इस ट्यूटोरियल में, मैं आपको दिखाऊंगा कि Node.js, Socket.IO और MongoDB के साथ रीयल-टाइम चैट एप्लिकेशन को कैसे कार्यान्वित किया जाए, और फिर हम इस एप्लिकेशन को मॉड्यूलस में एक साथ परिनियोजित करेंगे।
सबसे पहले, मैं आपको उस आवेदन का अंतिम रूप दिखाता हूं जो हमारे पास लेख के अंत में होगा।



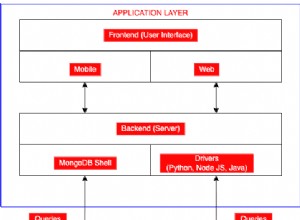
Node.js एमवीसी के रूप में एक्सप्रेस, डेटाबेस के लिए MongoDB और रीयल-टाइम संचार के लिए Socket.IO के साथ एप्लिकेशन का केंद्र होगा। जब हम समाप्त कर लेंगे, तो हम अपने आवेदन को मॉड्यूलस पर तैनात करेंगे। मोंगोडीबी भाग वास्तव में मॉड्यूलस के अंदर मौजूद है।
1. परिदृश्य
- जॉन हमारे एप्लिकेशन का उपयोग करना चाहता है, और इसे ब्राउज़र में खोलता है।
- पहले पृष्ठ पर, वह चैट के दौरान उपयोग किए जाने वाले उपनाम का चयन करता है, और चैट करने के लिए लॉग इन करता है।
- पाठ क्षेत्र में वह कुछ लिखता है और Enter दबाता है।
- पाठ्यवस्तु एक RESTful सेवा (एक्सप्रेस) को भेजी जाती है और यह पाठ MongoDB को लिखा जाता है।
- MongoDB में लिखने से पहले, वही टेक्स्ट उन उपयोगकर्ताओं को प्रसारित किया जाएगा जो वर्तमान में चैट ऐप में लॉग इन हैं।
जैसा कि आप देख सकते हैं, यह एक बहुत ही सरल ऐप है, लेकिन इसमें वेब एप्लिकेशन के लिए लगभग सब कुछ शामिल है। इस एप्लिकेशन में कोई चैनल सिस्टम नहीं है, लेकिन आप स्रोत कोड को फोर्क कर सकते हैं और अभ्यास के लिए चैनल मॉड्यूल को लागू कर सकते हैं।
2. स्क्रैच से प्रोजेक्ट डिज़ाइन
मैं पहले परियोजना के छोटे टुकड़ों को समझाने और अंत में उन्हें संयोजित करने का प्रयास करूंगा। मैं बैक एंड से फ्रंट एंड तक शुरू करूंगा। तो, चलिए डोमेन ऑब्जेक्ट (MongoDB मॉडल) से शुरू करते हैं।
2.1. मॉडल
डेटाबेस एब्स्ट्रैक्शन के लिए, हम Mongoose का उपयोग करेंगे। इस प्रोजेक्ट में, हमारे पास केवल एक मॉडल है जिसे Message . कहा जाता है . इस संदेश मॉडल में केवल text शामिल है , createDate , और author <मजबूत>। लेखक के लिए User . जैसा कोई मॉडल नहीं है , क्योंकि हम उपयोगकर्ता पंजीकरण/लॉगिन प्रणाली को पूरी तरह से लागू नहीं करेंगे। एक साधारण उपनाम प्रदान करने वाला पृष्ठ होगा, और यह उपनाम एक कुकी में सहेजा जाएगा। इसका उपयोग Message . में किया जाएगा author . में टेक्स्ट के रूप में मॉडल खेत। आप नीचे JSON मॉडल का उदाहरण देख सकते हैं:
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
} इस तरह के दस्तावेज़ बनाने के लिए, आप नीचे दिए गए नेवला फ़ंक्शन का उपयोग करके एक मॉडल लागू कर सकते हैं:
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
बस नेवला मॉड्यूल आयात करें, अपने मॉडल को उसके फ़ील्ड और JSON प्रारूप में फ़ील्ड विशेषताओं के साथ परिभाषित करें, और Message नाम से एक मॉडल बनाएं . यह मॉडल उन पृष्ठों में शामिल किया जाएगा जिनका आप उपयोग करना चाहते हैं।
हो सकता है कि आपके पास एक प्रश्न हो कि हम डेटाबेस में संदेश क्यों संग्रहीत कर रहे हैं, जब हम पहले से ही इस संदेश को उसी चैनल में उपयोगकर्ता को प्रसारित करते हैं। यह सच है कि आपको चैट संदेशों को संग्रहीत करने की आवश्यकता नहीं है, लेकिन मैं केवल डेटाबेस एकीकरण परत की व्याख्या करना चाहता था। वैसे भी, हम इस मॉडल का उपयोग हमारे प्रोजेक्ट में नियंत्रकों के अंदर करेंगे। नियंत्रक?
2.2. नियंत्रक
जैसा कि मैंने पहले कहा, हम MVC भाग के लिए Express का उपयोग करेंगे। और C यहाँ Controller के लिए खड़ा है . हमारे प्रोजेक्ट के लिए मैसेजिंग के लिए केवल दो एंडपॉइंट होंगे। उनमें से एक हाल के चैट संदेशों को लोड करने के लिए है, और दूसरा डेटाबेस में स्टोर करने के लिए भेजे गए चैट संदेशों को संभालने के लिए है, और फिर चैनल में प्रसारित किया जाता है।
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
पहला और दूसरा नियंत्रक केवल चैट और लॉगिन पृष्ठों के लिए स्थिर HTML फ़ाइलों की सेवा के लिए हैं। तीसरा, /messages . पर पोस्ट अनुरोध को हैंडल करने के लिए है नए संदेश बनाने के लिए समापन बिंदु। इस नियंत्रक में, सबसे पहले अनुरोध निकाय को संदेश मॉडल में परिवर्तित किया जाता है, और फिर इस मॉडल को Mongoose फ़ंक्शन save का उपयोग करके डेटाबेस में सहेजा जाता है .
मैं मोंगोज़ में बहुत अधिक नहीं जाऊंगा—अधिक विवरण के लिए आप दस्तावेज़ीकरण पर एक नज़र डाल सकते हैं। कोई समस्या है या नहीं, यह जांचने के लिए आप सेव फ़ंक्शन के लिए कॉलबैक फ़ंक्शन प्रदान कर सकते हैं। यदि यह सफल होता है, तो हमने createDate द्वारा अवरोही क्रम में क्रमबद्ध अंतिम पांच रिकॉर्ड प्राप्त किए हैं , और चैनल में ग्राहकों को पांच संदेश प्रसारित किए हैं।
ठीक है, हमने MC समाप्त कर दिया है . आइए View पर स्विच करें भाग।
2.3. देखें
सामान्य तौर पर, एक्सप्रेस के भीतर जेड, ईजेएस, हैंडलबार्स इत्यादि जैसे टेम्पलेट इंजन का उपयोग किया जा सकता है। हालाँकि, हमारे पास केवल एक पृष्ठ है, और वह एक चैट संदेश है, इसलिए मैं इसे स्थिर रूप से प्रस्तुत करूंगा। वास्तव में, जैसा कि मैंने ऊपर कहा, इस स्थिर HTML पृष्ठ की सेवा के लिए दो और नियंत्रक हैं। आप एक स्थिर HTML पृष्ठ परोसने के लिए निम्नलिखित देख सकते हैं।
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
यह समापन बिंदु केवल res.sendFile . का उपयोग करके index.html और login.html परोसता है . दोनों index.html और login.html सर्वर.js के समान फ़ोल्डर में हैं, इसलिए हमने __dirname का उपयोग किया है HTML फ़ाइल नाम से पहले।
2.4। फ्रंट एंड
फ्रंट-एंड पेज में, मैंने बूटस्ट्रैप का उपयोग किया है और यह समझाने की कोई आवश्यकता नहीं है कि मैं इसे कैसे करने में कामयाब रहा। बस, मैंने एक फ़ंक्शन को टेक्स्ट बॉक्स से बांध दिया है, और जब भी आप Enter . दबाते हैं कुंजी या भेजें बटन, संदेश बैक-एंड सेवा को भेजा जाएगा।
Message नामक चैनल को सुनने के लिए इस पृष्ठ में Socket.IO की एक आवश्यक js फ़ाइल भी है। . Socket.IO मॉड्यूल पहले से ही बैक एंड में आयात किया गया है, और जब आप सर्वर साइड में इस मॉड्यूल का उपयोग करते हैं, तो यह स्वचालित रूप से Socket.IO js फ़ाइल की सेवा के लिए एक एंडपॉइंट जोड़ता है, लेकिन हम उसी का उपयोग करते हैं जो सीडीएन से परोसा जाता है <script src="//cdn.socket.io/socket.io-1.3.5.js"></script> . जब भी इस चैनल में कोई नया संदेश आएगा, यह स्वतः ही पता चल जाएगा और संदेश सूची अंतिम पांच संदेशों के साथ ताज़ा हो जाएगी।
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script> उपरोक्त कोड में एक और जांच है:कुकी भाग। यदि आपने चैट के लिए कोई उपनाम नहीं चुना है, तो इसका मतलब है कि कुकी उपनाम के लिए सेट नहीं है, और आपको स्वचालित रूप से लॉगिन पृष्ठ पर पुनः निर्देशित किया जाएगा।
यदि नहीं, तो अंतिम पांच संदेशों को एक साधारण अजाक्स कॉल द्वारा /messages पर लाया जाएगा समापन बिंदु इसी तरह, जब भी आप भेजें . पर क्लिक करें बटन या दर्ज करें . दबाएं कुंजी, टेक्स्ट संदेश टेक्स्ट बॉक्स से प्राप्त किया जाएगा, और उपनाम कुकी से प्राप्त किया जाएगा, और उन मानों को पोस्ट अनुरोध के साथ सर्वर पर भेजा जाएगा। यहां उपनाम के लिए कोई सख्त जांच नहीं है, क्योंकि मैं रीयल-टाइम भाग पर ध्यान केंद्रित करना चाहता था, न कि उपयोगकर्ता प्रमाणीकरण भाग पर।
जैसा कि आप देख सकते हैं, परियोजना की समग्र संरचना बहुत सरल है। आइए परिनियोजन भाग पर आते हैं। जैसा कि मैंने पहले कहा था, हम आपकी पसंद की भाषा में आपके एप्लिकेशन को तैनात करने, स्केलिंग और मॉनिटर करने के लिए सबसे अच्छे PaS में से एक, मापांक का उपयोग करेंगे।
3. परिनियोजन
3.1. पूर्वापेक्षाएँ
पहली बात जो मेरे दिमाग में आती है वह यह है कि आपको यह दिखाना है कि कैसे परिनियोजित करना है, लेकिन सफल परिनियोजन के लिए, हमें एक कार्यशील डेटाबेस की आवश्यकता है। आइए एक नजर डालते हैं कि मॉड्यूलस पर डेटाबेस कैसे बनाया जाता है और फिर परिनियोजन किया जाता है।
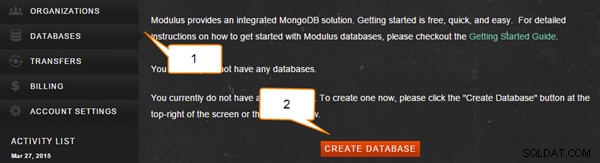
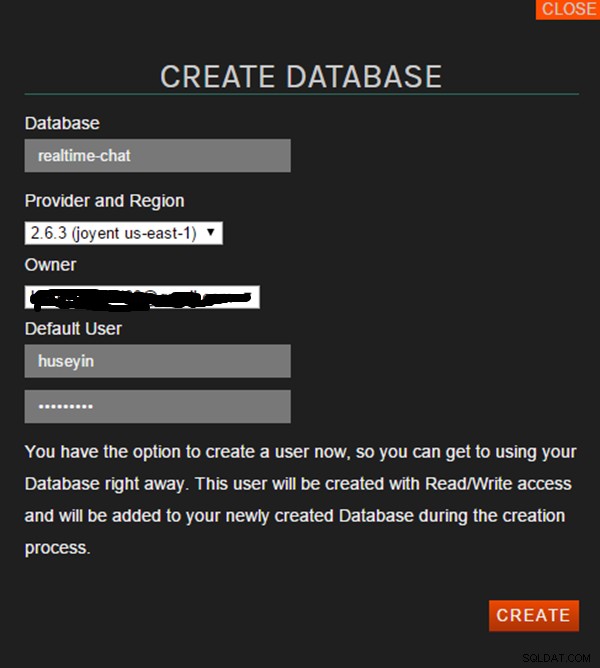
अकाउंट बनाने के बाद मॉड्यूलस डैशबोर्ड पर जाएं। डेटाबेस . पर क्लिक करें बाईं ओर मेनू, और डेटाबेस बनाएं क्लिक करें।



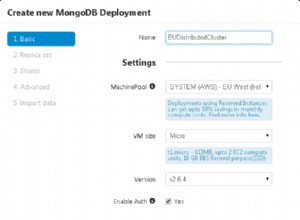
नीचे दिए गए पॉपअप फॉर्म में आवश्यक फ़ील्ड भरें।



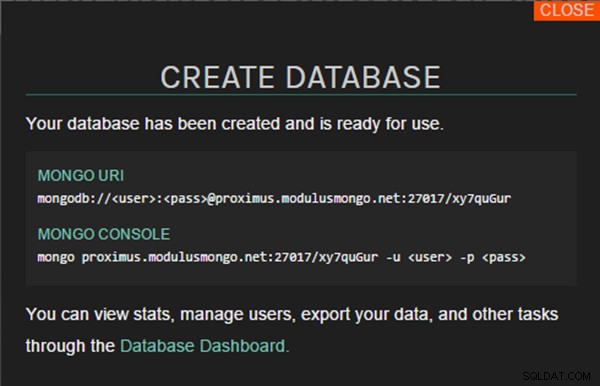
जब आप आवश्यक फ़ील्ड भर दें और बनाएं, . पर क्लिक करें यह आपके लिए एक MongoDB डेटाबेस बनाएगा, और आप स्क्रीन पर अपना डेटाबेस URL देखेंगे। हम मोंगो उरी . का उपयोग करेंगे , इसलिए उस यूआरआई को कॉपी करें।



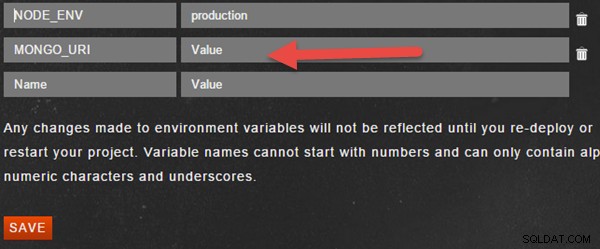
हमारे प्रोजेक्ट में, Mongo URI को पर्यावरण चर MONGO_URI . से प्राप्त किया गया है , और आपको उस परिवेश चर को डैशबोर्ड में सेट करना होगा। डैशबोर्ड पर जाएं, प्रोजेक्ट . क्लिक करें मेनू में, सूची में अपना प्रोजेक्ट चुनें, और प्रशासन . पर क्लिक करें बाएं मेनू में। इस पृष्ठ में, जब आप पृष्ठ को नीचे स्क्रॉल करेंगे तो आपको पर्यावरण चर अनुभाग दिखाई देगा, जैसा कि नीचे दिखाया गया है।



आप मापांक पर दो तरह से परिनियोजित कर सकते हैं:
- डैशबोर्ड का उपयोग करके प्रोजेक्ट ज़िप फ़ाइल अपलोड करना
- मॉड्यूलस सीएलआई का उपयोग करके कमांड लाइन से परिनियोजन
मैं कमांड लाइन विकल्प के साथ जारी रखूंगा, क्योंकि दूसरा करना आसान है। सबसे पहले, मापांक सीएलआई स्थापित करें:
npm install -g modulus
अपने प्रोजेक्ट फ़ोल्डर में जाएं और मॉड्यूलस में लॉग इन करने के लिए निम्न आदेश निष्पादित करें।
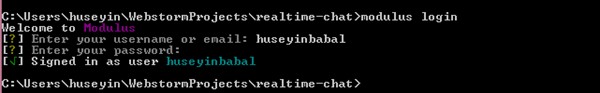
modulus login
जब आप उपरोक्त आदेश निष्पादित करते हैं, तो आपको एक उपयोगकर्ता नाम और पासवर्ड दर्ज करने के लिए प्रेरित किया जाएगा:



यदि आपने GitHub का उपयोग करके एक खाता बनाया है, तो आप --github . का उपयोग कर सकते हैं विकल्प।
modulus login --github
अब आप मापांक में लॉग इन हैं, और यह एक प्रोजेक्ट बनाने का समय है। प्रोजेक्ट बनाने के लिए निम्न कमांड का उपयोग करें:
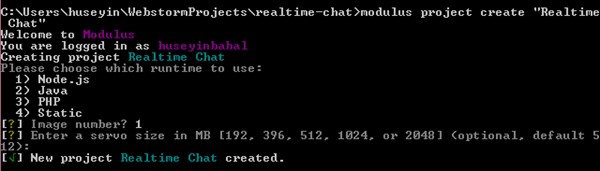
modulus project create "Realtime Chat"
जब आप इस फ़ंक्शन को चलाते हैं, तो आपसे रनटाइम के लिए कहा जाएगा। पहला विकल्प चुनें, जो Node.js है, और दूसरा आपसे सर्वो आकार के लिए कहा जाएगा, और आप इसे डिफ़ॉल्ट के रूप में रख सकते हैं।



हमने एक परियोजना बनाई है, और इस बार हम अपनी वर्तमान परियोजना को मापांक पर तैनात करेंगे। वर्तमान प्रोजेक्ट को रीयलटाइम चैट पर भेजने के लिए निम्न आदेश निष्पादित करें मापांक पक्ष पर परियोजना।
modulus deploy
यह आपके प्रोजेक्ट को परिनियोजित करेगा और सफल परिनियोजन संदेश के अंत में आपको अपना चल रहा प्रोजेक्ट URL प्राप्त होगा:
Realtime Chat running at realtime-chat-46792.onmodulus.net
जैसा कि आप देख सकते हैं, मापांक पर परिनियोजन बहुत आसान है!
मॉड्यूलस सीएलआई में आपके प्रोजेक्ट परिनियोजन के दौरान या रनटाइम पर उपयोग करने के लिए बहुत उपयोगी कमांड हैं। उदाहरण के लिए, अपने चल रहे प्रोजेक्ट के लॉग को टेल करने के लिए, आप modulus project logs tail का उपयोग कर सकते हैं , MongoDB डेटाबेस बनाने के लिए modulus mongo create <db-name> का उपयोग करें , एक पर्यावरण चर सेट करने के लिए modulus env set <key> <value> . का उपयोग करें , आदि। आप मॉड्यूलस सहायता का उपयोग करके आदेशों की पूरी सूची देख सकते हैं।