आप app.user.activeUserAuthInfo.accessToken
. में टोकन (स्टिच द्वारा ऑटो रीफ्रेश) तक पहुंच सकते हैंसर्वर साइड पर आप टोकन को डीकोड करेंगे और कुछ इस तरह प्राप्त करेंगे।
{
"exp": 1590658522,
"iat": 1590656722,
"iss": "5ecf66e9d230045ab06a867b",
"stitch_devId": "eqwewqewqeq",
"stitch_domainId": "dewdewwqwewq",
"sub": "5ecf524c65adwdwedw4ac1185510cff", <---- this is your user ID
"typ": "access"
}
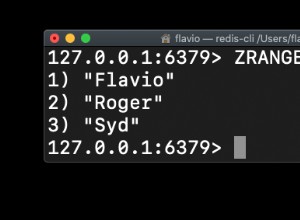
आप 'सब' ढूंढ सकते हैं जो आपका ऑब्जेक्ट आईडी (_id) है जिसका उपयोग आप अपने मोंगोडब से डेटा प्राप्त करने के लिए कर सकते हैं।
सिलाई सर्वर रहित है। मतलब आप सर्वर से पूरी तरह छुटकारा पा सकते हैं। आप क्रिएट-रिएक्शन-ऐप कर सकते हैं, स्टिच फंक्शन्स के साथ अपना ऐप बना सकते हैं -> बिल्ड -> अपनी सभी स्टैटिक फाइल्स अपलोड करें और फिर सब कुछ चालू छोड़ दें। बिना किसी सर्वर के, और बिना किसी चिंता के अपने सर्वर को स्केल करने की।
यदि आप SSR चाहते हैं, और आप अभी भी इसे अपने स्वयं के होस्ट किए गए सर्वर पर संसाधित करना चाहते हैं, तो स्टिच का उपयोग करने से परेशान न हों।
अगर आप कम सर्वर वाले नेक्स्टज का उपयोग करना चाहते हैं, तो [email protected] और फिर सर्वरलेस-नेक्स्टजेएस घटक के साथ अपनी फाइलें बनाएं। और फिर आप सभी को एक साथ सिलाई से छुटकारा दिलाते हैं और कॉग्निटो या फायरबेस का उपयोग करते हैं।
https://www.serverless.com/blog/serverless-nextjs/
[email protected] हालांकि फ्री टियर नहीं है।