यदि आप एक सुरक्षित सर्वर रहित प्लेटफ़ॉर्म की तलाश कर रहे हैं, जो सुविधा संपन्न और लागत प्रभावी दोनों हो, तो आप MongoDB Stitch को आज़माना चाह सकते हैं। फ़ंक्शन, सेवा वेबहुक और उपयोगकर्ता प्रमाणीकरण जैसी आसान सर्वर-साइड सुविधाओं की पेशकश के अलावा, यह एक शक्तिशाली और परिपक्व क्लाउड-आधारित डेटा संग्रहण समाधान, MongoDB एटलस के साथ मजबूती से एकीकृत है।
इस ट्यूटोरियल में, मैं आपको दिखाऊंगा कि कैसे शुरू से ही Android के लिए एक नोट लेने वाला ऐप बनाने के लिए MongoDB Stitch और MongoDB Atlas क्लस्टर का उपयोग करना है। मैं आपको ऐप में Google साइन-इन, स्टिच द्वारा समर्थित प्रमाणीकरण प्रदाता को एकीकृत करने के तरीके के बारे में भी बताऊंगा।
आवश्यकताएं
इस ट्यूटोरियल का अधिकतम लाभ उठाने के लिए, आपको निम्न की आवश्यकता होगी:
- Android Studio 3.1 या उच्चतर
- एक MongoDB एटलस खाता
- Android 5.0 या उसके बाद वाले वर्शन पर चलने वाला डिवाइस या एमुलेटर
यदि आपने पहले से ऐसा नहीं किया है, तो मेरा सुझाव है कि आप पहले अपने Android ऐप्स में सिलाई का उपयोग करने के पिछले ट्यूटोरियल को देखें।
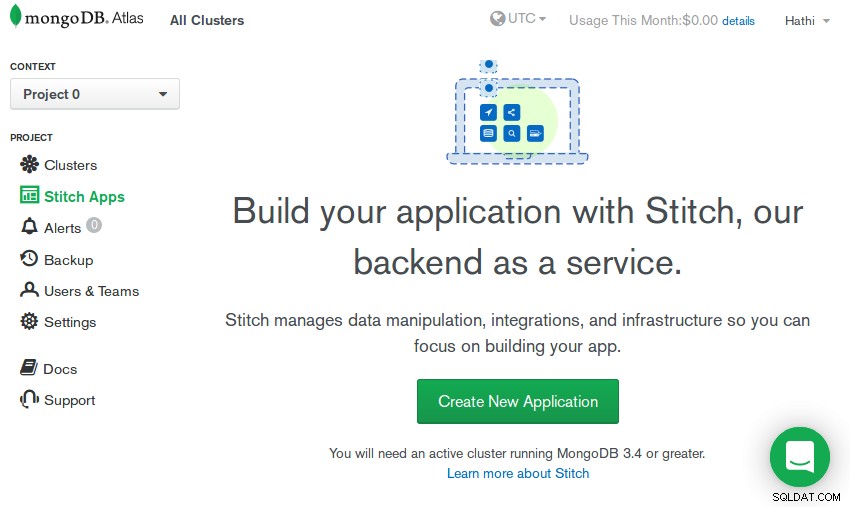
आपको अपने एंड्रॉइड प्रोजेक्ट में स्टिच प्लेटफॉर्म द्वारा दी जाने वाली सेवाओं का उपयोग करने में सक्षम होने के लिए एक स्टिच एप्लिकेशन की आवश्यकता होगी। तो अपने MongoDB एटलस खाते में लॉग इन करें और स्टिच ऐप्स . पर नेविगेट करें अनुभाग।



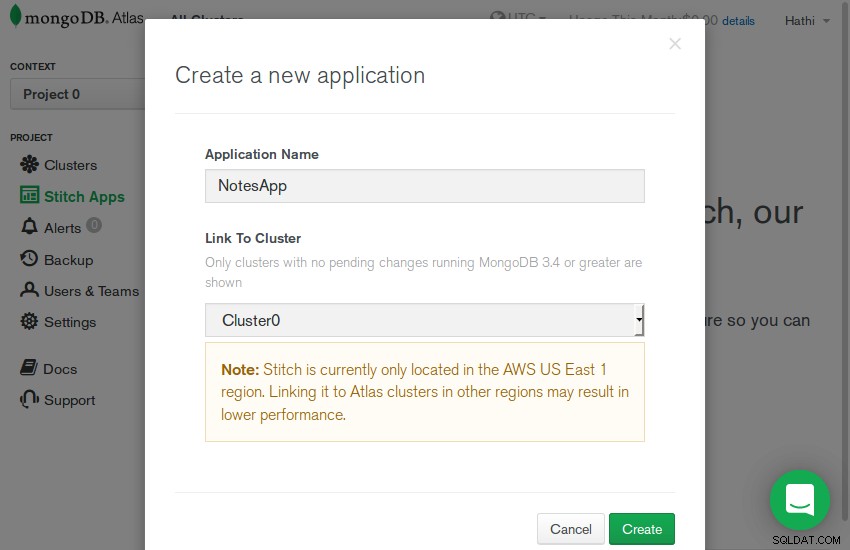
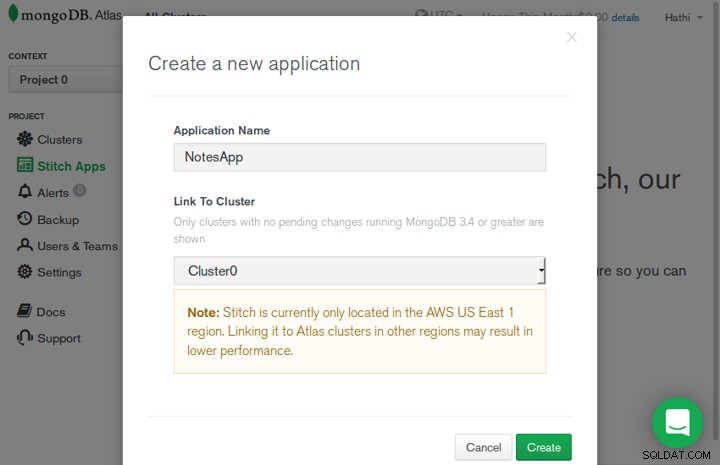
नया एप्लिकेशन बनाएं Press दबाएं बटन। खुलने वाले संवाद में, एप्लिकेशन को एक सार्थक नाम दें, ड्रॉपडाउन सूची से अपने MongoDB एटलस क्लस्टर में से एक का चयन करें, और बनाएं दबाएं बटन।



यदि आपके पास वर्तमान में कोई क्लस्टर नहीं है, तो आप यहां एक क्लस्टर बनाना और कॉन्फ़िगर करना सीख सकते हैं:
-


 MongoDB MongoDB AtlasAshraff Hathibelagal के साथ क्लाउड में एक डेटाबेस क्लस्टर बनाएं
MongoDB MongoDB AtlasAshraff Hathibelagal के साथ क्लाउड में एक डेटाबेस क्लस्टर बनाएं
एक बार आवेदन तैयार हो जाने पर, ग्राहकों . पर जाएं अनुभाग और Java (Android) . पर स्विच करें टैब यह निर्धारित करने के लिए कि इसकी ऐप आईडी क्या है। आपको इस ट्यूटोरियल में बाद में आईडी की आवश्यकता होगी।
2. प्रमाणीकरण सेट करना
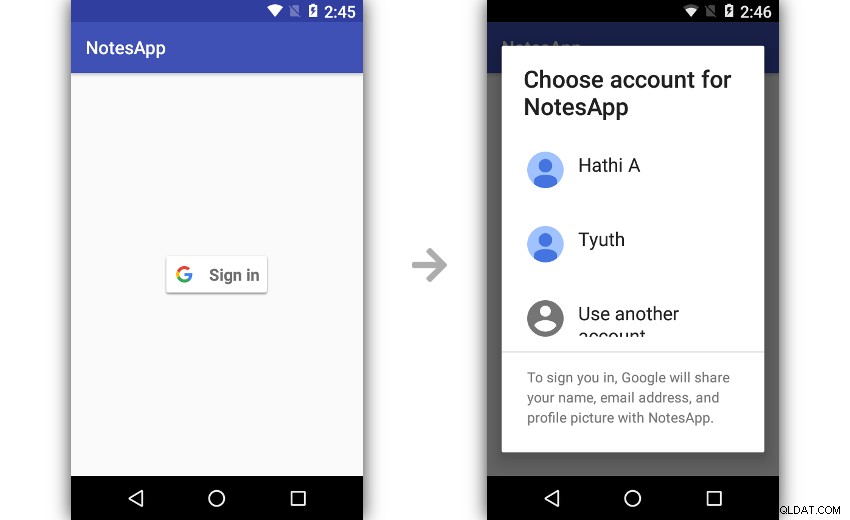
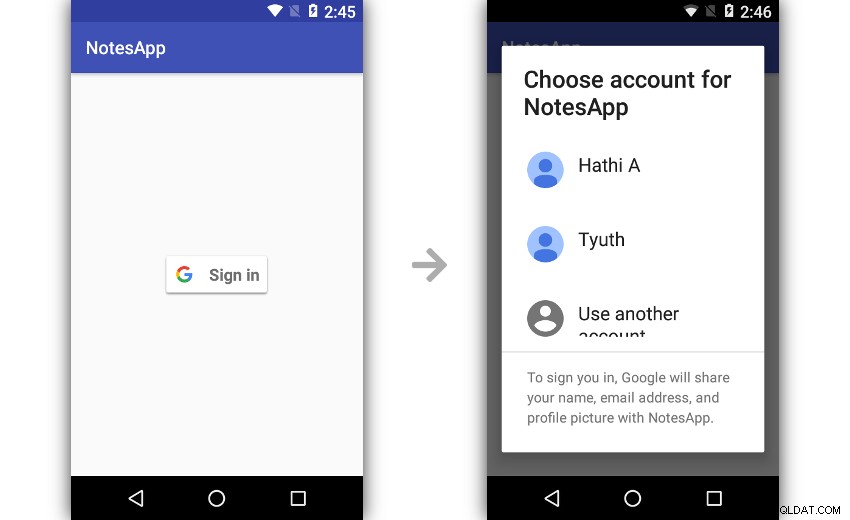
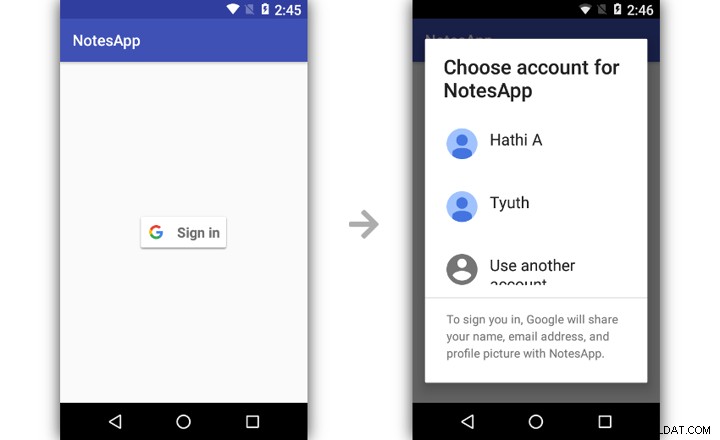
आप जिस ऐप को आज बना रहे हैं, उसके लिए आप Google को एक प्रमाणीकरण प्रदाता के रूप में उपयोग करेंगे। दूसरे शब्दों में, आप अपने अंतिम उपयोगकर्ताओं को उनके Google खातों का उपयोग करके ऐप में लॉग इन करने की अनुमति देंगे।
स्टिच के एडमिन कंसोल से, किसी भी ऑथेंटिकेशन प्रोवाइडर को सेट करने में केवल एक पल लगता है। इससे पहले कि आप ऐसा कर सकें, हालांकि, आपको प्रमाणीकरण प्रदाता से कुछ महत्वपूर्ण विवरण प्राप्त करने होंगे। Google से विवरण प्राप्त करने के लिए, अपने ब्राउज़र में एक नया टैब खोलें, अपने Google खाते में लॉग इन करें और Google क्लाउड प्लेटफ़ॉर्म API डैशबोर्ड पर जाएं।
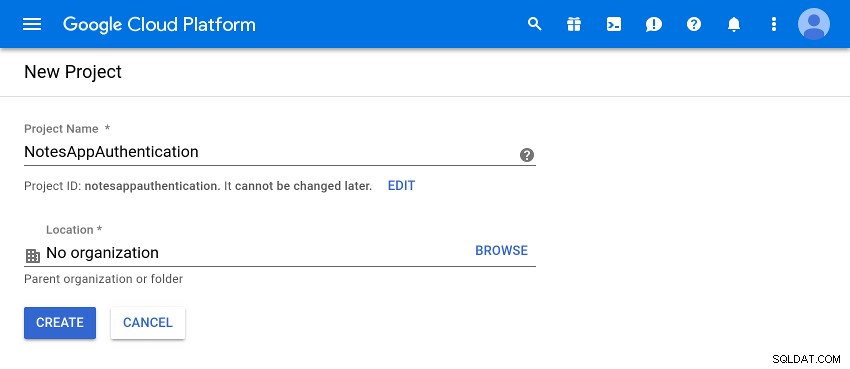
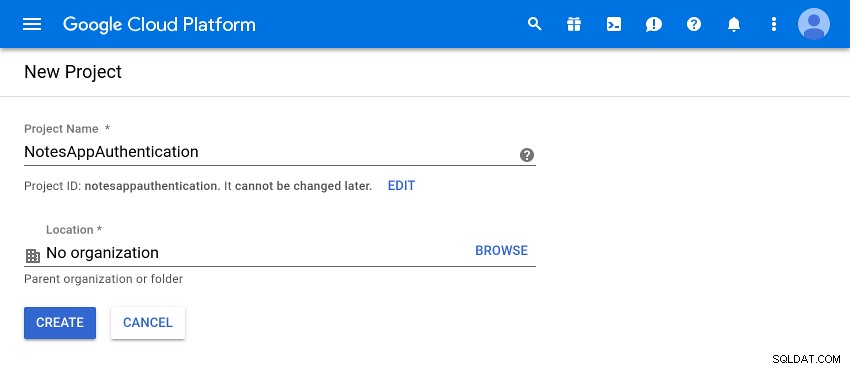
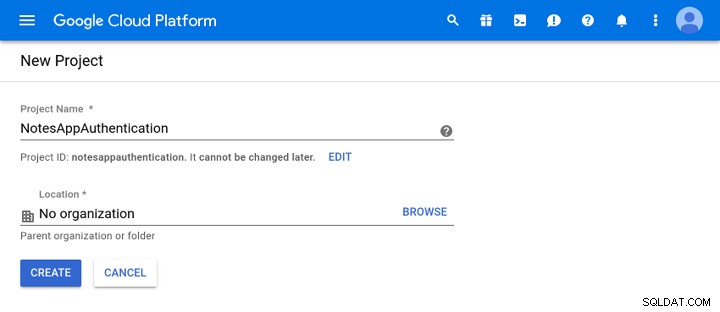
प्रोजेक्ट बनाएं Press दबाएं एक नया Google क्लाउड प्रोजेक्ट बनाने के लिए बटन। प्रोजेक्ट को नाम देने के बाद, बनाएं . दबाएं बटन।



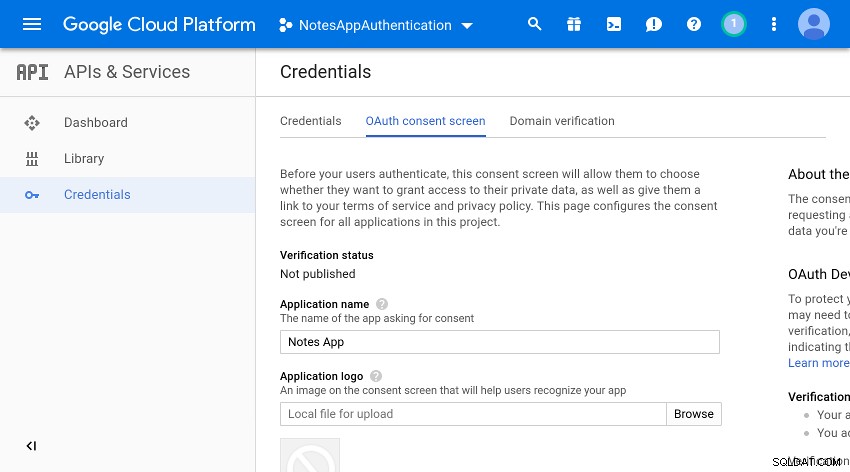
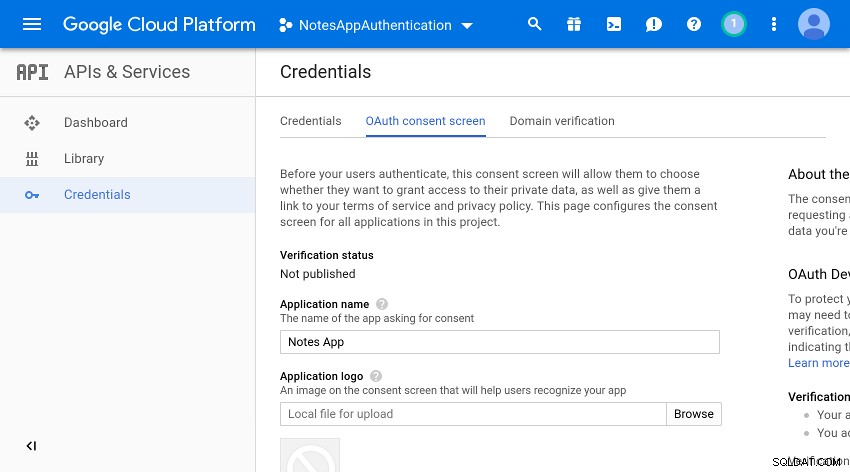
प्रोजेक्ट तैयार होने के बाद, क्रेडेंशियल्स . पर जाएं अनुभाग खोलें और OAuth सहमति स्क्रीन खोलें टैब। यहां, अभी के लिए, आप केवल आवेदन का नाम . भर सकते हैं फ़ील्ड करें और सहेजें . दबाएं बटन।



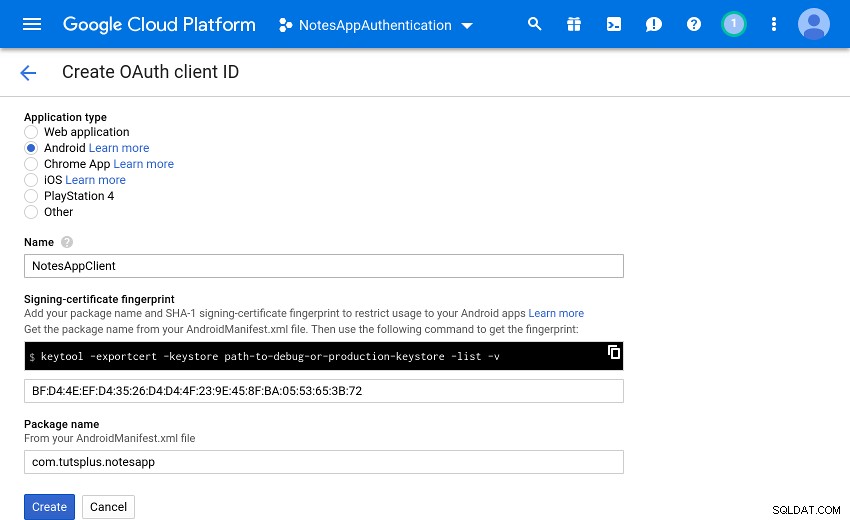
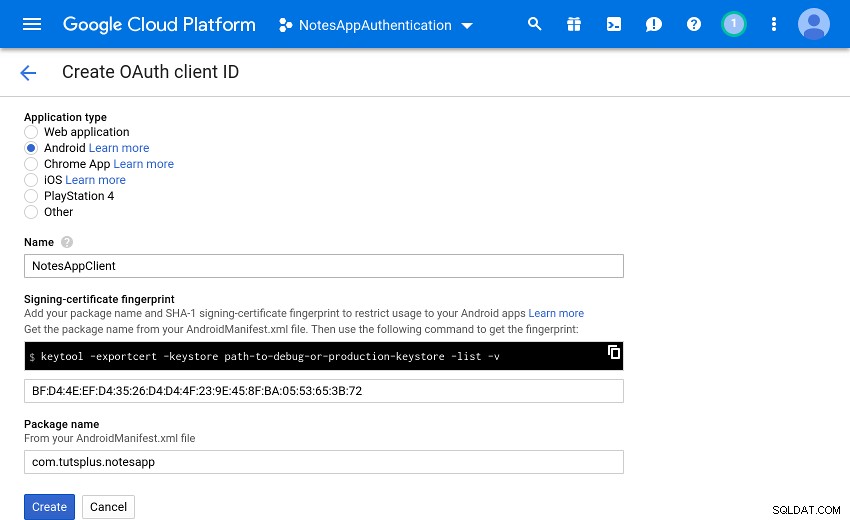
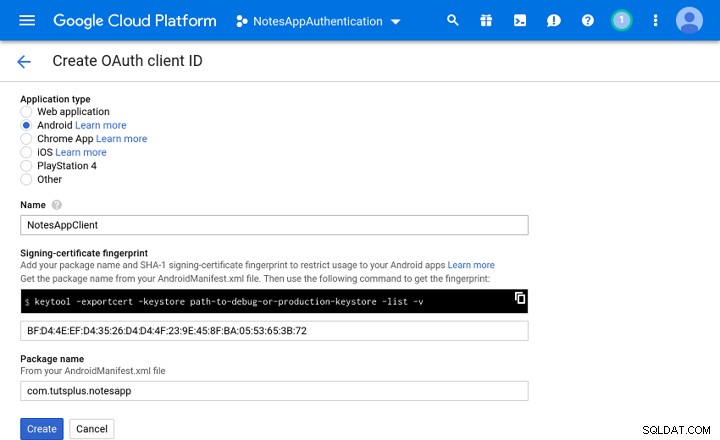
फिर, क्रेडेंशियल बनाएं . दबाएं बटन, OAuth क्लाइंट आईडी चुनें विकल्प चुनें, और Android . चुनें आवेदन प्रकार के रूप में।
अब आपको उस पैकेज नाम को दर्ज करने के लिए प्रेरित किया जाएगा जिसे आप अपने Android ऐप और SHA-1 फ़िंगरप्रिंट के लिए उपयोग करना चाहते हैं। इस ट्यूटोरियल के लिए, मेरा सुझाव है कि आप अपने डिबग प्रमाणपत्र के फ़िंगरप्रिंट का उपयोग करें। इसे प्राप्त करने के लिए, एक टर्मिनल खोलें और निम्न कमांड चलाएँ:
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
फ़िंगरप्रिंट की प्रतिलिपि बनाने और उसे प्रपत्र में चिपकाने के बाद, बनाएं . दबाएं बटन।



इस बिंदु पर, आपका Android ऐप Google साइन-इन का उपयोग करने में सक्षम होगा। हालाँकि, आपको अपने स्टिच एप्लिकेशन को भी इसका उपयोग करने की अनुमति देनी होगी। इसलिए, क्रेडेंशियल्स बनाएं press दबाएं फिर से बटन। इस बार, वेब एप्लिकेशन choose चुनें आवेदन के प्रकार के रूप में।
जब अधिकृत रीडायरेक्ट यूआरआई दर्ज करने के लिए कहा जाए, तो स्टिच के कॉलबैक यूआरएल का उपयोग करें:https://stitch.mongodb.com/api/client/v2.0/auth/callback
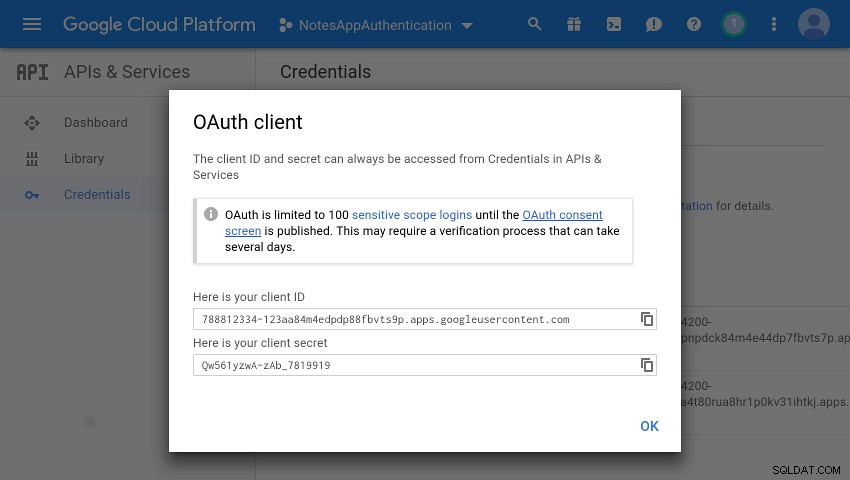
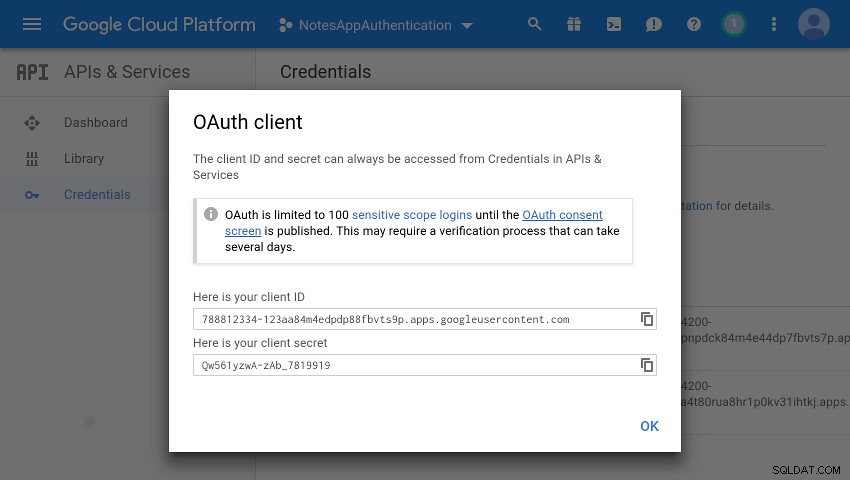
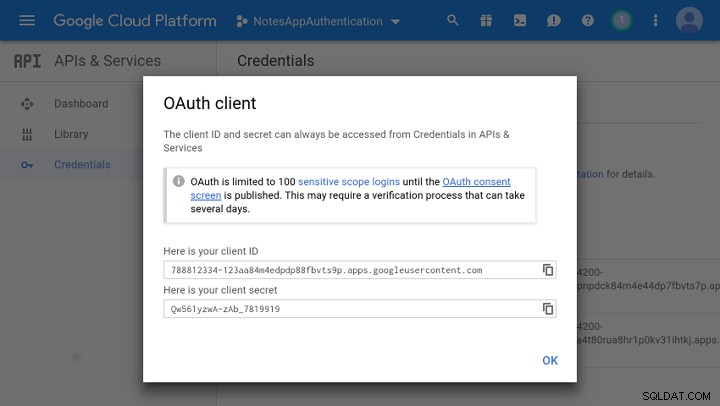
बनाएं . दबाने पर अब बटन पर, आपको दो स्ट्रिंग्स वाला एक पॉप-अप दिखाई देगा:एक क्लाइंट आईडी और एक क्लाइंट सीक्रेट। उन दोनों को नोट कर लें और स्टिच एडमिन कंसोल पर वापस जाएं।



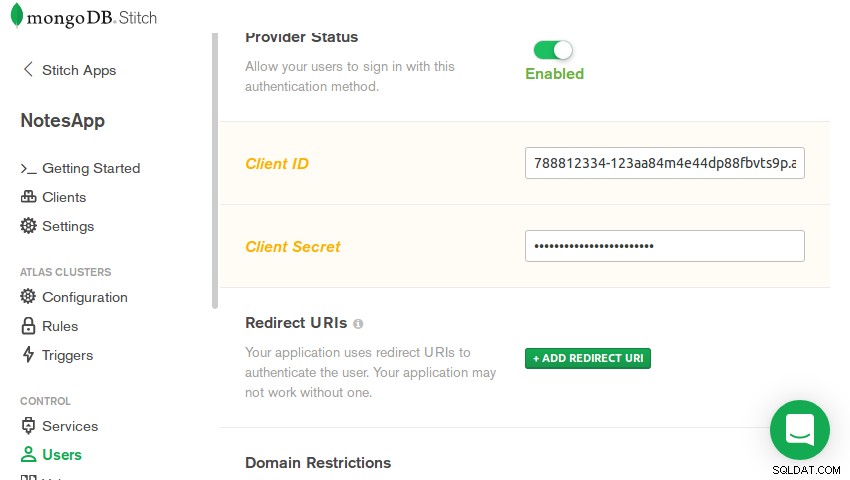
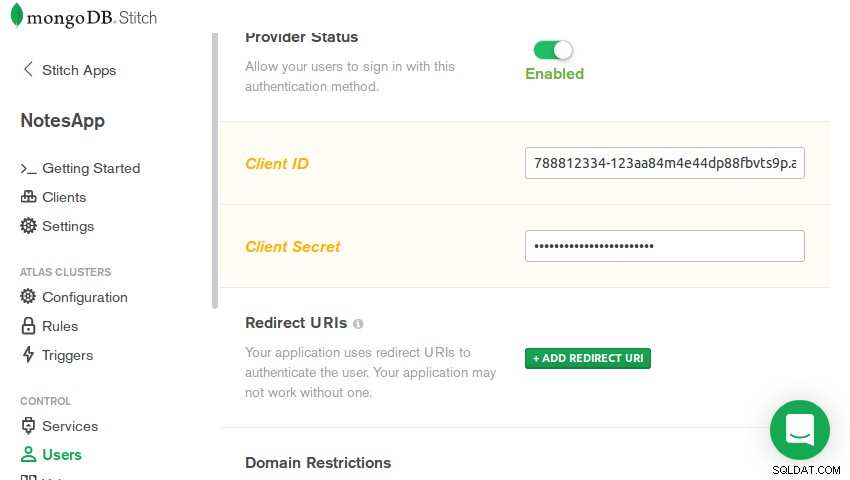
उपयोगकर्ताओं . में कंसोल के अनुभाग में, प्रदाताओं पर स्विच करें टैब करें और Google . चुनें . इसे सक्षम करने के बाद, क्लाइंट आईडी और क्लाइंट सीक्रेट टाइप करें, और सहेजें . दबाएं बटन।



3. नियम जोड़ना
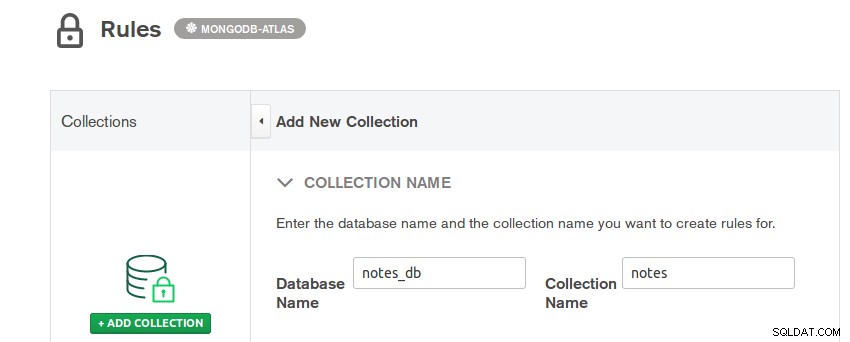
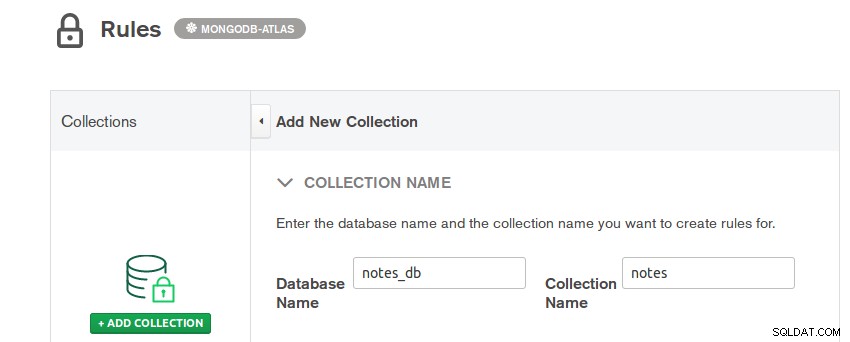
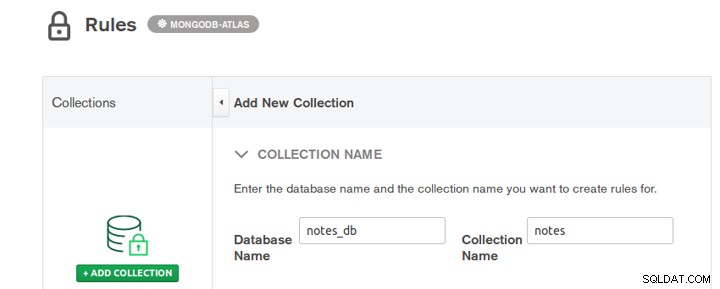
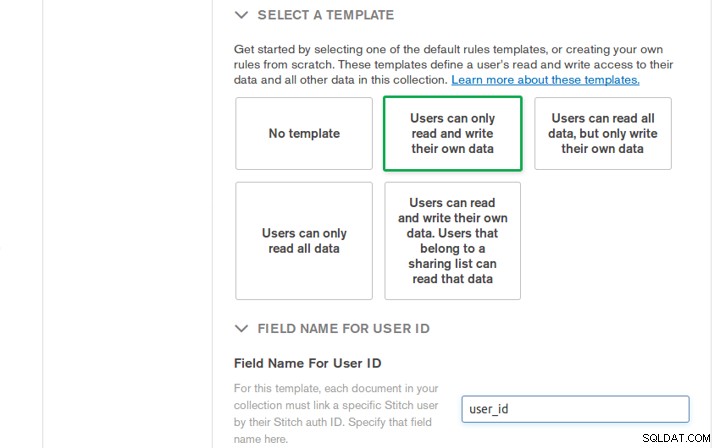
आपके ऐप्लिकेशन के उपयोगकर्ता एक-दूसरे के नोट नहीं देख पाएंगे. उन्हें केवल उन्हीं नोट्स को देखने की अनुमति दी जानी चाहिए जो उन्होंने स्वयं बनाए हैं। इस नियम को लागू करने के लिए, नियम . पर जाएं अनुभाग और संग्रह जोड़ें press दबाएं बटन।
अब आप अपने MongoDB डेटाबेस को एक नाम दे सकते हैं और उस संग्रह का नाम निर्दिष्ट कर सकते हैं जहाँ आप सभी नोट्स संग्रहीत करेंगे। डेटाबेस का नाम notes_db होने दें और संग्रह का नोट . हो ।



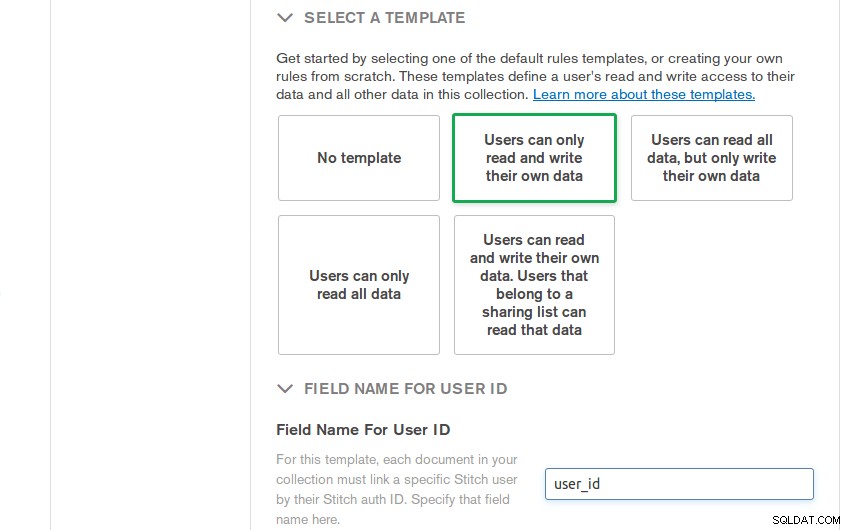
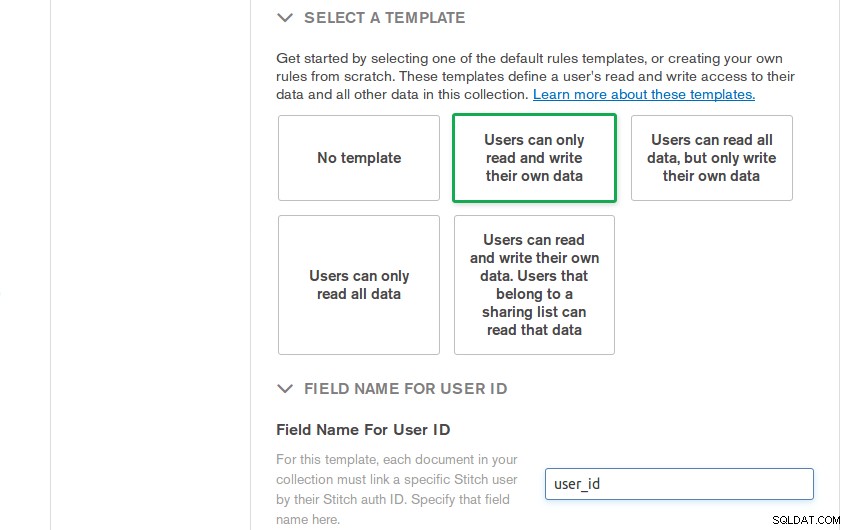
इसके बाद, उपयोगकर्ता केवल अपना डेटा पढ़ और लिख सकते हैं . चुनें नियम टेम्पलेट, जो आपके ऐप की आवश्यकताओं से मेल खाता है, और कहता है कि उस फ़ील्ड का नाम जहां आप उपयोगकर्ता की प्रमाणीकरण आईडी संग्रहीत करेंगे user_id है ।



अंत में, संग्रह जोड़ें दबाएं बटन।
यदि आप अपने द्वारा अभी बनाए गए नियम को करीब से देखना चाहते हैं, तो बेझिझक उन्नत मोड दबाएं बटन, जो आपको नियम के समतुल्य JSON दिखाता है।
4. Android प्रोजेक्ट कॉन्फ़िगर करना
अब जब स्टिच एप्लिकेशन तैयार हो गया है, तो आप अपना Android ऐप बनाना शुरू कर सकते हैं। इसलिए एक खाली गतिविधि के साथ एक नया Android Studio प्रोजेक्ट बनाएं, यह सुनिश्चित करते हुए कि इसका पैकेज नाम आपके द्वारा पहले लिखे गए नाम से मेल खाता है।
परियोजना में सिलाई एसडीके का उपयोग करने में सक्षम होने के लिए, निम्नलिखित implementation जोड़ें ऐप्लिकेशन-स्तर पर निर्भरता build.gradle फ़ाइल:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Google साइन-इन का समर्थन करने के लिए, Google Play सेवाओं के लिए एक निर्भरता भी जोड़ें।
implementation 'com.google.android.gms:play-services-auth:15.0.1'
आपको ऐप में कुछ मटीरियल डिज़ाइन विजेट, जैसे कार्ड और फ्लोटिंग एक्शन बटन की आवश्यकता होगी। तो निम्न निर्भरताएँ भी जोड़ें:
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
अंत में, strings.xml में आइटम के रूप में अपने स्टिच एप्लिकेशन की आईडी और स्टिच एडमिन कंसोल में उल्लिखित क्लाइंट आईडी जोड़ें। फ़ाइल।
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5. लेआउट बनाना
उपयोगकर्ताओं को नोट लेने वाले ऐप का उपयोग केवल तभी करना चाहिए जब उन्होंने साइन इन किया हो। इसलिए, जैसे ही ऐप खोला जाता है, आपको उन्हें साइन-इन बटन दिखाना होगा। ऐसा करने का सबसे तेज़ तरीका SignInButton . का उपयोग करना है मुख्य गतिविधि के लेआउट में विजेट:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
एक सफल साइन-इन के बाद, आप उपयोगकर्ता को एक अन्य गतिविधि पर रीडायरेक्ट करेंगे जिसमें एक ListView होगा विजेट, जो उपयोगकर्ता के नोट्स प्रदर्शित करेगा, और एक FloatingActionButton विजेट, जिसे उपयोगकर्ता एक नया नोट बनाने के लिए दबा सकता है। तो एक और खाली गतिविधि बनाएं और इसके लेआउट एक्सएमएल फ़ाइल में निम्नलिखित कोड जोड़ें:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
ListView . का प्रत्येक आइटम विजेट एक नोट होगा। चीजों को सरल रखने के लिए, मान लें कि नोट के लेआउट में केवल एक CardView है एक TextView . युक्त विजेट विजेट। तो layout_note.xml . नाम की एक नई लेआउट XML फ़ाइल बनाएं और इसमें निम्न कोड जोड़ें:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6. Google साइन-इन कार्यान्वित करना
जब उपयोगकर्ता साइन-इन बटन दबाता है, तो आपको Google का साइन-इन कार्यप्रवाह आरंभ करना होगा। तो, पहली गतिविधि के अंदर, बटन पर एक ऑन-क्लिक ईवेंट हैंडलर जोड़ें।
हैंडलर के अंदर, आप आगे बढ़ सकते हैं और एक GoogleSignInOptions बना सकते हैं डिफ़ॉल्ट साइन-इन विकल्पों का उपयोग करने के लिए कॉन्फ़िगर किया गया ऑब्जेक्ट। चूंकि आपका स्टिच एप्लिकेशन, जिसे आपका बैक-एंड सर्वर माना जा सकता है, को भी साइन-इन प्रक्रिया का एक हिस्सा होना चाहिए, सुनिश्चित करें कि आप requestServerAuthCode() को कॉल करते हैं। विधि और इसे अपनी क्लाइंट आईडी पास करें। निम्न कोड आपको दिखाता है कि कैसे:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
अब आप एक GoogleSignIn बना सकते हैं getClient() . पर कॉल करके क्लाइंट विधि और पासिंग GoogleSignInOptions एक तर्क के रूप में इसका विरोध करें। क्लाइंट का उपयोग करके, आप इससे साइन-इन आशय प्राप्त करके और गतिविधि के startActivityForResult() को पास करके आसानी से साइन-इन वर्कफ़्लो प्रारंभ कर सकते हैं। तरीका। यहां बताया गया है:
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
उस गतिविधि का परिणाम प्राप्त करने के लिए जिसे आपने अभी-अभी निकाल दिया है, आपको onActivityResult() को ओवरराइड करना होगा तरीका। इसके अंदर, आपके पास एक नए Intent . तक पहुंच होगी ऑब्जेक्ट, जिसे आप पास कर सकते हैं getSignedInAccountFromIntent() अपने उपयोगकर्ता की पहचान करने की विधि।
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
यदि उपयोगकर्ता विफल हो जाता है या साइन इन करने से इंकार कर देता है, तो अब आपके पास एक अपवाद होगा। एक जानकारीपूर्ण Toast प्रदर्शित करके इसे संभालें संदेश भेजना और ऐप को बंद करना।
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
सफल साइन-इन के मामले में, हालांकि, आपके पास एक सर्वर प्रमाणीकरण कोड तक पहुंच होगी जिसका उपयोग आप एक GoogleCredential बनाने के लिए कर सकते हैं। वस्तु। ऑब्जेक्ट को loginWithCredential() . पर पास करके आपके प्रोजेक्ट के डिफ़ॉल्ट स्टिच क्लाइंट की विधि, आप दोनों रजिस्टर कर सकते हैं और उपयोगकर्ता को अपने ऐप में लॉग इन कर सकते हैं।
एक बार विधि सफलतापूर्वक पूर्ण हो जाने के बाद, ऐप को दूसरी गतिविधि पर स्विच करना चाहिए, जिसमें उपयोगकर्ता इंटरफ़ेस तत्व नोट्स प्रदर्शित करने और नए नोट्स जोड़ने के लिए हैं। निम्न कोड आपको दिखाता है कि इसे संक्षिप्त रूप से कैसे करें:
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
} यदि आप अभी ऐप बनाते और चलाते हैं, तो आप इसमें लॉग इन करने के लिए अपने Google खातों में से किसी एक का उपयोग करने में सक्षम होना चाहिए।



7. नोट्स जोड़ना
दूसरी गतिविधि में, आपको एक स्टिच क्लाइंट और एक MongoDB एटलस क्लाइंट दोनों की आवश्यकता होगी। उपयोगकर्ता की प्रमाणीकरण आईडी प्राप्त करने के लिए आपको पूर्व की आवश्यकता होगी, और बाद वाले को आपके MongoDB एटलस क्लस्टर पर पढ़ने और लिखने के संचालन की आवश्यकता होगी। इसलिए उन दोनों को गतिविधि के निजी क्षेत्रों के रूप में जोड़ें।
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
) जब उपयोगकर्ता फ़्लोटिंग एक्शन बटन दबाते हैं, तो आपको एक संवाद प्रदर्शित करना होगा जो उन्हें अपने नोट्स टाइप करने के लिए प्रेरित करता है। सामग्री संवाद लाइब्रेरी के साथ, जिसे आपने पहले एक निर्भरता के रूप में जोड़ा था, ऐसा करना बहुत सहज है।
निम्न कोड आपको दिखाता है कि बटन पर एक ऑन-क्लिक श्रोता को कैसे जोड़ा जाए और एक बुनियादी इनपुट संवाद कैसे बनाया जाए:
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
संवाद के ईवेंट हैंडलर के अंदर, आपके पास उपयोगकर्ता द्वारा टाइप किए गए नोट तक पहुंच होगी। इसे अपने MongoDB एटलस क्लस्टर में संग्रहीत करने के लिए, आपको इसे एक नए MongoDB दस्तावेज़ के अंदर रखना होगा। इसके अतिरिक्त, यह सुनिश्चित करने के लिए कि नोट केवल उस उपयोगकर्ता को दिखाई दे जिसने इसे बनाया है, दस्तावेज़ में एक user_id शामिल होना चाहिए फ़ील्ड जिसका मान उपयोगकर्ता की प्रमाणीकरण आईडी से मेल खाता है। निम्न कोड, जो ईवेंट हैंडलर के अंदर जाता है, आपको दस्तावेज़ बनाने का तरीका दिखाता है:
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
अब जब दस्तावेज़ तैयार हो गया है, तो आपको इसे notes . में डालना होगा संग्रह, जो notes_db . से संबंधित है डेटाबेस। यहां बताया गया है कि आप डेटाबेस और संग्रह के संदर्भ कैसे प्राप्त कर सकते हैं, और insertOne() का उपयोग कर सकते हैं दस्तावेज़ सम्मिलित करने की विधि:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
} यदि आप अभी ऐप चलाते हैं, तो आपको नए नोट बनाने और उन्हें सहेजने में सक्षम होना चाहिए।



8. नोट्स प्रदर्शित करना
उपयोगकर्ता द्वारा बनाए गए नोट्स को प्रदर्शित करने में सक्षम होने के लिए, आपको पहले सभी दस्तावेज़ों को notes में लाना होगा संग्रह जो उपयोगकर्ता से संबंधित है। हालाँकि, ऐसा करने के लिए आपको एक जटिल प्रश्न लिखने की आवश्यकता नहीं है। आपके द्वारा पहले बनाए गए नियम के कारण, स्टिच स्वचालित रूप से सुनिश्चित करता है कि संग्रह पर आपके द्वारा चलाई गई कोई भी क्वेरी केवल उपयोगकर्ता के स्वामित्व वाले दस्तावेज़ लौटाएगी।
नोट्स प्रदर्शित करने के लिए एक नई विधि बनाएँ।
private fun showNotes() {
// More code here
}
विधि के अंदर, आप सीधे find() . को कॉल कर सकते हैं notes . पर विधि एक क्वेरी बनाने के लिए संग्रह जो उपयोगकर्ता के नोट्स ला सकता है। क्वेरी को एसिंक्रोनस रूप से निष्पादित करने के लिए, आपको into() . को कॉल करना होगा विधि और इसे एक खाली सूची पास करें। क्वेरी के परिणाम सफलतापूर्वक पूर्ण होने के बाद सूची में उपलब्ध होंगे।
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
ऑन-सक्सेस श्रोता के अंदर, अब आपको ArrayAdapter . का एक उदाहरण बनाना होगा नोट्स की सूची प्रस्तुत करने के लिए कक्षा। हालाँकि, आप Document . की सूची पास नहीं कर सकते ऑब्जेक्ट सीधे क्लास के कंस्ट्रक्टर को। आपको पहले इसे String . की सूची में बदलना होगा वस्तुओं। निम्न कोड आपको दिखाता है कि map() . का उपयोग करके ऐसा कैसे करें विधि:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
एक बार एडॉप्टर तैयार हो जाने पर, आप इसे adapter . को असाइन करके इसे काम पर लगा सकते हैं ListView . की संपत्ति विजेट।
notes_container.adapter = adapter
showNotes() विधि अब तैयार है. इसमें onCreate() . के अंदर एक कॉल जोड़ें विधि ताकि उपयोगकर्ता गतिविधि खोलते ही अपने नोट्स देख सकें। इसके अलावा, यदि आप चाहते हैं कि सूची बनते ही नए नोट प्रदर्शित करें, तो मेरा सुझाव है कि आप insertOne() से जुड़े ऑन-सक्सेस श्रोता के अंदर भी इसमें एक कॉल जोड़ें। विधि।
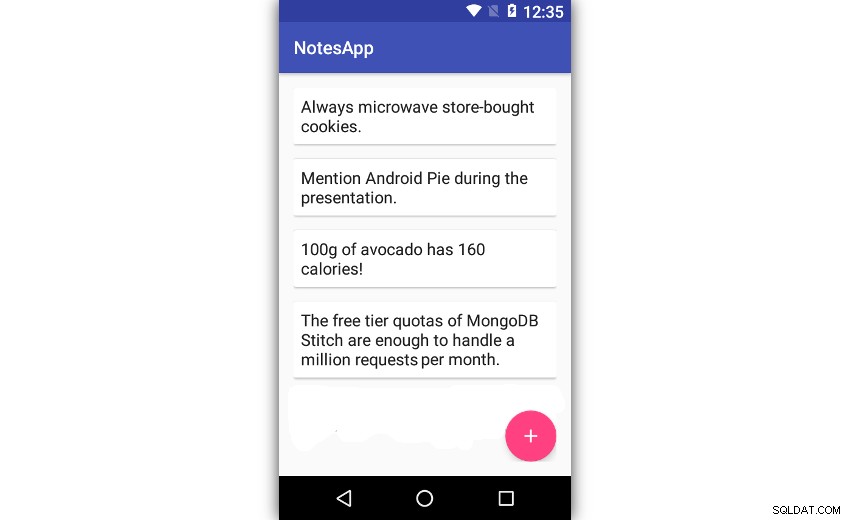
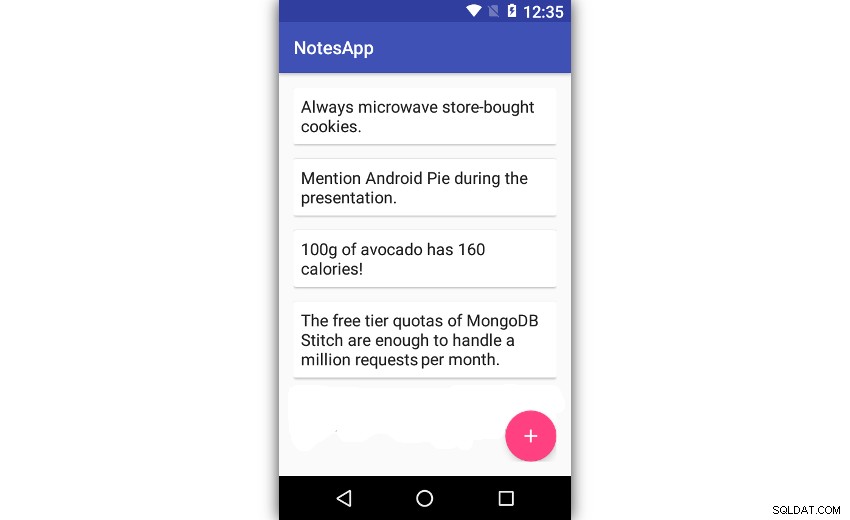
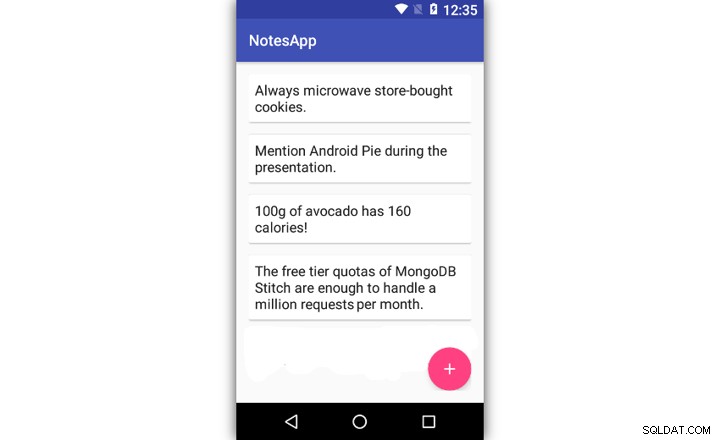
उपरोक्त परिवर्तनों के साथ, यदि आप ऐप को फिर से चलाते हैं, तो आप नए नोट जोड़ने और मौजूदा को देखने दोनों में सक्षम होंगे।