Cloudera ऑपरेशनल डेटाबेस (COD) एक प्रबंधित dbPaa समाधान है जो Cloudera डेटा प्लेटफ़ॉर्म (CDP) में एक अनुभव के रूप में उपलब्ध है। यह अपाचे एचबीएएस एपीआई और जेडीबीसी (अपाचे फीनिक्स के माध्यम से) के साथ रिलेशनल एसक्यूएल का उपयोग करके नोएसक्यूएल की-वैल्यू के साथ मल्टी-मोडल क्लाइंट एक्सेस प्रदान करता है। उत्तरार्द्ध COD को उन डेवलपर्स के लिए सुलभ बनाता है जो MySQL, Postgres, आदि का उपयोग करने वाले अनुप्रयोगों के निर्माण के लिए उपयोग किए जाते हैं। COD के मुख्य लाभों में शामिल हैं:
- ऑटो-स्केलिंग - क्लस्टर के कार्यभार उपयोग के आधार पर और जल्द ही क्लस्टर को ऊपर/नीचे करने की क्षमता होगी
- ऑटो-ट्यून - मौजूदा बुनियादी ढांचे के भीतर बेहतर प्रदर्शन।
- ऑटो-हील - परिचालन संबंधी समस्याओं को स्वचालित रूप से हल करें (जल्द ही आ रहा है)।
इस ब्लॉग में, मैं दिखाऊंगा कि कैसे एक साधारण वेब एप्लिकेशन के लिए डेटा और छवियों को संग्रहीत करने के लिए COD को आसानी से बैकएंड सिस्टम के रूप में उपयोग किया जा सकता है। इस एप्लिकेशन को बनाने के लिए, हम फ्लास्क के साथ, COD के अंतर्निहित घटकों में से एक, फीनिक्स का उपयोग करेंगे। छवियों को संग्रहीत करने के लिए, हम एक HBase (अपाचे फीनिक्स बैकएंड स्टोरेज) क्षमता का उपयोग करेंगे जिसे MOB (मीडियम ऑब्जेक्ट) कहा जाता है। MOB हमें 100k-10MB के मानों को शीघ्रता से पढ़ने/लिखने की अनुमति देता है।
*विकास में उपयोग में आसानी के लिए, आप COD के बजाय फीनिक्स क्वेरी सर्वर का भी उपयोग कर सकते हैं। क्वेरी सर्वर फीनिक्स का एक छोटा निर्माण है जो केवल विकास उद्देश्यों के लिए है, और प्रत्येक बिल्ड में डेटा हटा दिया जाता है।
सभी कोड मेरे जीथब रेपो में हैं।
निर्देश:
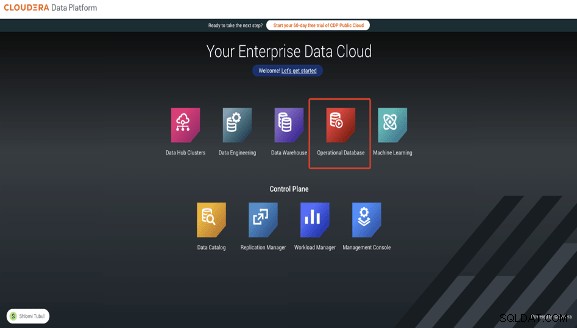
1. Cloudera प्रबंधन कंसोल में लॉग इन करें और ऑपरेशनल डेटाबेस अनुभव चुनें

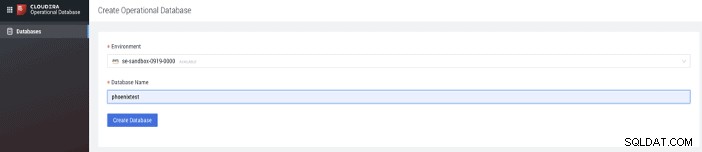
2. अपना परिवेश चुनें और अपने DB को नाम दें

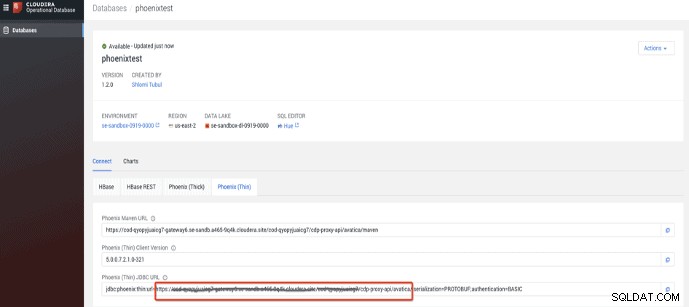
3. एक बार डीबी उठने के बाद, पतले जेडीबीसी क्लाइंट से यूआरएल लें

4. अपना सीडीपी वर्कलोड पासवर्ड सेट करें
5. क्लोन प्रोजेक्ट गिट रेपो और इंस्टॉल आवश्यकताएं:$ pip install -r आवश्यकताएँ.txt
6. ऐप फोल्डर में जाएं और "setup.py" चलाएं - यह उपयोगकर्ताओं और उनकी छवियों के 3 रिकॉर्ड के साथ एक टेबल बनाएगा $ python setup.py
7. वेब एप्लिकेशन शुरू करने के लिए फ्लास्क वेब सर्वर चलाएँ:$ FLASK_APP=app.py python -m फ्लास्क रन -पोर्ट=8888 -होस्ट=127.0.0.1 -रीलोड -थ्रेड के साथ -डीबगर
8. अपने ब्राउज़र में http://localhost:8888/users पर जाएं। आपको एप्लिकेशन को चलते हुए देखने में सक्षम होना चाहिए! उतना ही सरल।

संहिता का अध्ययन करना
1. स्कीमा वर्ग, मूल रूप से कनेक्शन विवरण रखता है और तालिका विधियाँ बनाता और छोड़ता है। जैसा कि आप देख सकते हैं, "फोटो" कॉलम एक VARBINARY प्रकार है, जो HBase में एक MOB ऑब्जेक्ट में अनुवाद करता है:
import phoenixdb
import phoenixdb.cursor
class Schema:
def __init__(self):
opts = {}
opts['authentication'] = 'BASIC'
opts['avatica_user'] = '<cod workload username>'
opts['avatica_password'] = '<cod workload pw>'
database_url = "<cod thin jdbc url>"
self.TABLENAME = "users"
self.conn = phoenixdb.connect(database_url, autocommit=True,**opts)
self.curs = self.conn.cursor()
def create_users_table(self):
query = """
CREATE TABLE IF NOT EXISTS """+self.TABLENAME+""" (
username VARCHAR NOT NULL,
firstname VARCHAR,
lastname VARCHAR,
telephone VARCHAR,
message VARCHAR,
email VARCHAR,
photo VARBINARY,
photo_name VARCHAR,
photo_type VARCHAR,
photo_chars VARCHAR
CONSTRAINT my_pk PRIMARY KEY (username))
"""
self.curs.execute(query)
def drop_users_table(self):
query = "DROP TABLE "+self.TABLENAME
self.curs.execute(query) 2 फीनिक्स के साथ सभी एप्लिकेशन संचालन के लिए उपयोगकर्ता वर्ग जिम्मेदार है। हम अद्यतन/सम्मिलित कर सकते हैं (फीनिक्स भाषा में अप्सर्ट), हटा सकते हैं, सूचीबद्ध कर सकते हैं और छवियों के लेनदेन को संभाल सकते हैं:
import phoenixdb
from schema import Schema
import json
class UsersModel:
TABLENAME = "users"
def __init__(self):
db = Schema()
self.conn=db.conn
self.curs=db.curs
def upsert(self, params):
sql = "upsert into " + self.TABLENAME + \
" (username ,message,telephone,firstname,lastname,email) \
values (?,?,?,?,?,?)"
data = (params.get('username'),params.get('message'),\
params.get('telephone'),params.get('firstname'),\
params.get('lastname'),params.get('email'))
results = self.curs.execute(sql,data)
return results
def upsert_photo(self, params):
if params.get('photo') is None:
photo = bytes('','utf-8')
else:
photo = params.get('photo')
sql = "upsert into " + self.TABLENAME + \
" (username, photo,photo_name) values (?,?,?)"
data = (params.get('username'),photo, params.get('photo_name'))
results = self.curs.execute(sql,data)
return results
def delete(self, username):
query = f"DELETE from {self.TABLENAME} " \
f"WHERE username = {username}"
self.curs.execute(query)
def list_items(self, where_clause="",format="json"):
query = f"SELECT username ,email,message,telephone,firstname,\
lastname,photo_name " \
f"from {self.TABLENAME} WHERE " + where_clause
self.curs.execute(query)
if format=="json":
r = [dict((self.curs.description[i][0].lower(), value) \
for i, value in enumerate(row)) for row in \
self.curs.fetchall()]
self.conn.close()
data={'data': r }
return json.dumps(data)
result_set=self.curs.fetchall()
result = [{column: row[i]
for i, column in enumerate(result_set[0].keys())}
for row in result_set]
return result
def get_image(self, username):
query = f"SELECT photo,photo_name " \
f"from {self.TABLENAME} WHERE username='"+username+"'"
self.curs.execute(query)
row = self.curs.fetchone()
return row 3. app.py एप्लिकेशन का मुख्य राउटर है। इसमें उपयोगकर्ता इनपुट के साथ सभी हैंडलिंग और उन्हें कनेक्ट विधियों में रूट करना शामिल है। मैंने उपयोग में आसानी के लिए छवियों के संचालन को अलग कर दिया, और इस तरह मैं एक उपयोगकर्ता के लिए एक विशिष्ट छवि प्राप्त कर सकता हूं:
from flask import Flask, request, send_file ,jsonify,render_template
import phoenixdb
import io
from users import UsersModel
from schema import Schema
import json
app = Flask(__name__)
@app.after_request
def add_headers(response):
response.headers['Access-Control-Allow-Origin'] = '*'
response.headers['Access-Control-Allow-Headers'] = \
"Content-Type, Access-Control-Allow-Headers, Authorization, \
X-Requested-With"
response.headers['Access-Control-Allow-Methods']= "POST, GET, PUT, \
DELETE, OPTIONS"
response.headers['Allow']= "POST, GET, PUT, OPTIONS"
return response
@app.route("/")
def hello():
return "Hello World!"
@app.route("/users")
def return_form():
return render_template("users.html")
@app.route("/handle_data",methods=['POST'])
def handle_data():
if request.method == 'POST':
username = request.form['username']
firstname = request.form['firstname']
lastname = request.form['lastname']
email = request.form['email']
telephone = request.form['telephone']
message = request.form['message']
photo = request.files['photo']
photo_bytes = photo.read()
model=Schema()
usersmodel=UsersModel()
data = {'username':f"{username}",'firstname':f"{firstname}",\
'lastname':f"{lastname}",'telephone':f"{telephone}",\
'message':f"{message}"}
photo_data = {'username':f"{username}",\
'photo':photo_bytes,\
'photo_name':f"{photo.filename}"}
usersmodel.upsert(data)
usersmodel.upsert_photo(photo_data)
return render_template('users.html')
else:
return render_template('users.html')
@app.route("/get_users",methods=['GET'])
def get_users():
if request.method == 'GET':
usersmodel=UsersModel()
users = usersmodel.list_items("1=1")
return users
@app.route("/get_image",methods=['GET'])
def get_image():
if request.method == 'GET':
username = request.args.get('username')
usersmodel=UsersModel()
imagedb = usersmodel.get_image(username)
return send_file(io.BytesIO(imagedb[0]),mimetype='image/png', \
attachment_filename=imagedb[1])
if __name__ == "__main__":
Schema()
app.run(debug=True, port=8888) अगले चरण में, आप अपने आवेदन का परीक्षण करने के लिए इस जीथब रेपो का उपयोग कर सकते हैं।
आशा है कि आपको यह उपयोगी लगेगा, हैप्पी कोडिंग !!