HTTP और HTTPS इंटरनेट प्रोटोकॉल हैं जो वेब ब्राउज़र के माध्यम से अनुरोध भेजकर डेटा को इंटरनेट पर भेजने की अनुमति देते हैं। क्योंकि वे स्टेटलेस हैं, ब्राउज़र को भेजे गए प्रत्येक अनुरोध को स्वतंत्र रूप से माना जाता है। इसका मतलब यह है कि ब्राउज़र अनुरोध के स्रोत को याद नहीं रख सकता, भले ही वही उपयोगकर्ता इसे बनाता हो। HTTP सत्र इस समस्या का समाधान करते हैं।
यह लेख सत्र प्रबंधन और Passport, Redis, और MySQL जैसे टूल कैसे Node.js सत्रों को प्रबंधित करने में हमारी सहायता कर सकता है, इस पर विचार करेगा। आइए इसमें गोता लगाएँ।
HTTP सत्र कैसे काम करते हैं?
HTTP सत्र वेब सर्वर को उपयोगकर्ता की पहचान बनाए रखने और क्लाइंट ऐप और वेब ऐप के बीच एकाधिक अनुरोध/प्रतिक्रिया इंटरैक्शन में उपयोगकर्ता-विशिष्ट डेटा संग्रहीत करने की अनुमति देता है। जब कोई क्लाइंट एप्लिकेशन में लॉग इन करता है, तो सर्वर एक सत्र आईडी उत्पन्न करता है। सत्र को एकल-सर्वर, गैर-प्रतिकृति स्थायी भंडारण तंत्र का उपयोग करके स्मृति में सहेजा जाता है। ऐसे तंत्रों के उदाहरणों में JDBC दृढ़ता, फ़ाइल सिस्टम दृढ़ता, कुकी-आधारित सत्र दृढ़ता और स्मृति में प्रतिकृति शामिल हैं। जब उपयोगकर्ता एक बाद का अनुरोध भेजता है, तो सत्र आईडी अनुरोध शीर्षलेख में पारित हो जाता है, और ब्राउज़र जांचता है कि आईडी मेमोरी स्टोरेज में किसी से मेल खाता है या नहीं और सत्र समाप्त होने तक उपयोगकर्ता को एक्सेस प्रदान करता है।
HTTP सत्र निम्न डेटा को मेमोरी में संग्रहीत करते हैं:
- सत्र के बारे में विवरण (सत्र पहचानकर्ता, निर्माण समय, पिछली बार एक्सेस किया गया समय, आदि)
- उपयोगकर्ता के बारे में प्रासंगिक जानकारी (उदाहरण के लिए, क्लाइंट लॉगिन स्थिति)
रेडिस क्या है?
Redis (रिमोट डिक्शनरी सर्वर) एक तेज़, ओपन-सोर्स, इन-मेमोरी की-वैल्यू डेटा स्टोर है जिसका उपयोग डेटाबेस, कैशे, मैसेज ब्रोकर और क्यू के रूप में किया जाता है।
Redis में सब-मिलीसेकंड प्रतिक्रिया समय है, जो गेमिंग, एड-टेक, फाइनेंस, हेल्थकेयर और IoT जैसे उद्योगों में रीयल-टाइम एप्लिकेशन के लिए प्रति सेकंड लाखों अनुरोधों की अनुमति देता है। नतीजतन, रेडिस अब सबसे लोकप्रिय ओपन-सोर्स इंजनों में से एक है, जिसे लगातार पांच साल तक स्टैक ओवरफ्लो द्वारा "मोस्ट लव्ड" डेटाबेस का नाम दिया गया है। अपने तेज़ प्रदर्शन के कारण, रेडिस कैशिंग, सत्र प्रबंधन, गेमिंग, लीडरबोर्ड, रीयल-टाइम एनालिटिक्स, भू-स्थानिक, राइड-हेलिंग, चैट/मैसेजिंग, मीडिया स्ट्रीमिंग, और पब/उप-ऐप्स के लिए एक लोकप्रिय विकल्प है।
हम क्या बना रहे हैं?
Node.js में सत्र प्रबंधन प्रदर्शित करने के लिए, हम सरल साइनअप और साइन-इन एप्लिकेशन बनाएंगे। उपयोगकर्ता अपना ईमेल पता और पासवर्ड प्रदान करके इस एप्लिकेशन के लिए साइन अप और साइन इन करेंगे। जब कोई उपयोगकर्ता साइन इन करता है तो भविष्य के अनुरोधों के लिए रेडिस स्टोर में एक सत्र बनाया और सहेजा जाता है। जब कोई उपयोगकर्ता लॉग आउट करता है, तो हम उसका सत्र हटा देंगे। काफी बात कर रहे हैं; आइए शुरू करें!
पूर्वापेक्षाएँ
यह ट्यूटोरियल एक व्यावहारिक प्रदर्शन है। आरंभ करने से पहले सुनिश्चित करें कि आपके पास निम्नलिखित स्थापित हैं:
- नोड.जेएस
- रेडिस सीएलआई
- MySQL डेटाबेस
- आर्कटाइप
इस ट्यूटोरियल के लिए कोड मेरे जीथब रिपॉजिटरी पर उपलब्ध है। क्लोन करने और साथ चलने का अनुभव करें।
प्रोजेक्ट सेटअप
आइए नीचे दिए गए कमांड के साथ एप्लिकेशन के लिए एक प्रोजेक्ट फोल्डर बनाकर शुरू करें:
mkdir Session_management && cd Session_management
फिर, नीचे दिए गए कमांड के साथ package.json फ़ाइल बनाने के लिए Node.js एप्लिकेशन को इनिशियलाइज़ करें:
npm init -y
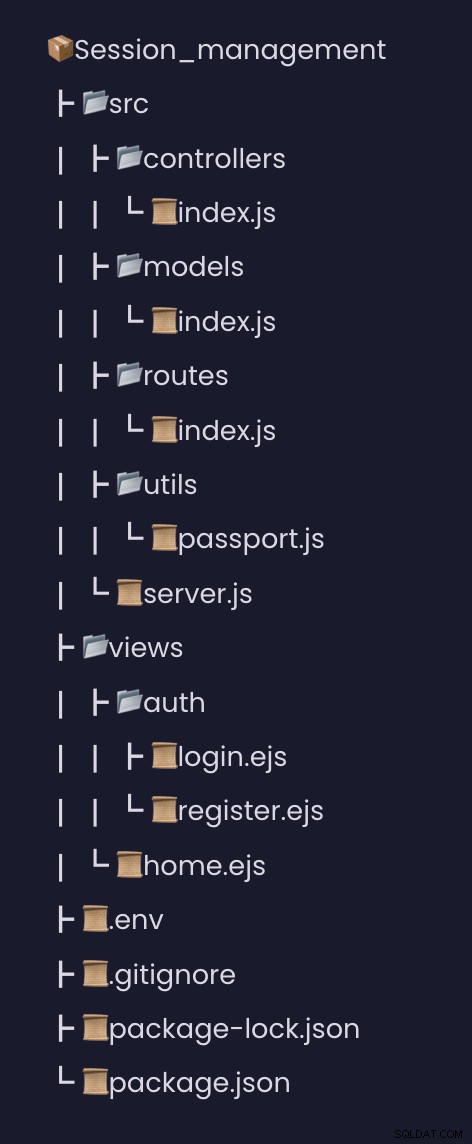
-y उपरोक्त कमांड में ध्वज npm को डिफ़ॉल्ट कॉन्फ़िगरेशन का उपयोग करने के लिए कहता है। अब अपने प्रोजेक्ट रूट डायरेक्टरी में निम्न फ़ोल्डर संरचना बनाएं।

हमारे package.json के निर्माण के साथ, आइए अगले भाग में इस परियोजना के लिए आवश्यक पैकेज स्थापित करें।
निर्भरता स्थापित करना
हम अपने आवेदन के लिए निम्नलिखित निर्भरताएँ स्थापित करेंगे:
- Bcryptjs - इस मॉड्यूल का उपयोग उपयोगकर्ता के पासवर्ड को हैश करने के लिए किया जाएगा।
- कनेक्ट-रेडिस - यह मॉड्यूल एक्सप्रेस के लिए रेडिस सत्र भंडारण प्रदान करेगा।
- एक्सप्रेस-सत्र - इस मॉड्यूल का उपयोग सत्र बनाने के लिए किया जाएगा।
- ईजेएस - यह मॉड्यूल हमारा टेम्प्लेट इंजन है
- पासपोर्ट - इस मॉड्यूल का उपयोग उपयोगकर्ता के प्रमाणीकरण के लिए किया जाएगा
- पासपोर्ट-स्थानीय - इस मॉड्यूल का उपयोग स्थानीय उपयोगकर्ता नाम और पासवर्ड प्रमाणीकरण के लिए किया जाएगा
- अनुक्रम बनाना - हमारे एप्लिकेशन को MySQL डेटाबेस से जोड़ने के लिए यह मॉड्यूल हमारा MySQL ORM है।
- डोटेनव - इस मॉड्यूल का उपयोग हमारे पर्यावरण चरों को लोड करने के लिए किया जाएगा।
सभी आवश्यक निर्भरताओं को स्थापित करने के लिए नीचे दिए गए आदेश का प्रयोग करें।
npm install bcryptjs connect-redis redis express-session ejs passport passport-local sequelize dotenv
स्थापना समाप्त होने की प्रतीक्षा करें। एक बार इंस्टॉलेशन पूरा हो जाने के बाद, अगले भाग में MySQL डेटाबेस को सेट करने के लिए आगे बढ़ें।
MySQL डेटाबेस सेट करना
हम अपने एप्लिकेशन के लिए एक MySQL डेटाबेस बनाएंगे। लेकिन उससे पहले, MySQL यूजर अकाउंट बनाने के लिए नीचे दिए गए कमांड को रन करें।
CREATE USER 'newuser'@'localhost' IDENTIFIED BY '1234';
अब एक डेटाबेस session_db बनाएँ, और नीचे दिए गए कमांड के साथ डेटाबेस को newuser एक्सेस प्रदान करें:
#Create database
CREATE DATABASE session_db;
#grant access
GRANT ALL PRIVILEGES ON session_db TO 'newuser'@'localhost';
ALTER USER 'newuser'@'localhost' IDENTIFIED WITH mysql_native_password BY '1234';
अब नीचे दिए गए आदेश के साथ सभी विशेषाधिकार पुनः लोड करें:
FLUSH PRIVILEGES;
हमारे MySQL डेटाबेस सेटअप के साथ, आइए अपने users को बनाएं अगले भाग में डेटाबेस मॉडल।
एक्सप्रेस सर्वर बनाएं
हमारे MySQL डेटाबेस सेटअप के साथ, हमारे एप्लिकेशन के लिए एक एक्सप्रेस सर्वर बनाते हैं। src/server.js फ़ाइल खोलें और नीचे कोड स्निपेट जोड़ें:
const express = require("express");
const app = express();
const PORT = 4300;
//app middleware
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
//Redis configurations
//Configure session middleware
//Router middleware
app.listen(PORT, () => {
console.log(`Server started at port ${PORT}`);
});
उपरोक्त कोड स्निपेट में, हम एक एक्सप्रेस सर्वर बनाते हैं, जो पोर्ट 4300 पर अनुरोधों को सुनेगा। फिर, हम express.json() का उपयोग करके JSON पेलोड के साथ आने वाले अनुरोधों को पार्स करते हैं। मिडलवेयर और आने वाले अनुरोधों को urlencoded . के साथ पार्स करें Express.urlencoded() . का उपयोग करके मिडलवेयर।
डेटाबेस मॉडल बनाएं
इस बिंदु पर, हमारा एक्सप्रेस सर्वर सेट है। अब हम एक Users बनाएंगे उपयोगकर्ता डेटा का प्रतिनिधित्व करने के लिए मॉडल हम Sequelize . का उपयोग करके डेटाबेस देखेंगे . src/models/index.js खोलें फ़ाइल और नीचे कोड स्निपेट जोड़ें।
const { Sequelize, DataTypes } = require("sequelize");
const sequelize = new Sequelize({
host: "localhost",
database: "session_db",
username: "newuser",
password: "1234",
dialect: "mysql",
});
exports.User = sequelize.define("users", {
// Model attributes are defined here
id: {
type: DataTypes.INTEGER,
autoIncrement: true,
primaryKey: true,
},
email: {
type: DataTypes.STRING,
},
password: {
type: DataTypes.STRING,
},
});
उपरोक्त कोड स्निपेट में, हम आयात करते हैं Sequelize और DateTypes sequelize . से हमारे MySQL डेटाबेस से कनेक्ट करने के लिए और हमारे मॉडल गुणों को डेटा प्रकार असाइन करने के लिए। फिर, हम एक sequelize . बनाकर MySQL से कनेक्ट करते हैं उदाहरण sequelize . से हमारे डेटाबेस क्रेडेंशियल्स में क्लास और पासिंग। उदाहरण के लिए, sequelize . के साथ उदाहरण के लिए, हमने अपने मॉडल और उसके गुणों को परिभाषित किया है। हम केवल इस ट्यूटोरियल की आईडी, ईमेल और पासवर्ड फ़ील्ड चाहते हैं। लेकिन सीक्वेलाइज़ दो अतिरिक्त फ़ील्ड बनाता है, createdAt , और updatedAt फ़ील्ड।
पासपोर्ट और रेडिस सेटअप करें
अपने उपयोगकर्ता के क्रेडेंशियल्स को संभालने और संग्रहीत करने के लिए, हम Redis . का उपयोग और कॉन्फ़िगर करेंगे . ऐसा करने के लिए, src/index.js खोलें फ़ाइल और नीचे निम्न निर्भरताएँ आयात करें:
const session = require("express-session");
const connectRedis = require("connect-redis");
const dotenv = require("dotenv").config()
const { createClient } = require("redis");
const passport = require("passport");
फिर, टिप्पणी किए गए क्षेत्र का पता लगाएं //Redis configurations और नीचे कोड स्निपेट जोड़ें:
const redisClient = createClient({ legacyMode: true });
redisClient.connect().catch(console.error);
const RedisStore = connectRedis(session);
उपरोक्त कोड स्निपेट में, हमने अपने डेटाबेस से एक कनेक्शन स्थापित किया है, जो हमारे उपयोगकर्ता के उपयोगकर्ता नाम डेटा का प्रबंधन करेगा।
इसके बाद, टिप्पणी किए गए क्षेत्र का पता लगाएं //Commented session middleware और नीचे कोड स्निपेट जोड़ें:
//Configure session middleware
const SESSION_SECRET = process.env.SESSION_SECRET;
app.use(
session({
store: new RedisStore({ client: redisClient }),
secret: SESSION_SECRET,
resave: false,
saveUninitialized: false,
cookie: {
secure: false, // if true only transmit cookie over https
httpOnly: false, // if true prevent client side JS from reading the cookie
maxAge: 1000 * 60 * 10, // session max age in milliseconds
},
})
);
app.use(passport.initialize());
app.use(passport.session());
उपरोक्त कोड स्निपेट में, हमने एक SESSION_SECRET . बनाया है एक .env . में चर हमारे सत्र को गुप्त रखने के लिए फ़ाइल, फिर एक सत्र मिडलवेयर बनाया और रेडिस को हमारे स्टोर के रूप में इस्तेमाल किया। सत्र के काम करने के लिए हम दो और मिडलवेयर जोड़ते हैं passport.initialize() , और passport.session() ।
एप्लिकेशन कंट्रोलर बनाएं
हमारे रेडिस और एक्सप्रेस सत्र सेटअप के साथ, हम उपयोगकर्ताओं की जानकारी को संभालने के लिए एक मार्ग तैयार करेंगे। ऐसा करने के लिए, src/controllers/index.js खोलें फ़ाइल और नीचे कोड स्निपेट जोड़ें:
const { User } = require("../models");
const bcrypt = require("bcrypt");
exports.Signup = async (req, res) => {
try {
const { email, password } = req.body;
//generate hash salt for password
const salt = await bcrypt.genSalt(12);
//generate the hashed version of users password
const hashed_password = await bcrypt.hash(password, salt);
const user = await User.create({ email, password: hashed_password });
if (user) {
res.status(201).json({ message: "new user created!" });
}
} catch (e) {
console.log(e);
}
};
उपरोक्त कोड स्निपेट में, हम आयात करते हैं bcrypt और हमारा Users मॉडल, हम उपयोगकर्ता के email . को नष्ट कर देते हैं और password req.body . से वस्तु। फिर हमने bcrypt का उपयोग करके पासवर्ड को हैश किया और sequelize create . का उपयोग करके एक नया उपयोगकर्ता बनाया विधि।
इसके बाद, एक home page बनाएं , registration page , login page नीचे दिए गए कोड स्निपेट के साथ:
exports.HomePage = async (req, res) => {
if (!req.user) {
return res.redirect("/");
}
res.render("home", {
sessionID: req.sessionID,
sessionExpireTime: new Date(req.session.cookie.expires) - new Date(),
isAuthenticated: req.isAuthenticated(),
user: req.user,
});
};
exports.LoginPage = async (req, res) => {
res.render("auth/login");
};
exports.registerPage = async (req, res) => {
res.render("auth/register");
};
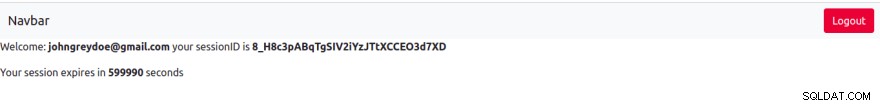
HomePage में , हम प्रमाणित उपयोगकर्ता के कुछ विवरण home . के साथ प्रस्तुत करेंगे देखें।
अंत में, logout बनाएं नीचे दिए गए कोड स्निपेट के साथ उपयोगकर्ता के उपयोगकर्ता नाम डेटा को हटाने के लिए मार्ग:
exports.Logout = (req, res) => {
req.session.destroy((err) => {
if (err) {
return console.log(err);
}
res.redirect("/");
});
};
पासपोर्ट रणनीति बनाएं
इस बिंदु पर, उपयोगकर्ता पंजीकरण कर सकते हैं, लॉग इन कर सकते हैं और हमारे आवेदन से लॉग आउट कर सकते हैं। अब, उपयोगकर्ताओं को प्रमाणित करने और एक सत्र बनाने के लिए पासपोर्ट रणनीति बनाते हैं। ऐसा करने के लिए, src/utils/passport.js खोलें फ़ाइल, और नीचे कोड स्निपेट जोड़ें:
const LocalStrategy = require("passport-local/lib").Strategy;
const passport = require("passport");
const { User } = require("../models");
const bcrypt = require("bcrypt");
module.exports.passportConfig = () => {
passport.use(
new LocalStrategy(
{ usernameField: "email", passwordField: "password" },
async (email, password, done) => {
const user = await User.findOne({ where: { email: email } });
if (!user) {
return done(null, false, { message: "Invalid credentials.\n" });
}
if (!bcrypt.compareSync(password, user.password)) {
return done(null, false, { message: "Invalid credentials.\n" });
}
return done(null, user);
}
)
);
passport.serializeUser((user, done) => {
done(null, user.id);
});
passport.deserializeUser(async (id, done) => {
const user = await User.findByPk(id);
if (!user) {
done(error, false);
}
done(null, user);
});
};
उपरोक्त कोड स्निपेट में हम आयात करते हैं passport , bcrypt , और हमारा उपयोगकर्ता मॉडल, और हम local-strategy का उपयोग करने के लिए एक पासपोर्ट मिडलवेयर बनाते हैं . फिर हम डिफ़ॉल्ट फ़ाइल नाम का नाम बदलकर फ़ील्ड नामों ( email . कर देते हैं , password ) हम उपयोगकर्ताओं को प्रमाणित करने के लिए उपयोग कर रहे हैं। अब, हम जांचते हैं कि उनके लिए सत्र बनाने से पहले डेटाबेस में उपयोगकर्ता विवरण मौजूद हैं या नहीं।
Passport.serialize और passport.deserialize कमांड का उपयोग उपयोगकर्ता आईडी को उपयोगकर्ता के ब्राउज़र में कुकी के रूप में बनाए रखने के लिए और आवश्यक होने पर कुकी से आईडी को पुनः प्राप्त करने के लिए किया जाता है, जिसका उपयोग कॉलबैक में उपयोगकर्ता जानकारी को पुनः प्राप्त करने के लिए किया जाता है।
done() फ़ंक्शन एक आंतरिक passport.js है फ़ंक्शन जो उपयोगकर्ता आईडी को दूसरे पैरामीटर के रूप में लेता है।
एप्लिकेशन रूट बनाएं
हमारी पासपोर्ट रणनीति के साथ, आइए अपने नियंत्रकों के लिए मार्ग बनाने के साथ आगे बढ़ें। ऐसा करने के लिए, src/routes/index.js खोलें फ़ाइल और नीचे निम्न कोड स्निपेट जोड़ें:
const express = require("express");
const {
Signup,
HomePage,
LoginPage,
registerPage,
Logout,
} = require("../controllers");
const passport = require("passport");
const router = express.Router();
router.route("/").get(LoginPage);
router.route("/register").get(registerPage);
router.route("/home").get(HomePage);
router.route("/api/v1/signin").post(
passport.authenticate("local", {
failureRedirect: "/",
successRedirect: "/home",
}),
function (req, res) {}
);
router.route("/api/v1/signup").post(Signup);
router.route("/logout").get(Logout);
module.exports = router;
उपरोक्त कोड स्निपेट में, हम अपने नियंत्रक कार्यों को आयात करते हैं और उनके लिए एक मार्ग बनाते हैं। signin route . के लिए ,हमने passport.authenticate . का उपयोग किया है local . का उपयोग करके उपयोगकर्ताओं को प्रमाणित करने की विधि पिछले अनुभाग में सेटअप में रणनीति।
अब वापस हमारे server.js . पर फ़ाइल, हम अपने मार्गों के लिए एक मिडलवेयर बनाएंगे। इससे पहले, हमें अपना router import आयात करना होगा और passportConfig समारोह।
const router = require("./routes");
const { passportConfig } = require("./utils/passport");
फिर, हम passportConfig . को कॉल करेंगे टिप्पणी क्षेत्रों में कोड के ठीक नीचे कार्य करें //Configure session middleware .
passportConfig();
फिर, क्षेत्र द्वारा टिप्पणी किए जाने के ठीक बाद हम अपना रूट मिडलवेयर बनाएंगे//Router middleware .
app.use(router);
हमारे ऐप्लिकेशन व्यू बनाएं
हमारे बनाए गए मार्गों के साथ, हम अपने HomePage . में प्रदान किए गए दृश्य बनाएंगे , LoginPage , और RegisterPage नियंत्रक इससे पहले, हम अपने ejs व्यू इंजन को server.js फ़ाइल में एक कोड स्निपेट के साथ सेट करेंगे, जिस क्षेत्र में //app middleware ने टिप्पणी की है, के ठीक नीचे .
app.set("view engine", "ejs");
फिर, हम होम पेज से शुरू करेंगे, views/home.ejs . को खोलेंगे फ़ाइल और निम्न मार्कअप जोड़ें।
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section>
<!-- As a heading -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand">Navbar</a>
<% if(isAuthenticated){ %>
<a href="/logout" class="btn btn-danger btn-md">Logout</a>
<% } %>
</div>
</nav>
<div class="">
<p class="center">
Welcome: <b><%= user.email %></b> your sessionID is <b><%= sessionID %></b>
</p>
<p>Your session expires in <b><%= sessionExpireTime %></b> seconds</p>
</div>
</section>
</body>
</html>
यहां हमारे होम पेज में, हमने अपने मार्कअप में कुछ स्टाइल जोड़ने के लिए बूटस्ट्रैप का इस्तेमाल किया। फिर हम जांचते हैं कि उपयोगकर्ता लॉगआउट बटन दिखाने के लिए प्रमाणित है या नहीं। साथ ही हम उपयोगकर्ता का email प्रदर्शित करते हैं , sessionID , और ExpirationTime बैकएंड से।

इसके बाद, src/views/auth/resgister खोलें और रजिस्टर पेज के लिए नीचे दिए गए मार्कअप को जोड़ें।
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signup" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Signup into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Register
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/" style="color: #393f81">Login here</a>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
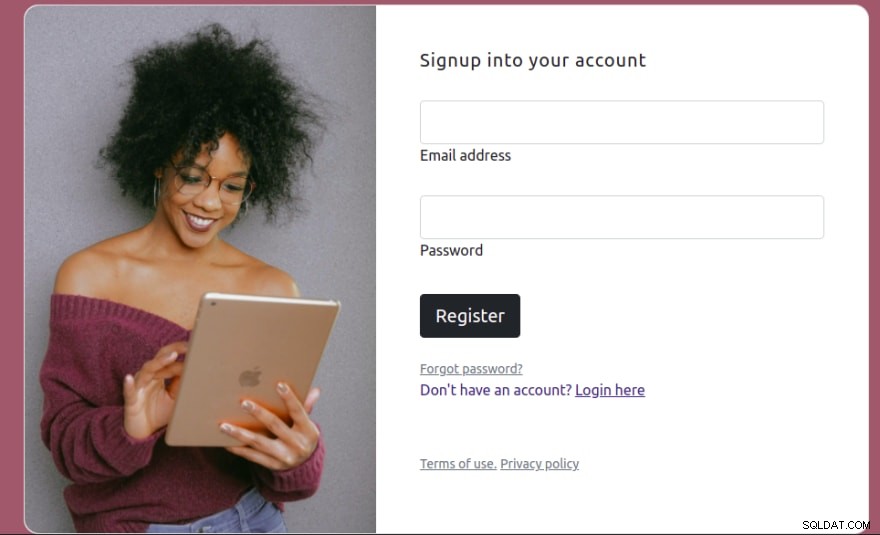
रजिस्टर पेज में, हमने उपयोगकर्ता विवरण स्वीकार करने के लिए एक HTML फॉर्म बनाया है। प्रपत्र में, हम सक्रिय विशेषता भी जोड़ते हैं और साइनअप समापन बिंदु निर्दिष्ट करते हैं। इसका मतलब यह है कि जब कोई उपयोगकर्ता सबमिट बटन पर क्लिक करता है, तो /api/v1/signup पर एक अनुरोध भेजा जाएगा। समापन बिंदु।

अंत में, src/views/auth/signin.js खोलें फ़ाइल, और नीचे निम्न मार्कअप स्निपेट जोड़ें:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signin" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Sign into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Login
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/register" style="color: #393f81"
>Register here</a
>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
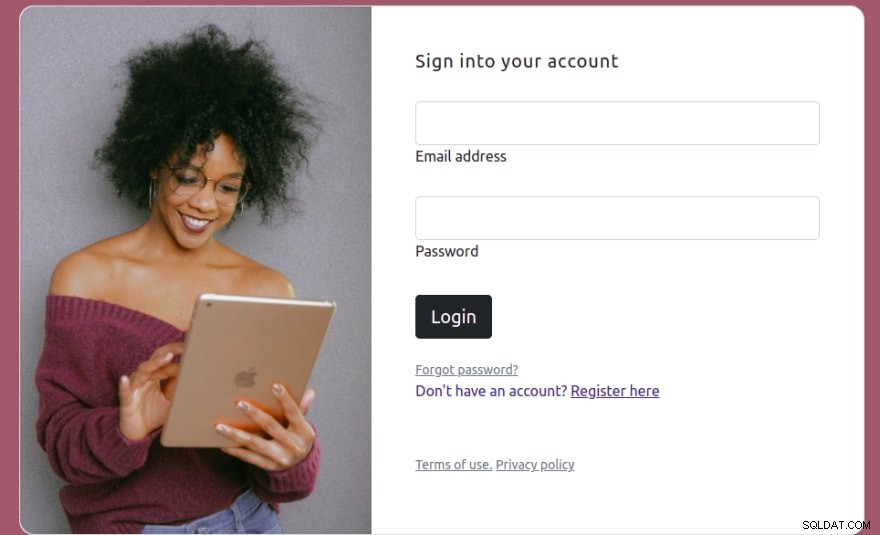
उपरोक्त मार्कअप में, हमने एक HTML फॉर्म जोड़ा है जिसका उपयोग एक उपयोगकर्ता को /api/v1/signin पर एक अनुरोध भेजकर लॉगिन करने के लिए किया जाएगा। समापन बिंदु।

आर्कटाइप के साथ उपयोगकर्ताओं का डेटा देखें
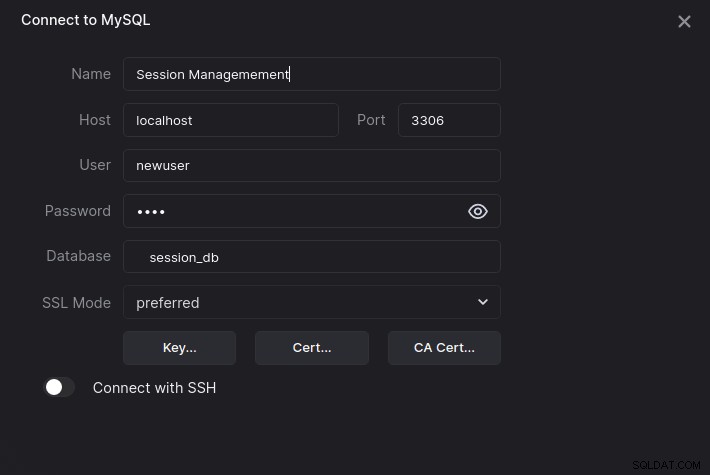
हमने अब सफलतापूर्वक एक Node.js सत्र प्रबंधन एप्लिकेशन बना लिया है। आइए आर्कटाइप के साथ उपयोगकर्ताओं के डेटा को देखें। शुरू करने के लिए, आर्कटाइप लॉन्च करें, MySQL टैब पर क्लिक करें, और निम्नलिखित MySQL क्रेडेंशियल दर्ज करें, जैसा कि नीचे स्क्रीनशॉट में दिखाया गया है:

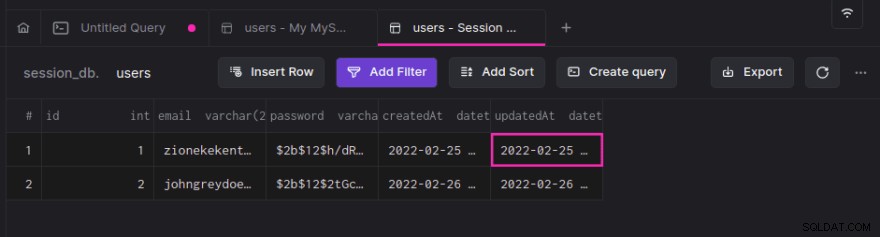
फिर, users . पर क्लिक करें नीचे स्क्रीनशॉट में दिखाए गए अनुसार पंजीकृत उपयोगकर्ताओं को दिखाने के लिए तालिका:

निष्कर्ष
एक डेमो लॉगिन एप्लिकेशन बनाकर, हमने सीखा है कि कैसे पासपोर्ट और रेडिस का उपयोग करके Node.js में सत्र प्रबंधन को लागू किया जाए। हमने HTTP सत्रों की शुरुआत के साथ शुरुआत की और वे कैसे काम करते हैं, फिर हमने देखा कि रेडिस क्या है, और इस सब को व्यवहार में लाने के लिए एक प्रोजेक्ट बनाया। अब जबकि आपके पास वह ज्ञान है जो आप चाहते हैं, आप उपयोगकर्ताओं के प्रोजेक्ट को कैसे प्रमाणित करेंगे?