हां, आपको डेटा प्राप्त करने में थोड़ी समस्या हो सकती है, उदाहरण के लिए
पीएचपी:
<?php
header("Content-type: application/json; charset=utf-8");
mb_internal_encoding('UTF-8');
mb_http_output('UTF-8');
$hostname='mysql2.000webhost.com';
$username='a3067857_admin';
$password='xxxxxxxxx';
$response = array();
try {
$dbh=new PDO("mysql:host=$hostname;dbname=a7769372_db",$username ,$password);
$response["allname"] = array();
/*** QUERY ****/
$sql='SELECT * FROM my_table';
$stmt=$dbh->query($sql);
$objs = $stmt->fetchAll(PDO::FETCH_OBJ);
foreach($objs as $object) {
$news = array();
$news["id"]=$object->id;
$news["Name"]=$object->name;
array_push($response["allname"], $news);
}
echo json_encode($response);
/*** close connection ***/
$dbh=null;
}catch(PDOException $e) {
echo $e->getMessage();
}
?>
मेरा आउटपुट:
{"allname":[{"id":"1","Name":"sadegh"},{"id":"2","Name":"saleh"}]}
<!-- Hosting24 Analytics Code -->
<script type="text/javascript" src="http://stats.hosting24.com/count.php"></script>
<!-- End Of Analytics Code -->
नि:शुल्क मेजबानों को छोटी समस्या है कि यह आउटपुट में एक स्क्रिप्ट दिखाता है। आपको आउटपुट में स्क्रिप्ट को हटाना होगा और शेष भाग को एक वेरिएबल में स्टोर किया जाएगा फिर JSON से डेटा प्राप्त करने के लिए इस वेरिएबल का उपयोग करें।
सबसे पहले अधिकांश लोग इस कोड को हटा देंगे:
<!-- Hosting24 Analytics Code -->
<script type="text/javascript" src="http://stats.hosting24.com/count.php"></script>
<!-- End Of Analytics Code -->
उदाहरण के लिए, मैं PHP फ़ाइल से डेटा प्राप्त करने और अतिरिक्त कोड निकालने के लिए GetData() का उपयोग करता हूं:
public void GetData(){
class GetDataJSON extends AsyncTask<String, Void, String>{
@Override
protected String doInBackground(String... params) {
DefaultHttpClient httpclient = new DefaultHttpClient(new BasicHttpParams());
HttpPost httppost = new HttpPost("http://sheikhoo.net46.net/getname.php");
Log.i("LOG", "HttpPost -> getname.php");
// Depends on your web service
httppost.setHeader("Content-type", "application/json");
InputStream inputStream = null;
String result = null;
Log.i("LOG", inputStream + "," + result);
try {
HttpResponse response = httpclient.execute(httppost);
HttpEntity entity = response.getEntity();
inputStream = entity.getContent();
// json is UTF-8 by default
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream, "UTF-8"), 8);
StringBuilder sb = new StringBuilder();
String line = null;
while ((line = reader.readLine()) != null)
{
sb.append(line + "\n");
}
result = sb.toString();
Log.i("LOG", result);
} catch (Exception e) {
// Oops
Log.i("LOG", " error ");
}
finally {
try{if(inputStream != null)inputStream.close();}catch(Exception squish){}
}
Log.i("LOG", " result: " + result);
/*****************remove script***********************/
String s = result;
int position = s.indexOf("}]}");
s=s.substring(0, position + 3);
/****************************************************/
return s;
}
@Override
protected void onPostExecute(String result){
Log.i("LOG", " onPostExecute -> " + result );
myJSON=result;
Log.i("LOG", "myJSON" + myJSON);
}
}
GetDataJSON g = new GetDataJSON();
Log.i("LOG", " GetDataJSON " );
g.execute();
}
अब आप myJSON . से डेटा निकाल सकते हैं परिवर्तनशील
myJSON:
{"allname":[{"id":"1","Name":"sadegh"},{"id":"2","Name":"saleh"}]}
php से डेटा प्राप्त करने और सूचीदृश्य में दिखाने के लिए पूर्ण कोड:
सबसे पहले आपको जोड़ना होगा <uses-permission android:name="android.permission.INTERNET" /> करने के लिए AndroidManifest.xml इंटरनेट कनेक्ट करने के लिए।
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ir.sheikhoo.freehost"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<!-- Internet Permissions -->
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
फिर जोड़ें list_item.xml प्रोजेक्ट करने के लिए:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
और सूचीदृश्य को activity_main.xml . में जोड़ें :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="ir.sheikhoo.freehost.MainActivity" >
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" >
</ListView>
</RelativeLayout>
अब MainActivity.java . में GetData() के साथ डेटा प्राप्त करें और ShowNameList() . के साथ ListView को डेटा दिखाएं ।
public class MainActivity extends ActionBarActivity {
String myJSON;
private static final String TAG_ALLNAME="allname";
private static final String TAG_ID = "id";
private static final String TAG_NAME = "Name";
JSONArray jname = null;
ArrayList<HashMap<String, String>> nameList;
ListView list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("LOG", "Start <-- ");
list = (ListView) findViewById(R.id.listView);
nameList = new ArrayList<HashMap<String,String>>();
Log.i("LOG", "GetData <-- ");
GetData();
}
public void GetData(){
class GetDataJSON extends AsyncTask<String, Void, String>{
@Override
protected String doInBackground(String... params) {
DefaultHttpClient httpclient = new DefaultHttpClient(new BasicHttpParams());
HttpPost httppost = new HttpPost("http://sheikhoo.net46.net/getname.php");
Log.i("LOG", "HttpPost -> getname.php");
// Depends on your web service
httppost.setHeader("Content-type", "application/json");
InputStream inputStream = null;
String result = null;
Log.i("LOG", inputStream + "," + result);
try {
HttpResponse response = httpclient.execute(httppost);
HttpEntity entity = response.getEntity();
inputStream = entity.getContent();
// json is UTF-8 by default
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream, "UTF-8"), 8);
StringBuilder sb = new StringBuilder();
String line = null;
while ((line = reader.readLine()) != null)
{
sb.append(line + "\n");
}
result = sb.toString();
Log.i("LOG", result);
} catch (Exception e) {
// Oops
Log.i("LOG", " error ");
}
finally {
try{if(inputStream != null)inputStream.close();}catch(Exception squish){}
}
Log.i("LOG", " result: " + result);
/*****************remove script***********************/
String s = result;
int position = s.indexOf("}]}");
s=s.substring(0, position + 3);
/****************************************************/
return s;
}
@Override
protected void onPostExecute(String result){
Log.i("LOG", " onPostExecute -> " + result );
myJSON=result;
Log.i("LOG", "myJSON" + myJSON);
//
ShowNameList();
}
}
GetDataJSON g = new GetDataJSON();
Log.i("LOG", " GetDataJSON " );
g.execute();
}
protected void ShowNameList(){
try {
Log.i("LOG", " showList " );
//if(myJSON!=null){
JSONObject jsonObj = new JSONObject(myJSON);
jname = jsonObj.getJSONArray(TAG_ALLNAME);
for(int i=0;i<jname.length();i++){
JSONObject c = jname.getJSONObject(i);
String id = c.getString(TAG_ID);
String name = c.getString(TAG_NAME);
Log.i("Ekhteraat app ControlPanel", id);
HashMap<String,String> lname = new HashMap<String,String>();
lname.put(TAG_ID,id);
lname.put(TAG_NAME,name);
nameList.add(lname);
//}
Log.i("LOG", "Name -> " + id + " " + name);
//setNewNews;
;
ListAdapter adapter = new SimpleAdapter(
MainActivity.this, nameList, R.layout.list_item,
new String[]{TAG_ID,TAG_NAME},
new int[]{R.id.id, R.id.name}
);
list.setAdapter(adapter);
}
} catch (JSONException e) {
e.printStackTrace();
}
}
}
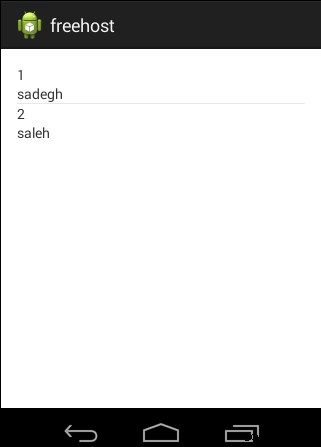
चित्र:
MySQL को डेटा भेजने के लिए, पहले MySQL में डेटा डालने के लिए PHP कोड बनाएं।
(» मैं ऐप में क्या होता है यह दिखाने के लिए संदेश जोड़ता हूं)
पीएचपी:
<?php
header("Content-type: application/json; charset=utf-8");
mb_internal_encoding('UTF-8');
mb_http_output('UTF-8');
$hostname='mysql2.000webhost.com';
$username='a3067857_admin';
$password='xxxxxxxxx';
try {
$dbh=new PDO("mysql:host=$hostname;dbname=a7769372_db;charset=utf8mb4",$username,$password);
/*** QUERY ****/
$statement = $dbh->prepare("INSERT INTO a7769372_db.my_table (name) VALUES (:Name);");
if ($statement->execute(array(':Name' => $_POST['Name']))) {
echo "executed";
} else {
echo "not executed";
}
/*** close connection ***/
$dbh=null;
}catch(PDOException $e) {
echo $e->getMessage();
}
?>
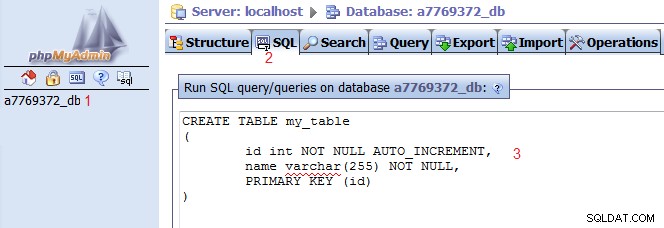
MySQL में टेबल बनाएं
» क्योंकि हम सिर्फ नाम भेजते हैं, इसलिए आईडी AUTO_INCREMENT होनी चाहिए phpMyAdmin में।
एसक्यूएल
CREATE TABLE my_table
(
id int NOT NULL AUTO_INCREMENT,
name varchar(255) NOT NULL,
PRIMARY KEY (id)
)
फिर नई गतिविधि बनाएं और EditText जोड़ें ,Button
activity_send.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="ir.sheikhoo.freehost.SendActivity" >
<EditText
android:id="@+id/Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/textView1"
android:layout_marginLeft="14dp"
android:layout_toRightOf="@+id/textView1"
android:ems="10" >
<requestFocus />
</EditText>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Name :" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/Name"
android:layout_marginTop="21dp"
android:text="Send" />
</RelativeLayout>
SendActivity.java:
public class SendActivity extends ActionBarActivity {
EditText ed_name;
String myJSON;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_send);
ed_name=(EditText) findViewById(R.id.Name);
Button btn=(Button) findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
if(!ed_name.getText().toString().matches("")){
SendData();
}else{
Toast.makeText(getBaseContext(),"Name NULL",
Toast.LENGTH_SHORT).show();
}
}
});
}
public void SendData(){
class GetDataJSON extends AsyncTask<String, Void, String>{
private ProgressDialog Dialog;
private InputStream is = null;
private String url = "http://sheikhoo.net46.net/sendname.php";
private String page_output = "";
@Override
protected void onPreExecute(){
super.onPreExecute();
Dialog = new ProgressDialog(SendActivity.this);
Dialog.setTitle("Contacting Servers");
Dialog.setMessage("Logging in ...");
Dialog.setIndeterminate(false);
Dialog.setCancelable(true);
Dialog.show();
}
@Override
protected String doInBackground(String... args) {
try {
// Building Parameters
List<NameValuePair> params = new ArrayList<NameValuePair>();
params.add(new BasicNameValuePair("Name", ed_name.getText().toString()));
// defaultHttpClient
DefaultHttpClient httpClient = new DefaultHttpClient();
HttpPost httpPost = new HttpPost(url);
httpPost.setEntity(new UrlEncodedFormEntity(params));
HttpResponse httpResponse = httpClient.execute(httpPost);
HttpEntity httpEntity = httpResponse.getEntity();
is = httpEntity.getContent();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
Toast.makeText(getBaseContext(),"Error To Connect",
Toast.LENGTH_SHORT).show();
} catch (ClientProtocolException e) {
e.printStackTrace();
Toast.makeText(getBaseContext(),"Error To Connect",
Toast.LENGTH_SHORT).show();
} catch (IOException e) {
e.printStackTrace();
Toast.makeText(getBaseContext(),"Error To Connect",
Toast.LENGTH_SHORT).show();
}
try {
BufferedReader reader = new BufferedReader(new InputStreamReader(is, "UTF-8"), 8);
StringBuilder sb = new StringBuilder();
String line = null;
while ((line = reader.readLine()) != null)
{
sb.append(line + "\n");
}
is.close();
page_output = sb.toString();
Log.i("LOG", "page_output --> " + page_output); ///<--------------------------|
/*****************remove script***********************/
String s = page_output;
int position = s.indexOf("<");
s=s.substring(0, position - 1);
page_output=s;
/****************************************************/
} catch (Exception e) {
Log.e("Buffer Error", "Error converting result " + e.toString());
Toast.makeText(getBaseContext(),"Buffer Error",
Toast.LENGTH_SHORT).show();
}
return page_output;
}
@Override
protected void onPostExecute(String result){
Dialog.dismiss();
Log.i("LOG", " onPostExecute -> " + result );
myJSON=result;
Log.i("LOG", "myJSON" + myJSON);
if(myJSON.trim().equals("executed")){
Toast.makeText(getBaseContext(),"Name Save in DB",
Toast.LENGTH_SHORT).show();
ed_name.setText("");
}else{
Toast.makeText(getBaseContext(),"Error Name don't Save in DB",
Toast.LENGTH_SHORT).show();
}
}
}
GetDataJSON g = new GetDataJSON();
Log.i("LOG", " GetDataJSON " );
g.execute();
}
}
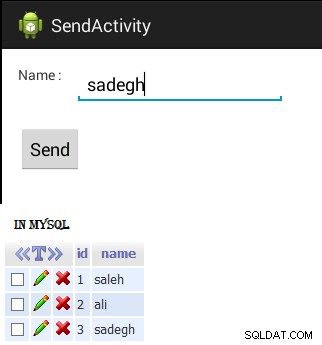
चित्र: