मैंने अभी निम्नलिखित कोड की कोशिश की:
<?php
$rows = array();
$table = array();
$table['cols'] = array(
// Labels for your chart, these represent the column titles.
array('label' => 'Date Time', 'type' => 'date'),
array('label' => 'Sensor Value', 'type' => 'number'),
array('type' => 'string', 'role' => 'tooltip', 'p' => array('html' => 'true')),
);
$result = array(
array('datetime' => '2015-04-25 00:00:00', 'sensorValue' => 5),
array('datetime' => '2015-04-25 14:30:00', 'sensorValue' => 10),
array('datetime' => '2015-04-26 02:10:10', 'sensorValue' => 15),
array('datetime' => '2015-04-26 12:10:10', 'sensorValue' => 17),
array('datetime' => '2015-04-27 03:45:23', 'sensorValue' => 25),
array('datetime' => '2015-04-28 15:34:00', 'sensorValue' => 4),
);
/* Extract the information from $result */
foreach($result as $r) {
$temp = array();
// The following line will be used to slice the chart
$temp[] = array('v' => 'Date('.date('Y',strtotime($r['datetime'])).',' .
(date('n',strtotime($r['datetime'])) - 1).','.
date('d',strtotime($r['datetime'])).','.
date('H',strtotime($r['datetime'])).','.
date('i',strtotime($r['datetime'])).','.
date('s',strtotime($r['datetime'])).')');
// Values of the each slice
$temp[] = array('v' => (int) $r['sensorValue']);
$temp[] = array('v' => 'This is a <b>custom</b> tooltip. Insert your data as you like: On the 25th of April, 2015 the sensor value was: <b>5</b>');
$rows[] = array('c' => $temp);
}
$table['rows'] = $rows;
// convert data into JSON format
$jsonTable = json_encode($table);
?>
<html>
<head>
<script type="text/javascript"
src="https://www.google.com/jsapi?autoload={
'modules':[{
'name':'visualization',
'version':'1',
'packages':['corechart']
}]
}"></script>
<script type="text/javascript">
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable(<?php echo $jsonTable; ?>);
var options = {
title: 'Company Performance',
curveType: 'function',
legend: { position: 'bottom' },
tooltip: {isHtml: true}
};
var chart = new google.visualization.ScatterChart(document.getElementById('curve_chart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="curve_chart" style="width: 900px; height: 500px"></div>
</body>
</html>
इसलिए मैं बदल गया:
array('label' => 'Date Time', 'type' => 'number')करने के लिएarray('label' => 'Date Time', 'type' => 'date')- दिनांक को
'Date(date("Y"),date("n") - 1,date("d"),0,0,0)'के साथ बनाया गया है जैसा वर्णन किया गया है यहां
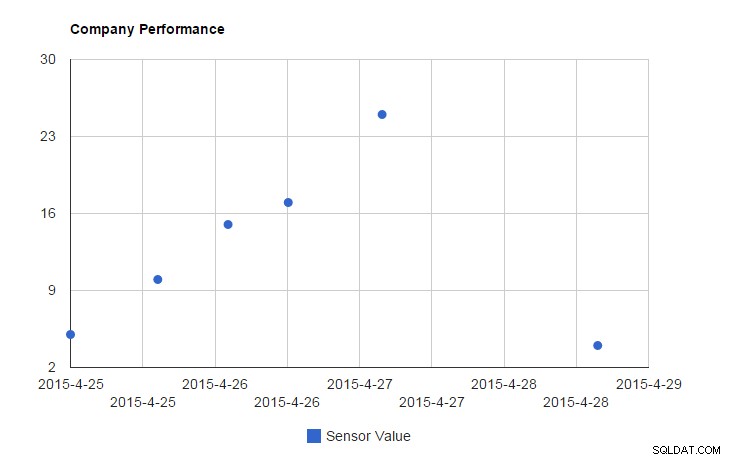
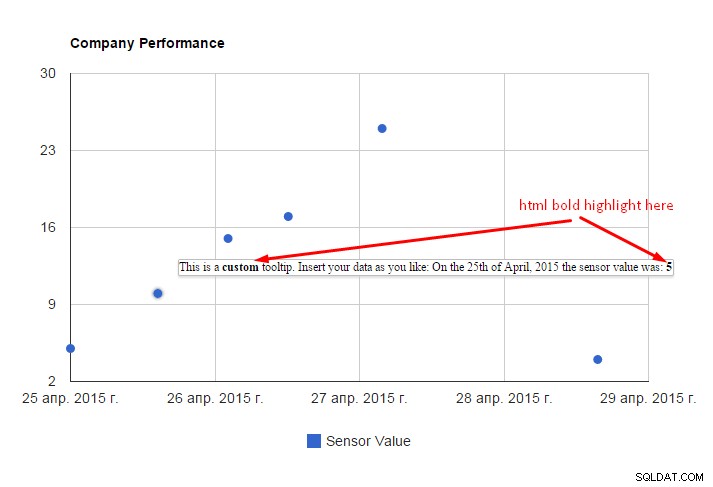
टूलटिप में html के साथ परिणाम यहां दिया गया है:

अपडेट करें
अगर आप कस्टम टूलटिप्स चाहते हैं, तो यहां इसके लिए डॉक्टर है। ऊपर अपडेट किया गया कोड देखें, टूलटिप्स को कस्टमाइज़ करने के लिए आपको तीन बदलाव करने होंगे:
-
कॉलम की सूची में "वर्चुअल" कॉलम जोड़ें (भूमिका =टूलटिप के साथ):
array('type' => 'string', 'role' => 'tooltip', 'p' => array('html' => 'true')), -
लूप में कॉलम के लिए मान जोड़ें:
$temp[] = array('v' => 'This is a <b>custom</b> tooltip. Insert your data as you like: On the 25th of April, 2015 the sensor value was: <b>5</b>'); -
और jsapi को बताएं कि सामग्री html है:
var options = { ... tooltip: {isHtml: true} };
अपडेट करें
क्षैतिज अक्ष मानों को कस्टमाइज़ करने के लिए, आपको यह<देखना होगा /ए> पहला। बस hAxis जोड़ें ऑब्जेक्ट (और उसका format ) चार्ट विकल्प ऑब्जेक्ट के लिए:
var options = {
...
hAxis: {
format: 'yyyy-M-d'
}
};
और आपको कुछ ऐसा दिखाई देगा: