मैंने पहले ही PHP और MySQL का उपयोग करके एक पूर्ण उपयोगकर्ता पंजीकरण और लॉगिन सिस्टम बनाने पर एक ब्लॉग पोस्ट लिखा था लेकिन मैंने ईमेल सत्यापन शामिल नहीं किया था।
यह ट्यूटोरियल पिछले ट्यूटोरियल के अपडेट जैसा है। रजिस्टर करने, लॉग इन करने और अपने खाते से लॉग आउट करने में सक्षम होने के अलावा, उपयोगकर्ता को उनके ईमेल पते पर एक लिंक के साथ एक सत्यापन ईमेल भी भेजा जाएगा जहां वे क्लिक कर सकते हैं और अपना ईमेल पता सत्यापित कर सकते हैं।
आपके द्वारा बनाए जा रहे अधिकांश एप्लिकेशन पर, कई कारणों से एक ईमेल सत्यापन सुविधा जोड़ना महत्वपूर्ण है:आप बाद में उपयोगकर्ता को एक ईमेल भेजना चाहते हैं और यह सुनिश्चित करना चाहते हैं कि वे इसे देखने जा रहे हैं; या उपयोगकर्ता अपना पासवर्ड भूल सकता है और उसे रीसेट करने की आवश्यकता हो सकती है, और ऐसा करने के लिए, हमें उन्हें एक पासवर्ड रीसेट लिंक ईमेल करना होगा; और भी कई कारण हैं लेकिन आप समझ गए हैं।
इस प्रणाली में हम आज निर्माण कर रहे हैं, जिन उपयोगकर्ताओं ने अपने ईमेल को सत्यापित नहीं किया है, वे कुछ क्रियाएं नहीं कर पाएंगे (मैं केवल एक साधारण प्रदर्शन का उपयोग करूंगा जैसे कि एक बटन देखना। केवल सत्यापित उपयोगकर्ता ही उस बटन को देख पाएंगे)।
शुरू करने के लिए, सत्यापन-उपयोगकर्ता नाम का एक नया PHP प्रोजेक्ट बनाएं और इस फ़ोल्डर में, दो फ़ाइलें बनाएं:साइनअप.php और login.php।
साइनअप.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.min.css" />
<link rel="stylesheet" href="main.css">
<title>User verification system PHP</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4 form-wrapper auth">
<h3 class="text-center form-title">Register</h3>
<form action="signup.php" method="post">
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control form-control-lg" value="<?php echo $username; ?>">
</div>
<div class="form-group">
<label>Email</label>
<input type="text" name="email" class="form-control form-control-lg" value="<?php echo $email; ?>">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>Password Confirm</label>
<input type="password" name="passwordConf" class="form-control form-control-lg">
</div>
<div class="form-group">
<button type="submit" name="signup-btn" class="btn btn-lg btn-block">Sign Up</button>
</div>
</form>
<p>Already have an account? <a href="login.php">Login</a></p>
</div>
</div>
</div>
</body>
</html>
यह सिर्फ एक साधारण HTML/CSS फ़ाइल है। केवल ध्यान देने योग्य बात यह है कि हम अपने पेज को स्टाइल करने के लिए बूटस्ट्रैप 4 सीएसएस फ्रेमवर्क का उपयोग कर रहे हैं। आप अपनी पसंद के किसी अन्य स्टाइलिंग ढांचे का उपयोग कर सकते हैं या यदि आप चाहें तो अपना स्वयं का सीएसएस लिख सकते हैं।
बूटस्ट्रैप सीएसएस के तुरंत बाद, हम कस्टम स्टाइल के लिए एक main.css फ़ाइल शामिल कर रहे हैं। चलिए अब वह फाइल बनाते हैं। एप्लिकेशन के रूट फोल्डर में main.css नाम की एक फाइल बनाएं।
main.css:
@import url('https://fonts.googleapis.com/css?family=Lora');
li { list-style-type: none; }
.form-wrapper {
margin: 50px auto 50px;
font-family: 'Lora', serif;
font-size: 1.09em;
}
.form-wrapper.login { margin-top: 120px; }
.form-wrapper p { font-size: .8em; text-align: center; }
.form-control:focus { box-shadow: none; }
.form-wrapper {
border: 1px solid #80CED7;
border-radius: 5px;
padding: 25px 15px 0px 15px;
}
.form-wrapper.auth .form-title { color: #007EA7; }
.home-wrapper button,
.form-wrapper.auth button {
background: #007EA7;
color: white;
}
.home-wrapper {
margin-top: 150px;
border-radius: 5px;
padding: 10px;
border: 1px solid #80CED7;
}
इस फ़ाइल की पहली पंक्ति में हम कुछ Google फ़ॉन्ट्स का आयात और उपयोग कर रहे हैं ताकि हमारे फ़ॉन्ट अधिक सुंदर दिखें।
अब login.php फाइल पर जाएं और ऐसा ही कुछ करें।
login.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.min.css" />
<link rel="stylesheet" href="main.css">
<title>User verification system PHP - Login</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4 form-wrapper auth login">
<h3 class="text-center form-title">Login</h3>
<form action="login.php" method="post">
<div class="form-group">
<label>Username or Email</label>
<input type="text" name="username" class="form-control form-control-lg" value="<?php echo $username; ?>">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control form-control-lg">
</div>
<div class="form-group">
<button type="submit" name="login-btn" class="btn btn-lg btn-block">Login</button>
</div>
</form>
<p>Don't yet have an account? <a href="signup.php">Sign up</a></p>
</div>
</div>
</div>
</body>
</html>
अपने ब्राउज़र पर, http://localhost/cwa/verify-user/signup.php पर जाएं, आपको एक सुंदर साइनअप फॉर्म (लॉगिन के लिए समान) दिखाई देगा। इनपुट फ़ील्ड में त्रुटियों पर ध्यान न दें, हम इसे जल्द ही ठीक कर देंगे।
अभी के लिए, चलिए डेटाबेस सेट करते हैं। सत्यापित-उपयोगकर्ता नामक एक डेटाबेस बनाएं और इस डेटाबेस में, निम्न विशेषताओं वाली उपयोगकर्ता तालिका बनाएं:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`verified` tinyint(1) NOT NULL DEFAULT '0',
`token` varchar(255) DEFAULT NULL,
`password` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
)शायद, टोकन और सत्यापित फ़ील्ड के अलावा कुछ भी असामान्य नहीं है, जिसके बारे में मैं एक पल में बताऊंगा।
अब हम वास्तविक साइनअप लॉजिक से शुरू करते हैं। मैं आमतौर पर अपने आवेदन के तार्किक भाग को नियंत्रकों के रूप में संदर्भित करना पसंद करता हूं और यही मैं यहां करूंगा। प्रोजेक्ट के रूट फोल्डर में, कंट्रोलर नामक फोल्डर बनाएं और कंट्रोलर के अंदर, authController.php नामक फाइल बनाएं।
नियंत्रक/authController.php:
<?php
session_start();
$username = "";
$email = "";
$errors = [];
$conn = new mysqli('localhost', 'root', '', 'verify-user');
// SIGN UP USER
if (isset($_POST['signup-btn'])) {
if (empty($_POST['username'])) {
$errors['username'] = 'Username required';
}
if (empty($_POST['email'])) {
$errors['email'] = 'Email required';
}
if (empty($_POST['password'])) {
$errors['password'] = 'Password required';
}
if (isset($_POST['password']) && $_POST['password'] !== $_POST['passwordConf']) {
$errors['passwordConf'] = 'The two passwords do not match';
}
$username = $_POST['username'];
$email = $_POST['email'];
$token = bin2hex(random_bytes(50)); // generate unique token
$password = password_hash($_POST['password'], PASSWORD_DEFAULT); //encrypt password
// Check if email already exists
$sql = "SELECT * FROM users WHERE email='$email' LIMIT 1";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
$errors['email'] = "Email already exists";
}
if (count($errors) === 0) {
$query = "INSERT INTO users SET username=?, email=?, token=?, password=?";
$stmt = $conn->prepare($query);
$stmt->bind_param('ssss', $username, $email, $token, $password);
$result = $stmt->execute();
if ($result) {
$user_id = $stmt->insert_id;
$stmt->close();
// TO DO: send verification email to user
// sendVerificationEmail($email, $token);
$_SESSION['id'] = $user_id;
$_SESSION['username'] = $username;
$_SESSION['email'] = $email;
$_SESSION['verified'] = false;
$_SESSION['message'] = 'You are logged in!';
$_SESSION['type'] = 'alert-success';
header('location: index.php');
} else {
$_SESSION['error_msg'] = "Database error: Could not register user";
}
}
}
// LOGIN
if (isset($_POST['login-btn'])) {
if (empty($_POST['username'])) {
$errors['username'] = 'Username or email required';
}
if (empty($_POST['password'])) {
$errors['password'] = 'Password required';
}
$username = $_POST['username'];
$password = $_POST['password'];
if (count($errors) === 0) {
$query = "SELECT * FROM users WHERE username=? OR email=? LIMIT 1";
$stmt = $conn->prepare($query);
$stmt->bind_param('ss', $username, $password);
if ($stmt->execute()) {
$result = $stmt->get_result();
$user = $result->fetch_assoc();
if (password_verify($password, $user['password'])) { // if password matches
$stmt->close();
$_SESSION['id'] = $user['id'];
$_SESSION['username'] = $user['username'];
$_SESSION['email'] = $user['email'];
$_SESSION['verified'] = $user['verified'];
$_SESSION['message'] = 'You are logged in!';
$_SESSION['type'] = 'alert-success';
header('location: index.php');
exit(0);
} else { // if password does not match
$errors['login_fail'] = "Wrong username / password";
}
} else {
$_SESSION['message'] = "Database error. Login failed!";
$_SESSION['type'] = "alert-danger";
}
}
}
यदि आपने मेरे पिछले ट्यूटोरियल का अनुसरण किया है, तो इस फाइल में आपके लिए कुछ भी नया नहीं होना चाहिए। लेकिन पहली बार आने वालों के लिए, मैं कुछ समझाने जा रहा हूँ।
पहली बात यह है कि हम session_start() का उपयोग करके सत्र शुरू कर रहे हैं क्योंकि हमें सत्र में लॉग इन उपयोगकर्ता जानकारी संग्रहीत करने की आवश्यकता होगी। सत्र शुरू करने के बाद, हम $username और $email वेरिएबल्स को इनिशियलाइज़ कर रहे हैं जिनका उपयोग हम अपने फ़ॉर्म में कर रहे हैं, और साथ ही $errors ऐरे जो हमारे फॉर्म सत्यापन त्रुटियों को बनाए रखेगा।
अगला, हम डेटाबेस से जुड़ते हैं। अगले दो यदि कथन जो अनुसरण करते हैं वे क्रमशः कोड हैं जो उपयोगकर्ता द्वारा साइनअप या लॉगिन बटन पर क्लिक करने पर निष्पादित हो जाते हैं। साइनअप के मामले में, हम यह सुनिश्चित करने के लिए जांच करते हैं कि सभी आवश्यक फ़ील्ड सही तरीके से भरे गए हैं और उसके बाद ही हम डेटाबेस में उपयोगकर्ता को सहेजने के लिए आगे बढ़ते हैं। हम एक टोकन (एक अद्वितीय, यादृच्छिक स्ट्रिंग) भी बना रहे हैं और इसे उपयोगकर्ता के साथ एक विशेषता के रूप में सहेज रहे हैं। इसका उपयोग उपयोगकर्ता ईमेल को सत्यापित करने के लिए किया जाएगा। इसके बारे में बाद में।
चूंकि हमारी authController.php फ़ाइल साइनअप और लॉगिन के लिए ज़िम्मेदार है, इसलिए हमें इसे साइनअप.php और login.php पृष्ठों के शीर्ष पर शामिल करना होगा क्योंकि यही वह जगह है जहां फॉर्म डेटा जमा किया जा रहा है। इस तरह:
साइनअप.php और login.php (सबसे ऊपर):
<?php include 'controllers/authController.php' ?>यदि $errors सरणी में कोई त्रुटि संदेश हैं, तो हमें उन्हें फ़ॉर्म पर प्रदर्शित करने की आवश्यकता है। ऐसा करने के लिए, साइनअप और लॉगिन पेज दोनों के लिए सीधे फॉर्म टाइटल के नीचे अपने फॉर्म के अंदर यह अगर स्टेटमेंट जोड़ें।
<!-- form title -->
<h3 class="text-center form-title">Register</h3> <!-- or Login -->
<?php if (count($errors) > 0): ?>
<div class="alert alert-danger">
<?php foreach ($errors as $error): ?>
<li>
<?php echo $error; ?>
</li>
<?php endforeach;?>
</div>
<?php endif;?>यदि कोई त्रुटि नहीं है, तो हमारी स्क्रिप्ट डेटाबेस में उपयोगकर्ता को सहेजने के लिए आगे बढ़ेगी। उपयोगकर्ता को डेटाबेस में सहेजने के बाद, हम उन्हें तुरंत लॉग इन करते हैं। हमारे मामले में, किसी उपयोगकर्ता को लॉग इन करने का मतलब सत्र में अपना डेटा संग्रहीत करना है और यही हमने अभी किया है।
इस बिंदु पर, आप पहले से ही पंजीकरण कर सकते हैं और यहां तक कि एक उपयोगकर्ता में लॉग इन भी कर सकते हैं। लेकिन लॉग इन करने के बाद, आपको index.php पेज पर रीडायरेक्ट किया जाएगा जो मौजूद नहीं है। हम इसे जल्द ही बनाएंगे।
authController.php में, हम उपयोगकर्ता द्वारा लॉग इन करते ही प्रदर्शित होने के लिए सत्र में संदेश और प्रकार चर संग्रहीत कर रहे हैं। संदेश संदेश का वास्तविक पाठ है जबकि प्रकार बूटस्ट्रैप स्टाइल क्लास है जो संदेश को उपयुक्त के साथ प्रारूपित करेगा प्रकार मान के आधार पर रंग।
उपयोगकर्ता द्वारा लॉग इन करने के बाद यह संदेश प्रदर्शित होता है और यह index.php फ़ाइल पर प्रदर्शित होता है। चलिए अब उस फाइल को हमारे प्रोजेक्ट के रूट फोल्डर में बनाते हैं।
index.php:
<?php include 'controllers/authController.php'?>
<?php
// redirect user to login page if they're not logged in
if (empty($_SESSION['id'])) {
header('location: login.php');
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.min.css" />
<link rel="stylesheet" href="main.css">
<title>User verification system PHP</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4 home-wrapper">
<!-- Display messages -->
<?php if (isset($_SESSION['message'])): ?>
<div class="alert <?php echo $_SESSION['type'] ?>">
<?php
echo $_SESSION['message'];
unset($_SESSION['message']);
unset($_SESSION['type']);
?>
</div>
<?php endif;?>
<h4>Welcome, <?php echo $_SESSION['username']; ?></h4>
<a href="logout.php" style="color: red">Logout</a>
<?php if (!$_SESSION['verified']): ?>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
You need to verify your email address!
Sign into your email account and click
on the verification link we just emailed you
at
<strong><?php echo $_SESSION['email']; ?></strong>
</div>
<?php else: ?>
<button class="btn btn-lg btn-primary btn-block">I'm verified!!!</button>
<?php endif;?>
</div>
</div>
</div>
</body>
</html>यह पृष्ठ केवल लॉग इन उपयोगकर्ताओं के लिए सुलभ होने के लिए है। यही कारण है कि फ़ाइल के शीर्ष भाग में, हम उपयोगकर्ता को लॉगिन पृष्ठ पर पुनर्निर्देशित कर रहे हैं यदि वे लॉग इन नहीं हैं। कहीं पृष्ठ के केंद्र में, हम संदेश प्रदर्शित कर रहे हैं। संदेश प्रदर्शित करने के बाद, हम संदेश को अन-सेट करते हैं और चर टाइप करते हैं क्योंकि हम नहीं चाहते कि उपयोगकर्ता द्वारा पृष्ठ को ताज़ा करने के बाद भी यह पृष्ठ पर बना रहे।
अंत में, पृष्ठ के केंद्र में, हम यह देखने के लिए जांच करते हैं कि लॉग इन उपयोगकर्ता ने अपना ईमेल पता सत्यापित किया है या नहीं। याद रखें कि जब हमने उपयोगकर्ता को लॉग इन किया था तब हमने सत्र में सत्यापित चर जोड़ा था। यदि उपयोगकर्ता सत्यापित हो गया है, तो हम "मैं सत्यापित हूं!!!" प्रदर्शित करते हैं। उन्हें देखने के लिए बटन। यदि वे सत्यापित नहीं हैं, तो हम उन्हें उनके ईमेल पते पर भेजे गए सत्यापन लिंक के बारे में बताते हैं और हम उनसे उनके ईमेल को सत्यापित करने के लिए उस लिंक पर क्लिक करने के लिए कहते हैं।
ईमेल सत्यापित करें
authController.php फ़ाइल में, हमने यह इंगित करने के लिए एक टिप्पणी का उपयोग किया कि हम sendVerificationEmail() पर कॉल करके उपयोगकर्ता को सत्यापन ईमेल कहां भेजेंगे। authController.php फ़ाइल पर जाएँ और फंक्शन कॉल को इस प्रकार अनकम्मेंट करें:
// TO DO: send verification email to user
sendVerificationEmail($email, $token);
हम इस फ़ंक्शन को किसी अन्य फ़ाइल में परिभाषित करेंगे और उस फ़ाइल को authController.php के अंदर शामिल करेंगे। नियंत्रक फ़ोल्डर के अंदर, SendEmails.php नाम की एक फ़ाइल बनाएँ।
इससे पहले कि हम इस फ़ाइल में कोई कोड जोड़ें, मुझे PHP स्विफ्टमेलर के बारे में कुछ कहना चाहिए, PHP में ईमेल भेजने के लिए लोकप्रिय पुस्तकालय जिसका उपयोग हम इस परियोजना में लोकलहोस्ट से ईमेल भेजने के लिए करने जा रहे हैं।
स्विफ्टमेलर PHP अनुप्रयोगों में ईमेल भेजने के लिए एक लोकप्रिय सुविधा संपन्न पुस्तकालय है।
स्विफ्टमेलर का उपयोग करने के लिए, आपको पहले संगीतकार को स्थापित करना होगा। एक बार जब आप कंपोजर स्थापित कर लेते हैं, तो अपना टर्मिनल या कमांड लाइन खोलें और प्रोजेक्ट के रूट फ़ोल्डर में नेविगेट करें और स्विफ्ट मेलर लाइब्रेरी को अपनी सभी फाइलों के साथ हमारे प्रोजेक्ट में जोड़ने के लिए निम्न कमांड चलाएँ:
composer require "swiftmailer/swiftmailer:^6.0"यह हमारे एप्लिकेशन के मूल में एक विक्रेता फ़ोल्डर बनाता है जिसमें ईमेल भेजने के लिए आवश्यक सभी कोड (वर्ग) होते हैं और यह एप्लिकेशन के रूट में एक कंपोज़र.जेसन फ़ाइल भी बनाता है जो इस तरह दिखता है:
{
"require": {
"swiftmailer/swiftmailer": "^6.0"
}
}
अब हमारे द्वारा पहले बनाई गई SendEmails.php फाइल को खोलें और फंक्शन लिखें SendVerificationEmail():
<?php
require_once './vendor/autoload.php';
// Create the Transport
$transport = (new Swift_SmtpTransport('smtp.gmail.com', 465, 'ssl'))
->setUsername(SENDER_EMAIL)
->setPassword(SENDER_PASSWORD);
// Create the Mailer using your created Transport
$mailer = new Swift_Mailer($transport);
function sendVerificationEmail($userEmail, $token)
{
global $mailer;
$body = '<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test mail</title>
<style>
.wrapper {
padding: 20px;
color: #444;
font-size: 1.3em;
}
a {
background: #592f80;
text-decoration: none;
padding: 8px 15px;
border-radius: 5px;
color: #fff;
}
</style>
</head>
<body>
<div class="wrapper">
<p>Thank you for signing up on our site. Please click on the link below to verify your account:.</p>
<a href="http://localhost/cwa/verify-user/verify_email.php?token=' . $token . '">Verify Email!</a>
</div>
</body>
</html>';
// Create a message
$message = (new Swift_Message('Verify your email'))
->setFrom(SENDER_EMAIL)
->setTo($userEmail)
->setBody($body, 'text/html');
// Send the message
$result = $mailer->send($message);
if ($result > 0) {
return true;
} else {
return false;
}
}
इस फ़ाइल में पहले कथन के लिए autoload.php फ़ाइल की आवश्यकता होती है। यह autoload.php फ़ाइल स्वचालित रूप से स्विफ्ट मेलर लाइब्रेरी से वेंडर फ़ोल्डर में सभी वर्गों को शामिल कर लेगी जिनका हम इस फ़ाइल में उपयोग करते हैं।
हम इस उदाहरण में जीमेल का उपयोग कर रहे हैं। इसलिए आप SENDER_EMAIL और SENDER_PASSWORD को अपने Gmail पते और पासवर्ड से बदल सकते हैं जिसे आप प्रेषक के ईमेल पते के रूप में उपयोग करना चाहते हैं। (प्राप्तकर्ता का ईमेल पता वह है जो फ़ॉर्म के माध्यम से सबमिट किया गया है)।
आम तौर पर, किसी को ईमेल भेजने के लिए, मेल लिखने और भेजने से पहले आपको अपने जीमेल खाते में साइन इन करना होगा। यह ठीक वैसा ही है जैसा कि स्विफ्ट मेलर लाइब्रेरी करती है। इसलिए जब प्राप्तकर्ता ($userEmail) ईमेल प्राप्त करता है, तो वह आपका Gmail पता (SENDER_EMAIL) होता है जिसे वे भेजने वाले ईमेल के रूप में देखेंगे।
अब हम अपनी authController.php फ़ाइल में sendVerificationEmail () फ़ंक्शन को कॉल कर रहे हैं लेकिन हमने SendEmails.php फ़ाइल के अंदर फ़ंक्शन को परिभाषित किया है। इस फ़ंक्शन को फ़ाइल में उपलब्ध कराने के लिए हमारे authController.php के अंदर sendEmails.php फ़ाइल को शामिल करें। authController.php के शीर्ष पर, session_start() से ठीक पहले, निम्न पंक्ति जोड़ें:
require_once 'sendEmails.php';सज्जनों (और महिलाओं) को हमारे उपयोगकर्ता को ईमेल सत्यापन लिंक के साथ एक ईमेल भेजने के लिए बस इतना ही चाहिए। लेकिन हम लोकलहोस्ट पर काम कर रहे हैं और जीमेल लोकलहोस्ट पर चलने वाले स्विफ्ट मेलर के प्रयासों में किसी भी साइन को ब्लॉक कर देगा।
लोकलहोस्ट से ईमेल भेजना
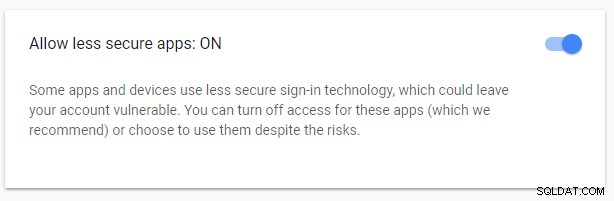
यदि आप इसे लोकलहोस्ट पर चलाना चाहते हैं तो आपको कम सुरक्षित ऐप्स से साइन इन स्वीकार करने के लिए अपने जीमेल खाते को कॉन्फ़िगर करना होगा। बेशक, यह आपके जीमेल खाते पर कुछ भेद्यता पैदा कर सकता है लेकिन आप इसे केवल थोड़े समय के लिए ही कर सकते हैं, जिसे आपको लोकलहोस्ट पर इस एप्लिकेशन का परीक्षण करने की आवश्यकता है। परीक्षण के बाद, आप अपने जीमेल खाते की सेटिंग को पूर्ववत कर सकते हैं। एक बार आपका एप्लिकेशन इंटरनेट पर होस्ट हो जाने के बाद, आप काम करेंगे। हम ऐसा केवल इसलिए कर रहे हैं क्योंकि हम लोकलहोस्ट पर हैं।
आप और भी अधिक सतर्क हो सकते हैं और केवल इन्हीं उद्देश्यों के लिए दूसरा जीमेल खाता बना सकते हैं।
इसलिए अपने ब्राउज़र पर अपने Gmail में साइन इन करें, https://myaccount.google.com/security#connectedapps पर जाएं और 'कम सुरक्षित ऐप्स की अनुमति दें' मान को चालू पर बदलें।

लोकलहोस्ट पर प्रोजेक्ट का परीक्षण करने के बाद आप इसे बंद कर सकते हैं।
इससे यूजर के साइन अप करने के बाद आप लोकलहोस्ट से वेरिफिकेशन लिंक के साथ ईमेल भेज सकेंगे। अब SendVerificationEmail() विधि को फिर से देखें और आप देखेंगे कि ईमेल के मुख्य भाग में हम उपयोगकर्ता को भेज रहे हैं, उस विशेष उपयोगकर्ता के लिए हमने जो टोकन बनाया है (टोकन अद्वितीय है) लिंक पर एक पैरामीटर के रूप में सेट किया गया है ताकि जब उपयोगकर्ता ईमेल में दिए गए लिंक पर क्लिक करें, तो उन्हें URL पर उस टोकन के साथ Verify_email.php नामक पेज पर हमारे एप्लिकेशन की ओर निर्देशित किया जाएगा। इस तरह:
<a href="http://localhost/cwa/verify-user/verify_email.php?token=0a150966418fa3a694bcb3ab8fcacd2063a096accc0ee33c3e8c863538ee825c0b52f2e1535d0e1377558c378ba5fc3106eb">Verify Email!</a>
इसलिए हम इस टोकन को अपने सत्यापन_ईमेल.php में इस तरह प्राप्त कर सकते हैं (शांत हो जाइए, हम जल्द ही इसे Verify_email.php बना देंगे):
$token = $_GET['token'];अब हम इस टोकन का उपयोग उस उपयोगकर्ता को लाने के लिए कर सकते हैं जिसके पास यह विशेष टोकन है (याद रखें कि टोकन अद्वितीय है) और यदि हमें वह उपयोगकर्ता मिलता है, तो हम डेटाबेस में सत्यापित विशेषता को सत्य में बदलते हुए उनके रिकॉर्ड को अपडेट करते हैं। फिर, हम गर्व से कह सकते हैं कि हमने उस उपयोगकर्ता के ईमेल पते को सत्यापित कर लिया है।
आइए इस Verify_email.php फाइल को हमारे प्रोजेक्ट के रूट फोल्डर में बनाएं:
Verify_email.php:
<?php
session_start();
$conn = new mysqli('localhost', 'root', '', 'verify-user');
if (isset($_GET['token'])) {
$token = $_GET['token'];
$sql = "SELECT * FROM users WHERE token='$token' LIMIT 1";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
$user = mysqli_fetch_assoc($result);
$query = "UPDATE users SET verified=1 WHERE token='$token'";
if (mysqli_query($conn, $query)) {
$_SESSION['id'] = $user['id'];
$_SESSION['username'] = $user['username'];
$_SESSION['email'] = $user['email'];
$_SESSION['verified'] = true;
$_SESSION['message'] = "Your email address has been verified successfully";
$_SESSION['type'] = 'alert-success';
header('location: index.php');
exit(0);
}
} else {
echo "User not found!";
}
} else {
echo "No token provided!";
}
ध्यान दें कि सत्यापित मान के मान को 1 पर सेट करना इसे सत्य पर सेट करने जैसा ही है क्योंकि MySQL डेटाबेस प्रकार में बूलियन को टिनींट के रूप में व्याख्यायित किया जाता है।
अब जब उपयोगकर्ता अपने ईमेल में लिंक पर क्लिक करता है और यह उन्हें इस पृष्ठ पर ले जाता है, तो यह उस उपयोगकर्ता की सत्यापित स्थिति को सत्य में अपडेट करता है, उन्हें लॉग इन करता है और उन्हें index.php पृष्ठ पर रीडायरेक्ट करता है। अनुक्रमणिका पृष्ठ में, उपयोगकर्ता को सत्यापित करने के बाद, आप देखेंगे कि उपयोगकर्ता को अपना ईमेल पता सत्यापित करने की सलाह देने वाला चेतावनी संदेश अब चला गया है और इसके स्थान पर हमारे पास "मैं सत्यापित हूँ!!!" बटन जो केवल सत्यापित उपयोगकर्ताओं को दिखाई देता है।
एक बहुत ही आखिरी बात, उपयोगकर्ता को लॉग इन करने के बाद index.php पृष्ठ पर, एक लॉगआउट लिंक होता है जो एक logout.php फ़ाइल की ओर इशारा करता है जिसे उपयोगकर्ता को लॉग आउट करना होता है। आइए उस फ़ाइल को हमारे एप्लिकेशन के मूल में बनाएं:
logout.php:
<?php
session_destroy();
unset($_SESSION['id']);
unset($_SESSION['username']);
unset($_SESSION['email']);
unset($_SESSION['verify']);
header("location: login.php");
तो साइन अप करने, ईमेल सत्यापित करने, साइन इन करने में सक्षम होने के अलावा, उपयोगकर्ता अब लॉगआउट भी कर सकता है।
निष्कर्ष
तो यह इसके बारे में उपयोगकर्ता पंजीकरण और ईमेल सत्यापन के साथ है। यदि आपके पास कोई टिप्पणी, प्रश्न या प्रोत्साहन के शब्द हैं, तो कृपया उन्हें नीचे टिप्पणी में छोड़ दें। और कृपया, इस पोस्ट को शेयर करना न भूलें या अगर आपको यह मददगार लगा तो अपने दोस्तों को इस साइट की सिफारिश करें। यह मुझे बहुत प्रोत्साहित करता है!
आपका दिन शुभ हो!