JQuery UI स्वतः पूर्ण स्रोत विकल्प के 3 विभिन्न प्रकार के मान ले सकता है :
- एक सरणी . के साथ स्वतः पूर्ण करने के लिए चीजों की सूची युक्त
- एक स्ट्रिंग एक स्क्रिप्ट का URL होता है जो एक सूची को फ़िल्टर करता है और हमें परिणाम भेजता है। प्लगइन इसमें टाइप किए गए टेक्स्ट को ले जाएगा और इसे
term. के रूप में भेज देगा हमारे द्वारा प्रदान किए गए URL में संलग्न क्वेरी-स्ट्रिंग में पैरामीटर। - एक फ़ंक्शन जो डेटा को पुनः प्राप्त करता है और फिर उस डेटा के साथ कॉलबैक को कॉल करता है।
आपका मूल कोड पहले, एक सरणी का उपयोग करता है।
var availableTags = [
"autocomplete.php";
];
जो स्वतः पूर्ण बताता है वह यह है कि स्ट्रिंग "autocomplete.php" चीजों की सूची में केवल एक चीज है जिसके साथ स्वत:पूर्ण करना है।
मुझे लगता है कि आप जो करने की कोशिश कर रहे थे, वह इसे कुछ इस तरह से एम्बेड कर रहा है:
$(function() {
var availableTags = [
<?php include("autocomplete.php"); /* include the output of autocomplete as array data */ ?>;
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
यह शायद यह मानकर ठीक काम करेगा कि डेटाबेस से लौटाई जा रही चीजों की सूची हमेशा छोटी रहेगी। इसे इस तरह से करना नाजुक है, हालांकि आप PHP से कच्चे आउटपुट को अपने जेएस में भेज रहे हैं। यदि लौटाए गए डेटा में " . है आपको ऐडस्लैश
का उपयोग करना पड़ सकता है इसे सही ढंग से बचने के लिए। हालांकि आपको * . के बजाय किसी एक फ़ील्ड को वापस करने के लिए क्वेरी को बदलना चाहिए , आप शायद केवल एक फ़ील्ड को स्वत:पूर्ण में लेबल के रूप में पूरी पंक्ति नहीं चाहते हैं।
एक बेहतर तरीका, खासकर यदि सूची संभावित रूप से बहुत बड़ी हो सकती है, तो दूसरी विधि का उपयोग करना होगा:
$(function() {
var availableTags = "autocomplete.php";
$( "#tags" ).autocomplete({
source: availableTags
});
});
इसके लिए आपको बैक-एंड स्क्रिप्ट में बदलाव करने की आवश्यकता होगी जो सूची को हथिया रही है ताकि यह फ़िल्टरिंग करे। यह उदाहरण एक तैयार स्टेटमेंट
का उपयोग करता है यह सुनिश्चित करने के लिए कि उपयोगकर्ता ने $term . में डेटा प्रदान किया है आपको SQL इंजेक्शन
तक नहीं खोलता है :
<?php
include('conn.php');
// when it calls autocomplete.php, jQuery will add a term parameter
// for us to use in filtering the data we return. The % is appended
// because we will be using the LIKE operator.
$term = $_GET['term'] . '%';
$output = array();
// the ? will be replaced with the value that was passed via the
// term parameter in the query string
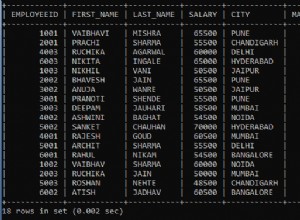
$sql="SELECT name FROM oldemp WHERE name LIKE ?";
$stmt = mysqli_stmt_init($mysqli);
if (mysqli_stmt_prepare($stmt, $sql)) {
// bind the value of $term to ? in the query as a string
mysqli_stmt_bind_param($stmt, 's', $term);
mysqli_stmt_execute($stmt);
// binds $somefield to the single field returned by the query
mysqli_stmt_bind_result($stmt, $somefield);
// loop through the results and build an array.
while (mysqli_stmt_fetch($stmt)) {
// because it is bound to the result
// $somefield will change on every loop
// and have the content of that field from
// the current row.
$output[] = $somefield;
}
mysqli_stmt_close($stmt);
}
mysqli_close($mysqli);
// output our results as JSON as jQuery expects
echo json_encode($output);
?>
जब से मैंने mysqli के साथ काम किया है, तब से कुछ समय हो गया है, ताकि कोड को कुछ ट्वीविंग की आवश्यकता हो क्योंकि इसका परीक्षण नहीं किया गया है।
तैयार कथनों का उपयोग करने की आदत डालना अच्छा होगा क्योंकि जब ठीक से उपयोग किया जाता है, तो वे SQL इंजेक्शन को असंभव बना देते हैं। आप इसके बजाय एक सामान्य गैर-तैयार कथन का उपयोग कर सकते हैं, प्रत्येक उपयोगकर्ता द्वारा प्रदत्त आइटम से बचकर mysqli_real_escape_string इससे पहले कि आप इसे अपने SQL कथन में सम्मिलित करें। हालांकि , ऐसा करना बहुत त्रुटिपूर्ण है। हमलों के लिए खुद को खोलने के लिए केवल एक चीज से बचना भूल जाता है। अधिकांश प्रमुख "हैक्स" हाल के इतिहास में एसक्यूएल इंजेक्शन कमजोरियों को पेश करने वाली मैला कोडिंग के कारण हैं।
यदि आप वास्तव में गैर-तैयार कथन के साथ रहना चाहते हैं, तो कोड कुछ इस तरह दिखाई देगा:
<?php
include('conn.php');
$term = $_GET['term'];
$term = mysqli_real_escape_string($mysqli, $term);
$output = array();
$sql = "SELECT name FROM oldemp WHERE name LIKE '" . $term . "%';";
$result = mysqli_query($mysqli,$sql) or die(mysqli_error());
while($row=mysqli_fetch_array($result))
{
$output[] = $row['name'];
}
mysqli_close($mysqli);
// output our results as JSON as jQuery expects
echo json_encode($output);
?>