यह बहुत कम जावास्क्रिप्ट के साथ हासिल किया जा सकता है।

यह मानते हुए कि "बनाया गया" समय तालिका में गतिशील रूप से प्रारूप के साथ प्रस्तुत किया गया है dd MMM yyyy hh:mm:ss , कुछ इस तरह से चाल चलनी चाहिए:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
ElapsedTimeLogger = function(dateElementId, elapsedElementId, interval) {
var container = $(elapsedElementId);
var time = parseDate($(dateElementId).text());
var interval = interval;
var timer;
function parseDate(dateString) {
var date = new Date(dateString);
return date.getTime();
}
function update() {
var systemTime = new Date().getTime();
elapsedTime = systemTime - time;
container.html(prettyPrintTime(Math.floor(elapsedTime / 1000)));
}
function prettyPrintTime(numSeconds) {
var hours = Math.floor(numSeconds / 3600);
var minutes = Math.floor((numSeconds - (hours * 3600)) / 60);
var seconds = numSeconds - (hours * 3600) - (minutes * 60);
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
var time = hours + ":" + minutes + ":" + seconds;
return time;
}
this.start = function() {
timer = setInterval(function() {update()}, interval * 1000);
}
this.stop = function() {
clearTimeout(timer);
}
}
$(document).ready(function () {
var timeLogger = new ElapsedTimeLogger("#date", "#elapsed", 2);
timeLogger.start();
$("#stop_timer").click(function() {
timeLogger.stop();
});
$("#start_timer").click(function() {
timeLogger.start();
});
});
</script>
</head>
<body>
<table border="1">
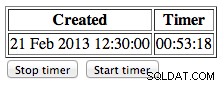
<tr><th>Created</th><th>Timer</th></tr>
<tr><td id="date">21 Feb 2013 12:30:00</td><td id="elapsed"></td></tr>
</table>
<input id="stop_timer" type="button" value="Stop timer"></input>
<input id="start_timer" type="button" value="Start timer"></input>
</body>
</html>
ऊपर दिए गए कोड को एक फ़ाइल में कॉपी करें, जैसे index.html , और इसे एक ब्राउज़र में खोलें। मैंने क्रोम पर इसका परीक्षण किया।
इसे हर 2 सेकंड में बीता हुआ समय अपडेट करना चाहिए, लेकिन आप अपडेट अंतराल को किसी ऐसी चीज़ में बदल सकते हैं जो आपको सूट करे, उदा। इसे हर 5 मिनट में अपडेट करने के लिए:
new ElapsedTimeLogger("#date", "#elapsed", 300);
सामान्य अवधारणा एक युग टाइमस्टैम्प (मिलीसेकंड में) में प्रस्तुत "बनाई गई" तिथि को पार्स करना है और फिर वर्तमान सिस्टम समय के साथ इसके अंतर की गणना करना है। बीता हुआ समय गतिशील रूप से अपडेट करने के लिए आप Javascript के setInterval . का उपयोग करते हैं समारोह। बीता हुआ समय अपडेट करना बंद करने के लिए Javascript के clearTimeout . का उपयोग करें समारोह।
मैंने prettyPrintTime को हटा लिया है powtac
से फ़ंक्शन ।