MongoDB, Javascript ऑब्जेक्ट नोटेशन (JSON) प्रारूप में डेटा को स्वीकार करता है और उस तक पहुंच प्रदान करता है, जिससे यह JavaScript-आधारित रिप्रेजेंटेटिव स्टेट ट्रांसफर (REST) सेवाओं के साथ काम करते समय एकदम उपयुक्त हो जाता है। इस पोस्ट में, हम MongoDB का उपयोग करके पेजिनेशन पर एक नज़र डालेंगे और स्लश-मोंगो का उपयोग करके एक साधारण एक्सप्रेस/मोंगोज एप्लिकेशन को स्कैफोल्ड करेंगे। फिर, हम छोड़ें () . का उपयोग करेंगे और सीमा() डेटा के एक सेट से आवश्यक रिकॉर्ड लाने के लिए।
पेजिनेशन UX को बढ़ाने के सबसे आसान तरीकों में से एक है, जब औसत से विशाल डेटासेट के साथ काम किया जाता है।
- (कुल रिकॉर्ड/x) पृष्ठ प्राप्त करने के लिए संपूर्ण डेटा को x रिकॉर्ड प्रति पृष्ठ में विभाजित करें।
- अगला, हम पेजों की संख्या के साथ एक पेजिनेशन दिखाते हैं।
- जैसे ही उपयोगकर्ता पृष्ठ संख्या पर क्लिक करता है, हम केवल उस विशेष दृश्य के लिए रिकॉर्ड के सेट की तलाश करते हैं और प्राप्त करते हैं।

आप यहां ऐप का लाइव डेमो और इस ऐप का पूरा कोड यहां देख सकते हैं।
पेजिनेशन प्रोजेक्ट सेटअप करें
mongoDBPagination नाम का एक नया फोल्डर बनाएं। यहां टर्मिनल/प्रॉम्प्ट खोलें। इसके बाद, हम गल्प स्थापित करेंगे , स्लश और स्लश-मोंगो मॉड्यूल। भागो:
$ [sudo] npm i -g gulp slush slush-mongo
एक बार यह हो जाने के बाद, दौड़ें:
$ slush mongo
आपसे कुछ प्रश्न पूछे जाएंगे और आप इसका उत्तर इस प्रकार दे सकते हैं:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
यह हमारे लिए एक साधारण एक्सप्रेस/मोंगोज ऐप को तैयार करेगा। एक बार इंस्टॉलेशन हो जाने के बाद, चलें:
$ gulp
फिर, अपने पसंदीदा ब्राउज़र में http://localhost:3000 खोलें और आपको एप्लिकेशन में कॉन्फ़िगर किए गए मार्गों की सूची वाली एक तालिका दिखाई देगी। यह पुष्टि करता है कि आपने सब कुछ सही ढंग से स्थापित किया है।
एक परीक्षण डेटाबेस सेटअप करें
इसके बाद, हम 'testData . नाम का एक नया संग्रह बनाएंगे ' और फिर उसमें कुछ परीक्षण डेटा पॉप्युलेट करें। फिर, हम इस डेटा को पेजिनेटेड टेबल में दिखाएंगे। एक नया टर्मिनल/प्रॉम्प्ट खोलें और चलाएं:
$ mongo
फिर, चलाकर अपना डेटाबेस चुनें:
use myDb
इसके बाद, नीचे दिए गए स्निपेट को कॉपी करें और इसे मोंगो शेल में पेस्ट करें और रिटर्न हिट करें:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
यह कुछ यादृच्छिक डेटा के साथ 999 नमूना रिकॉर्ड उत्पन्न करेगा। एक नमूना रिकॉर्ड इस तरह दिखेगा:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
यह डेटा हमारे आवेदन में पृष्ठांकित किया जाएगा।
डेटाबेस कॉन्फ़िगर करें
चूंकि हमने एक नया संग्रह जोड़ा है, इसलिए हमें 'testData से पढ़ने के लिए अपने Mongojs DB कॉन्फिगरेशन को अपडेट करना होगा। '।
खोलें mongoDBPagination/config/db.js और लाइन 17 को यहां से अपडेट करें:
var db = mongojs(uristring, ['posts']);
करने के लिए:
var db = mongojs(uristring, ['posts', 'testData']);
पेजिनेशन एंड पॉइंट बनाएं
अब, हम एक REST एंडपॉइंट बनाकर अपना सर्वर कोड बनाएंगे, जहां क्लाइंट हमें बताएगा कि उसे कौन सा डेटा चाहिए।
पेजिनेशन लॉजिक
पेजिनेशन के लिए तर्क बहुत आसान है। हमारे डेटाबेस संग्रह में रिकॉर्ड होते हैं और हम किसी दिए गए उदाहरण में केवल कुछ को पुनः प्राप्त करना और दिखाना चाहते हैं। पेज लोड होने में लगने वाले समय को कम से कम रखने के लिए यह एक UX चीज है। किसी भी पेजिनेशन कोड के लिए मुख्य पैरामीटर होंगे:
-
कुल रिकॉर्ड
DB में रिकॉर्ड्स की कुल संख्या।
-
आकार
रिकॉर्ड्स के प्रत्येक सेट का आकार जिसे क्लाइंट दिखाना चाहता है।
-
पेज
वह पृष्ठ जिसके लिए डेटा प्राप्त करने की आवश्यकता है।
मान लें कि क्लाइंट पहले पेज से 10 रिकॉर्ड चाहता है, वह अनुरोध करेगा:
{
page : 1,
size : 10
}
सर्वर इसकी व्याख्या इस प्रकार करेगा - क्लाइंट को 10 रिकॉर्ड चाहिए जो इंडेक्स 0 (पेज:1) से शुरू होते हैं।
तीसरे पृष्ठ से डेटा प्राप्त करने के लिए, ग्राहक अनुरोध करेगा:
{
page : 3,
size : 10
}
अब, सर्वर इस रूप में व्याख्या करेगा - क्लाइंट को 10 रिकॉर्ड की आवश्यकता है जो इंडेक्स 20 (पेज - 1 * आकार) से शुरू होता है।
इसलिए, उपरोक्त पैटर्न को देखते हुए, हम यह निष्कर्ष निकाल सकते हैं कि यदि पृष्ठ मान 1 है, तो हम रिकॉर्ड 0 से डेटा प्राप्त करना शुरू कर देंगे, और यदि पृष्ठ मान 1 से अधिक है, तो हम पृष्ठ समय आकार से डेटा प्राप्त करना शुरू कर देंगे ( पृष्ठ*आकार)।
MongoDB समर्थन
अब हमें पेजिनेशन लॉजिक की समझ है, लेकिन हम इसे MongoDB तक कैसे पहुंचाते हैं?
MongoDB हमें इसे प्राप्त करने के लिए 2 तरीके प्रदान करता है
-
छोड़ें
क्वेरी पूरी होने के बाद, MongoDB कर्सर को स्किप करें के मान पर ले जाएगा।
-
सीमा
एक बार MongoDB रिकॉर्ड्स को पॉप्युलेट करना शुरू कर देता है, यह केवल सीमा एकत्र करेगा रिकॉर्ड की संख्या।
सरल है ना? हम ढूंढें () . के साथ इन दो विधियों का उपयोग करेंगे रिकॉर्ड लाने के लिए।
विकास जारी रखें
अब, paginator.js . नाम की एक नई फ़ाइल बनाते हैं अंदर mongoDBPagination/मार्ग फ़ोल्डर जहां हम अपने पेजिनेशन एंड पॉइंट को कॉन्फ़िगर करेंगे। खोलें paginator.js और नीचे दिया गया कोड जोड़ें:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- पंक्ति 6-7: हमें अनुरोध पैरामीटर से पृष्ठ संख्या और पृष्ठ का आकार मिलता है।
- पंक्ति 8: हम छोड़ें . को कॉन्फ़िगर करते हैं मूल्य।
- पंक्ति 10: हम null . पास करते हुए, खोज विधि का उपयोग करके DB को क्वेरी करते हैं ढूंढें () . के विधि हस्ताक्षर को संतुष्ट करने के लिए पहले 2 तर्कों के रूप में ।
खोज विधि के तीसरे तर्क में, हम फ़िल्टर मानदंड पास करेंगे, और परिणाम वापस आने के बाद, हम JSON के साथ प्रतिक्रिया देंगे।
इसका परीक्षण करने के लिए, सुनिश्चित करें कि आपका सर्वर चल रहा है और इस पर नेविगेट करें:
http://localhost:3000/api/testdata?page=1&size=2
आपको संग्रह में पहले दो रिकॉर्ड देखने चाहिए, और आप अलग-अलग परिणाम देखने के लिए पृष्ठ और आकार के मानों को बदल सकते हैं।
क्लाइंट बनाएं
अब हम क्लाइंट बनाएंगे जो डेटा दिखाने के लिए बूटस्ट्रैप टेबल का उपयोग करके पेजिनेशन को लागू करेगा और पेजर को संभालने के लिए बूटपैग प्लग इन करेगा।
सबसे पहले, हम बूटस्ट्रैप स्थापित करेंगे। भागो:
$ bower install bootstrap
इसके बाद, हम jquery.bootpag.min.js को डाउनलोड करेंगे यहां से सार्वजनिक/जेएस . तक फ़ोल्डर। अपडेट करें views/index.html के रूप में:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
और अंत में, हम तालिका को भरने के लिए तर्क लिखेंगे। खोलें js/script.js और इसे इस प्रकार भरें:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
अब, इस पर नेविगेट करें:
http://localhost:3000
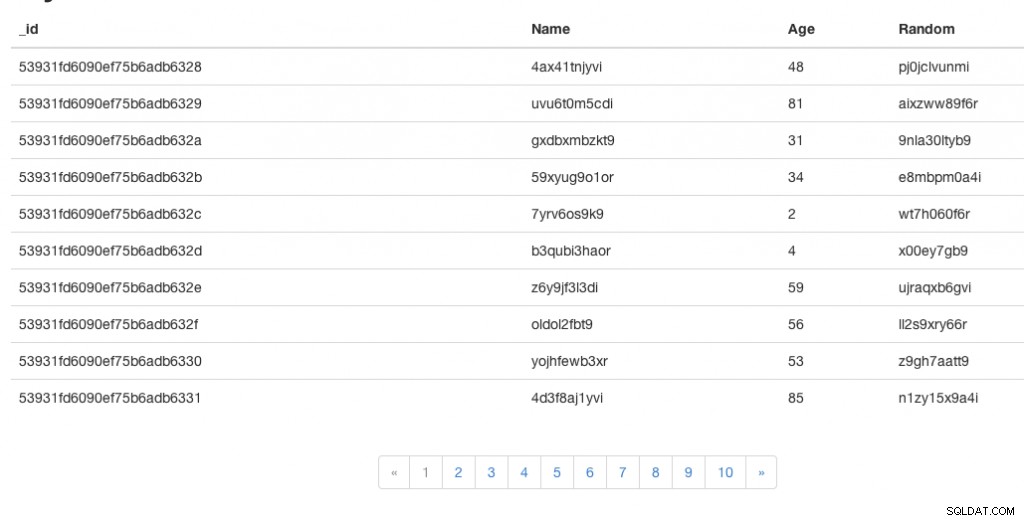
अब आपको टेबल और पेजर कंपोनेंट देखना चाहिए। डेटा ब्राउज़ करने के लिए आप पेज नंबर पर क्लिक कर सकते हैं।
सरल और आसान! आशा है कि आपको MongoDB का उपयोग करके पेजिनेशन को लागू करने के बारे में एक विचार मिल गया होगा।
आप इस ऐप के लिए कोड यहां पा सकते हैं।
पेजिंग ऑपरेशन पर प्रदर्शन के बारे में अधिक जानकारी के लिए हमारी अन्य ब्लॉग पोस्ट देखें - मोंगोडीबी के साथ फास्ट पेजिंग
पढ़ने के लिए धन्यवाद। टिप्पणी करें।
@arvindr21