सबसे पहले अपने डेटा को PHP का उपयोग करके उपयुक्त डेटा संरचनाओं में प्राप्त करें
$months = array("january", "february", "march", "april", "may", "june", "july", "august", "september", "october", "november", "december");
$monthvalues = array();
foreach ($months as $month) {
$monthvalues[$month] = 0;
}
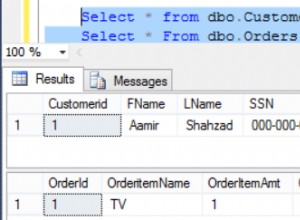
$result = mysql_query("SELECT month, count(*) FROM customer group by month") or die(mysql_error());
while ($row = mysql_fetch_array($result, MYSQL_NUM)) {
$monthvalues[$row[0]] = (int)$row[1];
}
उसके नीचे, बस उन डेटा संरचनाओं को अपने Javascript में प्लग इन करें
var randomScalingFactor = function(){ return Math.round(Math.random()*100)};
var lineChartData = {
labels : <?=json_encode($months);?>,
datasets : [
{
label: "My First dataset",
fillColor : "rgba(220,220,220,0.2)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(220,220,220,1)",
data : <?=json_encode(array_values($monthvalues));?>
}
]
}
यह मानते हुए कि कैनवास तत्व के लिए window.onload और HTML अपने उचित स्थान पर हैं।