इस ट्यूटोरियल श्रृंखला के पिछले भाग में, हमने अपने बकेट लिस्ट एप्लिकेशन के लिए साइन-इन और लॉगआउट कार्यक्षमता को लागू किया था। श्रृंखला के इस भाग में, हम बकेट लिस्ट आइटम जोड़ने और प्रदर्शित करने के लिए उपयोगकर्ता के लिए आवश्यक बैक एंड और फ्रंट एंड को लागू करेंगे।
आरंभ करना
आइए GitHub से ट्यूटोरियल के लिए पिछले भाग को क्लोन करके शुरू करें।
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
एक बार सोर्स कोड क्लोन हो जाने के बाद, प्रोजेक्ट डायरेक्टरी में नेविगेट करें और वेब सर्वर शुरू करें।
cd PythonFlaskMySQLApp_Part2 python app.py
अपने ब्राउज़र को http://localhost:5002/ पर इंगित करें और आपके पास एप्लिकेशन चलना चाहिए।



बकेट लिस्ट आइटम जोड़ें
चरण 1:आइटम जोड़ने के लिए एक इंटरफ़ेस बनाएं
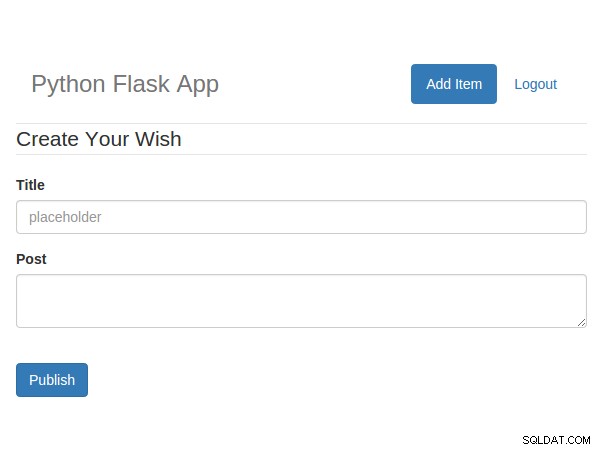
हम बकेट लिस्ट आइटम जोड़ने के लिए लॉग-इन किए गए उपयोगकर्ता के लिए एक इंटरफ़ेस बनाकर शुरू करेंगे। templates पर नेविगेट करें प्रोजेक्ट निर्देशिका के अंदर फ़ोल्डर, और addWish.html . नामक फ़ाइल बनाएं . addWish.htmlखोलें और निम्न HTML कोड जोड़ें:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
app.pyखोलें और Add Wish . प्रदर्शित करने के लिए एक नया मार्ग और विधि जोड़ें पेज.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
userHome.htmlखोलें और Add Wish . से लिंक करने के लिए एक नया मेनू आइटम जोड़ें पेज.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
परिवर्तनों को सहेजें और सर्वर को पुनरारंभ करें। अपने ब्राउज़र को http://localhost:5002 पर इंगित करें और एक मान्य ईमेल पते और पासवर्ड का उपयोग करके साइन इन करें। लॉग इन करने के बाद, इच्छा जोड़ें . पर क्लिक करें लिंक और आपके पास इच्छा जोड़ें पृष्ठ प्रदर्शित होना चाहिए।



चरण 2:डेटाबेस कार्यान्वयन
बकेट लिस्ट में आइटम जोड़ने के लिए, हमें tbl_wish . नामक एक टेबल बनानी होगी ।
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish title होगा , description और ID इच्छा पैदा करने वाले उपयोगकर्ता की।
इसके बाद, हमें tbl_wish . में आइटम जोड़ने के लिए एक MySQL संग्रहीत कार्यविधि बनाने की आवश्यकता है टेबल।
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
चरण 3:MySQL संग्रहीत प्रक्रिया को कॉल करने के लिए एक पायथन विधि बनाएं
addWish . नामक एक विधि बनाएं app.py . में ।
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here चूंकि हम इस पद्धति में डेटा पोस्ट करेंगे, इसलिए हमने इसे स्पष्ट रूप से परिभाषित मार्ग में घोषित किया है।
जब addWish पर कॉल किया जाता है विधि, हमें यह सत्यापित करने की आवश्यकता है कि क्या सत्र चर user . की जाँच करके यह एक प्रामाणिक कॉल है मौजूद। एक बार जब हम सत्र को सत्यापित कर लेते हैं, तो हम पोस्ट किया गया title पढ़ेंगे और description ।
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
एक बार हमारे पास आवश्यक इनपुट मान हो जाने पर, हम एक MySQL कनेक्शन खोलेंगे और संग्रहीत कार्यविधि को कॉल करेंगे sp_addWish ।
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
संग्रहीत कार्यविधि को निष्पादित करने के बाद, हमें डेटाबेस में परिवर्तन करने की आवश्यकता है।
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
यह रहा पूरा addWish विधि।
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
सभी स्रोत कोड सहेजें और सर्वर को पुनरारंभ करें। अपने ब्राउज़र को http://localhost:5002 पर इंगित करें और एक मान्य ईमेल पते और पासवर्ड का उपयोग करके साइन इन करें। साइन इन करने के बाद, इच्छा जोड़ें . पर क्लिक करें जोड़ना। title दर्ज करें और description अपनी इच्छा के लिए और प्रकाशित करें . क्लिक करें . इच्छा को सफलतापूर्वक जोड़ने पर, इसे उपयोगकर्ता के होम पेज पर रीडायरेक्ट करना चाहिए। MySQL डेटाबेस में लॉग इन करें और आपकी इच्छा आपके tbl_wish . में होनी चाहिए टेबल।
बकेट लिस्ट आइटम प्रदर्शित करें
चरण 1:किसी इच्छा को पुनः प्राप्त करने के लिए एक संग्रहीत कार्यविधि बनाएं
आइए एक MySQL संग्रहित प्रक्रिया बनाएं जो उपयोगकर्ता द्वारा बनाई गई इच्छाओं को प्राप्त करेगी। यह उपयोगकर्ता को ID लेगा एक पैरामीटर के रूप में और विशेष उपयोगकर्ता आईडी द्वारा बनाई गई इच्छाओं का डेटा सेट लौटाएं।
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
चरण 2:डेटा पुनर्प्राप्त करने के लिए एक पायथन विधि बनाएं
इसके बाद, चलिए एक पायथन विधि बनाते हैं जो sp_GetWishByUser . को कॉल करेगी उपयोगकर्ता द्वारा बनाई गई इच्छाओं को प्राप्त करने के लिए संग्रहीत प्रक्रिया। getWish . नामक एक विधि जोड़ें app.py . में ।
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
जैसा कि ऊपर दिए गए कोड में देखा जा सकता है, इस विधि को केवल वैध user . के साथ ही कॉल किया जा सकता है सत्र। एक बार जब हम एक वैध उपयोगकर्ता सत्र के लिए मान्य हो जाते हैं, तो हम MySQL डेटाबेस से एक कनेक्शन बनाएंगे और संग्रहीत कार्यविधि को कॉल करेंगे sp_GetWishByUser ।
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
एक बार जब हम MySQL से डेटा प्राप्त कर लेते हैं, तो हम डेटा को पार्स कर देंगे और इसे एक dictionary में बदल देंगे। ताकि JSON . के रूप में वापस आना आसान हो ।
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
डेटा को dictionary . में बदलने के बाद हम डेटा को JSON में बदल देंगे और वापसी।
return json.dumps(wishes_dict)
यह रहा पूरा getWish विधि।
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
चरण 3:JSON डेटा को HTML से बांधना
जब उपयोगकर्ता होम पेज लोड होता है, तो हम getWish . को कॉल करेंगे jQuery AJAX का उपयोग करके विधि और प्राप्त डेटा को हमारे HTML में बांधें। userHome.html . में निम्नलिखित जोड़ें jQuery AJAX स्क्रिप्ट:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> उपरोक्त परिवर्तनों को सहेजें और सर्वर को पुनरारंभ करें। एक बार एक वैध ईमेल पते और पासवर्ड के साथ लॉग इन करने के बाद, अपने ब्राउज़र कंसोल की जाँच करें और आपको डेटाबेस से इच्छा सूची प्राप्त करनी चाहिए जैसा कि दिखाया गया है:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
अब, हमें JSON . पर पुनरावृति करने की आवश्यकता है डेटा और इसे HTML में बाँधें। हम बूटस्ट्रैप का उपयोग करेंगे list-group हमारी इच्छा सूची आइटम प्रदर्शित करने के लिए। यहाँ list-group के लिए मूल टेम्पलेट है :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
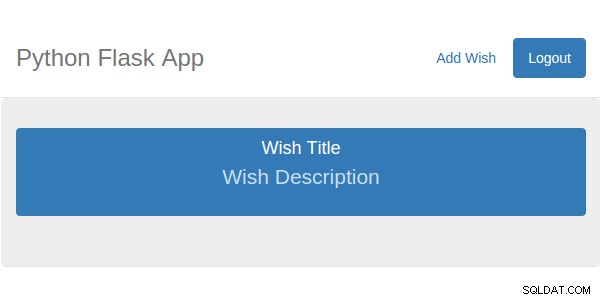
ऊपर दिए गए HTML कोड को jumbotron . में जोड़ें userHome.html में div . यह कैसा दिखता है:



अब, हम ऊपर दिखाए गए list-group . बनाने के लिए क्या करेंगे प्रत्येक इच्छा सूची प्रविष्टि के लिए गतिशील रूप से div और इसे jumbotron . में जोड़ें विभाग getWish . की सफलता कॉलबैक के अंदर फ़ंक्शन कॉल, दिखाए गए अनुसार एक डिव बनाएं:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
हम list-group . बनाने के लिए उपरोक्त div को क्लोन करेंगे प्रत्येक इच्छा सूची आइटम के लिए div. इसके बाद, दिए गए JSON को पार्स करें एक जावास्क्रिप्ट ऑब्जेक्ट में स्ट्रिंग।
var wishObj = JSON.parse(res);
अब, wishObj . पर पुनरावृति करें और प्रत्येक इच्छा वस्तु के लिए, एक नया div क्लोन करें और इसे jumbotron . में जोड़ें div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
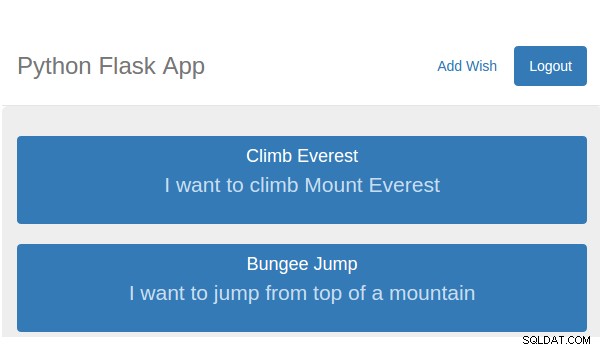
}); उपरोक्त परिवर्तनों को सहेजें और सर्वर को पुनरारंभ करें। एक वैध ईमेल पते और पासवर्ड का उपयोग करके लॉग इन करें और आपको विशेष उपयोगकर्ता द्वारा बनाई गई इच्छाओं की सूची देखने में सक्षम होना चाहिए।