रिपोर्टिंग के सबसे महत्वपूर्ण पहलुओं में से एक सामग्री को जितना संभव हो उतना दृश्यमान बनाना है ताकि रिपोर्ट में निहित जानकारी का सार अपने दर्शकों तक जल्दी और आसानी से पहुंचे। चार्ट इस संबंध में एक महत्वपूर्ण भूमिका निभाते हैं। कच्चे डेटा को प्रस्तुत करना और डेटा से जुड़े परिदृश्य की कल्पना करने की कोशिश करना बहुत आसान नहीं है, लेकिन चार्ट डेटा के सचित्र सार का प्रतिनिधित्व करते हैं और दर्शकों को कच्चे डेटा के पीछे के विचार को बहुत जल्दी समझने में मदद करते हैं। जावाएफएक्स में क्रूड डेटा को गतिशील रूप से सुरम्य रूप में प्रस्तुत करने के लिए अंतर्निहित समर्थन है। एपीआई के दो पहलू हैं:एक या तो एपीआई कक्षाओं का विस्तार कर सकता है और खरोंच से एक कस्टम चार्ट बना सकता है, या उपलब्ध चार्ट-विशिष्ट वर्गों का उपयोग करके बहुत कम कोड वाला चार्ट बना सकता है। यह आलेख जावाएफएक्स के चार्ट एपीआई के प्रमुख पहलुओं पर चर्चा करता है और दिखाता है कि उन्हें कैसे कार्यान्वित किया जाए। आपकी सहायता के लिए त्वरित उदाहरण दिए गए हैं।
JavaFX चार्ट
JavaFX चार्ट न केवल एप्लिकेशन के अन्य भागों के साथ एकीकृत करना आसान है, बल्कि ऑब्जेक्ट-ओरिएंटेड तकनीक की एक्स्टेंसिबल पॉलिसी के साथ भी आत्मसात किया जाता है जिसे डेवलपर की आवश्यकता के अनुसार अनुकूलित किया जा सकता है। यह कोई नई बात नहीं है, क्योंकि ऑब्जेक्ट-ओरिएंटेड डिज़ाइन हमेशा एक्स्टेंसिबल होने के लिए होते हैं, लेकिन JavaFX चार्ट एपीआई का दिलचस्प हिस्सा यह है कि कई रेडी-मेड चार्ट क्लासेस हैं, जिन्हें इसके थोड़े से या बिना किसी बदलाव के इंस्टेंट किया जा सकता है। पेशेवर दिखने वाले चार्ट प्राप्त करने के लिए गुण। ये चार्ट वर्ग सबसे आम हैं, अनुकूलन योग्य हैं, और डेवलपर की लगभग हर आवश्यकता के अनुरूप हैं। ज्यादातर मामलों में, स्क्रैच से कस्टम चार्ट बनाने की शायद ही कोई आवश्यकता हो।
JavaFX अपनी अंतर्निहित कार्यक्षमता के साथ API लाइब्रेरी में ऐसे आठ प्रकार के चार्ट प्रदान करता है। हालांकि JavaFX चार्ट एपीआई लाइब्रेरी में कई सहायक वर्ग और इंटरफेस हैं, कंक्रीट आठ कार्यान्वयन को इस प्रकार क्रमबद्ध रूप से व्यवस्थित किया गया है।

चित्र 1: JavaFX चार्ट API लाइब्रेरी पदानुक्रम चार्ट
इसलिए, आठ सामान्य प्रकार के चार्ट हैं:पाई चार्ट , बार चार्ट , क्षेत्र चार्ट , लाइन चार्ट , स्कैटर चार्ट , बबल चार्ट , स्टैक्ड एरिया चार्ट , और स्टैक्ड बार चार्ट ।
पाई चार्ट
पाई चार्ट एक सामान्य चार्ट प्रारूप है जहां जानकारी को एक विशिष्ट पाई-स्लाइस संरचना में प्रस्तुत किया जाता है। प्रत्येक पाई टुकड़ा डेटा के आनुपातिक मूल्य का प्रतिनिधित्व करता है। JavaFX में पाई चार्ट बनाने का सबसे आसान तरीका PieChart . को इंस्टेंट करना है वर्ग और डेटा को निम्नानुसार सेट करें:
PieChart pie=new PieChart();
हम setData() . की सहायता से पाई चार्ट के लिए डेटा सेट कर सकते हैं विधि, जो ObservableList
PieChart.Data(String title, Double value)
पाई चार्ट बनाने के लिए यहां एक त्वरित उदाहरण दिया गया है।
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
आउटपुट

चित्र 2: पिछले कोड से तैयार पाई चार्ट
XYChart
XYChart एक अमूर्त वर्ग है जो JavaFX में सभी दो-अक्ष चार्ट का आधार बनाता है। दो-अक्ष चार्ट वे होते हैं जहां आम तौर पर एक तत्व एक जोड़ी का प्रतिनिधित्व करता है और एक्स-अक्ष द्वारा कॉलम के रूप में चिह्नित कार्टेशियन समन्वय क्षेत्र में और पंक्तियों के रूप में वाई-अक्ष द्वारा चिह्नित किया जाता है। इस अमूर्त वर्ग के ठोस व्युत्पन्न हैं:BarChart , एरिया चार्ट , बबल चार्ट , लाइन चार्ट , स्कैटर चार्ट , StackedAreaChart , और StackedBarChart . XYChart के विपरीत , पाईचार्ट डेटा को x- और y-अक्ष प्रारूप में नहीं रखता है। यह एक पाई चार्ट . के बीच मुख्य अंतर है और एक XYChart . XYChart . में डेटा एक श्रृंखला में आदेश दिया गया है। लेकिन, जिस तरह से डेटा की इस श्रृंखला को प्रस्तुत किया जाएगा वह कार्यान्वयन या XYChart के प्रकार पर निर्भर करता है। वास्तव में तत्काल।
क्योंकि XYChart एक x- और y-अक्ष प्रारूप में दर्शाया गया है, जो XYChart . का निर्माता है इस प्रकार है।
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
अक्ष एक अमूर्त वर्ग है जो क्षेत्र . का विस्तार करता है . इस वर्ग के दो ठोस उपवर्ग हैं, जिन्हें CategoryAxis . कहा जाता है और ValueAxis . श्रेणीअक्ष चार्ट के लेबल को स्ट्रिंग प्रारूप में प्रस्तुत करने के लिए त्वरित किया जाता है जबकि ValueAxis डेटा प्रविष्टियों को संख्या . में प्रस्तुत करता है प्रारूप। संख्या एक अमूर्त वर्ग भी है जो जावा में सभी संख्यात्मक प्रकारों जैसे रैपर वर्ग के लिए आधार वर्ग बनाता है:डबल , पूर्णांक , फ्लोट , लंबा , संक्षिप्त , और आगे।
बार चार्ट उदाहरण
एक बार चार्ट का उपयोग आमतौर पर किसी श्रेणी की विभिन्न श्रृंखलाओं के बीच सापेक्ष अंतर दिखाने के लिए किया जाता है। निम्न उदाहरण जावा में एक बनाने का तरीका बताता है।
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
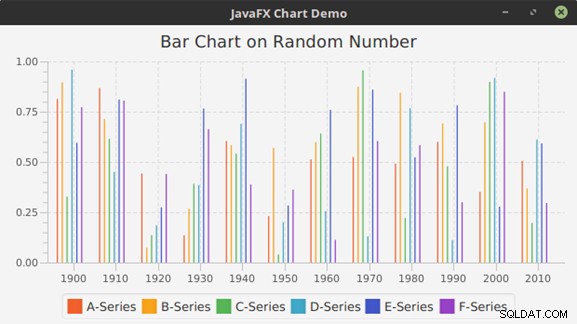
आउटपुट

चित्र 3: पिछले कोड से तैयार बार चार्ट
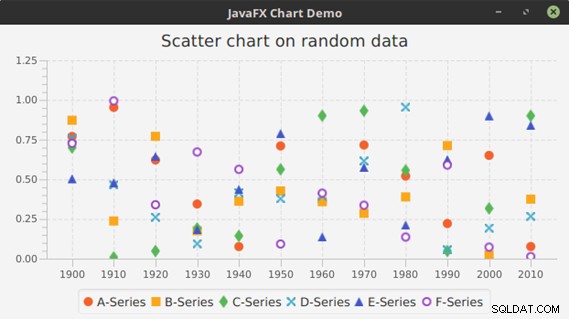
स्कैटर चार्ट उदाहरण
स्कैटर चार्ट में डेटा आइटम को XY अक्ष के क्षेत्र में प्रतीकों के रूप में दर्शाया जाता है। पिछले बार चार्ट कोड को निम्नलिखित परिवर्तन करके स्कैटर चार्ट बनाने के लिए आसानी से परिवर्तित किया जा सकता है।
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
आउटपुट

चित्र 4: पिछले कोड से तैयार स्कैटर चार्ट
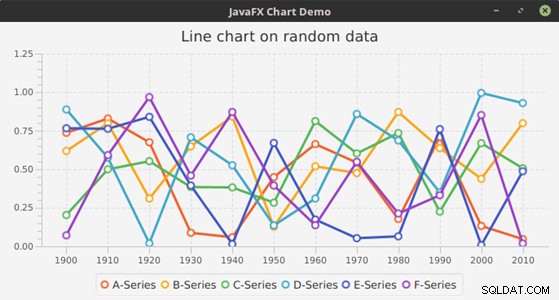
लाइन चार्ट उदाहरण
जैसा कि हम देख सकते हैं, स्कैटर चार्ट में डेटा आइटम डॉट्स या प्रतीकों की सहायता से दर्शाए जाते हैं। कभी-कभी, बिंदुओं को जोड़ना सुविधाजनक होता है। यह प्रवृत्तियों में एक चिह्नित बिंदु से दूसरे में परिवर्तन की दृश्यता में सुधार करता है। लाइन चार्ट ठीक यही करता है। अगला उदाहरण इस विचार को दिखाता है।
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
आउटपुट

चित्र 5: पिछले कोड से तैयार लाइन चार्ट
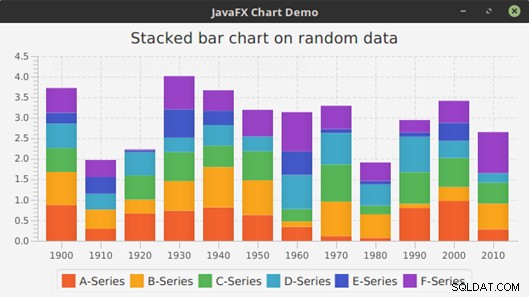
StackedBarChart उदाहरण
स्टैक्डबार चार्ट बार चार्ट . का दूसरा संस्करण है इस अर्थ में कि यहाँ, एक के बाद एक अलग-अलग सलाखों का प्रतिनिधित्व करने के बजाय, StackedBarChart श्रेणियों को दूसरे के ऊपर ढेर कर देता है।
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
आउटपुट

चित्र 6: पिछले कोड से तैयार स्टैक्ड बार चार्ट
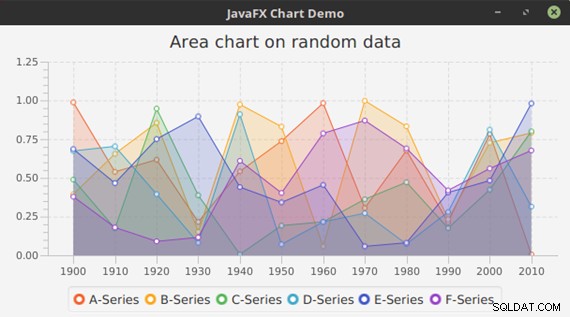
एरिया चार्ट उदाहरण
एक एरिया चार्ट . में , बिंदुओं को जोड़ने वाली रेखाओं के नीचे का क्षेत्र एक श्रेणी का प्रतिनिधित्व करने के लिए भरा जाता है।
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
आउटपुट

चित्र 7: पिछले कोड से तैयार क्षेत्र चार्ट
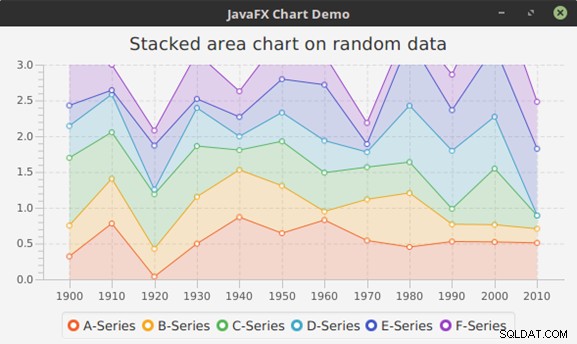
StackedAreaChart उदाहरण
स्टैक्ड एरिया चार्ट एक ही श्रेणी के मानों का योग दिखाता है और AreaChart जैसे अलग-अलग क्षेत्रों को नहीं दिखाता है करता है। यह संक्षेप में AreaChart . का दूसरा संस्करण है ।
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
आउटपुट

चित्र 8: पिछले कोड से तैयार स्टैक्ड एरिया चार्ट
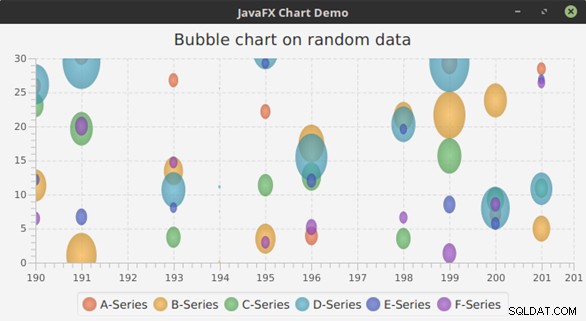
बबल चार्ट उदाहरण
बबल चार्ट श्रृंखला में डेटा बिंदुओं के लिए बुलबुले प्लॉट करता है। XYChart . की यह विविधता XYChart.Data . के अतिरिक्त गुणों का उपयोग करता है वर्ग इस अर्थ में कि यह एक विशेष XYChart है XYChart . के सभी उपवर्गों के बीच कार्यान्वयन . यहां, एक डेटा आइटम को दो या तीन मापदंडों जैसे कि x-मान, y-मान, और वैकल्पिक रूप से, बुलबुले की त्रिज्या को दर्शाने वाले मान द्वारा दर्शाया जाता है। जावा में इसे बनाने का तरीका समझाने के लिए यहां एक उदाहरण दिया गया है।
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
आउटपुट

चित्र 9: पिछले कोड से तैयार बबल चार्ट
निष्कर्ष
जावाएफएक्स चार्ट के डिफ़ॉल्ट स्वरूप को संशोधित करने के लिए कैस्केडिंग स्टाइल शीट्स (सीएसएस) का उपयोग कर सकते हैं, जैसे कि रंग योजना को बदलना, उनकी किंवदंतियों और कुल्हाड़ियों या चार्ट प्रतीकों को संशोधित करना, और इसी तरह। JavaFX इसे हासिल करने के लिए कई चार्ट-विशिष्ट CSS टैग प्रदान करता है। JavaFX चार्ट API का सबसे महत्वपूर्ण हिस्सा यह है कि यह रेडी-टू-यूज़ चार्ट प्रकारों के विभिन्न रूप प्रदान करता है। यह डेवलपर्स पर निर्भर करता है कि वह सही प्रकार का चार्ट चुनें जो उनकी डेटा-रिपोर्टिंग योजना से सबसे अच्छा मेल खाता हो।