यह आपके टेबल ग्रिड में पेजिंग, सॉर्टिंग और सर्च फीचर जोड़ने के बारे में त्वरित ट्यूटोरियल है,
यदि आपके पास पेजिंग, सॉर्टिंग और सर्च फीचर के लिए कोड लिखने का समय नहीं है तो आप इन फीचर को तुरंत जोड़ने के लिए jQuery डेटाटेबल प्लगइन का उपयोग कर सकते हैं। . आप कोर PHP में पेजिंग बनाने के लिए ट्यूटोरियल भी देख सकते हैं और यदि आप केकफ़्पी डेवलपर हैं तो केकफ़्पी में पेजिंग और सॉर्टिंग कैसे बनाएं

तो चलिए ट्यूटोरियल शुरू करते हैं।
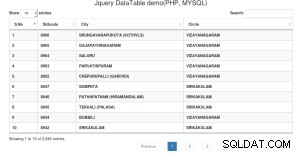
यहां मेरे पास भारत का एक एसटीडी कोड डेटाबेस है और मुझे पेजिंग सॉर्टिंग और सर्च फीचर के साथ टेबल ग्रिड बनाने की जरूरत है, इसलिए मैं इन फीचर को जल्दी से बनाने के लिए jQuery डेटाटेबल का उपयोग करने जा रहा हूं।
सबसे पहले डेटाबेस कनेक्शन बनाएं और डेटाबेस से डेटा को सही करने के लिए क्वेरी लिखें।
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
इसके बाद व्यू पेज बनाएं। यहां मैं बूटस्ट्रैप डेटाटेबल संस्करण का उपयोग करने जा रहा हूं, इसलिए अपने व्यू पेज पर आवश्यक बूटस्ट्रैप और डेटाटेबल सीएसएस और जेएस फाइलें जोड़ें।
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
उसके बाद php का उपयोग करके डायनामिक टेबल ग्रिड बनाएं
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
अब अंत में इसे क्रियान्वित करने के लिए अपने पृष्ठ में डेटाटेबल फ़ंक्शन जोड़ें।
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
जहां #stdcode टेबल आईडी है।
अब आपकी अंतिम index.php फाइल होगी..
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
यदि आपके डेटाबेस में हग रिकॉर्ड हैं तो मैं उपरोक्त डेटाटेबल फ़ंक्शन की अनुशंसा नहीं करूंगा जो डेटाटेबल का बहुत ही बुनियादी कार्य था, आपको डेटाटेबल के सर्वर प्रोसेसिंग फ़ंक्शन का उपयोग करना होगा कृपया एक नज़र डालें।
https://www.datatables। net/examples/data_sources/server_side.html
डेमो
| डाउनलोड करें
|