परिचय
हाल के वर्षों में, नए ढांचे, पुस्तकालयों और भाषाओं ने तकनीकी परिदृश्य पर अपना रास्ता खोज लिया है और मुख्यधारा को अपनाने के लिए संघर्ष किया है, लेकिन हाल ही में तकनीक का एक टुकड़ा जिसे सॉफ्टवेयर इंजीनियरिंग टीमों द्वारा एक छोटी अवधि में बड़े पैमाने पर अपनाया गया है, वह है ग्राफक्यूएल। 2015 में फेसबुक द्वारा जारी किया गया, इसे कई प्रोग्रामिंग भाषाओं में लागू किया गया है और इससे कई ग्राफक्यूएल संबंधित ढांचे और पुस्तकालयों का निर्माण हुआ है।
ग्राफक्यूएल एपीआई के लिए एक जोरदार टाइप की गई क्वेरी भाषा है और मौजूदा डेटा के साथ प्रश्नों को पूरा करने के लिए एक रनटाइम है। यह क्लाइंट को एक ही अनुरोध में कई एंडपॉइंट के लिए अनुरोध करने के बजाय आवश्यक फ़ील्ड का अनुरोध करके कई संसाधनों के लिए क्वेरी करने की अनुमति देता है।
अपोलो सर्वर एक ओपन-सोर्स ग्राफक्यूएल सर्वर है जो ग्राफक्यूएल एपीआई बनाने का एक आसान तरीका प्रदान करता है जो कई स्रोतों से डेटा का उपयोग कर सकता है, जिसमें कई डेटाबेस और यहां तक कि आरईएसटी एपीआई भी शामिल हैं।
MongoDB एटलस एक पूरी तरह से प्रबंधित एप्लिकेशन डेटा प्लेटफ़ॉर्म है जो क्लाउड में MongoDB के निर्माण, प्रबंधन और परिनियोजन को संभालता है। यह उत्पादन वातावरण में MongoDB डेटाबेस के प्रबंधन के लिए कई टूल के साथ विभिन्न क्लाउड सेवा प्रदाताओं को MongoDB डेटाबेस की आसान तैनाती प्रदान करता है।
इस ट्यूटोरियल में, हम सीखेंगे कि MongoDB डेटा स्रोत से जुड़े ग्राफ़क्यूएल सर्वर को कैसे बनाया और तैनात किया जाए। इस ट्यूटोरियल के अंत में, आपने अपोलो सर्वर और मोंगोडीबी एटलस का उपयोग करके एक कार्यात्मक ग्राफक्यूएल एपीआई बनाया होगा और इसे कोयब पर उत्पादन के लिए तैनात किया होगा।
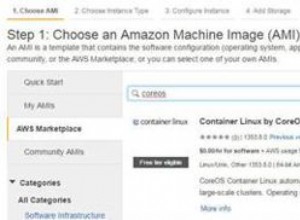
आवश्यकताएँ
इस ट्यूटोरियल का सफलतापूर्वक अनुसरण करने के लिए, आपको निम्नलिखित की आवश्यकता होगी:
- एक विकास मशीन जिसमें Node.js स्थापित है। इस ट्यूटोरियल में डेमो ऐप Node.js के संस्करण 16.14.0 का उपयोग करता है
- गिट के साथ एक विकास मशीन स्थापित
- एक MongoDB एटलस खाता
- एप्लिकेशन परिनियोजित करने के लिए एक कोएब खाता
कदम
अपोलो डेटासोर्स और मोंगोडीबी एटलस के साथ ग्राफक्यूएल एपीआई बनाने और इसे कोयब पर उत्पादन के लिए तैनात करने के चरणों में शामिल हैं:
- MongoDB एटलस का उपयोग करके एक MongoDB डेटाबेस बनाएं
- प्रोजेक्ट सेट करें
- अपोलो सर्वर का उपयोग करके एक ग्राफक्यूएल सर्वर बनाएं
- ग्राफक्यूएल सर्वर को MongoDB डेटाबेस से कनेक्ट करें
- MongoDB का उपयोग ग्राफ़क्यूएल डेटा स्रोत के रूप में करें
- कोयब में तैनात करें
Mongo Atlas का उपयोग करके MongoDB डेटाबेस बनाएं
MongoDB एटलस कुछ ही क्लिक के साथ क्लाउड पर तैनात MongoDB डेटाबेस बनाने की क्षमता प्रदान करता है, और इस अनुभाग में, आप MongoDB एटलस का उपयोग करके एक MongoDB डेटाबेस बनाएंगे।
अपने MongoDB एटलस खाते में लॉग इन करते समय, "डेटा परिनियोजन" पृष्ठ पर "एक डेटाबेस बनाएँ" बटन पर क्लिक करें और निम्नलिखित चरणों का पालन करें:
- अपने पसंदीदा परिनियोजन प्रकार पर "बनाएं" बटन पर क्लिक करें।
- पसंदीदा क्लाउड प्रदाता और क्षेत्र चुनें या पूर्व-चयनित विकल्पों का उपयोग करें।
- क्लस्टर नाम दर्ज करें या डिफ़ॉल्ट क्लस्टर नाम का उपयोग करें।
- "क्लस्टर बनाएं" बटन पर क्लिक करें।
- "उपयोगकर्ता नाम और पासवर्ड" प्रमाणीकरण विकल्प का चयन करें, एक उपयोगकर्ता नाम और पासवर्ड दर्ज करें और "उपयोगकर्ता बनाएं बटन" पर क्लिक करें। उपयोगकर्ता नाम और पासवर्ड को बाद में उपयोग के लिए कहीं सुरक्षित रखें।
- आईपी एक्सेस लिस्ट सेक्शन के आईपी एड्रेस फील्ड में उद्धरणों के बिना "0.0.0.0/0" दर्ज करें, और "एंट्री जोड़ें" बटन पर क्लिक करें।
- "समाप्त और बंद करें" बटन पर क्लिक करें और फिर "डेटाबेस पर जाएं" बटन पर क्लिक करें। आपको "डेटा परिनियोजन" पृष्ठ पर पुनर्निर्देशित किया जाएगा, जिसमें आपका नया MongoDB क्लस्टर अब दिखाई देगा।
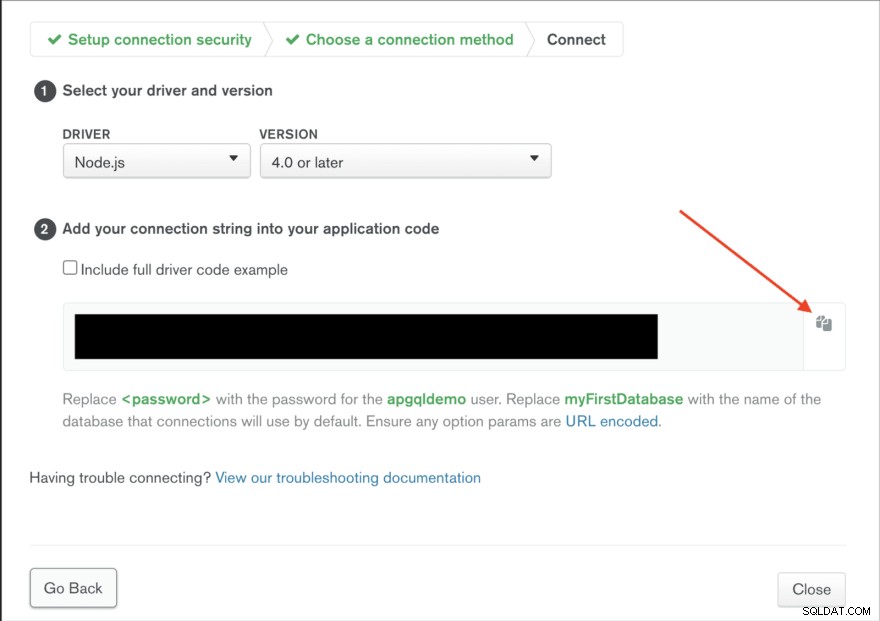
- अपने MongoDB क्लस्टर नाम के आगे "कनेक्ट" बटन पर क्लिक करें, "अपना एप्लिकेशन कनेक्ट करें" विकल्प चुनें और बाद में उपयोग के लिए अपने डेटाबेस कनेक्शन स्ट्रिंग को किसी सुरक्षित स्थान पर कॉपी करें।

उपरोक्त चरणों का पालन करते हुए, आपने ग्राफक्यूएल एपीआई के लिए डेटा को पढ़ने और संग्रहीत करने के लिए एक MongoDB डेटाबेस बनाया है। अगले भाग में, आप प्रोजेक्ट स्थापित करेंगे और आवश्यक लाइब्रेरी और निर्भरताएँ स्थापित करेंगे।
प्रोजेक्ट सेट करें
इस खंड में, आप एक npm प्रोजेक्ट स्थापित करेंगे और इस ट्यूटोरियल के लिए डेमो ग्राफ़क्यूएल सर्वर बनाने के लिए आवश्यक निर्भरताएँ स्थापित करेंगे। GraphQL सर्वर एक GraphQL API को उजागर करेगा जो पिछले अनुभाग में बनाए गए MongoDB डेटाबेस से मूवी डेटा को पढ़ता और लिखता है। अपनी विकास मशीन पर प्रोजेक्ट के लिए रूट निर्देशिका बनाकर प्रारंभ करें। ऐसा करने के लिए, अपनी टर्मिनल विंडो में नीचे दी गई कमांड चलाएँ:
mkdir graphql_movies
graphql_movies उपरोक्त आदेश द्वारा बनाई गई निर्देशिका डेमो एप्लिकेशन के लिए मूल निर्देशिका है। इसके बाद, graphql_movies . में बदलें निर्देशिका और अपनी टर्मिनल विंडो में नीचे दिए गए कमांड को चलाकर निर्देशिका में एक Git रिपॉजिटरी को इनिशियलाइज़ करें:
cd graphql_movies
git init
ऊपर दिया गया पहला कमांड आपको graphql_movies . में ले जाता है आपके टर्मिनल में निर्देशिका, जबकि दूसरा कमांड graphql_movies में परिवर्तनों को ट्रैक करने के लिए एक Git रिपॉजिटरी को इनिशियलाइज़ करता है निर्देशिका। इसके बाद, graphql_movies . में एक npm प्रोजेक्ट बनाएं अपनी टर्मिनल विंडो में नीचे कमांड चलाकर निर्देशिका:
npm init --yes
npm init चल रहा है कमांड एक खाली npm प्रोजेक्ट को इनिशियलाइज़ करता है और एक package.json बनाता है रूट डायरेक्टरी में फाइल करें। --yes ध्वज स्वचालित रूप से npm द्वारा उठाए गए सभी संकेतों के लिए "हां" का उत्तर देता है।
अब एक npm प्रोजेक्ट के साथ, आगे बढ़ें और GraphQL API बनाने के लिए आवश्यक लाइब्रेरी और पैकेज स्थापित करें। अपनी टर्मिनल विंडो में, नीचे दिए गए कमांड चलाएँ:
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
npm install उपरोक्त कमांड प्रोजेक्ट पर 10 पैकेज स्थापित करता है और उन्हें प्रोजेक्ट के package.json में जोड़ता है फ़ाइल। पहला कमांड ऐप को चलाने के लिए आवश्यक निर्भरताएँ स्थापित करता है, जबकि दूसरा ऐप विकसित करते समय आवश्यक निर्भरताएँ स्थापित करता है। स्थापित निर्भरता में शामिल हैं:
- अपोलो-सर्वर:ग्राफक्यूएल सर्वर बनाने के लिए एक ओपन-सोर्स लाइब्रेरी।
- graphql:GraphQL विनिर्देश का जावास्क्रिप्ट कार्यान्वयन।
- नेवला:MongoDB के लिए एक वस्तु दस्तावेज़ मैपर।
- apolo-datasource-mongodb:MongoDB के लिए एक अपोलो डेटा स्रोत लाइब्रेरी।
- dotenv:पर्यावरण चर को संभालने के लिए एक पुस्तकालय।
- रिमराफ:यूनिक्स को चलाने के लिए एक पुस्तकालय
rm -rfNode.js में कमांड।
विकास के लिए स्थापित अन्य पुस्तकालयों में babel . का एक मेजबान शामिल है आधुनिक जावास्क्रिप्ट कोड को चलाने और प्रसारित करने के लिए पुस्तकालय।
इसके बाद, एक .babelrc बनाएं प्रोजेक्ट की रूट डायरेक्टरी में फाइल करें और फाइल में निम्नलिखित कोड जोड़ें:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
ऊपर दिया गया कोड Babel को निर्देश देता है कि Babel के env का उपयोग करके ऐप में मौजूद नवीनतम JavaScript कोड को कैसे ट्रांसपाइल किया जाए कॉन्फ़िगरेशन विकल्प।
अंत में, एक src बनाएं प्रोजेक्ट की रूट डायरेक्टरी में फ़ोल्डर। यह src फ़ोल्डर सभी प्रोजेक्ट फाइलों को रखेगा। इन परिवर्तनों के साथ, परियोजना संरचना जगह पर है, और अगले भाग में, आप अपोलो सर्वर लाइब्रेरी का उपयोग करके एक ग्राफक्यूएल सर्वर बनाएंगे।
अपोलो सर्वर का उपयोग करके एक ग्राफक्यूएल सर्वर बनाएं
इस खंड में, आप अपोलो सर्वर का उपयोग करके एक ग्राफक्यूएल सर्वर बनाएंगे। अपोलो सर्वर लाइब्रेरी एक इनबिल्ट एक्सप्रेस सर्वर के साथ आती है और ग्राफक्यूएल क्वेरी और म्यूटेशन को निष्पादित कर सकती है। यह ग्राफक्यूएल सर्वर से कनेक्ट करने, ग्राफक्यूएल प्रश्नों को लिखने और निष्पादित करने, क्वेरी परिणाम देखने और सर्वर के ग्राफक्यूएल स्कीमा की खोज करने के लिए एक इन-ब्राउज़र सैंडबॉक्स भी प्रदान करता है।
एक GraphQL सर्वर में एक GraphQL स्कीमा होता है जो इसके API की संरचना और स्कीमा संरचना को लागू करने वाले रिज़ॉल्वर को परिभाषित करता है। एक ग्राफ़क्यूएल स्कीमा में types होते हैं , जो डेटा का वर्णन करता है जिसे ग्राफ़क्यूएल सर्वर द्वारा पूछताछ और वापस किया जा सकता है। GraphQL एक स्कीमा परिभाषा भाषा (SDL) प्रदान करता है जिसका उपयोग GraphQL स्कीमा को परिभाषित करने के लिए किया जाता है। ग्राफ़क्यूएल के एसडीएल का उपयोग करके, एक मूवी प्रकार को निम्नानुसार परिभाषित किया जा सकता है:
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
Movie उपरोक्त प्रकार उन चार क्षेत्रों को परिभाषित करता है जिन्हें मूवी और उनके रिटर्न प्रकार पर पूछताछ की जा सकती है। GraphQL के भी तीन मूल प्रकार हैं; query , mutation और subscription . ये तीन प्रकार एक GraphQL सर्वर में प्रवेश बिंदु के रूप में कार्य करते हैं और एक GraphQL सर्वर में संभावित निष्पादन योग्य संचालन को परिभाषित करते हैं। query प्रकार डेटा लाने के संचालन के लिए है, mutation प्रकार डेटा बनाने या संशोधित करने के संचालन के लिए है, और subscription प्रकार रीयल-टाइम डेटा लाने के संचालन के लिए है।
GraphQL सर्वर के लिए एक स्कीमा बनाने के लिए, एक typeDefs.js create बनाएं src . में फ़ाइल करें फ़ोल्डर और फ़ाइल में निम्न कोड जोड़ें:
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
उपरोक्त कोड एक GraphQL स्कीमा प्रकार की परिभाषा है और तीन GraphQL प्रकारों को परिभाषित करता है; Movie , query और mutation . query और mutation प्रकार मूल प्रकार हैं, जबकि Movie म्यूटेशन मूवी रिकॉर्ड के लिए क्वेरी करने योग्य फ़ील्ड को परिभाषित करता है।
query ऊपर दी गई स्कीमा परिभाषा में निम्नलिखित फ़ील्ड शामिल हैं:
getMovies:यह फ़ील्ड एक या अधिकMovieकी एक सरणी देता है ऑब्जेक्ट टाइप करें।getMovie:यह फ़ील्ड एकIDस्वीकार करता है तर्क देता है और एकMovieदेता है वस्तु टाइप करें।
इसके अलावा, mutation प्रकार में एक createMovie . शामिल है वह फ़ील्ड जो title स्वीकार करता है , rating और एक year तर्क देता है और एक Movie देता है वस्तु टाइप करें। ये फ़ील्ड ग्राफ़क्यूएल सर्वर द्वारा स्वीकार किए गए प्रश्नों और उत्परिवर्तन का प्रतिनिधित्व करते हैं।
जब रूट प्रकारों में प्रश्नों और उत्परिवर्तनों को निष्पादित किया जाता है, तो ग्राफ़क्यूएल अपने संबंधित रिज़ॉल्वर कार्यों को स्कीमा रिटर्न प्रकार के अनुरूप डेटा लाने और वापस करने की अपेक्षा करता है। रिज़ॉल्वर फ़ंक्शन जोड़ने के लिए, एक resolvers.js बनाएं src . में फ़ाइल करें निर्देशिका और फ़ाइल में निम्न कोड जोड़ें:
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
ऊपर दिए गए कोड में, हम फिल्मों की एक सरणी को इनिशियलाइज़ करते हैं जो एक अस्थायी डेटा स्रोत के रूप में कार्य करती है। इसके अलावा, हम एक resolvers . निर्यात करते हैं query के साथ ऑब्जेक्ट और mutation गुण जो query . से मेल खाते हैं और mutation स्कीमा परिभाषा में प्रकार। दो रिज़ॉल्वर गुणों में ऐसे कार्य शामिल हैं जो query . में घोषित संचालन से मेल खाते हैं और mutation प्रकार। ये रिज़ॉल्वर फ़ंक्शन डेटा स्रोत पर विशिष्ट क्रियाएं करते हैं और अनुरोधित डेटा लौटाते हैं।
एक ग्राफ़क्यूएल रिज़ॉल्वर फ़ंक्शन चार तर्क स्वीकार करता है:
root:इस तर्क में पहले से चलाए गए किसी भी समाधानकर्ता के परिणाम शामिल हैं।args:यह तर्क GraphQL क्वेरी के लिए पैरामीटर रखता है।context:इस तर्क में डेटा/ऑब्जेक्ट्स शामिल हैं जिन्हें रिज़ॉल्वर फ़ंक्शंस में एक्सेस/साझा किया जा सकता है।info:इस तर्क में GraphQL क्वेरी या म्यूटेशन निष्पादित होने के बारे में जानकारी होती है।
बनाए गए स्कीमा और रिज़ॉल्वर को कार्यात्मक बनने के लिए सर्वर से कनेक्ट करने की आवश्यकता है। src . में निर्देशिका, एक index.js बनाएं फ़ाइल और फ़ाइल में कोड का निम्न भाग जोड़ें:
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
उपरोक्त कोड अपोलो सर्वर का एक उदाहरण आयात और बनाता है। स्कीमा (typeDefs ) और रिज़ॉल्वर भी फ़ाइल में आयात किए जाते हैं और अपोलो सर्वर इंस्टेंस को पास किए जाते हैं। अंत में, अपोलो सर्वर का listen यदि कोई पोर्ट प्रदान नहीं किया गया है तो विधि वेबसर्वर को दिए गए पोर्ट या पोर्ट 4000 पर लॉन्च करती है।
सर्वर चलाने के लिए, नीचे दी गई स्क्रिप्ट को package.json . में जोड़ें फ़ाइल रूट निर्देशिका में स्थित है:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
start:dev ऊपर दी गई स्क्रिप्ट src/index.js में कोड चलाती है babel-node का उपयोग करके फ़ाइल करें पैकेट। स्क्रिप्ट चलाने के लिए, अपनी टर्मिनल विंडो में नीचे दी गई कमांड चलाएँ:
npm run start:dev
ऊपर दिया गया कमांड वेबसर्वर शुरू करता है, जो पोर्ट 4000 पर चलता है। कमांड चलाने से नीचे की प्रतिक्रिया वापस आनी चाहिए:
🚀 Server ready at http://localhost:4000/
अपोलो सर्वर लैंडिंग पेज देखने के लिए, http://localhost:4000/ . पर जाएं आपके ब्राउज़र में। आपको नीचे दिए गए पेज की तरह एक पेज देखना चाहिए:

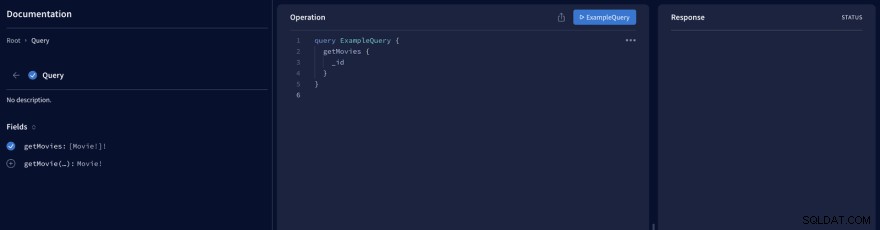
लैंडिंग पृष्ठ पर, इन-ब्राउज़र सैंडबॉक्स पर पुनर्निर्देशित करने के लिए "अपने सर्वर से पूछें" बटन पर क्लिक करें। आपको पहले से भरे हुए GraphQL क्वेरी के साथ नीचे दिए गए पेज की तरह एक पेज देखना चाहिए:

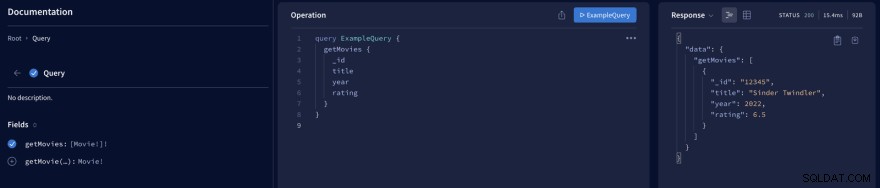
सैंडबॉक्स में तीन पैनल होते हैं; बायां पैनल उपलब्ध प्रश्नों और उत्परिवर्तन के साथ ग्राफक्यूएल एपीआई की स्कीमा प्रदर्शित करता है, मध्य पैनल प्रश्नों को लिखने और निष्पादित करने के लिए है, और दायां पैनल क्वेरी परिणाम देखने के लिए है। अपने सैंडबॉक्स में क्वेरी को नीचे दिए गए कोड से बदलें:
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
उपरोक्त कोड ExampleQuery में अतिरिक्त फ़ील्ड जोड़ता है सवाल। क्वेरी निष्पादित करने के लिए, क्वेरी चलाने के लिए "ExampleQuery" बटन पर क्लिक करें। आपको दाएँ फलक में प्रतिक्रिया दिखनी चाहिए।

इस खंड में, आपने प्रश्नों और उत्परिवर्तन के साथ एक ग्राफक्यूएल सर्वर बनाया है। अगले भाग में, आप ग्राफक्यूएल सर्वर को मोंगोडीबी डेटाबेस से जोड़ेंगे।
ग्राफ़क्यूएल सर्वर को मोंगो डेटाबेस से कनेक्ट करें
GraphQL सर्वर में रिज़ॉल्वर फ़ंक्शन वर्तमान में पहले खंड में बनाए गए MongoDB डेटाबेस के बजाय एक हार्ड-कोडेड डेटा स्रोत से डेटा प्राप्त करता है। इस खंड में, आप ग्राफ़क्यूएल सर्वर को मोंगोडीबी डेटाबेस से कनेक्ट करेंगे और मोंगोडीबी पर मूवी दस्तावेज़ का प्रतिनिधित्व करने के लिए एक नेवला मॉडल भी बनाएंगे।
सबसे पहले, एक .env बनाएं प्रोजेक्ट की रूट डायरेक्टरी में फ़ाइल करें और फ़ाइल में निम्न कोड जोड़ें जहाँ <username> और <password> अपने MongoDB डेटाबेस उपयोगकर्ता और उसके पासवर्ड का प्रतिनिधित्व करें:
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
उपरोक्त कोड आपके MongoDB डेटाबेस कनेक्शन स्ट्रिंग को पर्यावरण चर के रूप में उपलब्ध कराता है। .env फ़ाइल को git के लिए प्रतिबद्ध नहीं होना चाहिए क्योंकि इसमें गुप्त डेटा होता है।
इसके बाद, कोड को src/index.js में बदलें निम्नलिखित के साथ फाइल करें:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
उपरोक्त कोड dotenv . आयात करता है कॉन्फिग और mongoose index.js . में पैकेज करें फ़ाइल। dotenv आयात करना config पर्यावरण चर को .env . में बनाता है फ़ाइल को process.env . के माध्यम से एक्सेस किया जा सकता है वस्तु। MONGODB_URI . का मान पर्यावरण चर को process.env . के माध्यम से एक्सेस किया जाता है और एक uri . में संग्रहित किया जाता है चर, और एक async फ़ंक्शन main नेवले का उपयोग करके MongoDB डेटाबेस से कनेक्शन बनाने के लिए घोषित किया गया है connect फ़ंक्शन और uri कनेक्शन स्ट्रिंग। main() फ़ंक्शन को तब MongoDB डेटाबेस से कनेक्शन खोलने के लिए कहा जाता है।
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
अंत में, एक models बनाएं src . में फ़ोल्डर फ़ोल्डर और उसके अंदर, एक movie.js बनाएं फ़ाइल। फ़ाइल में नीचे दिए गए कोड को जोड़ें:
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
ऊपर दिया गया कोड एक Movie बनाता है मॉडल, और यह MongoDB डेटाबेस में दस्तावेज़ बनाने और हेरफेर करने के लिए इंटरफ़ेस के रूप में कार्य करता है। यह MongoDB डेटाबेस को GraphQL सर्वर के लिए डेटा स्रोत बनाने की दिशा में अंतिम चरण है। अगले भाग में, आप ग्राफ़क्यूएल सर्वर के डेटा स्रोत को हार्ड-कोडेड एरे से अपने MongoDB डेटाबेस में बदल देंगे।
MongoDB का उपयोग ग्राफ़क्यूएल डेटा स्रोत के रूप में करें
GraphQL सर्वर के लिए वर्तमान डेटा स्रोत एक हार्ड-कोडेड सरणी है, और इस खंड में, आप इसे अपने MongoDB डेटाबेस से बदल देंगे। ऐसा करने के लिए, dataSources creating बनाकर प्रारंभ करें src . में फ़ोल्डर फ़ोल्डर। dataSources . में फ़ोल्डर, एक movies.js बनाएं फ़ाइल और फ़ाइल में निम्न कोड जोड़ें:
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
ऊपर दिया गया कोड Movie घोषित करता है डेटा स्रोत वर्ग जो MongoDataSource . का विस्तार करता है apollo-datasource-mongodb . द्वारा प्रदान किया गया वर्ग पैकेट। Movies डेटा स्रोत में प्रत्येक मौजूदा क्वेरी और म्यूटेशन के लिए तीन विधियाँ हैं। getMovies और createMovie पिछले अनुभाग में बनाए गए मूवी मॉडल का उपयोग MongoDB डेटाबेस और getMovie में डेटा को पढ़ने और सम्मिलित करने के लिए किया जाता है। विधि findOneById . का उपयोग करती है MongoDataSource . द्वारा प्रदान की गई विधि प्रदान किए गए id . से मेल खाने वाले MongoDB संग्रह से एक दस्तावेज़ लाने के लिए class तर्क।
इसके बाद, कोड को src/index.js में बदलें नीचे दिए गए कोड के साथ फाइल करें:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
ऊपर दिया गया अपडेट कोड Movie को इंपोर्ट करता है मॉडल और Movies डेटा स्रोत वर्ग src/index.js . में फ़ाइल। MongoDB डेटाबेस से कनेक्ट होने के बाद, एक dataSources फ़ंक्शन बनाया गया है। यह फ़ंक्शन एक ऑब्जेक्ट देता है जिसमें Movies . का एक उदाहरण होता है डेटा स्रोत जो Movie प्राप्त करता है एक पैरामीटर के रूप में मॉडल dataSources फ़ंक्शन को तब अपोलो सर्वर इंस्टेंस में पास किया जाता है, जिससे Movies . बनता है डेटा स्रोत इंस्टेंस प्रत्येक रिज़ॉल्वर फ़ंक्शन के भीतर उपलब्ध है।
हार्ड-कोडेड डेटा स्रोत को Movie . से बदलने के लिए डेटा स्रोत, कोड को src/resolvers.js में बदलें नीचे दिए गए कोड के साथ फाइल करें:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
ऊपर अपडेट किए गए कोड में, Movies डेटा स्रोत इंस्टेंस src/index.js . में अपोलो सर्वर को पास किया गया फ़ाइल रिज़ॉल्वर फ़ंक्शंस में dataSources . के माध्यम से उपलब्ध है साझा संदर्भ वस्तु की संपत्ति। मोंगोडीबी डेटाबेस पर निर्दिष्ट ऑपरेशन करने के लिए प्रत्येक रिज़ॉल्वर फ़ंक्शन डेटा स्रोत में अपनी संबंधित विधि को कॉल करता है।
इस बिंदु पर की गई कोई भी क्वेरी एक खाली परिणाम देगी क्योंकि MongoDB डेटाबेस वर्तमान में खाली है। अपने सर्वर को पुनरारंभ करें, फिर अपने ब्राउज़र में अपने Mongo Atlas खाते पर जाएँ। अपने MongoDB "डेटाबेस परिनियोजन" पृष्ठ पर, अपने डेटाबेस क्लस्टर का चयन करें और "संग्रह" टैब पर क्लिक करें। "संग्रह" टैब पर, "दस्तावेज़ डालें" बटन पर क्लिक करें और जितने चाहें उतने मूवी दस्तावेज़ जोड़ें।

अपने अपोलो सर्वर सैंडबॉक्स में, ExampleQuery चलाएं पिछले खंड से। आपको अपने मोंगो डीबी संग्रह में सभी मूवी दस्तावेज़ों की एक सूची मिलनी चाहिए। इस खंड में, आपने अपने MongoDB डेटाबेस को अपने GraphQL सर्वर के डेटा स्रोत के रूप में उपयोग किया है। अगले भाग में, आप अपने ग्राफ़क्यूएल सर्वर को कोयब पर ऑनलाइन तैनात करेंगे।
कोयब में तैनात करें
कोएब पर ग्राफक्यूएल सर्वर को तैनात करने की दिशा में पहला कदम उत्पादन में कोड बनाने के लिए आवश्यक एनपीएम स्क्रिप्ट को जोड़ना है। नीचे दी गई स्क्रिप्ट को अपने package.json . में जोड़ें फ़ाइल:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
ऊपर जोड़ी गई तीन npm लिपियों में शामिल हैं:
- एक
prebuildस्क्रिप्ट यह सुनिश्चित करने के लिए कि एक खालीdistहैbuild. से पहले निर्देशिका स्क्रिप्ट निष्पादित होती है। - एक
buildस्क्रिप्ट जोsrc. में सभी कोड को ट्रांसपाइल करती हैdist. में JavaScript ES5 सिंटैक्स की निर्देशिकाbabel. की सहायता से निर्देशिका पैकेज। - एक
startस्क्रिप्ट जो सर्वर को प्रारंभ करती है।
इसके बाद, अपने GraphQL सर्वर के लिए GitHub रिपॉजिटरी बनाएं, फिर अपनी टर्मिनल विंडो में नीचे दिए गए कमांड चलाएँ:
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
अपने कोयब नियंत्रण कक्ष पर, Secrets . पर जाएं टैब और एक नया रहस्य बनाएँ। MONGODB_URI दर्ज करें गुप्त नाम और मान के रूप में आपकी MongoDB कनेक्शन स्ट्रिंग के रूप में। इसके बाद, Overview पर जाएं टैब पर क्लिक करें और ऐप निर्माण प्रक्रिया शुरू करने के लिए `ऐप बनाएं" बटन पर क्लिक करें।
ऐप निर्माण पृष्ठ पर:
- अपने परिनियोजन विधि के रूप में GitHub का चयन करें।
- रिपॉजिटरी ड्रॉपडाउन में, अपने कोड के लिए GitHub रिपॉजिटरी चुनें।
- उस शाखा का चयन करें जिसे आप परिनियोजित करना चाहते हैं। उदा.
main। - पर्यावरण चर अनुभाग में, पर्यावरण चर जोड़ें बटन पर क्लिक करें।
Secretचुनें टाइप करें,MONGODB_URIदर्ज करें कुंजी के रूप में औरMONGODB_URI. चुनें मूल्य के रूप में पहले बनाया गया रहस्य।- कुंजी
PORT. के साथ एक सादा पाठ पर्यावरण चर जोड़ें और मान8080। - अपने ऐप को एक नाम दें। उदा.
graphql-apollo-serverऔर "ऐप बनाएं" बटन पर क्लिक करें।
ऐप बनाते समय, run और build कमांड विकल्पों को छोड़ दिया गया क्योंकि कोयब प्लेटफॉर्म build . का पता लगा सकता है और start package.json में स्क्रिप्ट फ़ाइल और उन्हें स्वचालित रूप से निष्पादित करें। "ऐप बनाएं" बटन पर क्लिक करने से आप परिनियोजन पृष्ठ पर पुनर्निर्देशित हो जाते हैं, जहां आप ऐप परिनियोजन प्रक्रिया की निगरानी कर सकते हैं। एक बार परिनियोजन पूरा हो जाने और सभी आवश्यक स्वास्थ्य जांच पूरी हो जाने के बाद, आप अपने सार्वजनिक URL तक पहुंच सकते हैं।
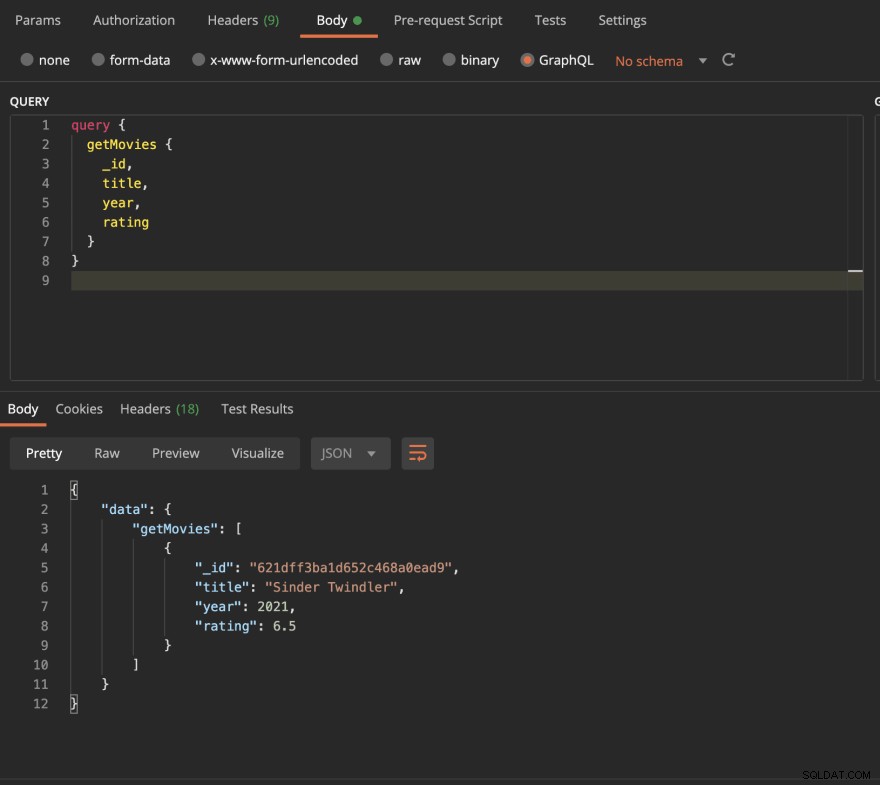
अपने GraphQL API का परीक्षण करें
अपने पसंदीदा एपीआई परीक्षण उपकरण या इस ऑनलाइन ग्राफीक्यूएल खेल के मैदान का उपयोग करके, एक getMovies make बनाएं आपके सार्वजनिक URL के लिए GraphQL क्वेरी। आपको अपने MongoDB डेटाबेस पर सभी मूवी दस्तावेज़ों की प्रतिक्रिया मिलनी चाहिए।

निष्कर्ष
इतना ही! आपने अपोलो सर्वर के साथ एक ग्राफक्यूएल सर्वर और कोयब के लिए एक मोंगोडीबी डेटा स्रोत को सफलतापूर्वक बनाया और तैनात किया है। अपने ग्राफ़क्यूएल सर्वर में अधिक प्रश्न और परिवर्तन जोड़ने के लिए स्वतंत्र महसूस करें। चूंकि हमने गिट-संचालित परिनियोजन का उपयोग करके कोयब में तैनात किया है, इसलिए जब भी आप अपने गिटहब रिपोजिटरी में अपने परिवर्तनों को धक्का देंगे तो एक नया बिल्ड स्वचालित रूप से ट्रिगर हो जाएगा और कोयब पर तैनात किया जाएगा।
जैसे ही आपकी तैनाती सभी आवश्यक स्वास्थ्य जांचों को पास कर लेगी, आपके परिवर्तन लाइव हो जाएंगे। परिनियोजन के दौरान विफलता के मामले में, कोएब उत्पादन में नवीनतम कार्यशील परिनियोजन को बनाए रखता है ताकि यह सुनिश्चित किया जा सके कि आपका एप्लिकेशन हमेशा चालू और चल रहा है।
कोएब पर तैनात करके, हमारे एप्लिकेशन को हमारी ओर से शून्य कॉन्फ़िगरेशन के साथ मूल वैश्विक लोड संतुलन, ऑटोस्केलिंग, ऑटोहीलिंग, और ऑटो एचटीटीपीएस (एसएसएल) एन्क्रिप्शन से लाभ होता है।
यदि आप डेमो एप्लिकेशन के लिए कोड देखना चाहते हैं, तो आप इसे यहां पा सकते हैं।