"ऑफ़लाइन फ़र्स्ट" एक एप्लिकेशन डेवलपमेंट प्रतिमान है जिसमें डेवलपर्स यह सुनिश्चित करते हैं कि नेटवर्क कनेक्टिविटी के अस्थायी नुकसान से ऐप की कार्यक्षमता अप्रभावित रहती है। प्रगतिशील वेब एप्लिकेशन, जो मूल एप्लिकेशन की तरह लगते हैं लेकिन वेब एप्लिकेशन की तरह चलते हैं, अक्सर इस प्रतिमान पर बनाए जाते हैं।
यह ट्यूटोरियल आपको सिखाएगा कि Node.js और SQLite डेटाबेस के साथ एक ऑफ़लाइन-प्रथम एप्लिकेशन कैसे बनाया जाए। आइए प्रगतिशील वेब ऐप्स के परिचय के साथ शुरुआत करें।
PWA का परिचय
प्रोग्रेसिव वेब ऐप्स (PWA) ऐसे वेब ऐप हैं जो सर्विस वर्कर, मेनिफेस्ट और अन्य वेब-प्लेटफ़ॉर्म सुविधाओं और प्रगतिशील एन्हांसमेंट का उपयोग करते हैं ताकि उपयोगकर्ताओं को मूल ऐप्स के समान अनुभव प्रदान किया जा सके।
PWA कभी-कभी दक्षता के मामले में देशी ऐप्स से बेहतर प्रदर्शन कर सकते हैं। वे मांग पर काम करते हैं और हमेशा मूल्यवान स्मार्टफोन मेमोरी या डेटा का उपभोग किए बिना उपलब्ध होते हैं। एक ही एप्लिकेशन के मूल संस्करण पर PWA चुनते समय उपयोगकर्ता कम डेटा की खपत करते हैं। वे अभी भी PWA को अपनी होम स्क्रीन पर सहेज सकते हैं; यह पूर्ण डाउनलोड की आवश्यकता के बिना इंस्टॉल करने योग्य है।
हम क्या बना रहे हैं?
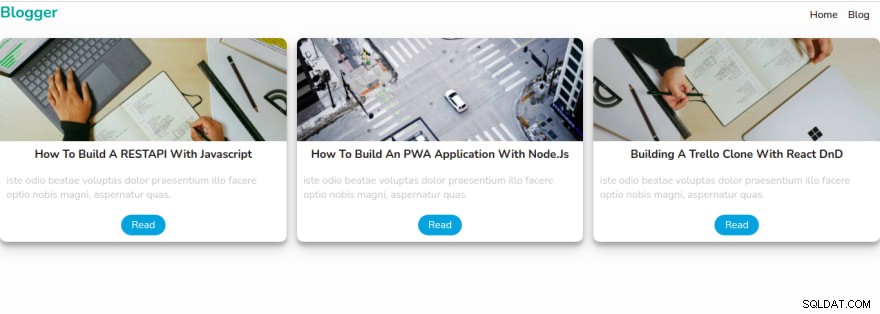
प्रगतिशील वेब अनुप्रयोगों की शक्ति को प्रदर्शित करने के लिए, हम एक साधारण ब्लॉग एप्लिकेशन का निर्माण करेंगे।

उपयोगकर्ता इसके साथ अन्य पीडब्ल्यूए, जैसे कि ट्विटर पीडब्ल्यूए की तरह बातचीत करने में सक्षम होगा। आइए इसे ठीक करें।
NodeJs एप्लिकेशन को इनिशियलाइज़ करें
चलो हाथ मलते हैं। आरंभ करने के लिए, हम नीचे दिए गए आदेश के साथ अपना प्रोजेक्ट फ़ोल्डर बनाएंगे:
mkdir PWA && cd PWA
फिर, हम नीचे दिए गए कमांड के साथ एक Node.js एप्लिकेशन को इनिशियलाइज़ करेंगे:
npm init -y
उपरोक्त आदेश एक package.json creates बनाता है आवेदन के लिए फाइल।
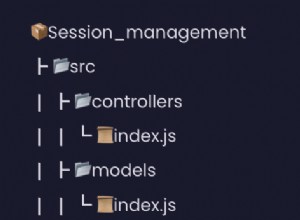
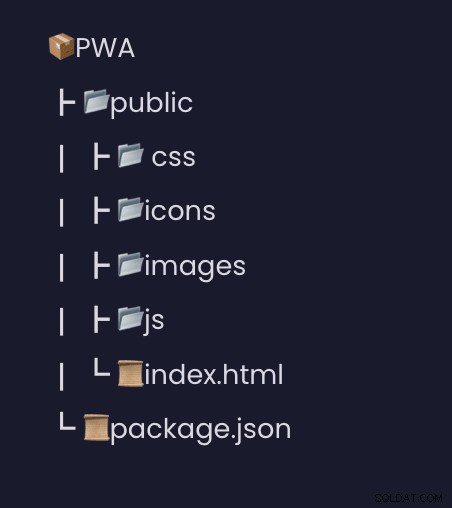
इसके बाद, हमारे प्रोजेक्ट फ़ोल्डर में निम्न फ़ोल्डर संरचना बनाएं:

एक्सप्रेस सर्वर सेट करें
हमारे एप्लिकेशन सेटअप के साथ, आइए नीचे दिए गए कमांड के साथ अपना Node.js सर्वर बनाने के लिए एक्सप्रेस इंस्टॉल करें:
npm install express
फिर, हम सार्वजनिक फ़ोल्डर में कुछ फ़ोल्डर और फ़ाइलें बनाएंगे:
- css/style.css फ़ाइल
- js/app.js फ़ाइल
इसके बाद, एक index.js बनाएं नीचे दिए गए कोड स्निपेट के साथ प्रोजेक्ट रूट डायरेक्टरी में फाइल करें:
const express = require("express");
const path = require("path");
const app = express();
app.use(express.static(path.join(__dirname, "public")));
app.get("/", function (req, res) {
res.sendFile(path.join(__dirname, "public/index.html"));
});
app.listen(8000, () => console.log("Server is running on Port 8000"));
कोड स्निपेट में, हम एक्सप्रेस import आयात करते हैं हमारा सर्वर और पथ . बनाने के लिए मापांक। हमने express.static . का उपयोग करके अपनी स्थिर फ़ाइलों को प्रस्तुत करने के लिए अपने ऐप को कॉन्फ़िगर किया है विधि, जो स्थिर फ़ोल्डर (सार्वजनिक) के लिए पथ लेती है, हमने अपने आवेदन का मूल मार्ग बनाया और index.html प्रस्तुत किया फ़ाइल। फिर हमने पोर्ट को सुनने के लिए ऐप को कॉन्फ़िगर किया 8000 ।
SQLite डेटाबेस से कनेक्ट करें
हमारे एप्लिकेशन के लिए सर्वर सेटअप के साथ, आइए अपने ब्लॉग विवरण को सहेजने के लिए अपना एप्लिकेशन बनाएं और कनेक्ट करें। आरंभ करने के लिए, sqlite3 निर्भरता स्थापित करने के लिए नीचे दी गई कमांड चलाएँ।
npm install sqlite3
फिर, प्रवेश बिंदु में index.js फ़ाइल में, एप्लिकेशन बनाने और SQLite डेटाबेस से कनेक्ट करने के लिए नीचे कोड स्निपेट जोड़ें।
const db = new sqlite3.Database("db.sqlite", (err) => {
if (err) {
// Cannot open database
console.error(err.message);
throw err;
} else {
console.log("Connected to the SQLite database.");
}
});
इसके बाद, हम उन ब्लॉगों की एक सूची बनाएंगे जिन्हें हम अपने डेटाबेस में संग्रहीत करेंगे और बाद में नीचे दिए गए कोड स्निपेट के साथ क्लाइंट-साइड को प्रस्तुत करेंगे:
let blogs = [
{
id: "1",
title: "How To Build A RESTAPI With Javascript",
avatar: "images/coffee2.jpg",
intro: "iste odio beatae voluptas dolor praesentium illo facere optio nobis magni, aspernatur quas.",
},
{
id: "2",
title: "How to Build an Offline-First Application with Node.js,"
avatar: "images/coffee2.jpg",
"iste odio beatae voluptas dolor praesentium illo facere optio nobis magni, aspernatur quas.",
},
{
id: "3",
title: "Building a Trello Clone with React DnD",
avatar: "images/coffee2.jpg",
intro: "iste odio beatae voluptas dolor praesentium illo facere optio nobis magni, aspernatur quas.",
},
];
हमारे आवेदन में प्रत्येक ब्लॉक पोस्ट में एक id . होगा , शीर्षक , अवतार , और परिचय खेत।
अब एक डेटाबेस तालिका नाम बनाएं ब्लॉग और हमारे द्वारा अभी ऊपर बनाए गए ब्लॉग विवरण को नीचे दिए गए कोड स्निपेट के साथ सहेजें:
db.run(
`CREATE TABLE blog (id INTEGER PRIMARY KEY AUTOINCREMENT, title text,avatar text,intro text)`,
(err) => {
if (err) {
// console.log(err)
// Table already created
} else {
// Table just created, creating some rows
var insert = "INSERT INTO blogs (title, avatar, intro) VALUES (?,?,?)";
blogs.map((blog) => {
db.run(insert, [
`${blog.title}`,
`${blog.avatar}`,
`${blog.intro}`,
]);
});
}
}
);
कोड स्निपेट में, हमने ब्लॉग . एक तालिका बनाई है db.run. . का उपयोग करके db.run विधि एक SQL क्वेरी को एक पैरामीटर के रूप में लेती है, फिर हम अपने ब्लॉग की सरणी के माध्यम से लूप करते हैं और उन्हें ब्लॉग तालिका में सम्मिलित करते हैं जिसे हमने अभी-अभी js मैप फ़ंक्शन का उपयोग करके बनाया है।
डेटाबेस रिकॉर्ड देखें
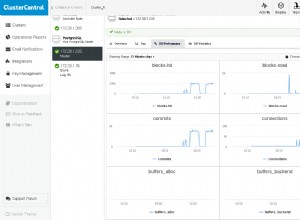
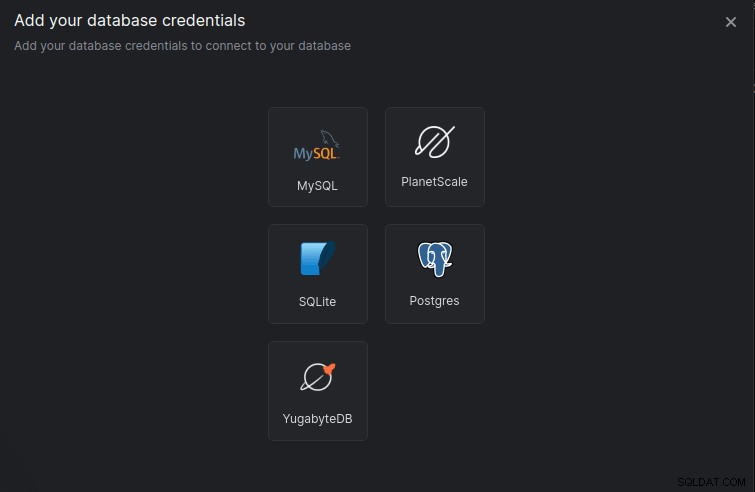
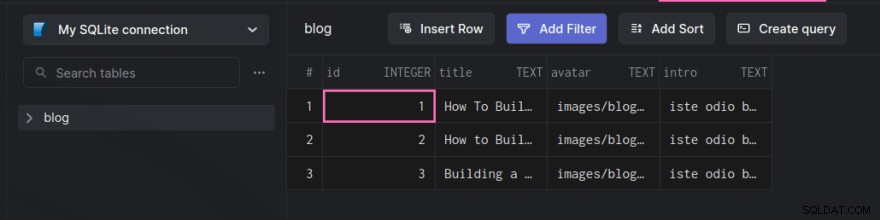
अब आइए उन अभिलेखों को देखें जिन्हें हमने अभी-अभी आर्कटाइप का उपयोग करके बनाया है। Arctype का उपयोग करके अपने SQLite डेटाबेस में रिकॉर्ड देखने के लिए, नीचे दिए गए चरणों का पालन करें:
- आर्कटाइप इंस्टॉल करें
- एप्लिकेशन को
node index.jsके साथ चलाएं डेटाबेस बनाने के लिए - आर्कटाइप लॉन्च करें और SQLite टैब पर क्लिक करें

- SQLite फ़ाइल चुनें पर क्लिक करें बटन, और db.sqlite . का पता लगाएं जब आप सर्वर चलाते हैं तो फ़ाइल उत्पन्न होती है।
- आपको नीचे स्क्रीनशॉट में दिखाए गए अनुसार ब्लॉग तालिका और हमारे द्वारा बनाए गए रिकॉर्ड देखना चाहिए:

पेज को रेंडर करें
इस बिंदु पर, हमने एप्लिकेशन को SQLite डेटाबेस से कनेक्ट किया है और डेटाबेस में कुछ रिकॉर्ड भी डाले हैं। अब, index.html खोलें फ़ाइल और नीचे निम्नलिखित कोड स्निपेट जोड़ें:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="css/style.css" />
<title>Blogger</title>
<link rel="manifest" href="manifest" />
</head>
<body>
<section>
<nav>
<h1>Blogger</h1>
<ul>
<li>Home</li>
<li class="active">Blog</li>
</ul>
</nav>
<div class="container"></div>
</section>
<script src="js/app.js"></script>
</body>
</html>
हमने उपरोक्त फ़ाइल में अपने मेनिफेस्ट के लिंक के साथ एक सरल मार्कअप बनाया है, जिसे हम अगले अनुभाग में बनाएंगे, शैलियां , और app.js फ़ाइलें।
फिर, हम एक ब्लॉग बनाएंगे हमारे index.js . में मार्ग क्लाइंट-साइड को ब्लॉग वापस करने के लिए फ़ाइल।
...
app.get("/blogs", (req, res) => {
res.status(200).json({
blogs,
});
});
...
हमारे public/js/app.js . में फ़ाइल, हम अपने बैकएंड से ब्लॉग प्राप्त करने के लिए ब्लॉग एंडपॉइंट पर एक अनुरोध प्राप्त करेंगे। फिर हम ब्लॉग के माध्यम से लूप करते हैं, कंटेनर . को लक्षित करते हैं कक्षा और उन्हें प्रदर्शित करें।
let result = "";
fetch("http://localhost:8000/blogs")
.then((res) => res.json())
.then(({ rows } = data) => {
rows.forEach(({ title, avatar, intro } = rows) => {
result += `
<div class="card">
<img class="card-avatar" src="/${avatar}"/>
<h1 class="card-title">${title}</h1>
<p class="intro">${intro}</p>
<a class="card-link" href="#">Read</a>
</div>
`;
});
document.querySelector(".container").innerHTML = result;
})
.catch((e) => {
console.log(e);
});
हम public/css/style.css . में अपने एप्लिकेशन में कुछ स्टाइल भी जोड़ेंगे नीचे दिए गए कोड स्निपेट के साथ:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #fdfdfd;
font-size: 1rem;
}
section {
max-width: 900px;
margin: auto;
padding: 0.5rem;
text-align: center;
}
nav {
display: flex;
justify-content: space-between;
align-items: center;
}
ul {
list-style: none;
display: flex;
}
li {
margin-right: 1rem;
}
h1 {
color: #0e9c95;
margin-bottom: 0.5rem;
}
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(15rem, 1fr));
grid-gap: 1rem;
justify-content: center;
align-items: center;
margin: auto;
padding: 1rem 0;
}
.card {
display: flex;
align-items: center;
flex-direction: column;
width: 15rem auto;
background: #fff;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
border-radius: 10px;
margin: auto;
overflow: hidden;
}
.card-avatar {
width: 100%;
height: 10rem;
object-fit: cover;
}
.card-title {
color: #222;
font-weight: 700;
text-transform: capitalize;
font-size: 1.1rem;
margin-top: 0.5rem;
}
.card-link {
text-decoration: none;
background: #16a0d6e7;
color: #fff;
padding: 0.3rem 1rem;
border-radius: 20px;
margin: 10px;
}
.intro {
color: #c2c5c5;
padding: 10px;
}
.active {
color: #16a0d6e7;
}
अब package.json . खोलें फ़ाइल और प्रारंभ स्क्रिप्ट जोड़ें।
"start": "node index.js"
इस बिंदु पर, हमने अपना एप्लिकेशन सेट कर लिया है। लेकिन जब सर्वर नहीं चल रहा हो या जब उत्पादन के लिए कोई नेटवर्क कनेक्शन न हो तो हम अपना एप्लिकेशन नहीं चला सकते। आइए इसे अगले भाग में सेट करें।
एप्लिकेशन को ऑप्टिमाइज़ करना
हमें अपने एप्लिकेशन को सभी स्क्रीन आकारों के अनुकूल बनाने की आवश्यकता है। हम अपने index.html के शीर्ष भाग में नीचे मार्कअप जोड़कर एक थीम रंग भी जोड़ेंगे फ़ाइल।
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#16a0d6e7"/>
मेनिफेस्ट बनाएं
हमें अपने ऐप का वर्णन करने की आवश्यकता है और उपयोगकर्ता के डिवाइस पर इंस्टॉल होने पर इसे कैसे व्यवहार करना चाहिए। हम एक मैनिफेस्ट बनाकर ऐसा कर सकते हैं।
एक प्रकट बनाएं प्रोजेक्ट रूट डायरेक्टरी में फाइल करें और निम्नलिखित कॉन्फ़िगरेशन जोड़ें:
{
"name": "Blogger"
"short_name": "Blogger"
"start_url": "/",
"display": "standalone",
"background_color": "#0e9c95",
"theme_color": "#16a0d6e7",
"orientation": "portrait",
"icons": []
}
हमारे मेनिफेस्ट में, हमने निम्नलिखित कॉन्फ़िगरेशन को परिभाषित किया है:
- नाम :यह ऐप के प्रदर्शन नाम को परिभाषित करता है।
- लघु_नाम :यह उस नाम को परिभाषित करता है जो इंस्टॉल होने पर ऐप आइकन के नीचे प्रदर्शित होगा।
- start_url :यह ब्राउज़र को एप्लिकेशन का रूट यूआरएल बताता है।
- प्रदर्शन :यह ब्राउज़र को ऐप को प्रदर्शित करने का तरीका बताता है।
- पृष्ठभूमि_रंग: यह इंस्टॉल होने पर एप्लिकेशन के बैकग्राउंड कलर को परिभाषित करता है।
- theme_color: यह स्टेटस बार के रंग को परिभाषित करता है।
- अभिविन्यास: यह ऐप डिस्प्ले के दौरान उपयोग करने के लिए ओरिएंटेशन को परिभाषित करता है।
- आइकन: यह हमारे ऐप होम आइकॉन के रूप में उपयोग किए जाने वाले विभिन्न आकारों के आइकन या छवियों को परिभाषित करता है।
हमारे होम स्क्रीन आइकन को मैन्युअल रूप से बनाना एक बहुत ही जटिल कार्य हो सकता है, लेकिन चिंता की कोई बात नहीं है। हम नीचे दिए गए कमांड के साथ सार्वजनिक निर्देशिका के अंदर हमारे मुख्य ऐप आइकन से विभिन्न आकारों के आइकन उत्पन्न करने के लिए pwa-asset-generator नामक एक तृतीय-पक्ष मॉड्यूल का लाभ उठाएंगे:
#change directory to the public folder
cd public
#generate icons
npx pwa-asset-generator logo.png icons
उपरोक्त आदेश एक आइकन बनाएगा हमारे एप्लिकेशन के लिए कई आइकन के साथ सार्वजनिक फ़ोल्डर के अंदर फ़ोल्डर, कुछ JSON . के साथ टर्मिनल पर जिसे हम मेनिफेस्ट में अपने आइकॉन ऐरे में पेस्ट करेंगे।

हमारे मेनिफेस्ट में आइकन सरणी इस तरह दिखनी चाहिए:
"icons": [
{
"src": "public/icons/manifest-icon-192.maskable.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any"
},
{
"src": "public/icons/manifest-icon-192.maskable.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "public/icons/manifest-icon-512.maskable.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any"
},
{
"src": "public/icons/manifest-icon-512.maskable.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
]
साथ ही, कमांड ने जेनरेट किए गए आइकन के मार्कअप लिंक जेनरेट किए।

public/index.html में मार्कअप को मार्कअप के हेड सेक्शन में कॉपी और पेस्ट करें फ़ाइल।
सेवा कर्मी सेटअप करें
हमारे मैनिफेस्ट के निर्माण के साथ, आइए सर्विस वर्कर्स को सेट करें। एक सर्विस वर्कर जावास्क्रिप्ट कोड का एक टुकड़ा है जिसे आपका ब्राउज़र पृष्ठभूमि में एक अलग थ्रेड में चलाता है ताकि आपके एप्लिकेशन के लिए ऑफ़लाइन समर्थन को सक्षम करने के लिए भविष्य के अनुरोधों के लिए आपके द्वारा सहेजे गए एसेट और डेटा के कैशे को हैंडल किया जा सके।
तो एक blogger.serviceWorker.js बनाएं सार्वजनिक . में फ़ाइल करें फ़ोल्डर। सर्विस वर्कर के लिए, कई इवेंट हैं (पुश, एक्टिवेट, इंस्टाल, फ़ेच, मैसेज, सिंक), लेकिन इस ट्यूटोरियल में प्रदर्शन के लिए, हम इंस्टॉल, एक्टिवेट, को कवर करेंगे। और लाएं आयोजन। इससे पहले, हमें अपने एप्लिकेशन में उपयोग की जाने वाली सभी संपत्तियों को संग्रहीत करने के लिए एक सरणी बनाने की आवश्यकता है।
const assets = [
"/",
"css/style.css",
"js/app.js",
"/images/blog1.jpg",
"/images/blog2.jpg",
"/images/blog3.jpg,"
];
फिर, हम इंस्टॉल . सुनेंगे हमारी स्थिर फ़ाइलों को ब्राउज़र के कैशे में पंजीकृत करने और सहेजने के लिए ईवेंट। इस प्रक्रिया को पूरा होने में कुछ समय लगता है। प्रतीक्षा को छोड़ने के लिए, हम स्किपवेटिंग () का उपयोग करेंगे।
const BLOGGER_ASSETS = "blogger-assets";
self.addEventListener("install", (installEvt) => {
installEvt.waitUntil(
caches
.open(BLOGGER_ASSETS)
.then((cache) => {
cache.addAll(assets);
})
.then(self.skipWaiting())
.catch((e) => {
console.log(e);
})
);
});
...
फिर, जब भी सर्विस वर्कर को अपडेट किया जाता है, तो हमें पुरानी संपत्तियों को हटाने के लिए कैशे को साफ़ करने की आवश्यकता होती है। उसके लिए, हम सक्रिय . सुनेंगे नीचे कोड स्निपेट:
...
self.addEventListener("activate", function (evt) {
evt.waitUntil(
caches
.keys()
.then((keysList) => {
return Promise.all(
keysList.map((key) => {
if (key === BLOGGER_ASSETS) {
console.log(`Removed old cache from ${key}`);
return caches.delete(key);
}
})
);
})
.then(() => self.clients.claim())
);
});
उपरोक्त कोड स्निपेट में, हम प्रतीक्षा करें . का उपयोग करते हैं सेवा कार्यकर्ता पर विधि। यह विधि कार्रवाई समाप्त होने की प्रतीक्षा करती है, और फिर हम जांचते हैं कि जिन संपत्तियों को हम साफ़ करने का प्रयास कर रहे हैं, वे हमारे वर्तमान ऐप की संपत्ति हैं, इससे पहले कि हम उन्हें हटा दें।
अगला, हमें उनका उपयोग करने के लिए हमारे कैश में संग्रहीत फ़ाइलों की आवश्यकता है।
self.addEventListener("fetch", function (evt) {
evt.respondWith(
fetch(evt.request).catch(() => {
return caches.open(BLOGGER_ASSETS).then((cache) => {
return cache.match(evt.request);
});
})
);
})
जब पृष्ठ पर अनुरोध किया जाता है, तो PWA हमारे कैश की जांच करेगा और नेटवर्क पर जाने के बजाय कैश में डेटा होने पर उससे पढ़ेगा। फिर, responseWith . का उपयोग करके विधि, हम ब्राउज़र के डिफ़ॉल्ट को ओवरराइड करते हैं और अपने ईवेंट को एक वादा वापस करते हैं। जब कैश पूरा हो जाता है, तो हम evt.request के अनुरूप कैश वापस कर सकते हैं। कैश तैयार होने पर, हम evt.request से मेल खाने वाले कैश को वापस कर सकते हैं।
हमने अपने सेवा कार्यकर्ता को सफलतापूर्वक स्थापित कर लिया है। अब इसे अपने आवेदन में उपलब्ध कराते हैं।
सर्विस वर्कर को रजिस्टर करें
आइए अब हमारे सेवा कार्यकर्ता को हमारे public/js/app.js . में पंजीकृत करें नीचे दिए गए कोड स्निपेट के साथ फ़ाइल करें:
...
if ("serviceWorker" in navigator) {
window.addEventListener("load", function () {
navigator.serviceWorker
.register("/blogger.serviceWorker.js")
.then((res) => console.log("service worker registered"))
.catch((err) => console.log("service worker not registered", err));
});
}
यहां, हम जांचते हैं कि क्या हमारे एप्लिकेशन का ब्राउज़र सेवा कर्मचारियों का समर्थन करता है (बेशक, सभी ब्राउज़र सेवा कर्मियों का समर्थन नहीं करते हैं), फिर हमारी सेवा कार्यकर्ता फ़ाइल पंजीकृत करें।
अब नीचे दिए गए कमांड के साथ एप्लिकेशन चलाएँ:
npm start
ऐप को एक्सेस करने के लिए अपने ब्राउज़र में लोकलहोस्ट:8000 पर जाएं।
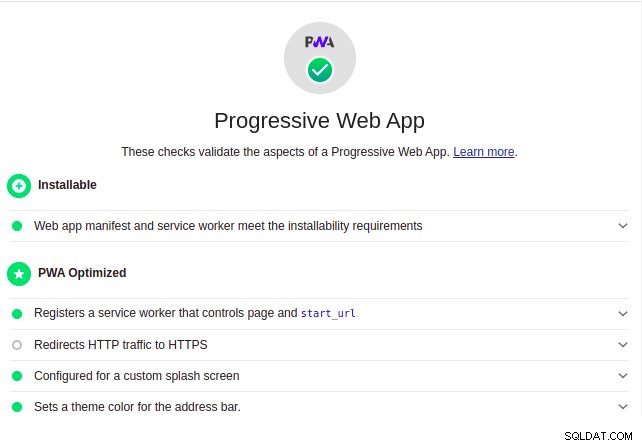
Google लाइटहाउस चेक
अब देखते हैं कि क्या हमने Google लाइटहाउस चेक का उपयोग करके अपना PWA ठीक से सेट किया है। अपने ब्राउज़र पर राइट-क्लिक करें और "निरीक्षण करें" चुनें। निरीक्षण टैब पर, लाइटहाउस का चयन करें और रिपोर्ट जेनरेट करें पर क्लिक करें। यदि आपके एप्लिकेशन के साथ सब कुछ ठीक रहा, तो आपको नीचे स्क्रीनशॉट में जैसा आउटपुट दिखाई देगा:

हमने अपना पहला एप्लिकेशन सफलतापूर्वक बनाया है। आप ऑफ़लाइन मोड में एप्लिकेशन का परीक्षण करने के लिए सर्वर को बंद भी कर सकते हैं।
निष्कर्ष
प्रोग्रेसिव वेब ऐप्स (PWA) एक ही कोडबेस के साथ उन्नत क्षमताएं, निर्भरता और इंस्टालेबिलिटी प्रदान करने के लिए आधुनिक API का उपयोग करते हैं। वे आपके अंतिम-उपयोगकर्ता को आपके एप्लिकेशन का उपयोग करने की अनुमति देते हैं, भले ही उनके पास इंटरनेट कनेक्शन हो या नहीं। आपको भंडार को फोर्क करने और परियोजना में अतिरिक्त सुविधाएं जोड़ने के लिए स्वतंत्र महसूस करना चाहिए। शुभकामनाएँ!