यह आलेख SQL सर्वर डेटाबेस में दो तालिकाओं के परिणामों को संयोजित करने और उन्हें ASP.NET वेबफ़ॉर्म के अंदर HTML5 तालिका में प्रदर्शित करने के लिए INNER JOIN का उपयोग करने के तरीकों का वर्णन करता है। इसके अतिरिक्त, यह ASP.NET वेबफ़ॉर्म में HTML5 तालिका में शैली लागू करने के लिए CSS3 (कैस्केडिंग स्टाइल शीट) का उपयोग करने के प्रश्न को छूता है।
आइए शुरू करते हैं।
डमी डेटा बनाना
HTML5 तालिका में परिणाम प्रदर्शित करने के लिए SQL सर्वर डेटाबेस को क्वेरी करने से पहले, हमें उस डेटाबेस में कुछ डेटा रखना होगा। इस प्रकार, हमें कुछ डमी डेटा बनाना होगा। यहां, हम दो तालिकाओं वाले एक पुस्तकालय डेटाबेस के साथ काम करेंगे, लेखक और किताबें ।
लेखक और किताबें "एक-से-अनेक" के रूप में संबंधित होगा - हम मानते हैं कि एक लेखक कई किताबें लिख सकता है, लेकिन एक पुस्तक में केवल एक ही लेखक हो सकता है। बेशक, वास्तव में, एक पुस्तक में कई सह-लेखक हो सकते हैं, लेकिन हम यहां इस मामले पर विचार नहीं करेंगे।
लाइब्रेरी . नामक डमी डेटाबेस बनाने के लिए निम्न स्क्रिप्ट निष्पादित करें :
CREATE DATABASE Libraryअगली स्क्रिप्ट लेखकों को जोड़ती है और किताबें लाइब्रेरी . के लिए टेबल डेटाबेस। ध्यान दें कि पुस्तकें तालिका में एक कॉलम है AuthorIdF . हम लेखकों की आईडी . को स्टोर करने के लिए इस कॉलम का उपयोग विदेशी कुंजी कॉलम के रूप में करेंगे लेखकों . से टेबल।
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
निम्न स्क्रिप्ट हमारे डेटासेट में डमी रिकॉर्ड जोड़ती है:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
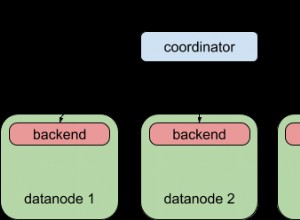
SQL सर्वर कैसे काम करता है इनर जॉइन क्वेरी वर्क?
SQL INNER JOIN क्वेरी विभिन्न तालिकाओं से पंक्तियाँ लौटाती है जिनमें विशिष्ट सामान्य मान कई स्तंभों में मेल खाते हैं जहाँ हम JOIN क्वेरी लागू करते हैं। यह जटिल लग सकता है लेकिन ऐसा नहीं है। INNER JOIN क्वेरी परिणामों को देखते हुए आप इसे स्वयं देखेंगे।
इसके अलावा, हम एक ASP.NET वेबफ़ॉर्म तैयार करेंगे जो लेखकों दोनों के डेटा को मिलाकर INNER जॉइन क्वेरी परिणाम प्रदर्शित करेगा। और किताबें टेबल। हालांकि, हमें पहले एक INNER JOIN क्वेरी लिखनी होगी और उसके द्वारा दिए गए परिणामों को देखना होगा।
निम्न स्क्रिप्ट निष्पादित करें:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
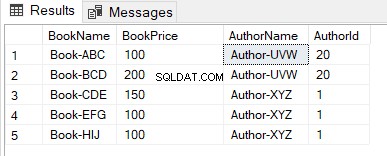
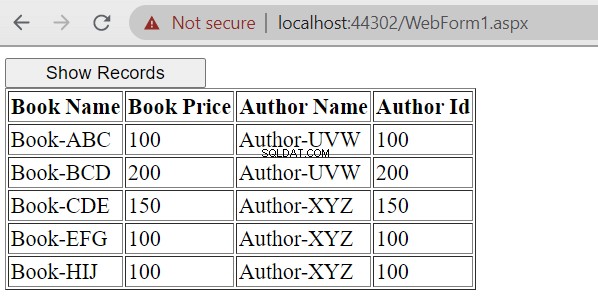
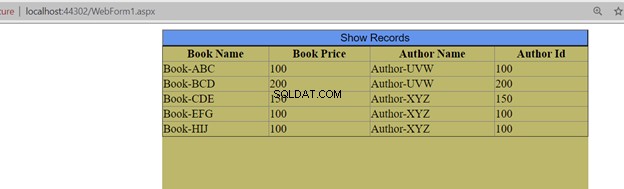
यह स्क्रिप्ट दो स्तंभों पर एक INNER JOIN क्वेरी लागू करती है:AuthorId लेखकों . से कॉलम तालिका और AuthorIdF किताबें . से कॉलम टेबल। यहाँ परिणाम है:

जैसा कि आप देख सकते हैं, क्वेरी ने केवल उन्हीं पंक्तियों को लौटाया जहां दोनों पुस्तकें और लेखक तालिकाओं का एक सामान्य मूल्य था। यह AuthorIdF . में था कॉलम (किताबें तालिका) और AuthorId कॉलम (लेखक टेबल)।
नोट:मूल पुस्तकें तालिका में ऐसे लेखक आईडी शामिल हैं 8,9, और 10 के रूप में। हालांकि, लेखकों में ऐसी आईडी वाले लेखक नहीं थे। टेबल। इसलिए, क्वेरी ने संबंधित पुस्तकों के परिणाम नहीं लौटाए।
इसी तरह, लेखक तालिका में 1, 2, और 25 जैसी लेखकों की आईडी शामिल हैं। हालांकि, ये आईडी AuthorIdF में मौजूद नहीं हैं। किताबें . का कॉलम टेबल। इस प्रकार, INNER JOIN क्वेरी ने लेखकों से संबंधित पंक्तियों को वापस नहीं किया टेबल।
अब जब हमने स्पष्ट कर दिया है कि INNER JOIN क्या है और यह कैसे काम करता है, तो आइए एक ASP.NET एप्लिकेशन बनाएं। यह एक SQL सर्वर डेटाबेस से कनेक्ट होगा और हमारी INNER JOIN क्वेरी के परिणामों के साथ HTML5 तालिका प्रदर्शित करेगा।
इनर जॉइन परिणाम को ASP.NET वेबफॉर्म के साथ HTML5 तालिका में प्रदर्शित करना
हम Microsoft Visual Studio IDE के साथ ASP.NET वेबफ़ॉर्म एप्लिकेशन बनाएंगे।
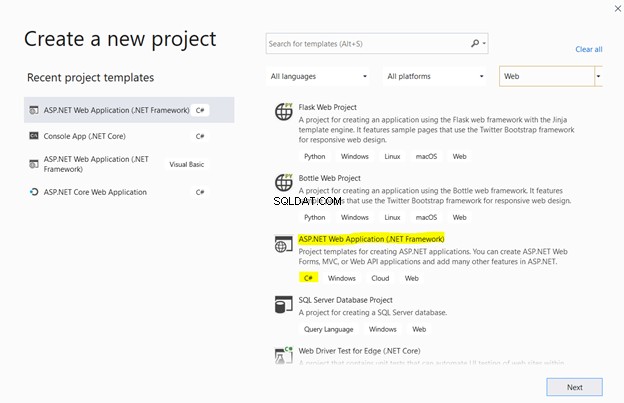
Visual Studio में एक नया प्रोजेक्ट खोलें और ASP.NET वेब एप्लिकेशन (.NET Framework) चुनें। सी# . के साथ सूची से टेम्पलेट:

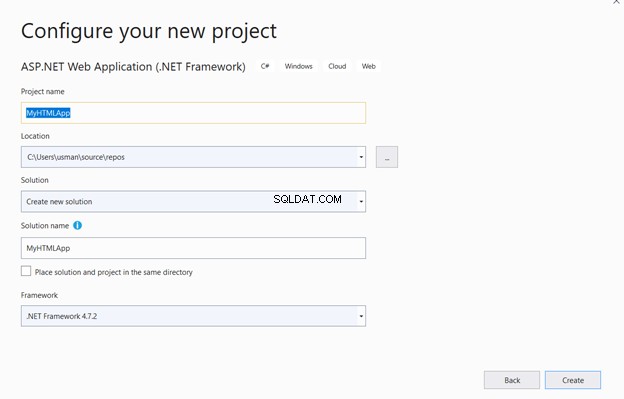
इसके बाद, अपने प्रोजेक्ट को एक कस्टम नाम दें और बनाएं . पर क्लिक करें :

आपको अपने ASP.NET वेब एप्लिकेशन के लिए कई विकल्प दिखाई देंगे:

खाली चुनें टेम्प्लेट की सूची से और बनाएं . क्लिक करें :
SQL सर्वर को Visual Studio से कनेक्ट करना
डमी डेटा जो हमने पहले बनाया था, उसे SQL सर्वर इंस्टेंस में संग्रहीत किया जाता है। इसलिए, विजुअल स्टूडियो एप्लिकेशन के माध्यम से उन पर प्रश्नों को निष्पादित करने के लिए, हमें उस एप्लिकेशन को डमी डेटा संग्रहीत करने वाले SQL सर्वर इंस्टेंस से कनेक्ट करने की आवश्यकता है।
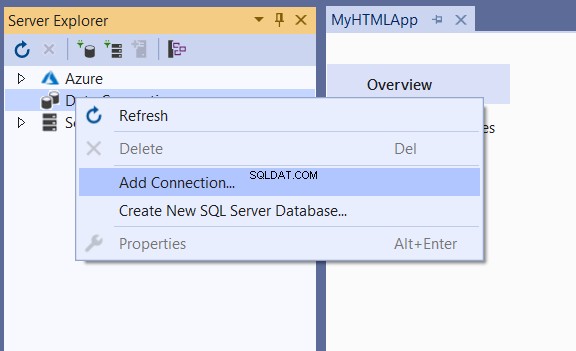
ऐसा करने के लिए, सर्वर एक्सप्लोरर . पर क्लिक करें > डेटा कनेक्शन पर राइट-क्लिक करें मेनू पर जाने के लिए:

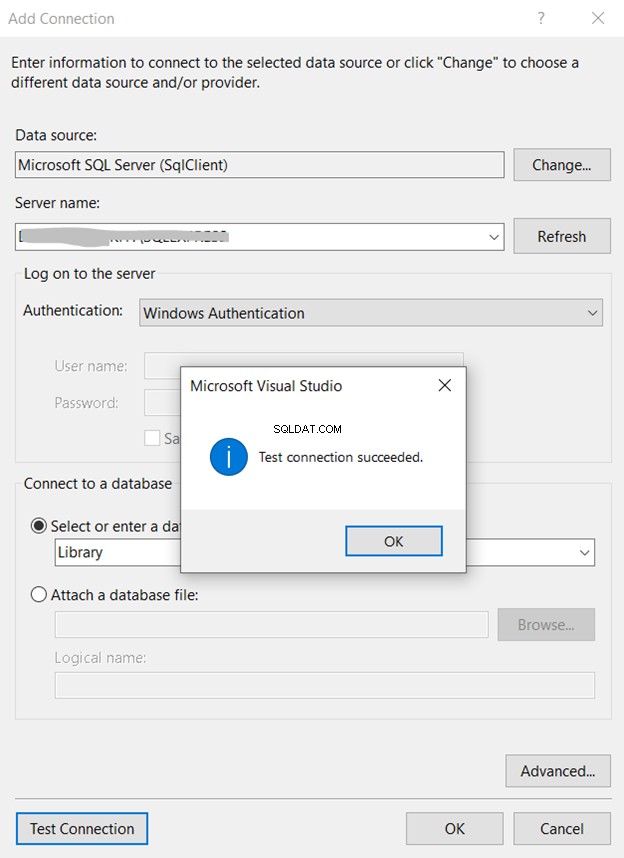
कनेक्शन जोड़ें . में विंडो, आवश्यक डेटा भरें:
- डेटा स्रोत - Microsoft SQL सर्वर (SqlClient)।
- सर्वर का नाम - अपने SQL सर्वर इंस्टेंस का नाम दर्ज करें।
जैसे ही आप उस SQL सर्वर इंस्टेंस का नाम दर्ज करते हैं जिसमें लाइब्रेरी के डमी रिकॉर्ड होते हैं डेटाबेस, वह डेटाबेस सूची में स्वचालित रूप से दिखाई देगा।
इसे चुनें और कनेक्शन की जांच करें . पर क्लिक करें . यदि यह सफल होता है, तो आप देखेंगे कि परीक्षण कनेक्शन सफल हुआ संदेश:

एएसपी.नेट वेबफॉर्म को जोड़ना और डिजाइन करना
विजुअल स्टूडियो से SQL सर्वर डेटाबेस के साथ कनेक्शन स्थापित करने के बाद, हमें एप्लिकेशन में एक वेबफॉर्म जोड़ने की जरूरत है। वेबफ़ॉर्म HTML 5 तालिका के अंदर INNER JOIN क्वेरी के परिणाम प्रदर्शित करेगा।
वेबफ़ॉर्म जोड़ने के लिए, प्रोजेक्ट नाम पर राइट-क्लिक करें> जोड़ें> नया आइटम :

मदों की सूची से, वेब फ़ॉर्म> जोड़ें . क्लिक करें . WebForm1.aspx . नाम का एक वेबफ़ॉर्म डिफ़ॉल्ट रूप से आपके आवेदन में जोड़ दिया जाएगा:

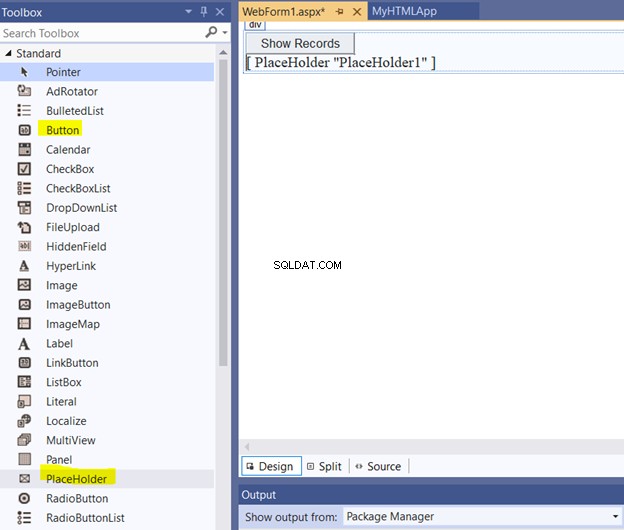
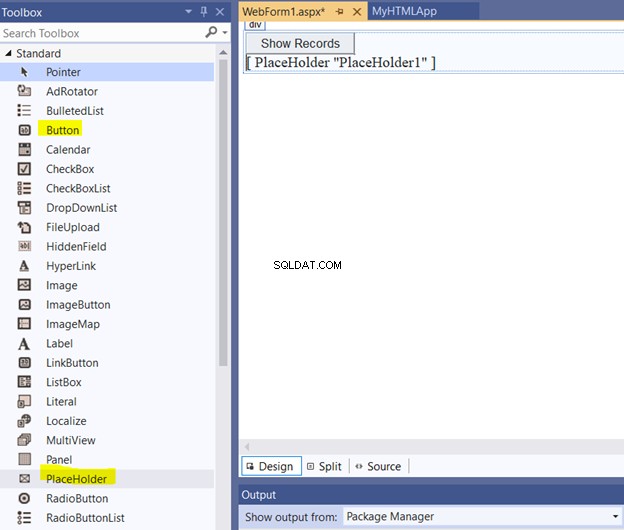
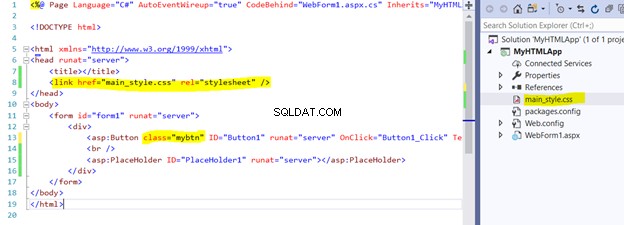
आपके द्वारा अभी जोड़ा गया ASP.NET वेबफ़ॉर्म खोलें। डिज़ाइन दृश्य का उपयोग करें और बटन और प्लेसहोल्डर को टूलबॉक्स से वेबफ़ॉर्म पर खींचें और छोड़ें जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।
बटन टेक्स्ट का नाम बदलकर रिकॉर्ड दिखाएं . करें . जब आप बटन पर क्लिक करते हैं, तो प्लेसहोल्डर में INNER JOIN क्वेरी परिणाम वाली HTML तालिका प्रदर्शित होगी।

चलते ही HTML तालिका बनाना
पिछले चरण में आपके द्वारा वेबफ़ॉर्म में जोड़े गए बटन पर डबल-क्लिक करें। ए सी# फ़ाइल खुल जाएगी। फ़ाइल के शीर्ष पर आयातित विवरण अपडेट करें ताकि वे निम्न स्क्रिप्ट से सटीक रूप से मेल खाते हों :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
वेबफ़ॉर्म पर एकमात्र बटन है संरक्षित शून्य बटन1_क्लिक . जब आप इसे क्लिक करते हैं, तो ईवेंट हैंडलर शुरू हो जाएगा। ईवेंट हैंडलर के लिए विधि के अंदर, तर्क जोड़ें जो लाइब्रेरी से परिणाम पुनर्प्राप्त करता है आपके SQL सर्वर इंस्टेंस की तालिका।
सबसे पहले, अपने SQL सर्वर इंस्टेंस में कनेक्शन स्ट्रिंग बनाएं। इसके बाद, स्ट्रिंग को SqlConnection . पर पास करें क्लास ऑब्जेक्ट यानी कॉन। अंत में, कनेक्शन ओपन () विधि के माध्यम से खोला जाता है।
अगला कदम INNER JOIN क्वेरी को निष्पादित करना है।
क्वेरी को एक स्ट्रिंग प्रारूप में लिखें और इसे "क्वेरी" चर के लिए असाइन करें। फिर स्ट्रिंग और कनेक्शन को "SqlCommand" क्लास ऑब्जेक्ट में पास कर दिया जाता है।
रिकॉर्ड्स को पढ़ने के लिए, यह SqlCommand ऑब्जेक्ट की ExecuteReader () विधि को कॉल करता है। यह विधि SqlDataReader प्रकार की वस्तु लौटाती है। हम इस प्रकार SqlDataReader क्लास ऑब्जेक्ट का उपयोग प्रत्येक रिकॉर्ड लाइन के माध्यम से पंक्तिबद्ध रूप से लूप करने के लिए कर सकते हैं।
निम्नलिखित स्क्रिप्ट पर एक नज़र डालें:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
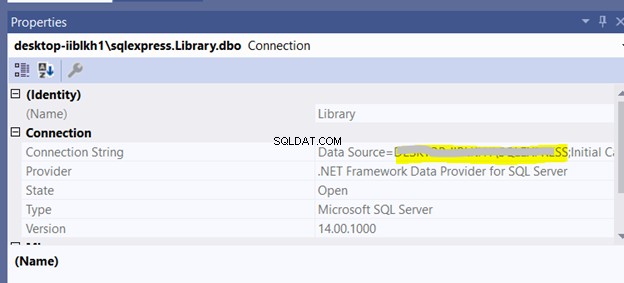
आप SQL सर्वर इंस्टेंस पर क्लिक करके और गुणों . पर जाकर कनेक्शन स्ट्रिंग प्राप्त कर सकते हैं अनुभाग:

इसके बाद, हमें HTML5 तालिका के लिए HTML कोड लिखना होगा जिसमें INNER JOIN क्वेरी परिणाम होंगे। आप उस उद्देश्य के लिए StringBuilder ऑब्जेक्ट का उपयोग कर सकते हैं।
निम्न स्क्रिप्ट 4 कॉलम के साथ HTML5 तालिका बनाती है:पुस्तक का नाम, पुस्तक मूल्य, लेखक का नाम और लेखक आईडी।
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
एसक्लडाटा रीडर पढ़ें() . तक INNER JOIN क्वेरी से प्रत्येक रिकॉर्ड लौटाएगा विधि सत्य लौटाती है ।
जबकि लूप के प्रत्येक पुनरावृत्ति के दौरान, प्रत्येक डेटा कॉलम मान GetString() के माध्यम से निकाला जाता है और GetInt32() कॉलम प्रकार के आधार पर विधियां।
अंत में, तालिका को शाब्दिक वस्तु की टेक्स्ट विशेषता को सौंपा गया है फॉर्म में जोड़े गए प्लेसहोल्डर का।
Button1 ईवेंट हैंडलर का पूरा कोड इस प्रकार है:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
अब, यदि आप प्रोजेक्ट चलाते हैं, तो आपको रिकॉर्ड दिखाएं वाले एक बटन वाला एक वेबपेज दिखाई देगा। मूलपाठ। उस बटन पर क्लिक करने के बाद, हम नीचे दिखाए गए अनुसार INNER JOIN क्वेरी परिणाम देखते हैं:

CSS3 HTML5 तालिका की स्टाइलिंग
हमारी मेज थोड़ी सूखी लग रही है। हम CSS3 (कैस्केडिंग स्टाइल शीट 3) की मदद से इसके लुक और स्टाइल को बेहतर बना सकते हैं। यह वेबपेज में HTML ऑब्जेक्ट्स में स्टाइल जोड़ने का काम करता है।
Visual Studio में CSS3 फ़ाइल जोड़ने के लिए, प्रोजेक्ट नाम पर राइट-क्लिक करें> जोड़ें> नया आइटम :

मदों की सूची से, शैली पत्रक क्लिक करें . स्टाइलशीट का नाम बदलें main_stylesheet.css और जोड़ें . क्लिक करें ।

स्टाइलशीट को वेबफ़ॉर्म से कनेक्ट करने के लिए, स्टाइलशीट को खींचें और उसे सिर . में छोड़ दें वेबफॉर्म का खंड। साथ ही, class=mybtn जोड़ें Button1 . की स्क्रिप्ट के लिए . यह वर्ग स्टाइलशीट के अंदर से बटन की शैली को संशोधित करेगा।

अब, स्टाइलशीट खोलें और निम्नलिखित शैलियों को अपनी स्टाइलशीट में जोड़ें।
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
ये शैलियाँ चौड़ाई, ऊँचाई, पृष्ठभूमि रंग और हाशिये को अद्यतन करती हैं। वे बटन की चौड़ाई को भी अपडेट करते हैं ताकि यह मूल कंटेनर के 100% तक विस्तारित हो जाए। बटन का बैकग्राउंड कलर भी अपडेट हो जाता है और टेबल को 100% तक बढ़ा दिया जाता है।
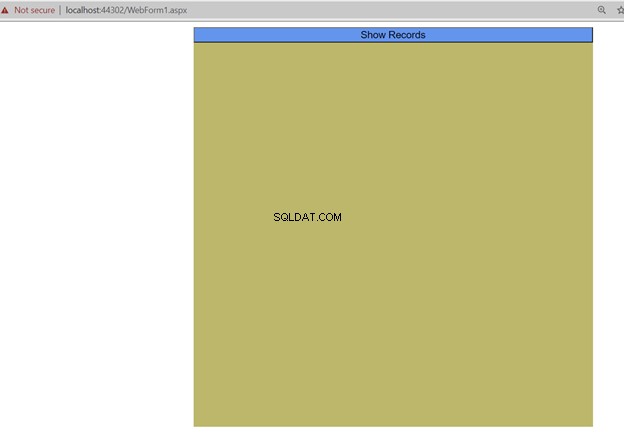
यदि हम वेबफ़ॉर्म को फिर से चलाते हैं, तो आपको निम्न वेबपृष्ठ दिखाई देगा जिसमें बटन और प्रपत्र शैलियों को अपडेट किया जाएगा:

अगर आप रिकॉर्ड दिखाएं पर क्लिक करते हैं , आप CSS3 स्क्रिप्ट के माध्यम से स्टाइल की गई HTML5 तालिका में INNER JOIN क्वेरी परिणाम देखेंगे।

निष्कर्ष
लेख SQL सर्वर INNER JOIN क्वेरी के सार और उद्देश्य को स्पष्ट करता है। हमने सामान्य मूल्यों वाली विभिन्न तालिकाओं से परिणाम प्राप्त करने और संयोजित करने के लिए इस क्वेरी को लागू करना सीखा।
ASP.NET वेबफॉर्म का उपयोग करने से हम क्वेरी परिणामों की कल्पना कर सकते हैं, इसलिए हमने अपनी आवश्यकताओं के लिए ऐसा कस्टम एप्लिकेशन बनाना सीखा। अंत में, हमने सीएसएस की मदद से परिणाम दृश्य को अपनी प्राथमिकताओं में समायोजित करना सीखा।
यह भी पढ़ें
SQL जॉइन के लिए आपका अंतिम गाइड:INNER JOIN - भाग 1
SQL सर्वर इनर जॉइन बेसिक्स उदाहरणों के साथ