यदि आपके पास एक डेटाबेस टेम्प्लेट है, तो आप इसका उपयोग .css फ़ाइल के अंदर php का उपयोग किए बिना .css फ़ाइल बनाने के लिए कर सकते हैं।
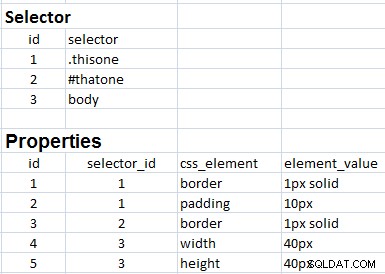
अगर आपके पास दो टेबल हैं:

आप इसका उपयोग एक css फ़ाइल बनाने के लिए कर सकते हैं। छद्म कोड:
<?php
//$db = new PDO('mysql:host=localhist;dbname=cms', 'root', 'root');
//$query = $db->query("SELECT * FROM `selector`");
//$query = $query->fetchAll();
$query = array(
array('id' => 1, 'selector' => '.thisone'),
array('id' => 2, 'selector' => '#thatone'),
array('id' => 3, 'selector' => '.body')
);
$probs = array(
1 => array(
array('id' => 1, 'selector_id' => 1, 'css_element' => 'border', 'element_value' => '1px solid'),
array('id' => 2, 'selector_id' => 1, 'css_element' => 'padding', 'element_value' => '10px')
),
2 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'border', 'element_value' => '1px solid')
),
3 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'width', 'element_value' => '40px'),
array('id' => 2, 'selector_id' => 2, 'css_element' => 'height', 'element_value' => '40px')
)
);
$css = '';
foreach($query as $selector){
//$properties = $db->query("SELECT * FROM `properties` WHERE `selector_id` = $selector->id");
//$properties = $properties->fetchAll();
$properties = $probs[$selector['id']];
$rules = '';
foreach($properties as $element){
$rules .= "\n \t$element[css_element]:$element[element_value];";
}
$css .= "$selector[selector]".'{'."$rules \n".'}'."\n\n";
}
$fp = fopen('style.css',"w");
fwrite($fp,$css);
fclose($fp);
echo "<pre>";
echo "$css";
echo "</pre>";
?>
परिणाम होगा:
.thisone{
border:1px solid;
padding:10px;
}
#thatone{
border:1px solid;
}
.body{
width:40px;
height:40px;
}
आप css_file(id, name) के साथ एक तालिका जोड़ सकते हैं और फिर चयनकर्ता तालिका में css_file_id जोड़ सकते हैं। फिर आप कई फाइलें भी लिख सकते हैं।
इसके अलावा आप एक संपादक फॉर्म बना सकते हैं जहां आप सीएसएस नियम/चयनकर्ता/फाइल जोड़/हटा/बदल सकते हैं।