चूंकि, आपने अपने प्रश्न का ठीक से वर्णन नहीं किया या कोई कोड प्रदान नहीं किया। इसलिए, मैंने आपके प्रश्न को अपने तरीके से मान लिया और अपना उत्तर पोस्ट कर दिया। चरण का पालन करें।
1) छवि अपलोड करने के लिए
<form method='POST' action='UploadImage.php' enctype="multipart/form-data">
<input type='file' name='UploadImage'>
<input type='submit' value="submit">
</form>
मान लीजिए कि आपके प्रोजेक्ट फ़ोल्डर का नाम है:MyProject (जहां सभी प्रोजेक्ट फ़ाइलें मौजूद हैं), "MyProject" फ़ोल्डर के अंदर एक फ़ोल्डर बनाएं जिसका नाम है "MyUploadImages"Now,
Image.php अपलोड करें
<?php
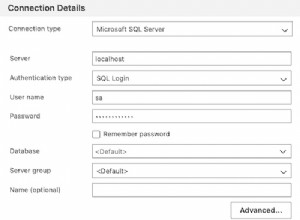
include('connect.php'); // Do Database Connection in this file (create a file namely connect.php inside MyProject Folder)
extract($_POST);
$UploadedFileName=$_FILES['UploadImage']['name'];
if($UploadedFileName!='')
{
$upload_directory = "MyUploadImages/"; //This is the folder which you created just now
$TargetPath=time().$UploadedFileName;
if(move_uploaded_file($_FILES['files']['tmp_name'], $upload_directory.$TargetPath)){
$QueryInsertFile="INSERT INTO TableName SET ImageColumnName='$TargetPath'";
// Write Mysql Query Here to insert this $QueryInsertFile .
}
}
?>
अब, अपनी डेटाबेस तालिका में, आप ImageColumnName पा सकते हैं कि छवि पथ MyUploadImages/1417Flower.jpg के रूप में सेट है।
2) डेटाबेस से छवि पुनः प्राप्त करना
AnyPage.php
<?
$Query="SELECT * FROM TableName";
// Write mysql query to fetch $Query
store that ImageColumnName value to any variable say $MyPhoto.
?>
<img src="<?echo $MyPhoto;?>">