टेबल व्यू घटक जावाएफएक्स अनुप्रयोग विकास में अक्सर उपयोग किए जाने वाले बहुमुखी घटकों में से एक है। यह व्यक्ति को डेटा को दृष्टिगत रूप से शीघ्रता से व्यवस्थित करने में सक्षम बनाता है। एक दर्शक अपने सारणीबद्ध प्रतिनिधित्व के साथ सूचना द्वारा इच्छित अंतर्निहित जानकारी को भी जल्दी से समझ सकता है। यह आलेख डेटा संगठन के दृष्टिकोण से इस घटक की पड़ताल करता है और जावा प्रोग्रामिंग में इसका प्रभावी ढंग से उपयोग कैसे किया जा सकता है।
टेबल व्यू
टेबल व्यू नियंत्रण स्विंग के Jtable . को लगभग समान कार्यक्षमता प्रदान करता है अवयव। इसे कॉलम में विभाजित डेटा की असीमित संख्या में पंक्तियों का प्रतिनिधित्व करने के लिए डिज़ाइन किया गया है। JavaFX में एक और घटक है, जिसे ListView . कहा जाता है , जो समान है। फर्क सिर्फ इतना है कि टेबल व्यू कई स्तंभों का समर्थन करता है जबकि ListView एक एकल स्तंभ है। टेबल व्यू . की विशेषताएं नियंत्रण इस प्रकार हैं:
- चूंकि एक तालिका स्तंभों की संख्या से बनी होती है, प्रत्येक स्तंभ को तालिका स्तंभ द्वारा दर्शाया जाता है कक्षा। यह वर्ग कॉलम पर बेहतर नियंत्रण प्रदान करता है। इस वर्ग का एक उदाहरण उस कॉलम की सामग्री को प्रदर्शित करने और संशोधित करने के लिए जिम्मेदार है। इसलिए, इसमें कई समायोज्य गुण हैं। उदाहरण के लिए,
- इसे चौड़ाई संपत्ति के साथ आकार दिया जा सकता है (मिनविड्थ, मैक्सविड्थ, प्रीफविड्थ, चौड़ाई )।
- स्तंभ की दृश्यता को दृश्यता . के साथ टॉगल किया जा सकता है संपत्ति।
- कॉलम हेडर और टेक्स्ट प्रॉपर्टी के लिए सेटर और गेट्टर विधियां हैं।
- नेस्टेड कॉलम प्रदर्शित कर सकते हैं।
- एक संदर्भ मेनू है जिसे उपयोगकर्ता कॉलम हेडर क्षेत्र पर राइट-क्लिक कर सकता है।
- सामग्री क्रमबद्ध हैं (तुलनित्र का उपयोग करके , क्रमबद्ध करने योग्य , सॉर्ट टाइप )।
- तालिका के लिए आकार बदलने की नीतियां हैं जो उपयोगकर्ता द्वारा कॉलम का आकार बदलने पर तालिका की स्थिति निर्धारित करती हैं।
- एकाधिक कॉलम सॉर्ट करने के लिए सहायता प्रदान करता है।
एक टेबल व्यू बनाना
आइए यह प्रदर्शित करने के लिए एक उदाहरण एप्लिकेशन बनाएं कि कैसे TableView जावाएफएक्स में इस्तेमाल किया जा सकता है। सबसे पहले, आइए JavaFX के मूल TableView का परिचय दें कोड में। चूंकि तालिका डेटा प्रदर्शित करती है, इसलिए हम डेटा रखने वाला एक वर्ग बनाएंगे।
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
अब, हम एप्लिकेशन लेआउट बनाते हैं और TableView . डालते हैं दृश्य में एकमात्र घटक के रूप में।
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
तालिका निम्न कोड के साथ बनाई गई है:
final TableView<Employee> employeeTableView = new TableView<>();
तालिका की सामग्री को जोड़े गए कॉलम द्वारा दर्शाया गया है। कॉलम की सामग्री को दृष्टि से निर्दिष्ट करने के लिए प्रत्येक कॉलम में एक शीर्षलेख भी होना चाहिए। इस उदाहरण में, हमने चार कॉलम सेट किए हैं (कर्मचारी . में परिभाषित संपत्ति द्वारा निर्दिष्ट) कक्षा)।
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
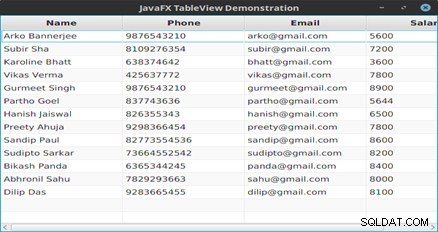
आउटपुट

चित्र 1: तालिका की सामग्री
इसके बाद, हमने इसे लेआउट के मुख्य घटक के रूप में सेट किया है। TableView . में कुछ सामग्री प्रदर्शित करने के लिए हमें बस इतना ही करना है . सामग्री को छांटने जैसे कार्यों के लिए किसी विशेष/अतिरिक्त हैंडलिंग की आवश्यकता नहीं होती है क्योंकि उन्हें घटक द्वारा एक डिफ़ॉल्ट सुविधा के रूप में दिया जाता है। साथ ही, माउस क्लिक के साथ कॉलम का चयन करते समय कीबोर्ड से SHIFT कुंजी को दबाकर एकाधिक सॉर्टिंग की जा सकती है।
तालिका में संपादन योग्य कॉलम
यदि हम एक ऐसी तालिका बनाना चाहते हैं जिसमें संपादन योग्य कॉलम हो, तो हम ऐसा बहुत आसानी से कर सकते हैं। जब हम संपादन योग्य कॉलम पर डबल-क्लिक करते हैं, तो एक टेक्स्टबॉक्स दिखाई देता है जहां हम मान को संपादित कर सकते हैं। परिवर्तन को स्थायी बनाने के लिए, हमें कीबोर्ड से एंटर कुंजी को दबाना होगा।
यहां संपादन योग्य स्तंभों के साथ एक और उदाहरण दिया गया है।
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
आउटपुट

चित्र 2: तालिका से निकाला गया एक रिकॉर्ड
निष्कर्ष
टेबल व्यू घटक यूआई डिजाइन में काफी उपयोगी है, खासकर जब हम डेटाबेस प्रोग्रामिंग करते हैं। JavaFX ने इस घटक को बहुमुखी बना दिया है, हालांकि जटिल सारणीबद्ध अभ्यावेदन को लागू करने में कुछ गड़बड़ियां हैं। बेशक, यहां दिखाई गई उपयोगिता सिर्फ एक खरोंच है। TableView . के साथ और अधिक किया जा सकता है , जैसा कि हम भविष्य के लेखों में देखेंगे।