मान भेज सकते हैं मूल्यों का शब्दकोश बनाकर फ़ाइल करें।
def home(request):
content = {
'title' : 'My First Post',
'author' : 'Giles',
'date' : '18th September 2011',
'body' : 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.',
}
return render(request,'blog/index.html', content)
सहेजें और रीफ़्रेश करें, और आपको यह देखना चाहिए कि अब आप सामग्री को अपनी दृश्य फ़ाइल से टेम्पलेट में भेज रहे हैं। अंतिम चरण हमारे डेटाबेस से डेटा प्राप्त करना है और इसके बजाय उसे पास करना है। सौभाग्य से, हम Django के मॉडल का उपयोग करके SQL प्रश्नों के बिना ऐसा कर सकते हैं। ब्लॉग/views.py पर जाएं और डेटाबेस से डेटा लाने के लिए कोड को अपडेट करें।
def home(request):
posts = Post.objects.all()[:10]
return render(request,'blog/index.html', {"posts": posts})
इसके बाद, इस डेटा तक पहुंचने के लिए टेम्पलेट को अपडेट करें।
<body>
<div class="container">
<h1>First Blog</h1>
<hr />
{% for post in posts %}
<div class="post">
<h2>{{ post.title }}</h2>
<h3>Posted on {{ post.timestamp }} by {{ post.author }}</h3>
<p>{{ post.bodytext }}</p>
</div>
<hr />
{% endfor %}
</div>
</body> यहां, हम views.py . में अपनी तालिका के सभी डेटा तक पहुंच सकते हैं फ़ाइल, और उसके बाद केवल पहली दस प्रविष्टियों का चयन करें। हम इस डेटा को टेम्प्लेट में पास करते हैं, प्रविष्टियों के माध्यम से लूप करते हैं, और डेटा को हमारी साइट के HTML के साथ प्रदर्शित करते हैं।
Django का एडमिन सिस्टम
आखिरी चीज जो हमें आज करने की जरूरत है वह है Django की प्रशासन प्रणाली की समीक्षा करना। यह Django की वास्तव में एक शक्तिशाली विशेषता है जो आपको बिना कोई कोड लिखे अपनी साइट का प्रबंधन करने देती है, जैसा कि आपको तब करना होगा जब आप स्क्रैच से साइट बना रहे हों। व्यवस्थापक को आपकी posts को नियंत्रित करने देने के लिए तालिका में, हम अपना posts पंजीकृत करेंगे Django व्यवस्थापक में मॉडल और डेटाबेस में कुछ डेटा जोड़ें। ब्लॉग/admin.pyखोलें और निम्न कोड जोड़ें।
from django.contrib import admin from .models import Post # Register your models here. admin.site.register(Post)
अब आप http://127.0.0.1:8000/admin/blog/post/ पर जाकर नई ब्लॉग प्रविष्टियां जोड़ सकेंगे।
बस इतना ही करना है। आपने अभी-अभी पूरी तरह से कार्य करने वाला, सरल ब्लॉग बनाया है। इस पाठ को समाप्त करने के लिए, हम एक वेब सर्वर पर Django स्थापित करने पर विचार करने जा रहे हैं।
वेब सर्वर पर इंस्टाल करना
वेब होस्टिंग दो प्रकार की होती है, और आपके पास कौन सी है, यह प्रभावित करेगा कि आप Django का उपयोग कर सकते हैं या नहीं। यदि आपने साझा होस्टिंग ली है, तो आप पूरी तरह से अपने मेजबान की दया पर निर्भर हैं।
कई सस्ते वेब होस्ट पायथन का समर्थन नहीं करते हैं। जबकि PHP लगभग गारंटीकृत है, अन्य भाषाओं के लिए समर्थन अक्सर नहीं होता है। पायथन (और Django) उपलब्ध हैं या नहीं यह निर्धारित करने के लिए आपको नियंत्रण कक्ष की जांच करनी होगी। जाहिर है, प्रक्रिया हर मेजबान के साथ थोड़ी अलग होती है। लगभग सभी होस्टिंग Apache पर चलती हैं, और हम इसका उपयोग Django को होस्ट करने के लिए mod_wsgi का उपयोग करके कर सकते हैं। या mod_python अपाचे मॉड्यूल।
अधिकांश वेब होस्ट सीजीआई का उपयोग करके कई भाषाओं में स्क्रिप्ट चलाते हैं। Django FastCGI पर चल सकता है, और सैद्धांतिक रूप से, CGI पर भी चल सकता है, लेकिन यह आधिकारिक तौर पर समर्थित नहीं है और वास्तविक उत्पादन वेबसाइट के लिए बहुत धीमा होगा। आपको यह जांचना होगा कि क्या ये स्थापित हैं। वे आम तौर पर "CGI और स्क्रिप्टिंग भाषा समर्थन" जैसे शीर्षक के अंतर्गत पाए जाते हैं।
यदि आपके पास VPS होस्टिंग है, या आप एक समर्पित सर्वर के लिए भाग्यशाली हैं, तो आपका जीवन बहुत आसान है। आमतौर पर ये पहले से इंस्टॉल किए गए पायथन के साथ आते हैं, और वहां से, आपको केवल उन्हीं चरणों का पालन करने की आवश्यकता होती है, जिनसे हम Django की स्थानीय प्रतिलिपि चलाने के लिए गए थे। यदि आपके पास पायथन नहीं है, तो आप इसे पैकेज मैनेजर के साथ स्थापित कर सकते हैं। आपका सिस्टम Django के साथ भी आ सकता है।
एक बार जब आप अपने सर्वर पर Django स्थापित कर लेते हैं, तो उस साइट को अपलोड करें जिसे आपने अभी-अभी किसी फ़ाइल स्थानांतरण क्लाइंट का उपयोग करके बनाया है। आप फ़ाइलें कहीं भी रख सकते हैं, लेकिन उन्हें public से दूर रखें फ़ोल्डर, या कोई भी आपकी साइट का स्रोत कोड देख सकेगा। मैं /home . का उपयोग करता हूं मेरी सभी परियोजनाओं के लिए।
इसके बाद, django_blog . नामक एक MySQL डेटाबेस बनाएं आपके सर्वर पर। आपको फिर से व्यवस्थापक नियंत्रण कक्ष के लिए अपना खाता बनाना होगा, लेकिन यह एक बार की बात है।
यदि आप इसे चलाने का प्रयास करते हैं, तो आपको एक त्रुटि प्राप्त हो सकती है, और ऐसा इसलिए है क्योंकि सर्वर के लिए सेटिंग्स आपके स्थानीय कंप्यूटर से भिन्न हैं। आपको settings.py . में डेटाबेस पासवर्ड बदलने की आवश्यकता हो सकती है , लेकिन आपके सर्वर कॉन्फ़िगरेशन के आधार पर, आप अन्य समस्याओं का भी सामना कर सकते हैं। इन स्थितियों में Google आपका मित्र है!
इस बार सर्वर चलाने के लिए कमांड थोड़ा अलग है। आपको एक आईपी पता और पोर्ट निर्दिष्ट करना होगा ताकि आप इंटरनेट पर साइट तक पहुंच सकें।
python.8 manage.py runserver your-server-ip:8000
यदि आप 8000 पोर्ट पर वेब ब्राउज़र में अपनी साइट पर जाते हैं, तो आपको अपनी साइट देखनी चाहिए!