पुराने केवल संदर्भ का उपयोग करें
निर्भरता
एक्सप्रेस, socket.io, node_redis और अंतिम लेकिन कम से कम मीडिया आग से नमूना कोड का उपयोग नहीं करता है।
नोड.js+npm (नॉन रूट के रूप में) इंस्टॉल करें
सबसे पहले आपको (यदि आपने इसे अभी तक नहीं किया है) 30 सेकंड में node.js+npm इंस्टॉल करना चाहिए (सही तरीका क्योंकि आपको नहीं करना चाहिए npm को रूट . के रूप में चलाएं ):
echo 'export PATH=$HOME/local/bin:$PATH' >> ~/.bashrc
. ~/.bashrc
mkdir ~/local
mkdir ~/node-latest-install
cd ~/node-latest-install
curl http://nodejs.org/dist/node-latest.tar.gz | tar xz --strip-components=1
./configure --prefix=~/local
make install # ok, fine, this step probably takes more than 30 seconds...
curl http://npmjs.org/install.sh | sh
निर्भरता स्थापित करें
नोड + एनपीएम स्थापित करने के बाद आपको जारी करके निर्भरताएं स्थापित करनी चाहिए:
npm install express
npm install socket.io
npm install hiredis redis # hiredis to use c binding for redis => FAST :)
नमूना डाउनलोड करें
आप Mediafire से पूरा नमूना डाउनलोड कर सकते हैं।
पैकेज खोलना
unzip pbsb.zip # can also do via graphical interface if you prefer.
ज़िप के अंदर क्या है
./app.js
const PORT = 3000;
const HOST = 'localhost';
var express = require('express');
var app = module.exports = express.createServer();
app.use(express.staticProvider(__dirname + '/public'));
const redis = require('redis');
const client = redis.createClient();
const io = require('socket.io');
if (!module.parent) {
app.listen(PORT, HOST);
console.log("Express server listening on port %d", app.address().port)
const socket = io.listen(app);
socket.on('connection', function(client) {
const subscribe = redis.createClient();
subscribe.subscribe('pubsub'); // listen to messages from channel pubsub
subscribe.on("message", function(channel, message) {
client.send(message);
});
client.on('message', function(msg) {
});
client.on('disconnect', function() {
subscribe.quit();
});
});
}
./public/index.html
<html>
<head>
<title>PubSub</title>
<script src="/socket.io/socket.io.js"></script>
<script src="/javascripts/jquery-1.4.3.min.js"></script>
</head>
<body>
<div id="content"></div>
<script>
$(document).ready(function() {
var socket = new io.Socket('localhost', {port: 3000, rememberTransport: false/*, transports: ['xhr-polling']*/});
var content = $('#content');
socket.on('connect', function() {
});
socket.on('message', function(message){
content.prepend(message + '<br />');
}) ;
socket.on('disconnect', function() {
console.log('disconnected');
content.html("<b>Disconnected!</b>");
});
socket.connect();
});
</script>
</body>
</html>
सर्वर प्रारंभ करें
cd pbsb
node app.js
ब्राउज़र प्रारंभ करें
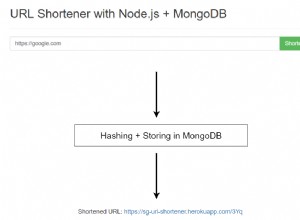
सबसे अच्छा यदि आप Google क्रोम शुरू करते हैं (वेबसोकेट समर्थन के कारण, लेकिन आवश्यक नहीं)। http://localhost:3000 पर जाएं नमूना देखने के लिए (शुरुआत में आपको PubSub . के अलावा कुछ नहीं दिखता शीर्षक के रूप में)।
लेकिन publish on पर चैनल के लिए pubsub आपको एक संदेश देखना चाहिए। नीचे हम प्रकाशित करते हैं "Hello world!" ब्राउज़र के लिए।
./redis-cli से
publish pubsub "Hello world!"