इस उत्तर में दो भाग हैं:
सबसे पहले अगर आप अपने पेज के किसी हिस्से को चेंज इवेंट के साथ अपडेट करना चाहते हैं तो चुनें
function myUpdateFunc()
{
var mySelected = $("#CPU").find("option:selected").val();
$('#divResults').html ('selected value :' + mySelected)
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<form id="parts">
<fieldset>
<legend>Choose your parts</legend>
Any parts marked with * are required<br/><br/>
<label for="CPU">CPU*</label><br/>
<select id="CPU" name="CPU" onchange="myUpdateFunc()">
<option value="" disabled selected>Select your Part</option>
<option value="1">value 1</option>
<option value="2">value 2</option>
</select>
<br/>
<div id="divResults"/>
<br/><br/>अगला:
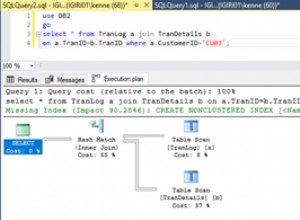
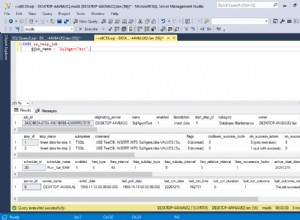
यदि आप किसी डेटाबेस को क्वेरी करना चाहते हैं तो आप इस पर कई ट्यूटोरियल देख सकते हैं। मैं इसमें भी आपकी मदद कर सकता हूँ