इस ट्यूटोरियल में, हम एक रीयल-टाइम एप्लिकेशन बनाने के लिए Django चैनल्स का उपयोग करेंगे जो लॉग इन और आउट होने पर उपयोगकर्ताओं की सूची को अपडेट करता है।
WebSockets (Django Channels के माध्यम से) क्लाइंट और सर्वर के बीच संचार का प्रबंधन करने के साथ, जब भी कोई उपयोगकर्ता प्रमाणित होता है, तो हर दूसरे जुड़े उपयोगकर्ता के लिए एक ईवेंट प्रसारित किया जाएगा। प्रत्येक उपयोगकर्ता की स्क्रीन उनके ब्राउज़र को पुनः लोड किए बिना स्वचालित रूप से बदल जाएगी।
<ब्लॉककोट>नोट: हम अनुशंसा करते हैं कि इस ट्यूटोरियल को शुरू करने से पहले आपको Django के साथ कुछ अनुभव हो। साथ ही, आपको WebSockets की अवधारणा से परिचित होना चाहिए।
निःशुल्क बोनस: एक मुफ्त Django लर्निंग रिसोर्स गाइड (पीडीएफ) तक पहुंच प्राप्त करने के लिए यहां क्लिक करें जो आपको टिप्स और ट्रिक्स के साथ-साथ पायथन + Django वेब एप्लिकेशन बनाते समय बचने के लिए सामान्य नुकसान दिखाता है।
हमारे आवेदन का उपयोग करता है:
- पायथन (v3.6.0)
- Django (v1.10.5)
- Django चैनल (v1.0.3)
- रेडिस (v3.2.8)
उद्देश्य
इस ट्यूटोरियल के अंत तक, आप…
- Django चैनल के माध्यम से Django प्रोजेक्ट में वेब सॉकेट समर्थन जोड़ें
- Django और Redis सर्वर के बीच एक सरल कनेक्शन सेट करें
- बुनियादी उपयोगकर्ता प्रमाणीकरण लागू करें
- उपयोगकर्ता के लॉग इन या आउट होने पर कार्रवाई करने के लिए Django सिग्नल का लाभ उठाएं
आरंभ करना
सबसे पहले, हमारे प्रोजेक्ट की निर्भरता को अलग करने के लिए एक नया वर्चुअल वातावरण बनाएं:
$ mkdir django-example-channels
$ cd django-example-channels
$ python3.6 -m venv env
$ source env/bin/activate
(env)$
Django, Django Channels, और ASGI Redis इंस्टॉल करें, और फिर एक नया Django प्रोजेक्ट और ऐप बनाएं:
(env)$ pip install django==1.10.5 channels==1.0.2 asgi_redis==1.0.0
(env)$ django-admin.py startproject example_channels
(env)$ cd example_channels
(env)$ python manage.py startapp example
(env)$ python manage.py migrate
नोट: इस ट्यूटोरियल के दौरान, हम कई तरह की अलग-अलग फाइल और फोल्डर बनाएंगे। यदि आप अटक जाते हैं तो कृपया प्रोजेक्ट के भंडार से फ़ोल्डर संरचना देखें।
इसके बाद, रेडिस को डाउनलोड और इंस्टॉल करें। यदि आप Mac पर हैं, तो हम Homebrew का उपयोग करने की अनुशंसा करते हैं:
$ brew install redis
Redis सर्वर को एक नई टर्मिनल विंडो में प्रारंभ करें और सुनिश्चित करें कि यह अपने डिफ़ॉल्ट पोर्ट, 6379 पर चल रहा है। पोर्ट नंबर महत्वपूर्ण होगा जब हम Django को Redis के साथ संवाद करने का तरीका बताएंगे।
INSTALLED_APPS को अपडेट करके सेटअप पूरा करें प्रोजेक्ट की settings.py . में फ़ाइल:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'channels',
'example',
]
फिर CHANNEL_LAYERS कॉन्फ़िगर करें डिफ़ॉल्ट बैकएंड और रूटिंग सेट करके:
CHANNEL_LAYERS = {
'default': {
'BACKEND': 'asgi_redis.RedisChannelLayer',
'CONFIG': {
'hosts': [('localhost', 6379)],
},
'ROUTING': 'example_channels.routing.channel_routing',
}
}
यह एक रेडिस बैकएंड का उपयोग करता है जिसकी उत्पादन में भी आवश्यकता होती है।
वेबसॉकेट 101
आम तौर पर, Django क्लाइंट और सर्वर के बीच संचार करने के लिए HTTP का उपयोग करता है:
- क्लाइंट सर्वर को एक HTTP अनुरोध भेजता है।
- Django अनुरोध को पार्स करता है, एक URL निकालता है, और फिर उसे एक दृश्य से मिलाता है।
- दृश्य अनुरोध को संसाधित करता है और क्लाइंट को एक HTTP प्रतिक्रिया देता है।
HTTP के विपरीत, WebSockets प्रोटोकॉल द्वि-दिशात्मक संचार की अनुमति देता है, जिसका अर्थ है कि सर्वर उपयोगकर्ता द्वारा संकेत दिए बिना क्लाइंट को डेटा पुश कर सकता है। HTTP के साथ, केवल अनुरोध करने वाले क्लाइंट को प्रतिक्रिया प्राप्त होती है। WebSockets के साथ, सर्वर एक साथ कई क्लाइंट के साथ संचार कर सकता है। जैसा कि हम इस ट्यूटोरियल में बाद में देखेंगे, हम ws:// . का उपयोग करके WebSockets संदेश भेजते हैं http:// . के विपरीत उपसर्ग, ।
नोट: इसमें गोता लगाने से पहले, चैनल अवधारणा दस्तावेज़ीकरण की तुरंत समीक्षा करें।
उपभोक्ता और समूह
आइए अपना पहला उपभोक्ता बनाएं, जो क्लाइंट और सर्वर के बीच बुनियादी कनेक्शन को संभालता है। example_channels/example/consumers.py . नामक एक नई फ़ाइल बनाएं :
from channels import Group
def ws_connect(message):
Group('users').add(message.reply_channel)
def ws_disconnect(message):
Group('users').discard(message.reply_channel)
उपभोक्ता Django विचारों के समकक्ष हैं। हमारे ऐप से जुड़ने वाले किसी भी उपयोगकर्ता को "उपयोगकर्ता" समूह में जोड़ा जाएगा और सर्वर द्वारा भेजे गए संदेश प्राप्त करेंगे। जब क्लाइंट हमारे ऐप से डिस्कनेक्ट हो जाता है, तो चैनल को समूह से हटा दिया जाता है, और उपयोगकर्ता संदेश प्राप्त करना बंद कर देगा।
इसके बाद, चलिए रूट सेट करते हैं, जो लगभग उसी तरह से काम करते हैं जैसे कि Django URL कॉन्फ़िगरेशन, निम्न कोड को example_channels/routing.py नामक एक नई फ़ाइल में जोड़कर। :
from channels.routing import route
from example.consumers import ws_connect, ws_disconnect
channel_routing = [
route('websocket.connect', ws_connect),
route('websocket.disconnect', ws_disconnect),
]
इसलिए, हमने channel_routing . को परिभाषित किया है urlpatterns . के बजाय और route() url() . के बजाय . ध्यान दें कि हमने अपने उपभोक्ता कार्यों को WebSockets से जोड़ा है।
टेम्पलेट्स
आइए कुछ HTML लिखें जो हमारे सर्वर के साथ WebSocket के माध्यम से संचार कर सकें। "उदाहरण" के भीतर एक "टेम्पलेट" फ़ोल्डर बनाएं और फिर "टेम्पलेट्स" के भीतर एक "उदाहरण" फ़ोल्डर जोड़ें - "example_channels/example/templates/example"।
एक _base.html जोड़ें फ़ाइल:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<title>Example Channels</title>
</head>
<body>
<div class="container">
<br>
{% block content %}{% endblock content %}
</div>
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
{% block script %}{% endblock script %}
</body>
</html>
और user_list.html :
{% extends 'example/_base.html' %}
{% block content %}{% endblock content %}
{% block script %}
<script>
var socket = new WebSocket('ws://' + window.location.host + '/users/');
socket.onopen = function open() {
console.log('WebSockets connection created.');
};
if (socket.readyState == WebSocket.OPEN) {
socket.onopen();
}
</script>
{% endblock script %}
अब, जब क्लाइंट सफलतापूर्वक वेबसॉकेट का उपयोग करके सर्वर के साथ कनेक्शन खोलता है, तो हम कंसोल पर एक पुष्टिकरण संदेश प्रिंट देखेंगे।
दृश्य
हमारे टेम्प्लेट को example_channels/example/views.py में रेंडर करने के लिए एक सहायक Django व्यू सेट करें :
from django.shortcuts import render
def user_list(request):
return render(request, 'example/user_list.html')
URL को example_channels/example/urls.py . में जोड़ें :
from django.conf.urls import url
from example.views import user_list
urlpatterns = [
url(r'^$', user_list, name='user_list'),
]
प्रोजेक्ट URL को example_channels/example_channels/urls.py . में भी अपडेट करें :
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('example.urls', namespace='example')),
]
परीक्षा
परीक्षण के लिए तैयार हैं?
(env)$ python manage.py runserver
नोट: आप वैकल्पिक रूप से python manage.py runserver --noworker run चला सकते हैं और python manage.py runworker इंटरफ़ेस और वर्कर सर्वर को दो अलग-अलग प्रक्रियाओं के रूप में परीक्षण करने के लिए दो अलग-अलग टर्मिनलों में। दोनों तरीके काम करते हैं!
जब आप http://localhost:8000/ पर जाते हैं, तो आपको टर्मिनल पर कनेक्शन संदेश प्रिंट दिखाई देना चाहिए:
[2017/02/19 23:24:57] HTTP GET / 200 [0.02, 127.0.0.1:52757]
[2017/02/19 23:24:58] WebSocket HANDSHAKING /users/ [127.0.0.1:52789]
[2017/02/19 23:25:03] WebSocket DISCONNECT /users/ [127.0.0.1:52789]
उपयोगकर्ता प्रमाणीकरण
अब जब हमने साबित कर दिया है कि हम एक कनेक्शन खोल सकते हैं, तो हमारा अगला कदम उपयोगकर्ता प्रमाणीकरण को संभालना है। याद रखें:हम चाहते हैं कि कोई उपयोगकर्ता हमारे ऐप में लॉग इन कर सके और उन सभी अन्य उपयोगकर्ताओं की सूची देख सके, जिन्होंने उस उपयोगकर्ता के समूह की सदस्यता ली है। सबसे पहले, हमें उपयोगकर्ताओं के लिए खाते बनाने और लॉग इन करने का एक तरीका चाहिए। एक साधारण लॉगिन पृष्ठ बनाकर शुरू करें जो उपयोगकर्ता को उपयोगकर्ता नाम और पासवर्ड के साथ प्रमाणित करने की अनुमति देगा।
log_in.html . नामक एक नई फ़ाइल बनाएं “example_channels/example/templates/example” के भीतर:
{% extends 'example/_base.html' %}
{% block content %}
<form action="{% url 'example:log_in' %}" method="post">
{% csrf_token %}
{% for field in form %}
<div>
{{ field.label_tag }}
{{ field }}
</div>
{% endfor %}
<button type="submit">Log in</button>
</form>
<p>Don't have an account? <a href="{% url 'example:sign_up' %}">Sign up!</a></p>
{% endblock content %}
इसके बाद, अपडेट करें example_channels/example/views.py इस तरह:
from django.contrib.auth import login, logout
from django.contrib.auth.forms import AuthenticationForm
from django.core.urlresolvers import reverse
from django.shortcuts import render, redirect
def user_list(request):
return render(request, 'example/user_list.html')
def log_in(request):
form = AuthenticationForm()
if request.method == 'POST':
form = AuthenticationForm(data=request.POST)
if form.is_valid():
login(request, form.get_user())
return redirect(reverse('example:user_list'))
else:
print(form.errors)
return render(request, 'example/log_in.html', {'form': form})
def log_out(request):
logout(request)
return redirect(reverse('example:log_in'))
Django उन रूपों के साथ आता है जो सामान्य प्रमाणीकरण कार्यक्षमता का समर्थन करते हैं। हम AuthenticationForm . का उपयोग कर सकते हैं उपयोगकर्ता लॉगिन को संभालने के लिए। यह फ़ॉर्म दिए गए उपयोगकर्ता नाम और पासवर्ड की जाँच करता है, फिर एक User देता है ऑब्जेक्ट यदि कोई मान्य उपयोगकर्ता पाया जाता है। हम मान्य उपयोगकर्ता में लॉग इन करते हैं और उन्हें हमारे होमपेज पर रीडायरेक्ट करते हैं। उपयोगकर्ता के पास एप्लिकेशन से लॉग आउट करने की क्षमता भी होनी चाहिए, इसलिए हम एक लॉगआउट दृश्य बनाते हैं जो वह कार्यक्षमता प्रदान करता है और फिर उपयोगकर्ता को लॉगिन स्क्रीन पर वापस ले जाता है।
फिर example_channels/example/urls.py को अपडेट करें :
from django.conf.urls import url
from example.views import log_in, log_out, user_list
urlpatterns = [
url(r'^log_in/$', log_in, name='log_in'),
url(r'^log_out/$', log_out, name='log_out'),
url(r'^$', user_list, name='user_list')
]
हमें नए उपयोगकर्ता बनाने का एक तरीका भी चाहिए। sign_up.html नामक एक नई फ़ाइल जोड़कर लॉगिन की तरह ही साइन-अप पृष्ठ बनाएं "example_channels/example/templates/example" के लिए:
{% extends 'example/_base.html' %}
{% block content %}
<form action="{% url 'example:sign_up' %}" method="post">
{% csrf_token %}
{% for field in form %}
<div>
{{ field.label_tag }}
{{ field }}
</div>
{% endfor %}
<button type="submit">Sign up</button>
<p>Already have an account? <a href="{% url 'example:log_in' %}">Log in!</a></p>
</form>
{% endblock content %}
ध्यान दें कि लॉगिन पेज में साइन-अप पेज का लिंक होता है, और साइन-अप पेज में लॉगइन का लिंक होता है।
निम्नलिखित फ़ंक्शन को दृश्यों में जोड़ें:
def sign_up(request):
form = UserCreationForm()
if request.method == 'POST':
form = UserCreationForm(data=request.POST)
if form.is_valid():
form.save()
return redirect(reverse('example:log_in'))
else:
print(form.errors)
return render(request, 'example/sign_up.html', {'form': form})
हम उपयोगकर्ता निर्माण के लिए एक और अंतर्निहित फॉर्म का उपयोग करते हैं। सफल फॉर्म सत्यापन के बाद, हम लॉगिन पेज पर रीडायरेक्ट करते हैं।
फ़ॉर्म को आयात करना सुनिश्चित करें:
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
अपडेट example_channels/example/urls.py फिर से:
from django.conf.urls import url
from example.views import log_in, log_out, sign_up, user_list
urlpatterns = [
url(r'^log_in/$', log_in, name='log_in'),
url(r'^log_out/$', log_out, name='log_out'),
url(r'^sign_up/$', sign_up, name='sign_up'),
url(r'^$', user_list, name='user_list')
]
इस बिंदु पर, हमें एक उपयोगकर्ता बनाने की आवश्यकता है। सर्वर चलाएँ और http://localhost:8000/sign_up/ . पर जाएँ आपके ब्राउज़र में। एक वैध उपयोगकर्ता नाम और पासवर्ड के साथ फ़ॉर्म भरें और इसे अपना पहला उपयोगकर्ता बनाने के लिए सबमिट करें।
नोट: michael का उपयोग करके देखें उपयोगकर्ता नाम और johnson123 . के रूप में पासवर्ड के रूप में।
sign_up व्यू हमें log_in पर रीडायरेक्ट करता है देखें, और वहां से हम अपने नए बनाए गए उपयोगकर्ता को प्रमाणित कर सकते हैं।
लॉग इन करने के बाद, हम अपने नए प्रमाणीकरण दृश्यों का परीक्षण कर सकते हैं।
अगले भाग की तैयारी में कई नए उपयोगकर्ता बनाने के लिए साइन अप फॉर्म का उपयोग करें।
लॉगिन अलर्ट
हमारे पास बुनियादी उपयोगकर्ता प्रमाणीकरण काम कर रहा है, लेकिन हमें अभी भी उपयोगकर्ताओं की एक सूची प्रदर्शित करने की आवश्यकता है और जब उपयोगकर्ता लॉग इन और आउट करता है तो हमें समूह को बताने के लिए सर्वर की आवश्यकता होती है। हमें अपने उपभोक्ता कार्यों को संपादित करने की आवश्यकता है ताकि वे एक संदेश के ठीक बाद एक संदेश भेज सकें क्लाइंट कनेक्ट होता है और क्लाइंट डिस्कनेक्ट होने से ठीक पहले। संदेश डेटा में उपयोगकर्ता का उपयोगकर्ता नाम और कनेक्शन स्थिति शामिल होगी।
अपडेट example_channels/example/consumers.py इस तरह:
import json
from channels import Group
from channels.auth import channel_session_user, channel_session_user_from_http
@channel_session_user_from_http
def ws_connect(message):
Group('users').add(message.reply_channel)
Group('users').send({
'text': json.dumps({
'username': message.user.username,
'is_logged_in': True
})
})
@channel_session_user
def ws_disconnect(message):
Group('users').send({
'text': json.dumps({
'username': message.user.username,
'is_logged_in': False
})
})
Group('users').discard(message.reply_channel)
ध्यान दें कि हमने उपयोगकर्ता को Django सत्र से प्राप्त करने के लिए फ़ंक्शन में डेकोरेटर जोड़े हैं। साथ ही, सभी संदेश JSON-serializable होने चाहिए, इसलिए हम अपने डेटा को JSON स्ट्रिंग में डंप करते हैं।
इसके बाद, अपडेट करें example_channels/example/templates/example/user_list.html :
{% extends 'example/_base.html' %}
{% block content %}
<a href="{% url 'example:log_out' %}">Log out</a>
<br>
<ul>
{% for user in users %}
<!-- NOTE: We escape HTML to prevent XSS attacks. -->
<li data-username="{{ user.username|escape }}">
{{ user.username|escape }}: {{ user.status|default:'Offline' }}
</li>
{% endfor %}
</ul>
{% endblock content %}
{% block script %}
<script>
var socket = new WebSocket('ws://' + window.location.host + '/users/');
socket.onopen = function open() {
console.log('WebSockets connection created.');
};
socket.onmessage = function message(event) {
var data = JSON.parse(event.data);
// NOTE: We escape JavaScript to prevent XSS attacks.
var username = encodeURI(data['username']);
var user = $('li').filter(function () {
return $(this).data('username') == username;
});
if (data['is_logged_in']) {
user.html(username + ': Online');
}
else {
user.html(username + ': Offline');
}
};
if (socket.readyState == WebSocket.OPEN) {
socket.onopen();
}
</script>
{% endblock script %}
हमारे होमपेज पर, हम उपयोगकर्ताओं की सूची प्रदर्शित करने के लिए अपनी उपयोगकर्ता सूची का विस्तार करते हैं। हम प्रत्येक उपयोगकर्ता के उपयोगकर्ता नाम को डेटा विशेषता के रूप में संग्रहीत करते हैं ताकि उपयोगकर्ता आइटम को DOM में ढूंढना आसान हो सके। हम अपने वेबसॉकेट में एक ईवेंट श्रोता भी जोड़ते हैं जो सर्वर से संदेशों को संभाल सकता है। जब हमें कोई संदेश प्राप्त होता है, तो हम JSON डेटा को पार्स करते हैं, <li> . ढूंढते हैं दिए गए उपयोगकर्ता के लिए तत्व, और उस उपयोगकर्ता की स्थिति को अपडेट करें।
Django ट्रैक नहीं करता है कि कोई उपयोगकर्ता लॉग इन है या नहीं, इसलिए हमें ऐसा करने के लिए एक सरल मॉडल बनाने की आवश्यकता है। एक LoggedInUser Create बनाएं हमारे User . से एक-से-एक कनेक्शन वाला मॉडल example_channels/example/models.py . में मॉडल :
from django.conf import settings
from django.db import models
class LoggedInUser(models.Model):
user = models.OneToOneField(
settings.AUTH_USER_MODEL, related_name='logged_in_user')
हमारा ऐप एक LoggedInUser . बनाएगा उदाहरण जब कोई उपयोगकर्ता लॉग इन करता है, और जब उपयोगकर्ता लॉग आउट करता है तो ऐप इंस्टेंस को हटा देगा।
स्कीमा माइग्रेशन करें और फिर परिवर्तनों को लागू करने के लिए हमारे डेटाबेस को माइग्रेट करें।
(env)$ python manage.py makemigrations
(env)$ python manage.py migrate
इसके बाद, हमारे उपयोगकर्ता सूची दृश्य को अपडेट करें,example_channels/example/views.py . में , प्रस्तुत करने के लिए उपयोगकर्ताओं की सूची पुनर्प्राप्त करने के लिए:
from django.contrib.auth import get_user_model, login, logout
from django.contrib.auth.decorators import login_required
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
from django.core.urlresolvers import reverse
from django.shortcuts import render, redirect
User = get_user_model()
@login_required(login_url='/log_in/')
def user_list(request):
"""
NOTE: This is fine for demonstration purposes, but this should be
refactored before we deploy this app to production.
Imagine how 100,000 users logging in and out of our app would affect
the performance of this code!
"""
users = User.objects.select_related('logged_in_user')
for user in users:
user.status = 'Online' if hasattr(user, 'logged_in_user') else 'Offline'
return render(request, 'example/user_list.html', {'users': users})
def log_in(request):
form = AuthenticationForm()
if request.method == 'POST':
form = AuthenticationForm(data=request.POST)
if form.is_valid():
login(request, form.get_user())
return redirect(reverse('example:user_list'))
else:
print(form.errors)
return render(request, 'example/log_in.html', {'form': form})
@login_required(login_url='/log_in/')
def log_out(request):
logout(request)
return redirect(reverse('example:log_in'))
def sign_up(request):
form = UserCreationForm()
if request.method == 'POST':
form = UserCreationForm(data=request.POST)
if form.is_valid():
form.save()
return redirect(reverse('example:log_in'))
else:
print(form.errors)
return render(request, 'example/sign_up.html', {'form': form})
यदि किसी उपयोगकर्ता के पास संबद्ध LoggedInUser है , तो हम उपयोगकर्ता की स्थिति को "ऑनलाइन" के रूप में रिकॉर्ड करते हैं, और यदि नहीं, तो उपयोगकर्ता "ऑफ़लाइन" है। हम एक @login_required . भी जोड़ते हैं हमारी उपयोगकर्ता सूची दोनों के लिए डेकोरेटर और केवल पंजीकृत उपयोगकर्ताओं तक पहुंच को प्रतिबंधित करने के लिए लॉग आउट दृश्य।
आयात भी जोड़ें:
from django.contrib.auth import get_user_model, login, logout
from django.contrib.auth.decorators import login_required
इस बिंदु पर, उपयोगकर्ता लॉग इन और आउट कर सकते हैं, जो क्लाइंट को संदेश भेजने के लिए सर्वर को ट्रिगर करेगा, लेकिन हमारे पास यह जानने का कोई तरीका नहीं है कि उपयोगकर्ता पहली बार लॉग इन करते समय कौन से उपयोगकर्ता लॉग इन हैं। उपयोगकर्ता केवल तभी अपडेट देखता है जब किसी अन्य उपयोगकर्ता का स्थिति में परिवर्तन। यह वह जगह है जहां LoggedInUser खेल में आता है, लेकिन हमें LoggedInUser . बनाने के लिए एक तरीका चाहिए उदाहरण के लिए जब कोई उपयोगकर्ता लॉग इन करता है, और फिर जब वह उपयोगकर्ता लॉग आउट करता है तो उसे हटा देता है।
Django लाइब्रेरी में सिग्नल के रूप में जानी जाने वाली एक सुविधा शामिल है जो कुछ क्रियाओं के होने पर सूचनाओं को प्रसारित करती है। एप्लिकेशन उन सूचनाओं को सुन सकते हैं और फिर उन पर कार्रवाई कर सकते हैं। हम दो सहायक, अंतर्निहित संकेतों का उपयोग कर सकते हैं (user_logged_in और user_logged_out ) हमारे LoggedInUser . को संभालने के लिए व्यवहार।
“example_channels/example” में, signals.py called नामक एक नई फ़ाइल जोड़ें :
from django.contrib.auth import user_logged_in, user_logged_out
from django.dispatch import receiver
from example.models import LoggedInUser
@receiver(user_logged_in)
def on_user_login(sender, **kwargs):
LoggedInUser.objects.get_or_create(user=kwargs.get('user'))
@receiver(user_logged_out)
def on_user_logout(sender, **kwargs):
LoggedInUser.objects.filter(user=kwargs.get('user')).delete()
हमें अपने ऐप कॉन्फ़िगरेशन में सिग्नल उपलब्ध कराने होंगे, example_channels/example/apps.py :
from django.apps import AppConfig
class ExampleConfig(AppConfig):
name = 'example'
def ready(self):
import example.signals
अपडेट example_channels/example/__init__.py साथ ही:
default_app_config = 'example.apps.ExampleConfig'
स्वच्छता जांच
अब हम कोडिंग समाप्त कर चुके हैं और अपने ऐप का परीक्षण करने के लिए कई उपयोगकर्ताओं के साथ अपने सर्वर से जुड़ने के लिए तैयार हैं।
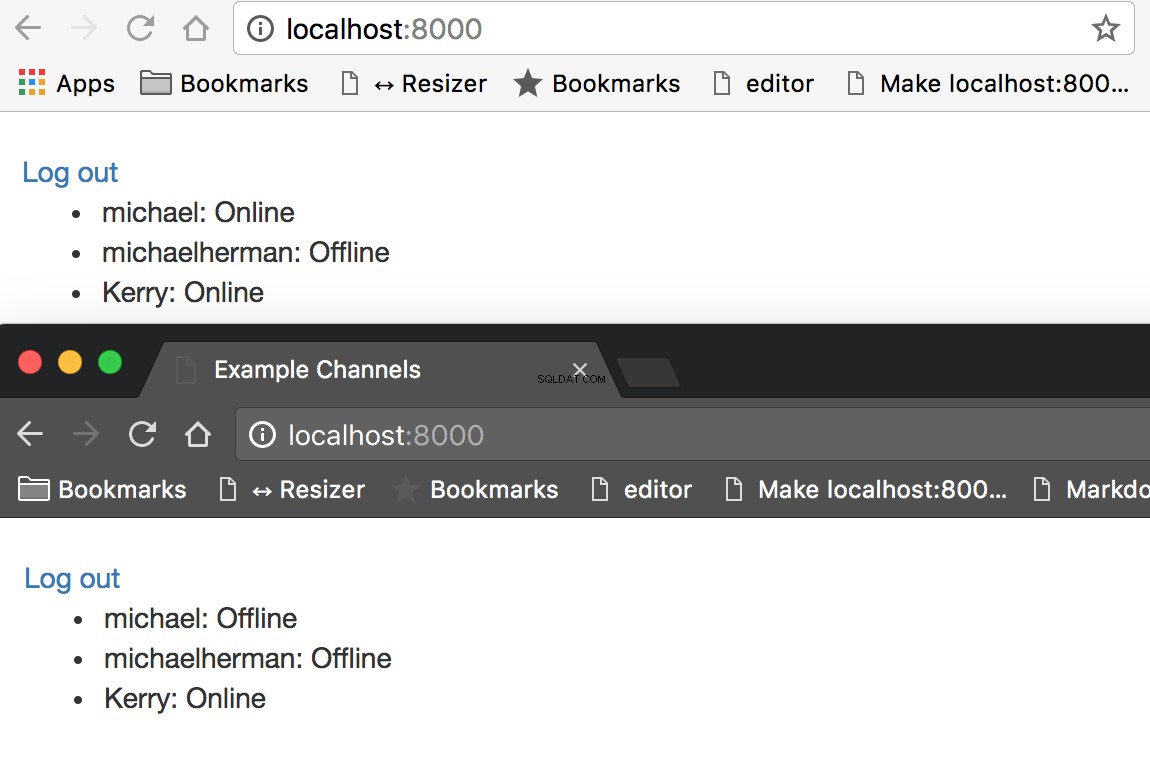
Django सर्वर चलाएँ, एक उपयोगकर्ता के रूप में लॉग इन करें और होमपेज पर जाएँ। हमें अपने ऐप में सभी उपयोगकर्ताओं की सूची देखनी चाहिए, जिनमें से प्रत्येक की स्थिति "ऑफ़लाइन" है। इसके बाद, एक नई गुप्त विंडो खोलें और एक अलग उपयोगकर्ता के रूप में लॉग इन करें और दोनों स्क्रीन देखें। जब हम लॉग इन करते हैं, तो नियमित ब्राउज़र उपयोगकर्ता की स्थिति को "ऑनलाइन" में अपडेट करता है। हमारी गुप्त विंडो से, हम देखते हैं कि लॉग इन किए गए उपयोगकर्ता की स्थिति भी "ऑनलाइन" है। हम विभिन्न उपयोगकर्ताओं के साथ अपने विभिन्न उपकरणों पर लॉग इन और आउट करके वेबसाकेट का परीक्षण कर सकते हैं।

क्लाइंट पर डेवलपर कंसोल और हमारे टर्मिनल में सर्वर गतिविधि को देखते हुए, हम पुष्टि कर सकते हैं कि जब उपयोगकर्ता लॉग इन करता है और उपयोगकर्ता लॉग आउट करते समय नष्ट हो जाता है तो वेबसॉकेट कनेक्शन बन रहे हैं।
[2017/02/20 00:15:23] HTTP POST /log_in/ 302 [0.07, 127.0.0.1:55393]
[2017/02/20 00:15:23] HTTP GET / 200 [0.04, 127.0.0.1:55393]
[2017/02/20 00:15:23] WebSocket HANDSHAKING /users/ [127.0.0.1:55414]
[2017/02/20 00:15:23] WebSocket CONNECT /users/ [127.0.0.1:55414]
[2017/02/20 00:15:25] HTTP GET /log_out/ 302 [0.01, 127.0.0.1:55393]
[2017/02/20 00:15:26] HTTP GET /log_in/ 200 [0.02, 127.0.0.1:55393]
[2017/02/20 00:15:26] WebSocket DISCONNECT /users/ [127.0.0.1:55414]
नोट :आप स्थानीय सर्वर को इंटरनेट पर सुरक्षित रूप से उजागर करने के लिए ngrok का भी उपयोग कर सकते हैं। ऐसा करने से आप अपने फोन या टैबलेट जैसे विभिन्न उपकरणों से स्थानीय सर्वर को हिट कर सकेंगे।
समापन विचार
हमने इस ट्यूटोरियल में बहुत कुछ शामिल किया है - Django चैनल्स, वेबसॉकेट्स, यूजर ऑथेंटिकेशन, सिग्नल और कुछ फ्रंट-एंड डेवलपमेंट। मुख्य बात यह है:चैनल हमें सर्वर से संदेशों को वेबसाकेट के माध्यम से उपयोगकर्ताओं के समूहों तक पहुंचाने के द्वारा पारंपरिक Django ऐप की कार्यक्षमता का विस्तार करते हैं।
यह शक्तिशाली सामान है!
कुछ अनुप्रयोगों के बारे में सोचें। हम चैट रूम, मल्टीप्लेयर गेम और सहयोगी ऐप बना सकते हैं जो उपयोगकर्ताओं को वास्तविक समय में संवाद करने की अनुमति देते हैं। यहां तक कि वेबसाकेट के साथ सांसारिक कार्यों में भी सुधार हुआ है। उदाहरण के लिए, सर्वर को समय-समय पर यह देखने के लिए मतदान करने के बजाय कि क्या लंबे समय से चल रहे कार्य पूरा हो गया है, सर्वर समाप्त होने पर क्लाइंट को स्टेटस अपडेट पुश कर सकता है।
यह ट्यूटोरियल सिर्फ उस सतह को खरोंचता है जो हम Django चैनल के साथ भी कर सकते हैं। Django Channels के दस्तावेज़ों को एक्सप्लोर करें और देखें कि आप और क्या बना सकते हैं।
निःशुल्क बोनस: एक मुफ्त Django लर्निंग रिसोर्स गाइड (पीडीएफ) तक पहुंच प्राप्त करने के लिए यहां क्लिक करें जो आपको टिप्स और ट्रिक्स के साथ-साथ पायथन + Django वेब एप्लिकेशन बनाते समय बचने के लिए सामान्य नुकसान दिखाता है।
django-example-channels रेपो से अंतिम कोड प्राप्त करें। चीयर्स!