तो इस तालिका के लिए यदि आप प्रिंट विकल्प लागू करते हैं तो यह उपलब्ध सभी डेटा को प्रिंट करेगा क्योंकि यदि यह आपके द्वारा आवश्यक पेजिनेशन के तहत भी है।
डेटाटेबल्स jQuery जावास्क्रिप्ट लाइब्रेरी के लिए एक प्लग-इन है। यह एक अत्यधिक लचीला उपकरण है, जो प्रगतिशील वृद्धि की नींव पर आधारित है, और किसी भी HTML तालिका में उन्नत इंटरैक्शन नियंत्रण जोड़ देगा।
आप अपनी इच्छानुसार किसी भी तालिका में डेटाटेबल लागू कर सकते हैं।
आपके पृष्ठ पर जोड़े जाने वाले Js:
$(document).ready(function(){
$('#myTable').DataTable();
});
सीएसएस:
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" />
जेएस:
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
एचटीएमएल तालिका:
<div id="printableArea">
<table id="myTable" class="display" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
</table>
</div>
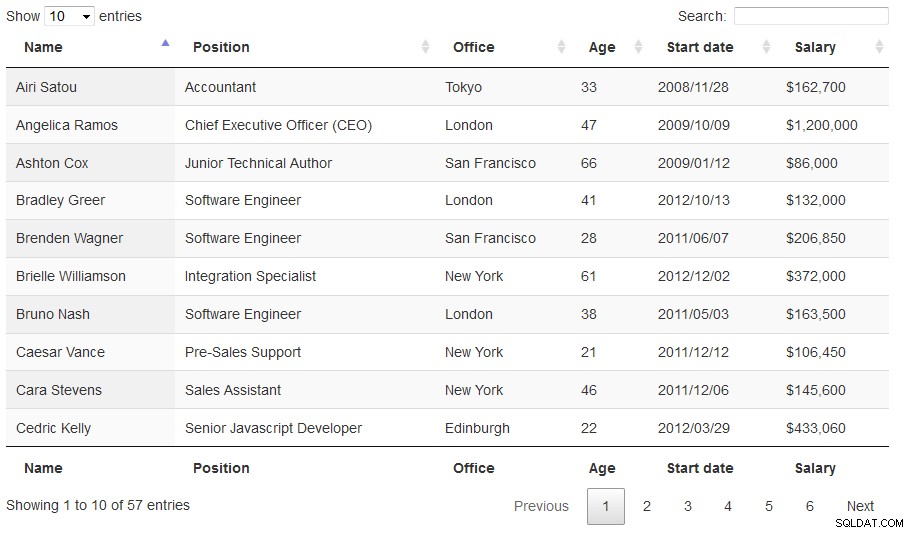
इसलिए यदि आप इस तालिका के लिए डेटाटेबल लागू करते हैं तो आपको इस तरह का आउटपुट प्राप्त होगा।
आउटपुट: