इस ट्यूटोरियल श्रृंखला के पिछले भाग में, हमने एक लॉग-इन उपयोगकर्ता के लिए एक इच्छा जोड़ने के लिए आवश्यक कार्यक्षमता को लागू किया था। हमने यह भी देखा कि उपयोगकर्ता द्वारा दर्ज की गई इच्छाओं को उपयोगकर्ता के होम पेज पर कैसे प्रदर्शित किया जाता है।
इस भाग में, हम उपयोगकर्ता द्वारा दर्ज की गई इच्छाओं को संपादित करने और हटाने की कार्यक्षमता को लागू करेंगे।
आरंभ करना
आइए GitHub से ट्यूटोरियल के पिछले भाग को क्लोन करके शुरू करें।
गिट क्लोन https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
एक बार सोर्स कोड क्लोन हो जाने के बाद, प्रोजेक्ट डायरेक्टरी में नेविगेट करें और वेब सर्वर शुरू करें।
cd PythonFlaskMySQLApp_Part3python app.py
अपने ब्राउज़र को http://localhost:5002/ पर इंगित करें और आपके पास एप्लिकेशन चलना चाहिए।
इच्छा सूची का संपादन
चरण 1: संपादित करें आइकन प्रदर्शित करें
हम पहले से ही प्राप्त डेटा को हमारे HTML में jQuery का उपयोग करके बाध्य कर रहे हैं। हम उस कोड को संशोधित करेंगे और डेटा को बाइंड करना आसान बनाने के लिए jQuery टेम्प्लेट का उपयोग करेंगे। हम एक edit भी जोड़ेंगे इच्छा को अद्यतन करने का एक तरीका प्रदान करने के लिए हमारे HTML पर आइकन। userHome.htmlखोलें और jQuery टेम्पलेट्स का संदर्भ शामिल करें।
मौजूदा list-group निकालें div और इसे निम्न HTML कोड से बदलें:
UL . के अंदर कक्षा के साथ list-group हम अपने डेटा को बाध्य करेंगे। एक listTemplate परिभाषित करें जैसा कि HTML के मुख्य भाग में दिखाया गया है:
jQuery को संशोधित करें डेटा को listTemplate से बाइंड करने के लिए AJAX सफलता कॉलबैक ।
साथ ही, कुछ शैलियों को userHome.html . में शामिल करें :
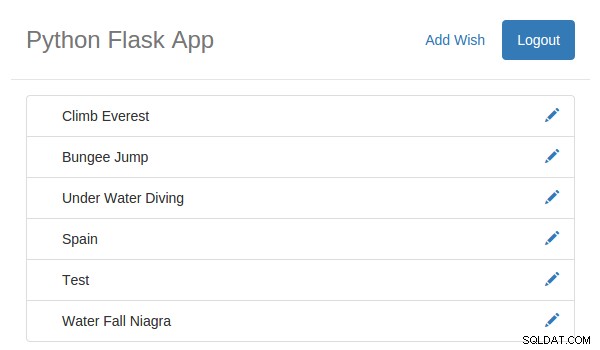
<शैली> .ट्रैश {रंग:आरजीबी (209, 91, 71); } .पैनल-बॉडी .चेकबॉक्स {डिस्प्ले:इनलाइन-ब्लॉक; मार्जिन:0px; } .सूची-समूह { मार्जिन-नीचे:0px; } सभी परिवर्तन सहेजें और सर्वर को पुनरारंभ करें। अपने ब्राउज़र को http://localhost:5002 पर इंगित करें और एक मान्य ईमेल पते और पासवर्ड का उपयोग करके साइन इन करें। एक बार लॉग इन करने के बाद, आपको उपयोगकर्ता द्वारा बनाई गई इच्छाओं को देखने में सक्षम होना चाहिए।



चरण 2:पॉपअप संपादित करें प्रदर्शित करें
हम इच्छाओं को संपादित करने के लिए एक इंटरफ़ेस प्रदान करने के लिए पॉपअप दिखाने के लिए बूटस्ट्रैप का उपयोग करेंगे। userHome.html . में बूटस्ट्रैप का संदर्भ शामिल करें ।
एक बार संदर्भ शामिल हो जाने के बाद, निम्न HTML को userHome.html में जोड़ें ।
उपरोक्त HTML पॉपअप के रूप में काम करेगा। जब उपयोगकर्ता edit . पर क्लिक करता है पॉपअप दिखाएगा आइकन। हमने पहले ही विशेषताएँ जोड़ दी हैं data-target और data-toggle जो मोडल पॉपअप को ट्रिगर करेगा।
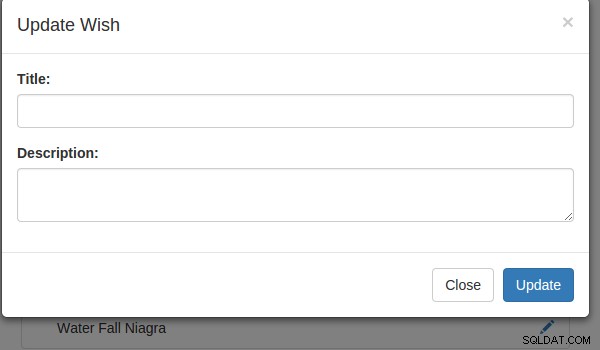
उपरोक्त परिवर्तनों को सहेजें और ऐप को पुनरारंभ करें। एप्लिकेशन में साइन इन करने के बाद, edit . पर क्लिक करें आइकन और आपको पॉपअप देखने में सक्षम होना चाहिए।



चरण 3:पॉपअप संपादित करें को पॉप्युलेट करें
जब उपयोगकर्ता संपादन आइकन पर क्लिक करता है, तो हम अपडेट पॉपअप को title . के साथ दिखाएंगे और description अद्यतन करने के लिए। आरंभ करने के लिए, उपयोगकर्ता द्वारा संपादन आइकन पर क्लिक करने के बाद, पहले हमें विशेष इच्छा विवरण प्राप्त करने के लिए इच्छा आईडी की आवश्यकता होती है। तो एक अतिरिक्त विशेषता data-id शामिल करने के लिए jQuery के टेम्पलेट कोड को संशोधित करें एंकर तत्व संपादित करें पर।
हमने एक onclick भी संलग्न किया है विधि को कॉल करने के लिए घटना edit . एडिट फंक्शन के अंदर, हम getWishById नामक एक पायथन मेथड के लिए AJAX कॉल करेंगे। जो इच्छा विवरण लौटाएगा।
फ़ंक्शन संपादित करें (एल्म) {$.ajax({url:'/getWishById', डेटा:{ id:$(elm).attr('data-id') }, टाइप करें:'POST', Success:function (रेस) { कंसोल.लॉग (रेस); }, त्रुटि:फ़ंक्शन (त्रुटि) { कंसोल.लॉग (त्रुटि); }});}
इसके बाद, app.pyखोलें और getWishById . नामक एक विधि बनाएं . इस पद्धति का उपयोग करके, हम डेटाबेस से विशेष इच्छा विवरण प्राप्त करेंगे।
@app.route('/getWishById',methods=['POST'])def getWishById():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() कर्सर =conn.cursor() कर्सर.callproc('sp_GetWishById',(_id,_user)) result =कर्सर.fetchall() विश =[] विश.एपेंड ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps (इच्छा) और:return render_template ('error.html', error ='Unauthorized Access') अपवाद को छोड़कर e:return render_template('error.html',error =str(e))
जैसा कि आप उपरोक्त विधि में देख सकते हैं, हमने इस विधि के लिए इच्छा आईडी में पास कर दिया है और यह user ID का उपयोग करके डेटाबेस से डेटा प्राप्त करता है और wish ID . एक बार डेटा प्राप्त हो जाने के बाद, यह उस डेटा को एक सूची में बदल देता है और फिर इसे JSON के रूप में वापस कर देता है डेटा।
इसके बाद, डेटाबेस से डेटा लाने के लिए आवश्यक MySQL संग्रहीत कार्यविधि बनाते हैं।
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`(IN p_wish_id bigint,in p_user_id bigint)BEGINtbl_wish से * चुनें जहां विश_आईडी =p_wish_id और Wish_user_id =p_user_id;ऊपर दिखाया गया कोड
wish ID. का उपयोग करके विशेष इच्छा विवरण प्राप्त करने के लिए संग्रहीत प्रक्रिया है औरuser ID।परिवर्तनों को सहेजें और सर्वर को पुनरारंभ करें। एप्लिकेशन में साइन इन करने के बाद,
edit. पर क्लिक करें आइकन और आपके ब्राउज़र कंसोल में विवरण लॉग इन होना चाहिए।प्राप्त डेटा को HTML पॉपअप से बाँधने के लिए, पहले
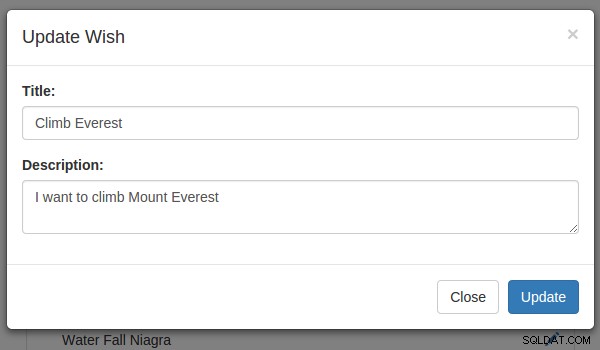
data-targetको हटा दें औरdata-toggleसंपादन आइकन एंकर टैग से विशेषताएँ। फिर निम्न कोड कोeditमें जोड़ें पॉपअप पॉप्युलेट करने और उसे ट्रिगर करने के लिए JavaScript फ़ंक्शन सफलता कॉलबैक।// प्राप्त JSON stringvar डेटा को पार्स करें =JSON.parse(res);//पॉप्युलेट द पॉप अप$('#editTitle').val(data[0]['Title']);$('# EditDescription').val(data[0]['Description']);// ट्रिगर द पॉप अप$('#editModal').modal();परिवर्तनों को सहेजें और सर्वर को पुनरारंभ करें। एप्लिकेशन में साइन इन करने के बाद, संपादन आइकन पर क्लिक करने का प्रयास करें और आपके पास शीर्षक और विवरण के साथ पॉपअप होना चाहिए।



चरण 4:इच्छा विवरण अपडेट करें
अद्यतन कार्यक्षमता को लागू करने के लिए, आइए पहले एक MySQL संग्रहीत कार्यविधि बनाएं।
DELIMITER $$CREATE DEFINER=`root`@`localhost` प्रक्रिया `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,in p_user_id bigint)BEGINअपडेट tbl_wish सेट इच्छा,_शीर्षक =p_title Wish_description =p_description जहाँ Wish_id =p_wish_id और Wish_user_id =p_user_id;END$$DELIMITER;जैसा कि ऊपर संग्रहीत कार्यविधि में देखा गया है, हम संशोधित
title. में पास करेंगे औरdescriptionID. के साथ इच्छा और उपयोगकर्ता डेटाबेस में विवरण अपडेट करने के लिए।इसके बाद, चलिए एक नई विधि बनाते हैं जिसे
updateWish. कहा जाता है विवरण अद्यतन करने के लिए। यह रहाupdateWishविधि:@app.route('/updateWish', Methods=['POST'])def updateWish():try:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() कर्सर =conn.cursor() कर्सर.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) डेटा =कर्सर.fetchall() अगर लेन (डेटा) 0 है:conn.commit() रिटर्न json.dumps ({'status':'OK'}) और:रिटर्न json. dumps({'status':'ERROR'}) अपवाद को छोड़कर e:return json.dumps({'status':'Unauthorized access'}) अंत में:कर्सर.क्लोज़() conn.close()जैसा कि उपरोक्त कोड में देखा गया है, एक वैध सत्र के लिए मान्य होने के बाद, हमने पोस्ट किए गए डेटा को एकत्र किया है और संग्रहीत प्रक्रिया को
sp_updateWishकहा है। विवरण अपडेट करने के लिए।
updateWish. पर कॉल करने के लिए विधि, हमेंUpdate. पर एक ईवेंट संलग्न करने की आवश्यकता है बटन क्लिक। तो, अपडेट बटन को नाम देंbtnUpdateऔर एकonclickसंलग्न करें घटना जैसा दिखाया गया है:$('#btnUpdate').click(function() { $.ajax({url:'/updateWish', data:{ title:$('#editTitle').val(), विवरण:$( '#editDescription').val(), id:localStorage.getItem('editId') }, टाइप करें:'POST', Success:function(res) {$('#editModal').modal('hide'); // ग्रिड को फिर से भरें}, त्रुटि:फ़ंक्शन (त्रुटि) {कंसोल.लॉग (त्रुटि);}})});जैसा कि उपरोक्त कोड में देखा गया है, हमने
editId. एकत्र किया हैlocalStorage. से , इसलिएedit. के अंदर फ़ंक्शनIDको सहेजेंlocalStorage. में ।localStorage.setItem('editId',$(elm).attr('data-id'));
getWishको पूरा करें AJAX एक फ़ंक्शन में कॉल करता है, ताकि डेटा अपडेट होने के बाद हम इसे फिर से कॉल कर सकें।फ़ंक्शन GetWishes() { $.ajax({url:'/getWish', type:'GET', Success:function(res) { var WishObj =JSON.parse(res); $('#ulist') .खाली (); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, त्रुटि:फ़ंक्शन (त्रुटि) { कंसोल.लॉग (त्रुटि); }});}
GetWishesपर कॉल करेंUpdate. की सफलता कॉलबैक में कार्य करें AJAX कॉल।$('#btnUpdate').click(function() { $.ajax({url:'/updateWish', data:{ title:$('#editTitle').val(), विवरण:$( '#editDescription').val(), id:localStorage.getItem('editId') }, टाइप करें:'POST', Success:function(res) {$('#editModal').modal('hide'); // ग्रिड GetWishes (); }, त्रुटि:फ़ंक्शन (त्रुटि) {कंसोल.लॉग (त्रुटि); }})}) को फिर से भरें;सभी परिवर्तन सहेजें और सर्वर को पुनरारंभ करें। एप्लिकेशन में साइन इन करने के बाद, उपयोगकर्ता द्वारा बनाई गई उपलब्ध इच्छाओं को संपादित करने का प्रयास करें।
इच्छा हटाना
चरण 1:एक पुष्टिकरण पॉपअप दिखाएं
userHome.htmlमें निम्न HTML कोड जोड़ें ।
listTemplate. के अंदर एक डिलीट आइकन जोड़ें निम्नलिखित HTML जोड़कर:उपरोक्त डिलीट आइकन पर क्लिक करने पर, हम
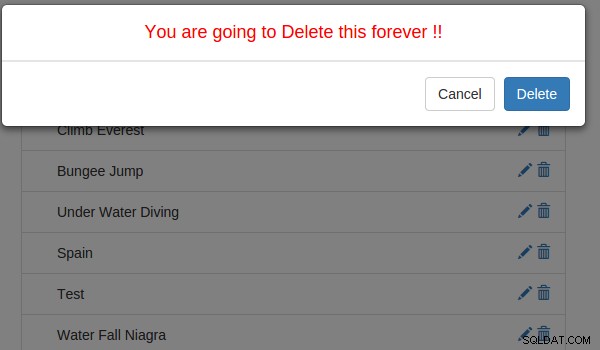
ConfirmDelete. नामक एक JavaScript फ़ंक्शन को कॉल करेंगे जहां हम पुष्टिकरण पॉपअप को ट्रिगर करेंगे।फ़ंक्शन कन्फर्मडिलेट (एलईएम) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}परिवर्तनों को सहेजें और सर्वर को पुनरारंभ करें। एक बार साइन इन करने के बाद, इच्छा सूची में हटाएं आइकन पर क्लिक करें और आपको पुष्टिकरण पॉपअप देखने में सक्षम होना चाहिए।



चरण 2:एक इच्छा हटाएं
डिलीट विश फंक्शनलिटी को लागू करने के लिए, सबसे पहले डिलीट करने के लिए MySQL स्टोर्ड प्रोसीजर बनाते हैं।
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINtbl_wish से हटाएं जहां विश_आईडी =p_wish_id और Wish_user_id =p_user_id;END$$DELIउपरोक्त प्रक्रिया इच्छा आईडी और उपयोगकर्ता आईडी लेती है और डेटाबेस से संबंधित इच्छा को हटा देती है।
इसके बाद,
app.py. के अंदर एक विधि बनाते हैं प्रक्रिया को कॉल करने के लिएsp_deleteWish.हम
deleteWish. नामक एक विधि बनाएंगे इच्छा हटाने के लिए।@app.route('/deleteWish',methods=['POST'])def deleteWish():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() कर्सर =conn.cursor() कर्सर.callproc('sp_deleteWish',(_id,_user)) result =कर्सर.fetchall() अगर लेन (परिणाम) 0 है :conn.commit() वापसी json.dumps ({'स्थिति':'ठीक'}) अन्य:वापसी json.dumps ({'स्थिति':'एक त्रुटि हुई'}) अन्य:वापसी render_template ('error.html') ,त्रुटि ='अनधिकृत एक्सेस') अपवाद को छोड़कर e:रिटर्न json.dumps({'status':str(e)}) अंत में:कर्सर.क्लोज़ () conn.close ()उपरोक्त विधि में, हमने पहले सत्र को मान्य किया है। एक बार जब हम उपयोगकर्ता सत्र को सत्यापित कर लेते हैं, तो इच्छा आईडी और उपयोगकर्ता आईडी का उपयोग करके हमने संग्रहीत प्रक्रिया को
sp_deleteWishकहा है ।उपरोक्त विधि को कॉल करने के लिए
deleteWish, एकonclickजोड़ें डिलीट कन्फर्मेशन पॉपअप में डिलीट बटन पर इवेंट।
Deleteनामक JavaScript फ़ंक्शन बनाएं , और डिलीट के अंदर अजगर विधि के लिए एक AJAX कॉल करेंdeleteWish।फंक्शन डिलीट() { $.ajax({url:'/deleteWish', डेटा:{ id:localStorage.getItem('deleteId') }, टाइप करें:'POST', Success:function(res) { var result =JSON.parse(res); अगर (result.status =='OK') {$('#deleteModal').modal('hide'); GetWishes (); } और {अलर्ट (result.status); } }, त्रुटि:फ़ंक्शन (त्रुटि) { कंसोल.लॉग (त्रुटि); }});}उपरोक्त की सफलता कॉलबैक पर
Deleteफ़ंक्शन, हम लौटाई गई स्थिति की जांच करेंगे, और यदि यह ठीक है तो हम मोडल पॉपअप को छिपा देंगे और इच्छाओं को पुनः लोड करेंगे।परिवर्तनों को सहेजें और सर्वर को पुनरारंभ करें। एप्लिकेशन में लॉग इन करने के बाद, उपयोगकर्ता होम पेज से एक इच्छा को हटाने का प्रयास करें।