SQL सर्वर में क्वेरी डिज़ाइनर का उपयोग करने के लिए:
- नई क्वेरी नई क्वेरी clicking क्लिक करके खोलें टूलबार पर
- क्वेरी डिज़ाइनर को क्वेरी> संपादक में डिज़ाइन क्वेरी... का चयन करके खोलें शीर्ष मेनू से
- वे टेबल जोड़ें जिनके खिलाफ आप क्वेरी चलाना चाहते हैं
- अपनी क्वेरी के लिए मानदंड बनाएं फिर ठीक . पर क्लिक करें
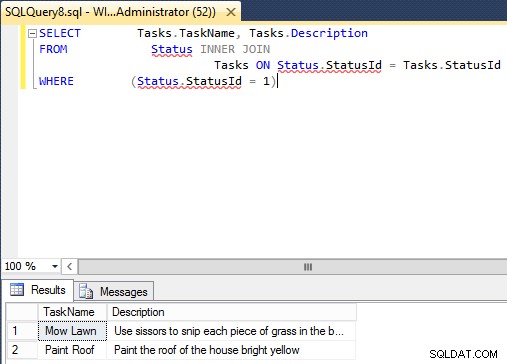
क्वेरी क्वेरी विंडो में दिखाई देगी। क्वेरी चलाने के लिए, क्लिक करें! निष्पादित करें या F5 press दबाएं
ऊपर दिए गए चरणों के लिए स्क्रीनशॉट नीचे दिए गए हैं।
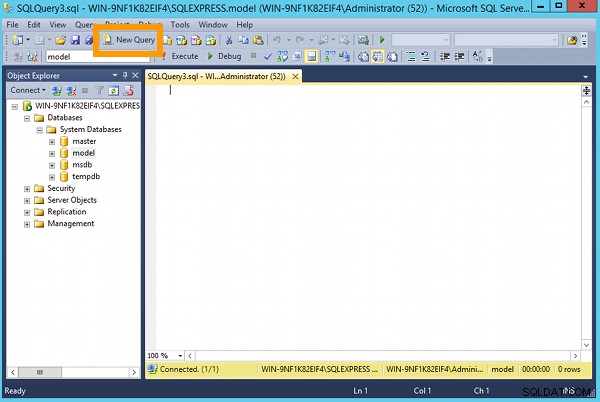
नई क्वेरी खोलें
नई क्वेरी . पर क्लिक करके एक नई क्वेरी खोलें टूलबार पर

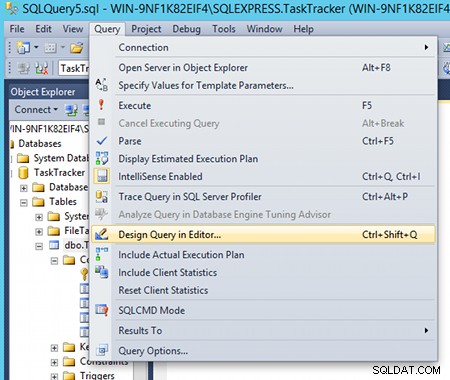
क्वेरी डिज़ाइनर खोलें
क्वेरी> संपादक में डिज़ाइन क्वेरी... . का चयन करके क्वेरी डिज़ाइनर खोलें शीर्ष मेनू से:

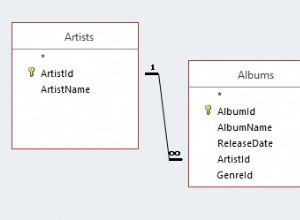
टेबल चुनें
उन तालिकाओं का चयन करें जिनके विरुद्ध आप क्वेरी चलाना चाहते हैं, जोड़ें . पर क्लिक करें , और बॉक्स को बंद करें . क्लिक करके बंद करें :

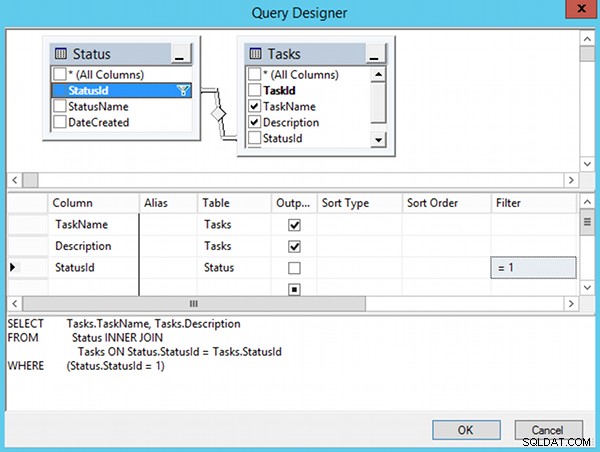
क्वेरी डिज़ाइनर
अपनी क्वेरी के लिए मानदंड बनाएं फिर ठीक . पर क्लिक करें :

क्वेरी डिज़ाइनर का उपयोग करने के लिए, कॉलम नाम के बगल में स्थित चेकबॉक्स को चेक करके उस कॉलम का चयन करें जिसे आप अपनी क्वेरी में प्रदर्शित करना चाहते हैं। मध्य फलक में, आप उस फ़ील्ड को क्वेरी चलाने के दौरान प्रदर्शित होने से छिपाने के लिए आउटपुट चेकबॉक्स को अचयनित कर सकते हैं (लेकिन फ़ील्ड अभी भी क्वेरी में शामिल होगी)। परिणामों को केवल उन्हीं तक सीमित करने के लिए फ़िल्टर के अंतर्गत एक मान जोड़ें जिनमें आपकी रुचि है।
क्वेरी चलाएँ
एक बार जब आप ओके बटन पर क्लिक करते हैं, तो क्वेरी आपके कार्यक्षेत्र में जुड़ जाएगी। फिर आप क्वेरी को कार्यक्षेत्र से चला सकते हैं, जैसा कि आप किसी अन्य क्वेरी के साथ करेंगे।