मैं इसे दो तरह से करने के बारे में सोच सकता हूं:
1.
फ़ाइल को किसी भी निर्देशिका में फ़ाइल सिस्टम में संग्रहीत करना (जैसे dir1 ) और इसका नाम बदलना जो सुनिश्चित करता है कि नाम प्रत्येक फ़ाइल के लिए अद्वितीय है (एक टाइमस्टैम्प हो सकता है) (xyz123.jpg कहें) ), और फिर इस नाम को कुछ डेटाबेस में संग्रहीत करना। फिर JSON जनरेट करते समय आप इस फ़ाइल नाम को खींचते हैं और एक पूरा URL जेनरेट करते हैं (जो कि http://example.com/dir1/xyz123.png होगा। ) और इसे JSON में डालें।
2.
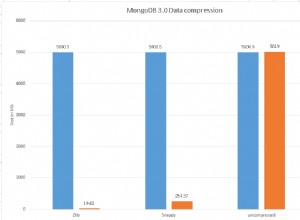
बेस 64 एन्कोडिंग, यह मूल रूप से एएससीआईआई पाठ में मनमानी बाइनरी डेटा को एन्कोड करने का एक तरीका है। यह डेटा के प्रति 3 बाइट्स में 4 वर्ण लेता है, साथ ही अंत में संभावित रूप से थोड़ा सा पैडिंग करता है। अनिवार्य रूप से इनपुट के प्रत्येक 6 बिट 64-वर्ण वर्णमाला में एन्कोड किए गए हैं। "मानक" वर्णमाला ए-जेड, ए-जेड, 0-9 और + और /, =के साथ पैडिंग वर्ण के रूप में उपयोग करती है। URL-सुरक्षित वेरिएंट हैं। तो यह दृष्टिकोण आपको अपनी छवि को सीधे मोंगोडीबी में रखने की अनुमति देगा, जबकि इसे संग्रहीत करते समय छवि को एन्कोड करें और इसे प्राप्त करते समय डीकोड करें, इसकी अपनी कुछ कमियां हैं:
- बेस 64 एन्कोडिंग फ़ाइल आकार को उनके मूल बाइनरी प्रतिनिधित्व से लगभग 33% बड़ा बनाता है, जिसका अर्थ है कि तार के नीचे अधिक डेटा (यह मोबाइल नेटवर्क पर असाधारण रूप से दर्दनाक हो सकता है)
- डेटा यूआरआई IE6 या IE7 पर समर्थित नहीं हैं।
- बेस 64 एन्कोडेड डेटा को संभवतः बाइनरी डेटा की तुलना में संसाधित होने में अधिक समय लग सकता है।
स्रोत
छवि को डेटा यूआरआई में कनवर्ट करना
ए.) कैनवास
इमेज को इमेज-ऑब्जेक्ट में लोड करें, इसे कैनवास पर पेंट करें और कैनवास को वापस डेटा URL में बदलें।
function convertToDataURLviaCanvas(url, callback, outputFormat){
var img = new Image();
img.crossOrigin = 'Anonymous';
img.onload = function(){
var canvas = document.createElement('CANVAS');
var ctx = canvas.getContext('2d');
var dataURL;
canvas.height = this.height;
canvas.width = this.width;
ctx.drawImage(this, 0, 0);
dataURL = canvas.toDataURL(outputFormat);
callback(dataURL);
canvas = null;
};
img.src = url;
}
उपयोग
convertToDataURLviaCanvas('http://bit.ly/18g0VNp', function(base64Img){
// Base64DataURL
});
समर्थित इनपुट प्रारूप image/png , image/jpeg , image/jpg , image/gif , image/bmp , image/tiff , image/x-icon , image/svg+xml , image/webp , image/xxx
बी.) फाइल रीडर
छवि को XMLHttpRequest के माध्यम से ब्लॉब के रूप में लोड करें और इसे डेटा URL में बदलने के लिए FileReader API का उपयोग करें।
function convertFileToBase64viaFileReader(url, callback){
var xhr = new XMLHttpRequest();
xhr.responseType = 'blob';
xhr.onload = function() {
var reader = new FileReader();
reader.onloadend = function () {
callback(reader.result);
}
reader.readAsDataURL(xhr.response);
};
xhr.open('GET', url);
xhr.send();
}
यह दृष्टिकोण
- ब्राउज़र समर्थन में कमी
- बेहतर संपीड़न है
- अन्य फ़ाइल प्रकारों के लिए भी काम करता है।
उपयोग
convertFileToBase64viaFileReader('http://bit.ly/18g0VNp', function(base64Img){
// Base64DataURL
});
स्रोत