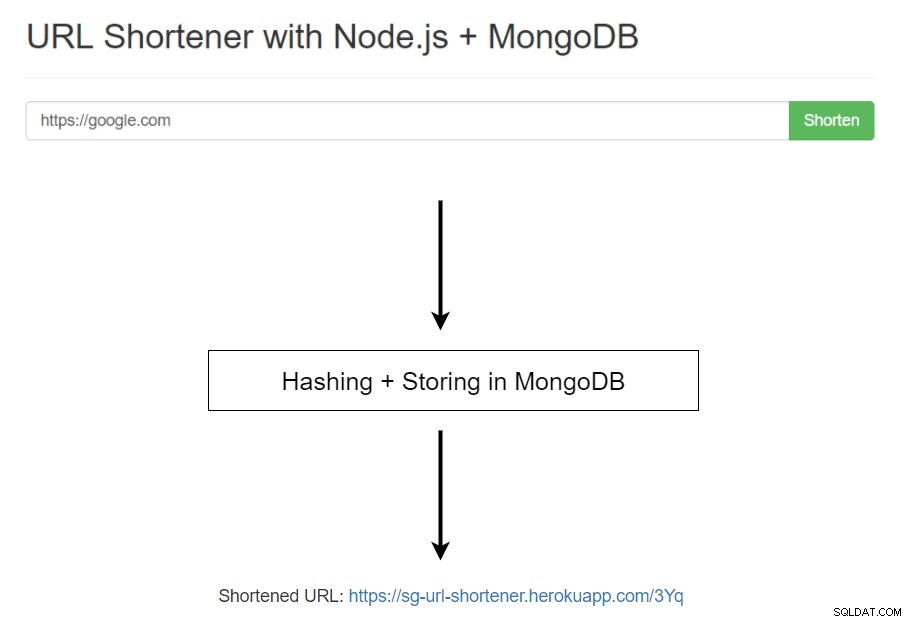
इस पोस्ट में, हम आपको दिखाएंगे कि कैसे Express.js (Node.js) और MongoDB का उपयोग करके बिट.ली या goo.gl जैसी URL शॉर्टिंग सर्विस बनाई जाए। यहां अंतिम उत्पाद का डेमो दिया गया है जिसे हम अपने MongoDB होस्टिंग प्लेटफॉर्म के माध्यम से बनाएंगे।

यूआरएल शॉर्टनर कैसे काम करता है?
बहुत उच्च स्तर पर, URL शॉर्टनर एक दर्ज किए गए URL को लेकर काम करता है और एक अपेक्षाकृत छोटा संस्करण बनाकर साझा करने के लिए आसान प्रारूप में सरलीकृत किया जाता है। छोटा हैश एक ऑटो-इन्क्रिमेंटेड काउंटर को बेस-एन्कोडिंग द्वारा उत्पन्न किया जाएगा, और एक न्यूनतम तीन-वर्ण हैश बनाता है जो संग्रहीत URL की संख्या बढ़ने के साथ बढ़ता है।
जब URL के संक्षिप्त संस्करण का दौरा किया जाता है, तो सेवा MongoDB में संग्रहीत मूल URL लाने के लिए हैश को डीकोड करेगी और फिर आपके उपयोगकर्ता को उस पर रीडायरेक्ट करेगी।
आरंभ करना
यहां उन तकनीकों की सूची दी गई है जिनका उपयोग हम इस ट्यूटोरियल में URL शॉर्टनर बनाने के लिए करेंगे:
-
Express.js (Node.js बैकएंड)
Node.js के लिए एक वेब एप्लिकेशन फ्रेमवर्क। हम इसका उपयोग URL को छोटा करने और उपयोगकर्ताओं को मूल URL पर रीडायरेक्ट करने के लिए API बनाने के लिए करेंगे।
-
MongoDB (यूआरएल स्टोर करना)
इस एप्लिकेशन के लिए एक नोएसक्यूएल डेटाबेस एकदम सही है। यह एक लचीली स्कीमा डिज़ाइन प्रदान करता है और इसके साथ आरंभ करना आसान है। इस ट्यूटोरियल में, हम स्केलग्रिड पर एक साझा MongoDB क्लस्टर का उपयोग करेंगे। इसे सेट अप करने में 5 मिनट से भी कम समय लगता है, और आरंभ करने के लिए आप यहां 30-दिन का निःशुल्क परीक्षण बना सकते हैं।
-
एचटीएमएल, सीएसएस, जावास्क्रिप्ट (फ्रंट-एंड)
HTML, CSS और JavaScript का उपयोग उस एप्लिकेशन के फ्रंट-एंड को बनाने के लिए किया जाएगा जिसका उपयोग आपके उपयोगकर्ता URL को छोटा करने के लिए करेंगे।
यूआरएल शॉर्टनर ट्यूटोरियल
-
MongoDB डेटाबेस संरचना सेटअप करें
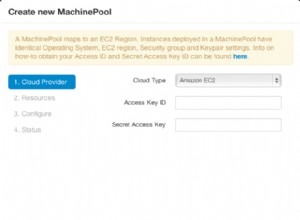
चलो स्केलग्रिड पर एक साझा MongoDB क्लस्टर बनाकर शुरू करते हैं। यह एक त्वरित क्लस्टर बनाने का सबसे आसान तरीका है, लेकिन आप अपनी मशीन पर MongoDB भी स्थापित कर सकते हैं और वहां आरंभ कर सकते हैं।

क्लस्टर बनने के बाद, आपको एक कनेक्शन स्ट्रिंग प्रदान की जाएगी जिसे आपके क्लस्टर विवरण पृष्ठ से एक क्लिक के साथ कॉपी किया जा सकता है। हमें अपने एप्लिकेशन से क्लस्टर से कनेक्ट करने के लिए इस स्ट्रिंग की आवश्यकता होगी। याद रखें, कभी भी अपनी कनेक्शन स्ट्रिंग किसी के साथ साझा न करें।
यूआरएल शॉर्टनर के लिए हमें दो संग्रहों की आवश्यकता होगी:
-
संग्रह 1
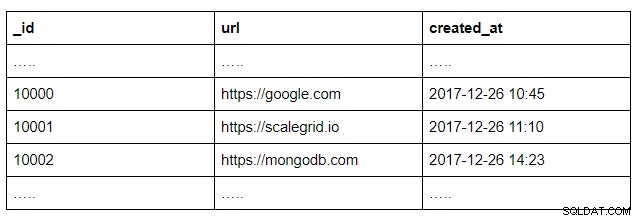
यूआरएल और गतिशील रूप से जेनरेट की गई आईडी को स्टोर करने के लिए एक संग्रह:

-
संग्रह 2
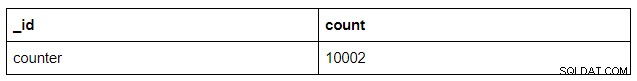
एक संग्रह काउंटर को बनाए रखने के लिए जो पिछले संग्रह में एक नया URL संग्रहीत किए जाने पर स्वतः वृद्धि होगी। इस नए बढ़े हुए काउंटर के साथ पिछले संग्रह में एक नया दस्तावेज़ बनाया गया है:

यह ध्यान रखना महत्वपूर्ण है कि हम हैश को डेटाबेस में कहीं भी स्टोर नहीं कर रहे हैं। हैश बेस-एन्कोडेड और सामान्य एल्गोरिदम के साथ गतिशील रूप से डीकोड किया जाएगा जिसके परिणामस्वरूप पहले संग्रह में अद्वितीय आईडी संग्रहीत की जाएगी। यह आईडी तब हमें वह मूल URL प्राप्त करेगी जिस पर उपयोगकर्ता रीडायरेक्ट करेगा।
इस ट्यूटोरियल के लिए, हम अपने यूनिक शॉर्ट हैश को जेनरेट करने के लिए कॉमन बेस 64 एन्कोडिंग और डिकोडिंग मैकेनिज्म का उपयोग करेंगे। बेस 64 का उपयोग करके एन्कोडिंग/डिकोडिंग स्ट्रिंग्स के बारे में अधिक जानकारी के लिए, हमारे निम्नलिखित एमडीएन वेब दस्तावेज़ देखें।
-
-
Express.js बैकएंड सेटअप करें
हमारे Node.js बैकएंड को सेट करने के लिए आवश्यक निर्भरता की सूची यहां दी गई है:
- एक्सप्रेस (बेस ऐप)
- बॉडी-पार्सर (HTTP अनुरोधों पर भेजे गए डेटा को पार्स करने के लिए ऐड-ऑन)
- btoa (बेस 64 एन्कोडिंग)
- एटोब (बेस 64 डिकोडिंग)
- dotenv (विकास उद्देश्यों के लिए एक .env फ़ाइल में कनेक्शन स्ट्रिंग संग्रहीत करना)
- मोंगोज़ (Node.js पर MongoDB के लिए अडैप्टर)
यहाँ package.json का एक नमूना संस्करण दिया गया है जिसका उपयोग आप ऐप को सेट करने के लिए कर सकते हैं:
{ "नाम":"sg-url-shortener", "संस्करण":"1.0.0", "विवरण":"Node.js और MongoDB के साथ निर्मित एक साधारण URL शॉर्टनर", "निर्भरता":{ " atob":"^2.0.3", "बॉडी-पार्सर":"^1.15.2", "btoa":"^1.1.2", "dotenv":"^4.0.0", "एक्सप्रेस":" ^4.10.2", "मोंगोज़":"^4.13.7"}, "मेन":"इंडेक्स.जेएस", "स्क्रिप्ट्स":{ "स्टार्ट":"नोड इंडेक्स.जेएस"}, "इंजन":{ "नोड":"4.8.4" }}सभी आवश्यक निर्भरताएं स्थापित करने के लिए "npm install" चलाएँ।
एक बार जब हमारी सभी निर्भरताएं सेट हो जाती हैं, तो हमें अपने साझा MongoDB क्लस्टर से कनेक्ट करने की आवश्यकता होती है। प्रोजेक्ट की जड़ में एक .env फ़ाइल बनाएँ और उसमें कनेक्शन स्ट्रिंग जोड़ें। आप स्केलग्रिड कंसोल पर अवलोकन टैब के अंतर्गत अपने क्लस्टर विवरण पृष्ठ से कनेक्शन स्ट्रिंग प्राप्त कर सकते हैं।
connectionString=mongodb://user:password@devservers
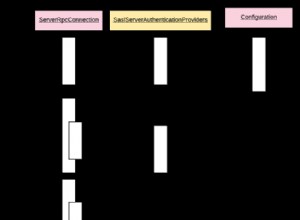
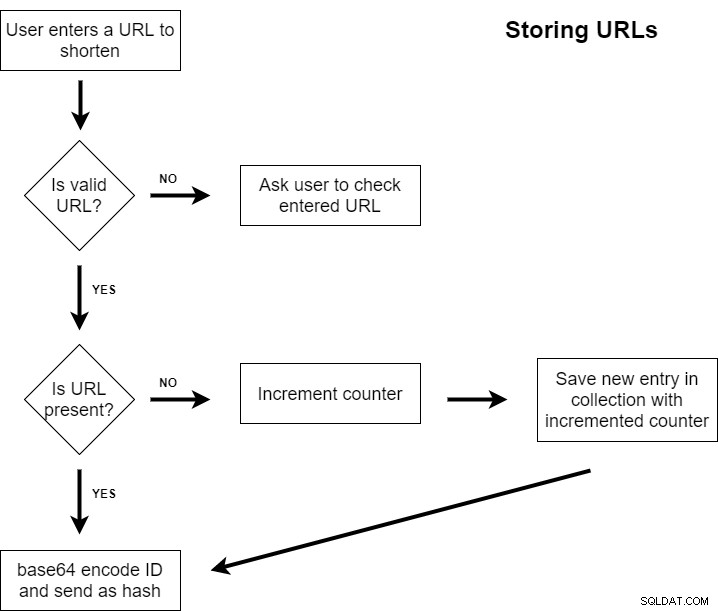
कोड लिखना शुरू करने से पहले, ऐप फ़्लो को विज़ुअलाइज़ करना एक अच्छा अभ्यास है, इसलिए हमें इस बात की अच्छी समझ है कि छोटा करने की प्रक्रिया कैसे काम करेगी। यहाँ एक आरेख है जो URL को छोटा करने की प्रक्रिया दिखा रहा है:

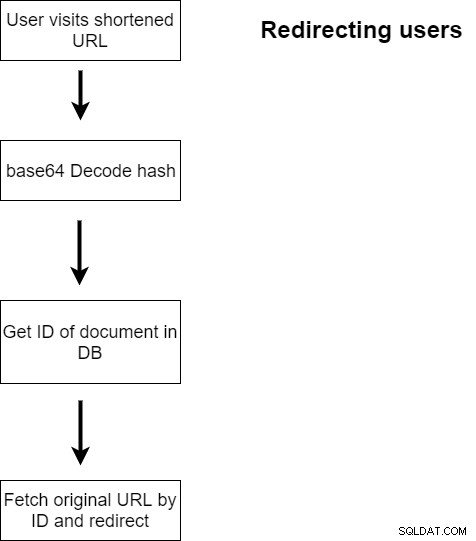
यहाँ एक आरेख है जो एक संक्षिप्त URL पर जाने पर पुनर्निर्देशन की प्रक्रिया को दर्शाता है:

अब जब हमने पूरी प्रक्रिया को देख लिया है, तो यह उपरोक्त फ़्लोचार्ट को कोड में अनुवाद करने का समय है।
-
एप्लिकेशन प्रारंभ करना
बिजनेस लॉजिक लिखना शुरू करने से पहले, हमें अपने नोड मॉड्यूल के साथ अपने एप्लिकेशन को इनिशियलाइज़ करना होगा और एक सर्वर सेट करना होगा।
.env फाइलों को केवल देव मोड में लोड करें। चूंकि डेमो एप्लिकेशन को हेरोकू पर होस्ट किया गया है, इसलिए हेरोकू डैशबोर्ड से एक पर्यावरण चर बनाया गया है जिसमें पहले से ही कनेक्शन स्ट्रिंग है:
if(process.env.NODE_ENV!=='production') {require('dotenv').load();}एप्लिकेशन इनिशियलाइज़ेशन, सर्वर और मिडलवेयर सेटअप। ध्यान दें कि हमें पर्यावरण चर से कनेक्शन स्ट्रिंग भी मिल रही है:
var एक्सप्रेस =आवश्यकता ('एक्सप्रेस'), बॉडीपार्सर =आवश्यकता ('बॉडी-पार्सर'), ऐप =एक्सप्रेस (), http =आवश्यकता ('http')। सर्वर (ऐप), नेवला =आवश्यकता ('मोंगोज़') '), btoa =आवश्यकता ('btoa'), atob =आवश्यकता ('atob'), वादा, कनेक्शनस्ट्रिंग =process.env.connectionString, port =process.env.PORT || 8080;http.listen(port, function() { कंसोल.लॉग ('सर्वर शुरू हुआ। *:' + पोर्ट पर सुनना);});app.use(express.static('public'));app.use( bodyParser.urlencoded({विस्तारित:सच}));हमारे ऐप के फ्रंट-एंड को लोड करने के लिए बेस-रूट:
app.get('/', function(req, res) {res.sendFile('views/index.html', { root:__dirname });}); -
MongoDB में URL संग्रहीत करना
आइए डेटा स्टोर करने के लिए संग्रह स्कीमा बनाकर शुरू करते हैं। जैसा कि ऊपर चर्चा की गई है, हमें दो संग्रहों की आवश्यकता है:एक ऑटो-इन्क्रिमेंटेड काउंटर को स्टोर करने के लिए और दूसरा यूआरएल को स्टोर करने के लिए।
var countersSchema =new mongoose.Schema({ _id:{ type:String, आवश्यक:true}, count:{type:Number, default:0 }});var Counter =mongoose.model('Counter', countersSchema );var urlSchema =new mongoose.Schema({ _id:{type:Number}, url:'', create_at:''});urlSchema.pre('save', function(next) { console.log('running' प्री-सेव'); var doc =यह; काउंटर.findByIdAndUpdate ({ _id:'url_count'}, {$inc:{गिनती:1}}, फ़ंक्शन (गलती, काउंटर) { अगर (गलती) अगला (गलती); कंसोल.लॉग (काउंटर); कंसोल.लॉग (काउंटर.काउंट); doc._id =काउंटर.काउंट; doc.created_at =नई तिथि (); कंसोल.लॉग (डॉक्टर); अगला (); });});var URL =mongoose.model('URL', urlSchema);उपरोक्त कोड दो संग्रह बनाता है और इन संग्रहों को संग्रहीत करने के लिए हमारे डेटाबेस को सेट करता है। हम URL स्कीमा के लिए एक प्री-सेव हुक का भी उपयोग कर रहे हैं क्योंकि हमें काउंटर को ऑटो-इन्क्रीमेंट करने और उस दिनांक और समय को लॉग करने की आवश्यकता है जिस पर URL बनाया गया था।
अगला, हमें यह सुनिश्चित करने की आवश्यकता है कि हम अपना आवेदन नए सिरे से शुरू करें और पिछली सभी प्रविष्टियां हटा दी जाएं। एक बार जब हम रीसेट कर लेते हैं, तो हम यूआरएल छोटा करने की प्रक्रिया को सेट करने के लिए अपने काउंटर को 10,000 के शुरुआती मूल्य के साथ शुरू करेंगे। आप किसी भी मूल्य से शुरू कर सकते हैं। इसे यादृच्छिक रूप से चुना गया था और एक के मान से स्वतः-वृद्धि करेगा।
promise =mongoose.connect(connectionString, { useMongoClient:true});promise.then(function(db) { कंसोल.लॉग('कनेक्टेड!'); URL.remove({}, function() { कंसोल. लॉग ('यूआरएल संग्रह हटा दिया गया'); }) काउंटर.रिमूव ({}, फ़ंक्शन() { कंसोल.लॉग ('काउंटर संग्रह हटा दिया गया'); वर काउंटर =नया काउंटर ({_id:'url_count', गिनती:10000} काउंटर.सेव (फ़ंक्शन (गलती) {अगर (गलती) वापसी कंसोल। त्रुटि (गलती); कंसोल.लॉग ('काउंटर डाला गया');});});});हमारा आवेदन अब URL स्वीकार करने और छोटा करने के लिए तैयार है! आइए एक POST API बनाएं जिसका उपयोग हमारा फ्रंट-एंड URL भेजने के लिए करेगा:
app.post('/shorten', function(req, res, next) { console.log(req.body.url); var urlData =req.body.url; URL.findOne({url:urlData} , फ़ंक्शन (गलती, डॉक्टर) {अगर (डॉक्टर) { कंसोल. OK'}); } और {कंसोल.लॉग ('डीबी में प्रविष्टि नहीं मिली, नया सहेजा जा रहा है'); var url =नया URL ({url:urlData}); url.save (फ़ंक्शन (गलती) { अगर (गलती) वापसी कंसोल। पूर्व>जैसा कि फ्लो डायग्राम में बताया गया है, एक बार एक मान्य URL प्राप्त होने के बाद, हम डेटाबेस में इसके अस्तित्व की जांच करते हैं।
यदि पाया जाता है, तो हम संबंधित _id फ़ील्ड को डीकोड करते हैं और हैश को वापस लौटाते हैं। हमारा फ्रंट-एंड संक्षिप्त URL का निर्माण करता है और इसे उपयोगकर्ता को पुनर्निर्देशन के लिए प्रस्तुत करता है।
यदि कोई URL नहीं मिलता है, तो हम संग्रह में एक नया दस्तावेज़ सहेजते हैं। याद रखें, हर बार URL सहेजे जाने पर एक प्री-सेव स्टेप चलाया जाता है। यह काउंटर को ऑटो-इन्क्रीमेंट करेगा और वर्तमान तिथि और समय को लॉग करेगा। दस्तावेज़ जोड़े जाने के बाद, हम हैश को अपने फ्रंट-एंड पर भेजते हैं जो संक्षिप्त URL का निर्माण करता है और इसे उपयोगकर्ता को पुनर्निर्देशन के लिए प्रस्तुत करता है।
-
उपयोगकर्ताओं को पुनर्निर्देशित करना
हम लगभग पूरा कर चुके हैं! एक बार हमारे छोटे यूआरएल बन जाने के बाद, हमें एक छोटे यूआरएल पर जाने पर उपयोगकर्ता को रीडायरेक्ट करने का एक तरीका चाहिए।
app.get('/:hash', function(req, res) { var baseid =req.params.hash; var id =atob(baseid); URL.findOne({ _id:id}, function(err) , डॉक्टर) { अगर (डॉक्टर) { res.redirect (doc.url); } अन्य { res.redirect ('/'); } });});उपरोक्त कोड संक्षिप्त URL में हैश की तलाश करता है, बेस 64 इसे डीकोड करता है, जांचता है कि क्या आईडी संग्रह में मौजूद है, और उपयोगकर्ता को तदनुसार रीडायरेक्ट करता है। अगर कोई आईडी नहीं मिलती है, तो उपयोगकर्ता को यूआरएल शॉर्टनर के होमपेज पर रीडायरेक्ट कर दिया जाता है।
फ्रंट-एंड कोड के लिए, कृपया इस पोस्ट के अंत में उल्लिखित GitHub रिपॉजिटरी देखें। यह अनिवार्य रूप से एक टेक्स्ट बॉक्स फ़ील्ड है जिसमें URL को बैक-एंड पर भेजने के लिए एक बटन होता है और यह इस लेख के दायरे से बाहर है।
अधिक URL शॉर्टनर एन्हांसमेंट
और हमारा काम हो गया! हमारे पास एक बेयर-बोन यूआरएल शॉर्टनर है जिसका उपयोग आपके लिंक को सरल बनाने के लिए आंतरिक रूप से किया जा सकता है। यदि आप अधिक घंटियाँ और सीटी बजाना चाहते हैं, तो यहाँ उन चीज़ों की एक सूची दी गई है जिन्हें आप अतिरिक्त रूप से लागू कर सकते हैं:
- बेहतर कोड विभाजन
- एक छोटे वर्ण हैश (उदा. बेस52) के लिए बेहतर/कस्टम शॉर्टिंग एल्गोरिदम
- सोशल मीडिया पर छोटे URL साझा करना
- एक-क्लिक यूआरएल कॉपी
- कस्टम हैश
- उपयोगकर्ता पंजीकरण और संबद्ध संक्षिप्त URL
पूरा कोड यहां उपलब्ध है:स्केलग्रिड यूआरएल शॉर्टनर कोड नमूने - जीथब एक डेमो एप्लिकेशन को हेरोकू पर होस्ट किया गया है:स्केलग्रिड यूआरएल शॉर्टनर डेमो
हमेशा की तरह, अगर आप कुछ बढ़िया बनाते हैं, तो हमें इसके बारे में ट्वीट करें @scalegridio. अगर आपको MongoDB® के लिए होस्टिंग या Redis™* के लिए होस्टिंग के लिए सहायता चाहिए, तो [email protected] पर हमसे संपर्क करें।