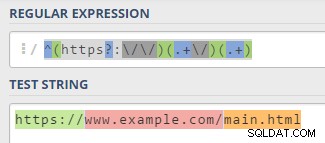
मैं इस तरह एक नियमित अभिव्यक्ति का उपयोग करने की कोशिश करूंगा:/^(https?:\/\/)(.+\/)(.+)/ ।
इसलिए, मान लें कि आपका डेटा जेएसओएन में बना है जैसे इस उदाहरण
.
और यह कि आपके पास एक JSON विशेषता है जिसमें पूरा URL है।
कहो... कुछ इस तरह:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
आपका कार्य इस तरह दिखेगा:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
तो रेगुलर एक्सप्रेशन में 3 संभावित "मिलान" हैं जो कोष्ठक द्वारा निर्धारित किए गए हैं।
चाल सही कॉलम में सही मिलान वापस करने के लिए है।
आप अपने स्वयं के रेगुलर एक्सप्रेशन का परीक्षण कर सकते हैं यहां ।
उम्मीद है कि यह मदद करेगा!
;)
संपादित करें
केवल पथ को "विभाजित" करने के लिए... पूर्ण URL के बजाय, जैसा कि टिप्पणियों में पूछा गया है:
बेहतर होगा कि आप .split . का इस्तेमाल करें तब कार्य करें।
क्योंकि यह भाग "नियमित" जैसा नहीं होगा जैसा कि पिछले मामले में है।
इसका उप-निर्देशिका स्तर भिन्न हो सकता है...
इसमें एक अनुगामी स्लैश हो सकता है और कभी-कभी नहीं ।
तो मान लें कि आपके पास 4 कॉलम हैं, जैसे आपके द्वारा प्रदान किए गए उदाहरण के लिए:"/this/is/my/path"
चूंकि फ़ंक्शन थोड़ा लंबा है, मुझे लगता है कि इसे 4 बार दोहराने से बचना सबसे अच्छा है।
तो चलिए वैश्विक दायरे में जगह बनाने के लिए एक फ़ंक्शन बनाते हैं।
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
तो अब जब आपके पास एक फ़ंक्शन है, तो इसे डेटाटेबल कॉलम सेटिंग्स में सही कॉलम नंबर के साथ तर्क के रूप में कॉल करें:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
मुझे बताएं कि यह बग है...मैंने कुछ भी परीक्षण नहीं किया।