


मोबाइल कोडर्स कई वर्षों से Google के मोबाइल बैकएंड को सेवा (एमबीएएएस) प्लेटफॉर्म फायरबेस रीयलटाइम डेटाबेस के रूप में लाभ उठा रहे हैं, जिससे उन्हें बैक-एंड इंफ्रास्ट्रक्चर और डेटाबेस के बारे में चिंता किए बिना अपने ऐप्स के लिए सुविधाओं के निर्माण पर ध्यान केंद्रित करने में मदद मिलती है। क्लाउड में डेटा को स्टोर करना और बनाए रखना और प्रमाणीकरण और सुरक्षा का ध्यान रखना आसान बनाकर, फायरबेस कोडर्स को क्लाइंट साइड पर ध्यान केंद्रित करने की अनुमति देता है।
पिछले साल, Google ने एक और बैक-एंड डेटाबेस समाधान, क्लाउड फायरस्टोर की घोषणा की, जिसे अधिक स्केलेबिलिटी और सहजता के वादे के साथ जमीन से बनाया गया है। हालांकि, इसने Google के पहले से मौजूद फ्लैगशिप उत्पाद, Firebase रीयलटाइम डेटाबेस के संबंध में इसके स्थान को लेकर कुछ भ्रम पैदा किया। यह ट्यूटोरियल दो प्लेटफार्मों और प्रत्येक के विशिष्ट लाभों के बीच के अंतरों को रेखांकित करेगा। एक साधारण रिमाइंडर ऐप बनाकर आप सीखेंगे कि कैसे फायरस्टोर दस्तावेज़ संदर्भों के साथ काम करना है, साथ ही वास्तविक समय में डेटा को पढ़ना, लिखना, अपडेट करना और हटाना है।



इस ट्यूटोरियल के उद्देश्य
यह ट्यूटोरियल आपको Cloud Firestore से परिचित कराएगा। आप सीखेंगे कि रीयल-टाइम डेटाबेस दृढ़ता और सिंक्रनाइज़ेशन के लिए प्लेटफ़ॉर्म का लाभ कैसे उठाया जाए। हम निम्नलिखित विषयों को कवर करेंगे:
- क्लाउड फायरस्टोर क्या है
- फायरस्टोर डेटा मॉडल
- क्लाउड फायरस्टोर की स्थापना
- क्लाउड फायरस्टोर संदर्भ बनाना और उनके साथ काम करना
- क्लाउड फायरस्टोर से रीयल टाइम में डेटा पढ़ना
- डेटा बनाना, अपडेट करना और हटाना
- फ़िल्टरिंग और कंपाउंड क्वेरीज़
अनुमानित ज्ञान
यह ट्यूटोरियल मानता है कि आपको फायरबेस और स्विफ्ट और एक्सकोड के साथ विकसित होने वाली पृष्ठभूमि के बारे में कुछ जानकारी मिली है।
क्लाउड फायरस्टोर क्या है?
फायरबेस रीयलटाइम डेटाबेस की तरह, फायरस्टोर मोबाइल और वेब डेवलपर्स को एक क्रॉस-प्लेटफ़ॉर्म क्लाउड समाधान प्रदान करता है, जो नेटवर्क विलंबता या इंटरनेट कनेक्टिविटी की परवाह किए बिना, साथ ही उत्पादों के Google क्लाउड प्लेटफ़ॉर्म सूट के साथ सहज एकीकरण के लिए वास्तविक समय में डेटा बनाए रखता है। इन समानताओं के साथ-साथ, अलग-अलग फायदे और नुकसान हैं जो एक को दूसरे से अलग करते हैं।
डेटा मॉडल
मौलिक स्तर पर, रीयलटाइम डेटाबेस डेटा को एक बड़े, अखंड, पदानुक्रमित JSON ट्री के रूप में संग्रहीत करता है, जबकि Firestore दस्तावेज़ों और संग्रहों के साथ-साथ उप-संग्रहों में डेटा को व्यवस्थित करता है। इसके लिए कम डीनॉर्मलाइजेशन की आवश्यकता होती है। जब साधारण डेटा आवश्यकताओं के साथ काम करने की बात आती है तो एक JSON ट्री में डेटा संग्रहीत करने में सरलता के लाभ होते हैं; हालांकि, अधिक जटिल पदानुक्रमित डेटा के साथ काम करने पर यह बड़े पैमाने पर अधिक बोझिल हो जाता है।
ऑफ़लाइन सहायता
दोनों उत्पाद ऑफ़लाइन समर्थन की पेशकश करते हैं, सक्रिय रूप से कतारों में डेटा कैशिंग करते हैं जब गुप्त या कोई नेटवर्क कनेक्टिविटी नहीं होती है - जब संभव हो तो स्थानीय परिवर्तनों को बैक एंड पर वापस सिंक्रनाइज़ करना। फायरस्टोर मोबाइल ऐप के अलावा वेब ऐप के लिए ऑफलाइन सिंक्रोनाइज़ेशन का समर्थन करता है, जबकि रियलटाइम डेटाबेस केवल मोबाइल सिंक्रोनाइज़ेशन को सक्षम बनाता है।
प्रश्न और लेन-देन
रीयलटाइम डेटाबेस केवल सीमित सॉर्टिंग और फ़िल्टरिंग क्षमताओं का समर्थन करता है—आप एक ही क्वेरी में केवल संपत्ति स्तर पर सॉर्ट या फ़िल्टर कर सकते हैं, लेकिन दोनों नहीं। प्रश्न भी गहरे हैं, जिसका अर्थ है कि वे परिणामों का एक बड़ा उप-वृक्ष वापस लौटाते हैं। उत्पाद केवल सरल लेखन और लेनदेन संचालन का समर्थन करता है जिसके लिए एक पूर्ण कॉलबैक की आवश्यकता होती है।
दूसरी ओर, फायरस्टोर, कंपाउंड सॉर्टिंग और फ़िल्टरिंग के साथ इंडेक्स क्वेरीज़ का परिचय देता है, जिससे आप चेन फ़िल्टर और सॉर्टिंग बनाने के लिए क्रियाओं को जोड़ सकते हैं। आप रीयलटाइम डेटाबेस के साथ प्राप्त होने वाले संपूर्ण संग्रह के बदले उप-संग्रहों को वापस करने वाले उथले प्रश्नों को भी निष्पादित कर सकते हैं। लेन-देन प्रकृति में परमाणु होते हैं, चाहे आप बैच ऑपरेशन या एकल भेजें, लेन-देन समाप्त होने तक स्वचालित रूप से दोहराए जाते हैं। इसके अतिरिक्त, रीयलटाइम डेटाबेस केवल व्यक्तिगत लेखन लेनदेन का समर्थन करता है, जबकि फायरस्टोर परमाणु रूप से बैच संचालन प्रदान करता है।
प्रदर्शन और मापनीयता
रीयलटाइम डेटाबेस, जैसा कि आप उम्मीद करेंगे, काफी मजबूत है और इसमें कम विलंबता है। हालाँकि, डेटाबेस एकल क्षेत्रों तक सीमित हैं, जो क्षेत्रीय उपलब्धता के अधीन हैं। दूसरी ओर, फायरस्टोर, वास्तविक वैश्विक उपलब्धता, मापनीयता और विश्वसनीयता सुनिश्चित करने के लिए कई क्षेत्रों और क्षेत्रों में क्षैतिज रूप से डेटा रखता है। वास्तव में, Google ने वादा किया है कि Firestore रीयलटाइम डेटाबेस की तुलना में अधिक विश्वसनीय होगा।
रीयलटाइम डेटाबेस की एक और कमी 100,000 समवर्ती उपयोगकर्ताओं (100,000 समवर्ती कनेक्शन और एक डेटाबेस में 1,000 राइट्स/सेकंड) की सीमा है जिसके बाद आपको अधिक उपयोगकर्ताओं का समर्थन करने के लिए अपने डेटाबेस (अपने डेटाबेस को कई डेटाबेस में विभाजित करना) को शार्प करना होगा। . फायरस्टोर स्वचालित रूप से आपके हस्तक्षेप के बिना कई उदाहरणों में स्केल करता है।
स्केलेबिलिटी को ध्यान में रखकर तैयार किया गया, फायरस्टोर में एक नया योजनाबद्ध आर्किटेक्चर है जो कई क्षेत्रों में डेटा को दोहराता है, प्रमाणीकरण का ख्याल रखता है, और अपने क्लाइंट-साइड एसडीके के भीतर अन्य सुरक्षा-संबंधित मामलों को संभालता है। इसका नया डेटा मॉडल फायरबेस की तुलना में अधिक सहज है, और अधिक मजबूत क्वेरी इंजन प्रदान करते हुए मोंगोडीबी जैसे अन्य तुलनीय नोएसक्यूएल डेटाबेस समाधानों के समान है।
सुरक्षा
अंत में, रीयलटाइम डेटाबेस, जैसा कि आप हमारे पिछले ट्यूटोरियल से जानते हैं, अलग-अलग सत्यापन ट्रिगर के साथ कैस्केडिंग नियमों के माध्यम से सुरक्षा का प्रबंधन करता है। यह आपके डेटा की अलग से पुष्टि करते हुए, Firebase डेटाबेस नियमों के साथ काम करता है। दूसरी ओर, फायरस्टोर, क्लाउड फायरस्टोर सुरक्षा नियमों और पहचान और एक्सेस प्रबंधन (आईएएम) का लाभ उठाते हुए एक सरल लेकिन अधिक शक्तिशाली सुरक्षा मॉडल प्रदान करता है, जिसमें डेटा सत्यापन स्वचालित रूप से छोड़कर होता है।
-


 मोबाइल डेवलपमेंटफायरबेस सुरक्षा नियमChike Mgbemena
मोबाइल डेवलपमेंटफायरबेस सुरक्षा नियमChike Mgbemena
फायरस्टोर डेटा मॉडल
फायरस्टोर एक NoSQL दस्तावेज़-आधारित डेटाबेस है, जिसमें दस्तावेज़ों का संग्रह होता है, जिनमें से प्रत्येक में डेटा होता है। चूंकि यह एक नोएसक्यूएल डेटाबेस है, इसलिए आपको टेबल, पंक्तियाँ और अन्य तत्व नहीं मिलेंगे जो आपको एक रिलेशनल डेटाबेस में मिलेंगे, बल्कि इसके बजाय कुंजी / मूल्य जोड़े के सेट जो आपको दस्तावेज़ों में मिलेंगे।
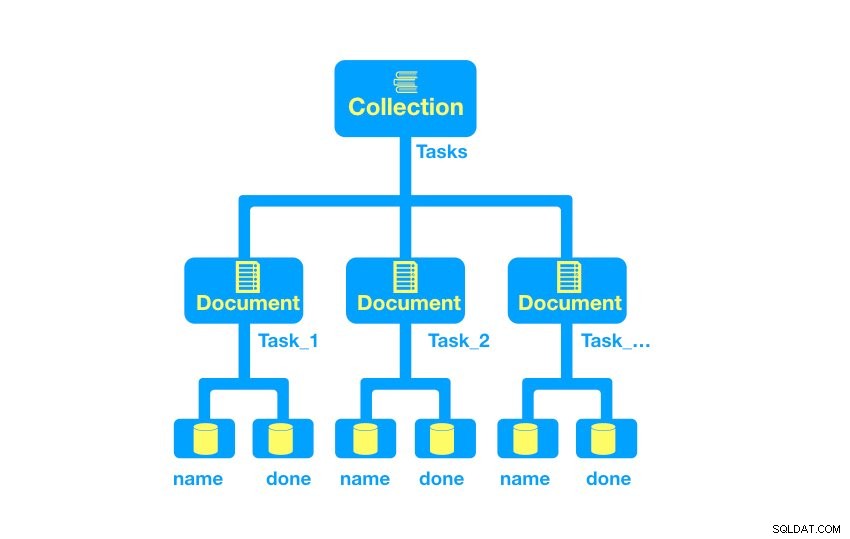
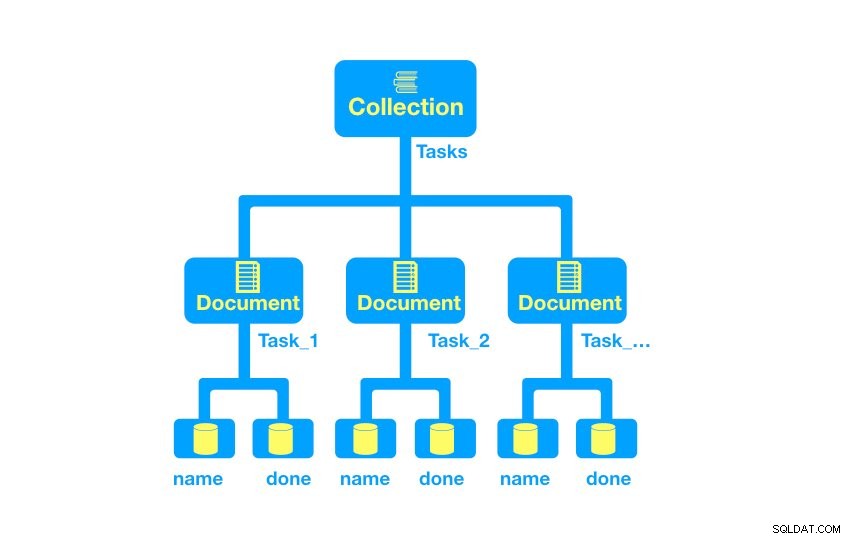
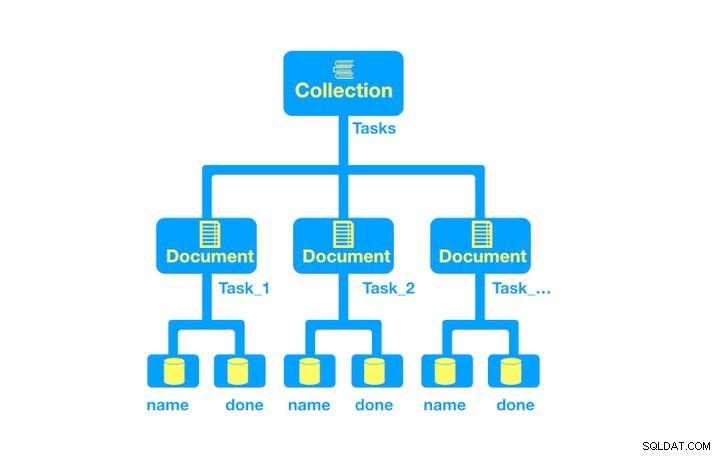
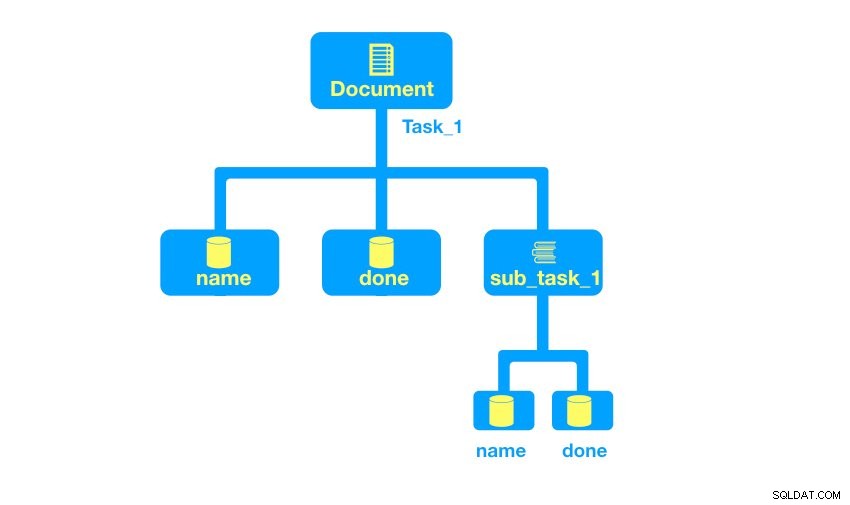
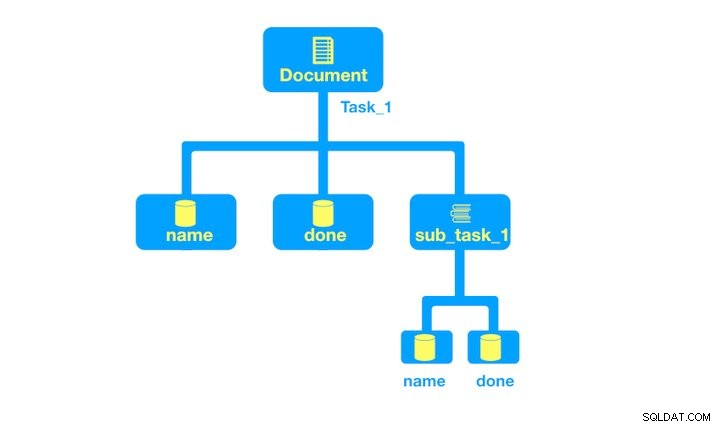
आप किसी दस्तावेज़ को डेटा निर्दिष्ट करके दस्तावेज़ और संग्रह बनाते हैं, और यदि दस्तावेज़ या संग्रह मौजूद नहीं है, तो यह स्वचालित रूप से आपके लिए बनाया जाएगा, क्योंकि संग्रह हमेशा रूट (प्रथम) नोड होना चाहिए। प्रोजेक्ट का एक सरल कार्य उदाहरण स्कीमा है जिस पर आप शीघ्र ही काम करेंगे, जिसमें कार्य संग्रह, साथ ही दो फ़ील्ड, नाम (स्ट्रिंग), और कार्य पूरा होने के लिए एक ध्वज (बूलियन) शामिल है। ।



आइए प्रत्येक तत्व को विघटित करें ताकि आप उन्हें बेहतर ढंग से समझ सकें।
संग्रह
SQL दुनिया में डेटाबेस तालिकाओं के समानार्थी, संग्रह में एक या अधिक दस्तावेज़ होते हैं। संग्रह को आपकी स्कीमा में मूल तत्व होना चाहिए और इसमें केवल दस्तावेज़ हो सकते हैं, अन्य संग्रह नहीं। हालाँकि, आप एक दस्तावेज़ का उल्लेख कर सकते हैं जो बदले में संग्रह (उप-संग्रह) को संदर्भित करता है।



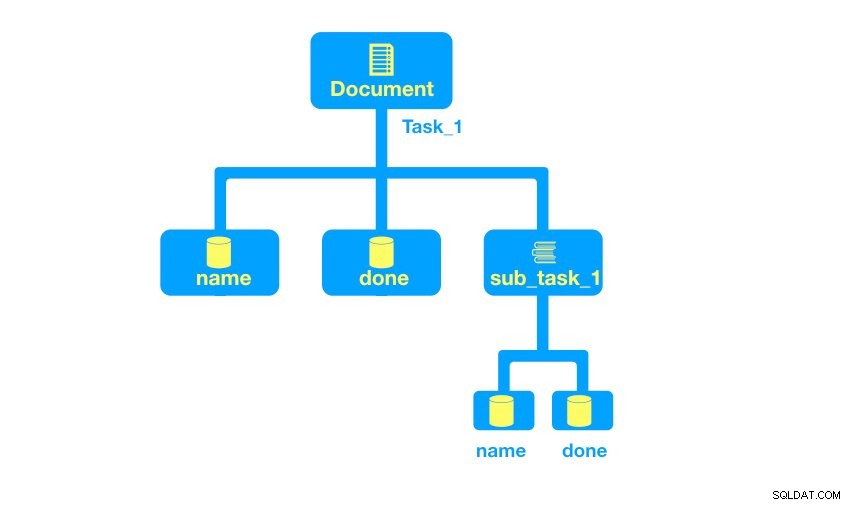
ऊपर दिए गए आरेख में, एक कार्य में दो आदिम क्षेत्र (नाम और किया गया) के साथ-साथ एक उप-संग्रह (उप-कार्य) होता है, जिसमें अपने स्वयं के दो आदिम क्षेत्र होते हैं।
दस्तावेज़
दस्तावेज़ में कुंजी/मान युग्म होते हैं, जिनमें मान निम्न में से एक प्रकार के होते हैं:
- आदिम क्षेत्र (जैसे तार, संख्या, बूलियन)
- जटिल नेस्टेड ऑब्जेक्ट (सूचियां या आदिम की सरणियाँ)
- उप-संग्रह
नेस्टेड वस्तुओं को मानचित्र भी कहा जाता है और दस्तावेज़ के भीतर निम्नानुसार प्रदर्शित किया जा सकता है। निम्नलिखित क्रमशः नेस्टेड ऑब्जेक्ट और ऐरे का एक उदाहरण है:
ID: 2422892 //primitive
name: “Remember to buy milk”
detail: //nested object
notes: "This is a task to buy milk from the store"
created: 2017-04-09
due: 2017-04-10
done: false
notify: ["2F22-89R2", "L092-G623", "H00V-T4S1"]
... समर्थित डेटा प्रकारों के बारे में अधिक जानकारी के लिए, Google के डेटा प्रकार दस्तावेज़ देखें। इसके बाद, आप Cloud Firestore के साथ काम करने के लिए एक प्रोजेक्ट सेट अप करेंगे।
प्रोजेक्ट की स्थापना
यदि आपने पहले Firebase के साथ काम किया है, तो आपको इससे बहुत कुछ परिचित होना चाहिए। अन्यथा, आपको फायरबेस में एक खाता बनाना होगा और हमारे पिछले ट्यूटोरियल के 'प्रोजेक्ट सेट अप' अनुभाग में निर्देशों का पालन करना होगा, आईओएस के लिए फायरबेस प्रमाणीकरण के साथ आरंभ करें।
इस ट्यूटोरियल का अनुसरण करने के लिए, ट्यूटोरियल प्रोजेक्ट रेपो को क्लोन करें। इसके बाद, . द्वारा Firestore लाइब्रेरी को शामिल करें अपने पॉडफ़ाइल में निम्न को जोड़ना :
pod 'Firebase/Core' pod 'Firebase/Firestore'
अपनी लाइब्रेरी बनाने के लिए अपने टर्मिनल में निम्नलिखित दर्ज करें:
pod install
इसके बाद, Xcode पर स्विच करें और .xcworkspace . खोलें फ़ाइल। AppDelegate.swift . पर नेविगेट करें फ़ाइल करें और application:didFinishLaunchingWithOptions: में निम्न दर्ज करें विधि:
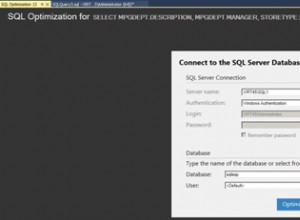
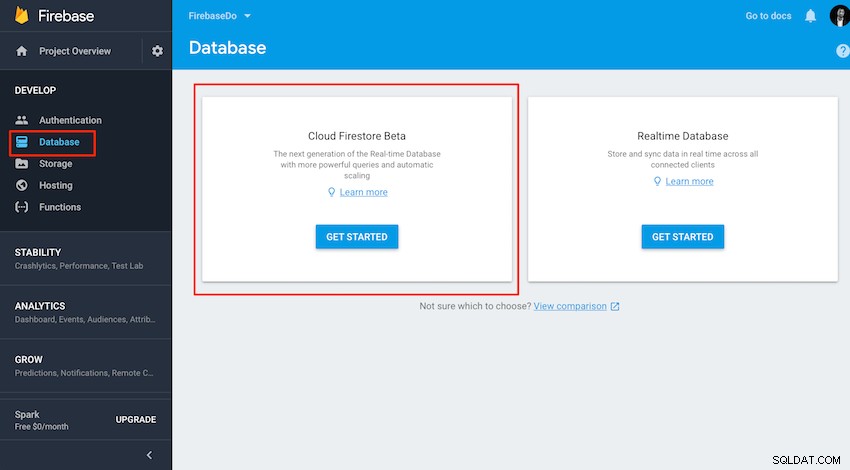
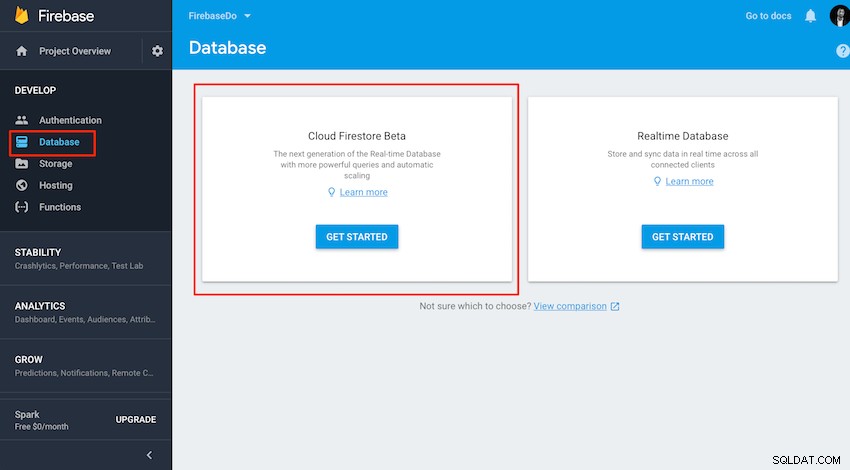
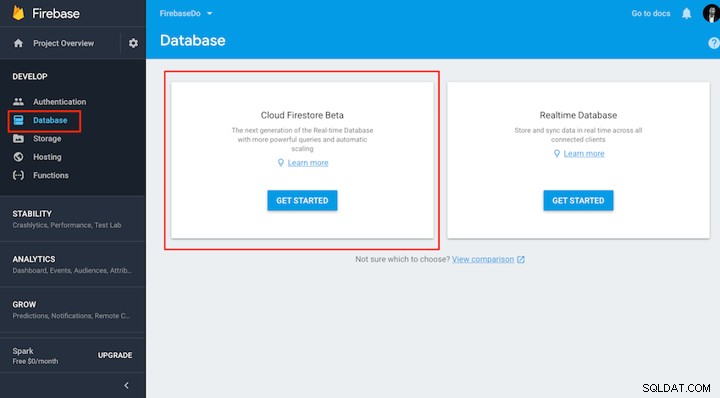
FirebaseApp.configure()अपने ब्राउज़र में, Firebase कंसोल पर जाएं और डेटाबेस . चुनें बाईं ओर टैब.



सुनिश्चित करें कि आपने परीक्षण मोड में प्रारंभ करें . का विकल्प चुना है ताकि हमारे प्रयोग के दौरान आपको कोई सुरक्षा समस्या न हो, और जब आप अपने ऐप को प्रोडक्शन में ले जाएं तो सुरक्षा नोटिस पर ध्यान दें। अब आप एक संग्रह और कुछ नमूना दस्तावेज़ बनाने के लिए तैयार हैं।
एक संग्रह और नमूना दस्तावेज़ जोड़ना
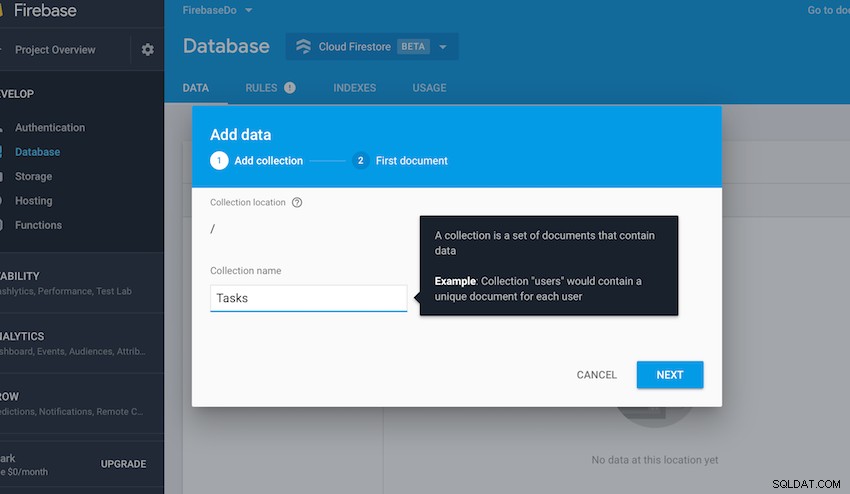
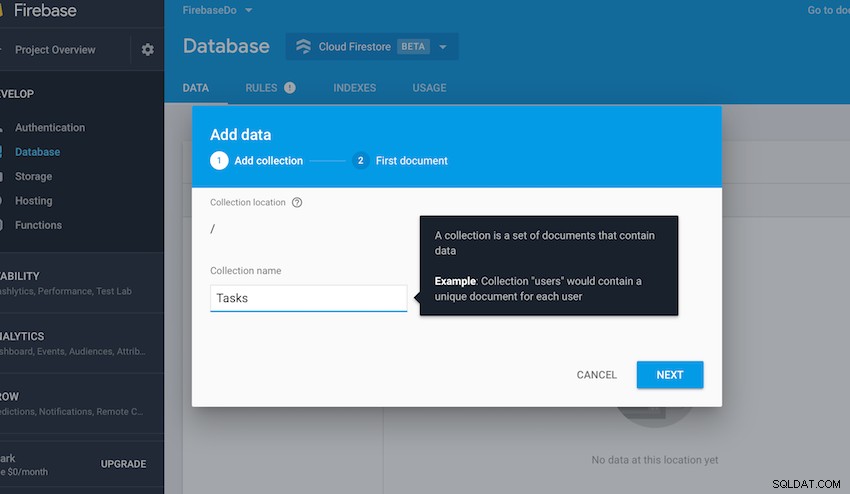
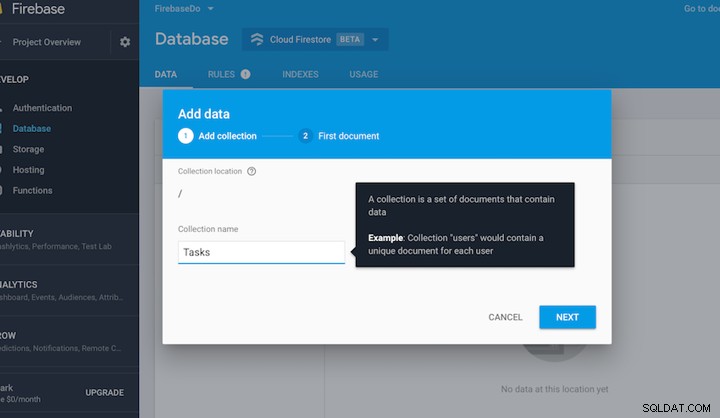
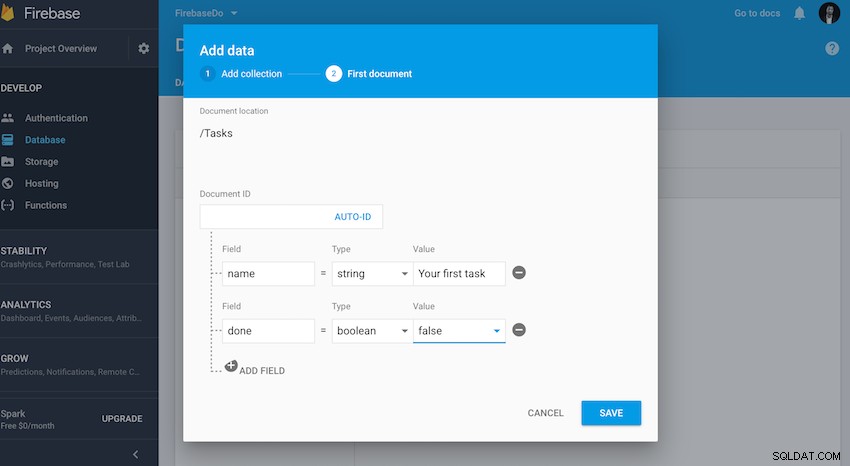
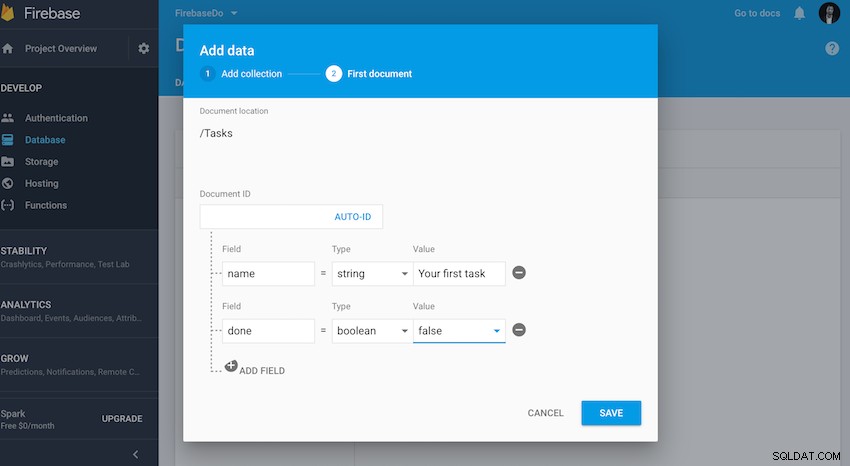
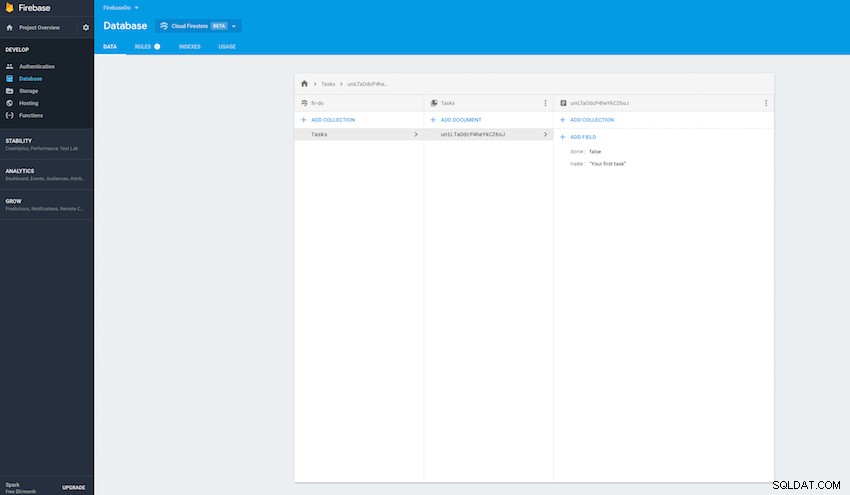
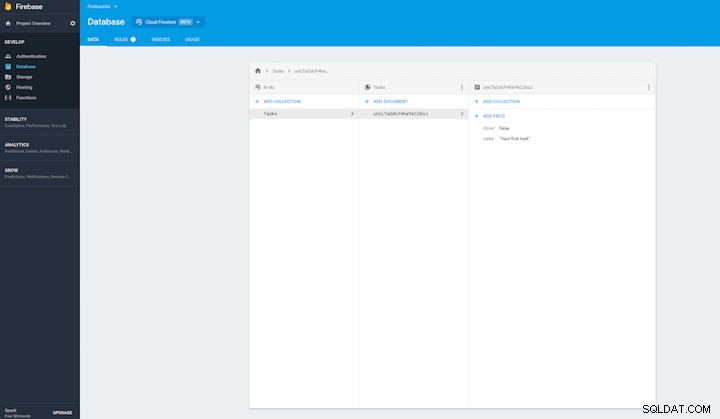
आरंभ करने के लिए, एक प्रारंभिक संग्रह बनाएं, Tasks , संग्रह जोड़ें . का चयन करके बटन और संग्रह का नामकरण, जैसा कि नीचे दिखाया गया है:



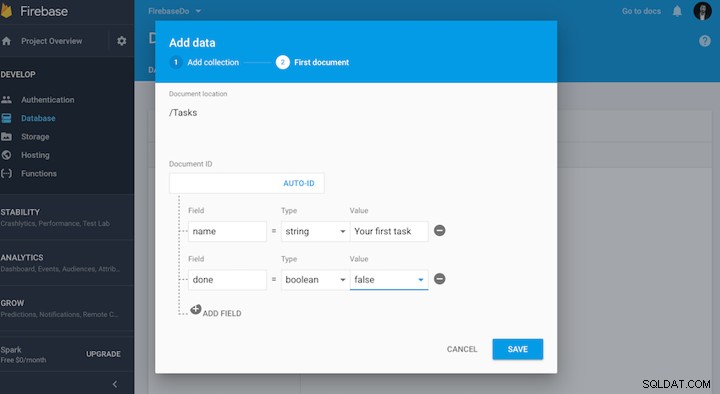
पहले दस्तावेज़ के लिए, आप दस्तावेज़ आईडी को खाली छोड़ने जा रहे हैं, जो आपके लिए एक आईडी स्वतः उत्पन्न करेगा। दस्तावेज़ में केवल दो फ़ील्ड होंगे: name और done ।



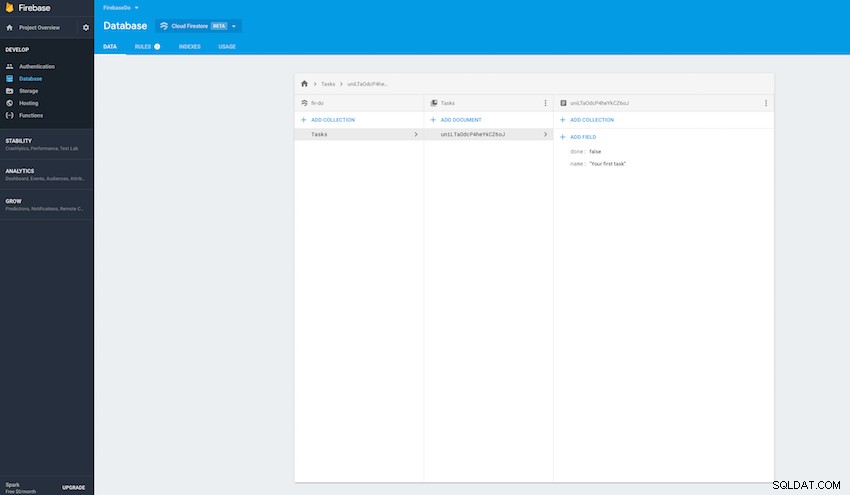
दस्तावेज़ सहेजें, और आप स्वत:जनरेटेड आईडी के साथ संग्रह और दस्तावेज़ की पुष्टि करने में सक्षम होना चाहिए:



क्लाउड में एक नमूना दस्तावेज़ के साथ स्थापित डेटाबेस के साथ, आप Xcode में Firestore SDK को लागू करना शुरू करने के लिए तैयार हैं।
डेटाबेस संदर्भों को बनाना और उनके साथ काम करना
MasterViewController.swift खोलें Xcode में फ़ाइल करें और लाइब्रेरी आयात करने के लिए निम्न पंक्तियाँ जोड़ें:
import Firebase
class MasterViewController: UITableViewController {
@IBOutlet weak var addButton: UIBarButtonItem!
private var documents: [DocumentSnapshot] = []
public var tasks: [Task] = []
private var listener : ListenerRegistration!
...
यहां आप केवल एक श्रोता चर बना रहे हैं जो आपको परिवर्तन होने पर वास्तविक समय में डेटाबेस से कनेक्शन को ट्रिगर करने की अनुमति देगा। आप एक DocumentSnapshot भी बना रहे हैं संदर्भ जो अस्थायी डेटा स्नैपशॉट धारण करेगा।
व्यू कंट्रोलर के साथ जारी रखने से पहले, एक और स्विफ्ट फ़ाइल बनाएं, Task.swift , जो आपके डेटा मॉडल का प्रतिनिधित्व करेगा:
import Foundation
struct Task{
var name:String
var done: Bool
var id: String
var dictionary: [String: Any] {
return [
"name": name,
"done": done
]
}
}
extension Task{
init?(dictionary: [String : Any], id: String) {
guard let name = dictionary["name"] as? String,
let done = dictionary["done"] as? Bool
else { return nil }
self.init(name: name, done: done, id: id)
}
}
उपरोक्त कोड स्निपेट में एक सुविधा संपत्ति (शब्दकोश) और विधि (init) शामिल है जो मॉडल ऑब्जेक्ट को पॉप्युलेट करना आसान बना देगा। व्यू कंट्रोलर पर वापस स्विच करें, और एक वैश्विक सेटर वैरिएबल घोषित करें जो आधार क्वेरी को कार्य सूची में शीर्ष 50 प्रविष्टियों तक सीमित कर देगा। क्वेरी वैरिएबल सेट करने के बाद आप श्रोता को भी हटा देंगे, जैसा कि didSet में दर्शाया गया है नीचे संपत्ति:
fileprivate func baseQuery() -> Query {
return Firestore.firestore().collection("Tasks").limit(to: 50)
}
fileprivate var query: Query? {
didSet {
if let listener = listener {
listener.remove()
}
}
}
override func viewDidLoad() {
super.viewDidLoad()
self.query = baseQuery()
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
self.listener.remove()
} क्लाउड फायरस्टोर से रीयल टाइम में डेटा पढ़ना
दस्तावेज़ संदर्भ के साथ, viewWillAppear(_animated: Bool) में , आपके द्वारा पहले बनाए गए श्रोता को क्वेरी स्नैपशॉट के परिणामों से संबद्ध करें, और दस्तावेज़ों की एक सूची पुनर्प्राप्त करें। यह फायरस्टोर विधि को कॉल करके किया जाता है query?.addSnapshotListener :
self.listener = query?.addSnapshotListener { (documents, error) in
guard let snapshot = documents else {
print("Error fetching documents results: \(error!)")
return
}
let results = snapshot.documents.map { (document) -> Task in
if let task = Task(dictionary: document.data(), id: document.documentID) {
return task
} else {
fatalError("Unable to initialize type \(Task.self) with dictionary \(document.data())")
}
}
self.tasks = results
self.documents = snapshot.documents
self.tableView.reloadData()
}
ऊपर दिया गया क्लोजर snapshot.documents . असाइन करता है सरणी को पुनरावृत्त रूप से मैप करके और उसे एक नए Tasks . में लपेटकर स्नैपशॉट में प्रत्येक डेटा आइटम के लिए मॉडल इंस्टेंस ऑब्जेक्ट। तो बस कुछ पंक्तियों के साथ, आपने क्लाउड से सभी कार्यों को सफलतापूर्वक पढ़ लिया है और उन्हें वैश्विक tasks को सौंप दिया है सरणी।
परिणाम प्रदर्शित करने के लिए, निम्नलिखित को पॉप्युलेट करें TableView प्रतिनिधि तरीके:
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return tasks.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
let item = tasks[indexPath.row]
cell.textLabel!.text = item.name
cell.textLabel!.textColor = item.done == false ? UIColor.black : UIColor.lightGray
return cell
} इस स्तर पर, प्रोजेक्ट बनाएं और चलाएं और सिम्युलेटर में आपको वास्तविक समय में प्रदर्शित होने वाले डेटा का निरीक्षण करने में सक्षम होना चाहिए। फ़ायरबेस कंसोल के माध्यम से डेटा जोड़ें और आपको यह ऐप सिम्युलेटर में तुरंत दिखाई देना चाहिए।



डेटा बनाना, अपडेट करना और हटाना
बैक-एंड से सामग्री को सफलतापूर्वक पढ़ने के बाद, आगे आप डेटा बनाएंगे, अपडेट करेंगे और हटाएंगे। अगला उदाहरण यह बताएगा कि डेटा को कैसे अपडेट किया जाए, एक काल्पनिक उदाहरण का उपयोग करके जहां ऐप आपको केवल सेल पर टैप करके किसी आइटम को हो गया के रूप में चिह्नित करने देगा। collection.document( . पर ध्यान दें item.id ).updateData(["done": !item.done]) क्लोजर प्रॉपर्टी, जो केवल एक विशिष्ट दस्तावेज़ आईडी का संदर्भ देती है, शब्दकोश में प्रत्येक फ़ील्ड को अपडेट करती है:
override func tableView(_ tableView: UITableView,
didSelectRowAt indexPath: IndexPath) {
let item = tasks[indexPath.row]
let collection = Firestore.firestore().collection("Tasks")
collection.document(item.id).updateData([
"done": !item.done,
]) { err in
if let err = err {
print("Error updating document: \(err)")
} else {
print("Document successfully updated")
}
}
tableView.reloadRows(at: [indexPath], with: .automatic)
}
किसी आइटम को मिटाने के लिए, document( . पर कॉल करें item.id ).delete() तरीका:
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) {
if (editingStyle == .delete){
let item = tasks[indexPath.row]
_ = Firestore.firestore().collection("Tasks").document(item.id).delete()
}
}
एक नया कार्य बनाने में आपके स्टोरीबोर्ड में एक नया बटन जोड़ना और उसके IBAction . को जोड़ना शामिल होगा व्यू कंट्रोलर के लिए, एक addTask(_ sender:) . बनाना तरीका। जब कोई उपयोगकर्ता बटन दबाता है, तो वह एक अलर्ट शीट लाएगा जहां उपयोगकर्ता एक नया कार्य नाम जोड़ सकता है:
collection("Tasks").addDocument
(data: ["name": textFieldReminder.text ??
"empty task", "done": false])
निम्नलिखित दर्ज करके ऐप के अंतिम भाग को पूरा करें:
@IBAction func addTask(_ sender: Any) {
let alertVC : UIAlertController = UIAlertController(title: "New Task", message: "What do you want to remember?", preferredStyle: .alert)
alertVC.addTextField { (UITextField) in
}
let cancelAction = UIAlertAction.init(title: "Cancel", style: .destructive, handler: nil)
alertVC.addAction(cancelAction)
//Alert action closure
let addAction = UIAlertAction.init(title: "Add", style: .default) { (UIAlertAction) -> Void in
let textFieldReminder = (alertVC.textFields?.first)! as UITextField
let db = Firestore.firestore()
var docRef: DocumentReference? = nil
docRef = db.collection("Tasks").addDocument(data: [
"name": textFieldReminder.text ?? "empty task",
"done": false
]) { err in
if let err = err {
print("Error adding document: \(err)")
} else {
print("Document added with ID: \(docRef!.documentID)")
}
}
}
alertVC.addAction(addAction)
present(alertVC, animated: true, completion: nil)
} ऐप को एक बार फिर बनाएं और चलाएं और, जब सिम्युलेटर दिखाई दे, तो कुछ कार्यों को जोड़ने का प्रयास करें, साथ ही कुछ को हो गया के रूप में चिह्नित करें, और अंत में कुछ कार्यों को हटाकर हटाएं फ़ंक्शन का परीक्षण करें। आप अपने फ़ायरबेस डेटाबेस कंसोल पर स्विच करके और संग्रह और दस्तावेज़ों को देखकर पुष्टि कर सकते हैं कि संग्रहीत डेटा वास्तविक समय में अपडेट किया गया है।



फ़िल्टरिंग और कंपाउंड क्वेरीज़
अब तक, आपने बिना किसी विशिष्ट फ़िल्टरिंग क्षमताओं के केवल एक साधारण क्वेरी के साथ काम किया है। थोड़ी अधिक मजबूत क्वेरी बनाने के लिए, आप whereField . का उपयोग करके विशिष्ट मानों के आधार पर फ़िल्टर कर सकते हैं खंड:
docRef.whereField(“name”, isEqualTo: searchString)
order(by: ) . का उपयोग करके आप अपने क्वेरी डेटा को ऑर्डर और सीमित कर सकते हैं और limit(to: ) तरीके इस प्रकार हैं:
docRef.order(by: "name").limit(5)
FirebaseDo ऐप में, आपने पहले ही limit . का उपयोग कर लिया है आधार क्वेरी के साथ। उपरोक्त स्निपेट में, आपने एक अन्य विशेषता, यौगिक प्रश्नों का भी उपयोग किया है, जहां आदेश और सीमा दोनों एक साथ बंधे हुए हैं। आप जितने चाहें उतने प्रश्नों को श्रृंखलाबद्ध कर सकते हैं, जैसे कि निम्नलिखित उदाहरण में:
docRef
.whereField(“name”, isEqualTo: searchString)
.whereField(“done”, isEqualTo: false)
.order(by: "name")
.limit(5)