अपने ब्लॉग पर एक लेख लिखते समय, आपको अक्सर पाठ के बीच में चित्रों को प्रदर्शित करने की आवश्यकता होती है, आमतौर पर चित्रण के उद्देश्य से। सीकेएडिटर आपको इसे हासिल करने में मदद करता है लेकिन अगर आप प्लगइन का उपयोग नहीं कर रहे हैं तो यह काम करना थोड़ा मुश्किल या कठिन हो सकता है। इसका कारण यह है कि सीकेएडिटर केवल पोस्ट टेक्स्ट में डालने के लिए छवि के यूआरएल को स्वीकार करता है, और छवि इंटरनेट पर पहले से मौजूद होनी चाहिए, न कि आपकी स्थानीय मशीन पर।
जब हम अभी भी पोस्ट लिख रहे हैं, तब हमें अपने प्रोजेक्ट में इमेज डायरेक्टरी में इमेज अपलोड करने का तरीका खोजने की जरूरत है; एक बार छवि अपलोड हो जाने के बाद, छवि का URL वापस भेज दिया जाएगा जिसे हम अपने CKEditor में उपयोग कर सकते हैं।
पहली बात यह है कि हम एक बटन जोड़ेंगे जो क्लिक करने पर छवियों के लिए उपयोगकर्ता के स्थानीय कंप्यूटर को ब्राउज़ करता है (उसी तरह जो <इनपुट प्रकार ="फ़ाइल" /> तत्व पर एक क्लिक करता है)। एक बार जब उपयोगकर्ता एक छवि का चयन करता है, तो वह छवि तुरंत पृष्ठभूमि में अजाक्स का उपयोग करके (पृष्ठ को पुनः लोड किए बिना) ऑनचेंज ईवेंट में अपलोड कर दी जाती है और उस विशेष छवि का URL सर्वर से वापस कर दिया जाता है। लौटाया गया URL एक पॉप-अप मोडल में प्रदर्शित होता है जो उपयोगकर्ता द्वारा उस पर क्लिक करने पर क्लिपबोर्ड पर कॉपी हो जाता है। उपयोगकर्ता अब CKEditor पर छवि आइकन पर क्लिक कर सकता है और उसमें छवि का URL पेस्ट कर सकता है।
आइए इसे एक मिनी-प्रोजेक्ट पर लागू करें और देखें कि यह कैसे काम करता है।
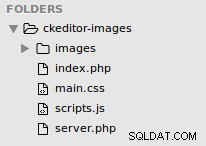
सीकेडिटर-इमेज नाम का एक फोल्डर बनाएं और इस फोल्डर के अंदर इमेज नाम का एक सबफोल्डर बनाएं और 4 फाइलें नाम से:index.php, server.php, scripts.js, और main.css।

इमेज फोल्डर हमारे CKEditor से अपलोड की गई इमेज को होल्ड करेगा।
index.php ऊपर खोलें और उसमें निम्न कोड डालें।
index.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Uploading images in CKEditor using PHP</title>
<!-- Bootstra CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<!-- Custom styling -->
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2 post-div">
<!-- Display a list of posts from database -->
<?php foreach ($posts as $post): ?>
<div class="post">
<h3>
<a href="details.php?id=<?php echo $post['id'] ?>"><?php echo $post['title']; ?></a>
</h3>
<p>
<?php echo html_entity_decode(preg_replace('/\s+?(\S+)?$/', '', substr($post["body"], 0, 200))); ?>
</p>
</div>
<?php endforeach ?>
<!-- Form to create posts -->
<form action="index.php" method="post" enctype="multipart/form-data" class="post-form">
<h1 class="text-center">Add Blog Post</h1>
<div class="form-group">
<label for="title">Title</label>
<input type="text" name="title" class="form-control" >
</div>
<div class="form-group" style="position: relative;">
<label for="post">Body</label>
<!-- Upload image button -->
<a href="#" class="btn btn-xs btn-default pull-right upload-img-btn" data-toggle="modal" data-target="#myModal">upload image</a>
<!-- Input to browse your machine and select image to upload -->
<input type="file" id="image-input" style="display: none;">
<textarea name="body" id="body" class="form-control" cols="30" rows="5"></textarea>
</div>
<div class="form-group">
<button type="submit" name="save-post" class="btn btn-success pull-right">Save Post</button>
</div>
</form>
<!-- Pop-up Modal to display image URL -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Click below to copy image url</h4>
</div>
<div class="modal-body">
<!-- returned image url will be displayed here -->
<input
type="text"
id="post_image_url"
onclick="return copyUrl()"
class="form-control"
>
<p id="feedback_msg" style="color: green; display: none;"><b>Image url copied to clipboard</b></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- JQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- CKEditor -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/ckeditor/4.8.0/ckeditor.js"></script>
<!-- custom scripts -->
<script src="scripts.js"></script>
</body>
</html>जैसा कि आप देख सकते हैं कि हमने सीडीएन के माध्यम से बूटस्ट्रैप सीएसएस और जेएस को जोड़ा है। हमने JQuery भी जोड़ा क्योंकि हम अजाक्स कॉल का उपयोग करके चित्र अपलोड करने जा रहे हैं। अंत में, हमने सीकेएडिटर प्लगइन कोड जोड़ा जिसे हम अभी भी फॉर्म में अपने टेक्स्टरेरा पर प्रारंभ करना चाहते हैं। scripts.js वह जगह है जहाँ JQuery स्क्रिप्ट रहेगी।
पोस्ट फॉर्म के ठीक बाद, हमने id ="myModal" पर id सेट के साथ पॉप-अप मोडल के लिए कुछ कोड जोड़ा। इस मोडल का अभी उपयोग नहीं किया जा रहा है, लेकिन जब छवि अपलोड हो गई है, तो छवि का लौटा हुआ URL इस मोडल पर प्रदर्शित होगा। तो अभी के लिए इसके बारे में भूल जाओ।
अगर आप http://localhost/ckeditor-images/index.php पर जाते हैं, तो आपको स्थिर पोस्ट और फॉर्म दिखाई देगा। main.css खोलें और इस पेज में कुछ शैलियाँ जोड़ें।
main.css:
p {
font-size: 1.1em;
}
.post {
border: 1px solid #ccc;
padding: 10px;
margin-top: 15px;
}
.post h3 {
margin: 0px;
}
.post-div {
border: 1px solid #ccc;
margin-top: 30px;
margin-bottom: 30px;
padding: 20px;
}
.post-form {
margin-top: 80px;
}
/*DETAILS PAGE*/
.post-details p {
text-align: justify;
margin: 20px auto;
font-size: 1.2em;
}
.upload-img-btn {
position: absolute;
z-index: 9;
top: 35px;
right: 5px;
}Scripts.js खोलें और इस कोड को इसके अंदर जोड़ें:
scripts.js:
// initialize ckeditor
CKEDITOR.replace('body');पेज को रीफ्रेश करें और आप स्टाइलिंग के साथ-साथ टेक्स्ट क्षेत्र में कुछ बदलाव देखेंगे जो अब हमारा सीकेएडिटर है जो कई आइकन से भरा हुआ है।
सीकेडिटर-इमेज नामक एक डेटाबेस बनाएं। इस डेटाबेस में, फ़ील्ड के साथ पोस्ट नामक एक तालिका बनाएं:
- आईडी - INT(11)
- शीर्षक - VARCHAR(255)
- शरीर - वचर(255)
अब पोस्ट टेबल में एक या एक से अधिक डमी पोस्ट डालें ताकि हम इसे क्वेरी कर सकें और पेज पर प्रदर्शित कर सकें।
डेटाबेस से कनेक्ट हो रहा है
Server.php up खोलें और उसमें यह कोड डालें:
<?php
// connect to database
$db = mysqli_connect("localhost", "root", "", "ckeditor-images");
// retrieve posts from database
$result = mysqli_query($db, "SELECT * FROM posts");
$posts = mysqli_fetch_all($result, MYSQLI_ASSOC);
?>यह कोड डेटाबेस में मौजूद पोस्ट को एक $posts वेरिएबल में पुनर्प्राप्त करता है। यह वेरिएबल हमारी index.php फ़ाइल में index.php में कोड की पहली पंक्ति में शामिल स्टेटमेंट द्वारा उपलब्ध कराया गया है - वह लाइन जिसमें index.php के अंदर सर्वर.php फ़ाइल शामिल है।
index.php फ़ाइल में, उस संपूर्ण div तत्व को हटा दें जिसमें विशेषता class="post" है और इसे इस कोड से बदलें:
// ... more code here
<?php if (isset($posts)): ?>
<?php foreach ($posts as $post): ?>
<div class="post">
<h3>
<a href="details.php?id=<?php echo $post['id'] ?>"><?php echo $post['title'] ?></a>
</h3>
<p><?php echo $post['body']; ?></p>
</div>
<?php endforeach ?>
<?php else: ?>
<h2>No posts available</h2>
<?php endif ?>
// ... more code hereजैसा कि आप देख सकते हैं, प्रत्येक पोस्ट के शीर्षक पर क्लिक करने पर, विवरण की ओर जाता है। php पोस्ट की आईडी को पास करता है। details.php नाम की एक फाइल बनाएं और उसमें यह कोड पेस्ट करें:
विवरण.php:
<?php
// connect to database
$db = mysqli_connect("localhost", "root", "", "ckeditor-images");
if (isset($_GET['id'])) {
$id = $_GET['id'];
$result = mysqli_query($db, "SELECT * FROM posts WHERE id=$id");
$post = mysqli_fetch_assoc($result);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Uploading images in CKEditor using PHP</title>
<!-- Bootstra -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<!-- Custom styling -->
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2 post-div">
<div class="post-details">
<h2><?php echo $post['title'] ?></h2>
<p><?php echo html_entity_decode($post['body']); ?></p>
</div>
</div>
</div>
</div>
<!-- JQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- JQuery scripts -->
<script>
</script>
</body>
</html>शीर्ष खंड में, हम डेटाबेस से जुड़ते हैं, इंडेक्स.php पेज से भेजी गई पोस्ट आईडी को पकड़ते हैं और उस विशेष पोस्ट को क्वेरी करते हैं। पोस्ट को फिर $post वेरिएबल में स्टोर किया जाता है जो तब पेज पर प्रदर्शित होता है।
अब हम CKEditor में इमेज को वास्तव में अपलोड करने की गतिशीलता को कोड करना शुरू कर सकते हैं। Scripts.js खोलें और इसके अंदर सब कुछ बदलें:
scripts.js:
// initialize ckeditor
CKEDITOR.replace('body');
// Javascript function to copy image url to clipboard from modal
function copyUrl() {
var copyText = document.getElementById("post_image_url");
copyText.select();
document.execCommand("Copy");
// replace url with confirm message
$('#post_image_url').hide(1000);
$('#feedback_msg').show();
// hide modal after 2 seconds
setTimeout(function(){
$('#myModal').modal('hide');
$('#feedback_msg').hide();
$('#post_image_url').show();
}, 2000);
}
$(document).ready(function(){
// When user clicks the 'upload image' button
$('.upload-img-btn').on('click', function(){
// Add click event on the image upload input
// field when button is clicked
$('#image-input').click();
$(document).on('change', '#image-input', function(e){
// Get the selected image and all its properties
var image_file = document.getElementById('image-input').files[0];
// Initialize the image name
var image_name = image_file.name;
// determine the image extension and validate image
var image_extension = image_name.split('.').pop().toLowerCase();
if (jQuery.inArray(image_extension, ['gif', 'png', 'jpg', 'jpeg']) == -1) {
alert('That image type is not supported');
return;
}
// Get the image size. Validate size
var image_size = image_file.size;
if (image_size > 3000000) {
alert('The image size is too big');
return;
}
// Compile form values from the form to send to the server
// In this case, we are taking the image file which
// has key 'post_image' and value 'image_file'
var form_data = new FormData();
form_data.append('post_image', image_file);
form_data.append('uploading_file', 1);
// upload image to the server in an ajax call (without reloading the page)
$.ajax({
url: 'index.php',
method: 'POST',
data: form_data,
contentType: false,
cache: false,
processData: false,
beforeSend : function(){
},
success : function(data){
// how the pop up modal
$('#myModal').modal('show');
// the server returns a URL of the uploaded image
// show the URL on the popup modal
$('#post_image_url').val(data);
}
});
});
});
});
इस कोड में टिप्पणी का पालन करें और आप चरणों को समझेंगे। सबसे पहले, उपयोगकर्ता "छवि अपलोड करें" बटन पर क्लिक करता है। यह फ़ाइल इनपुट पर एक क्लिक ईवेंट ट्रिगर करता है जिसका प्रदर्शन किसी पर सेट नहीं किया गया है। एक बार जब उपयोगकर्ता अपने स्थानीय कंप्यूटर से एक छवि का चयन करता है, तो फ़ाइल इनपुट पर एक ऑनचेंज घटना शुरू हो जाती है, और यहीं पर हम अजाक्स का उपयोग करके छवि अपलोड करते हैं।
इस बिंदु पर, हमारी छवि पहले से ही अजाक्स अनुरोध में सर्वर पर भेजी जा रही है। लेकिन अभी तक हमारे सर्वर.php में, हमने केवल डेटाबेस से कनेक्ट किया है। हमने अभी तक अजाक्स अनुरोध से छवि प्राप्त करने और इसे छवियों के फ़ोल्डर में अपलोड करने के लिए कोड नहीं लिखा है। चलिए अब करते हैं।
server.php फ़ाइल को एक बार फिर से खोलें और इस कोड को इसमें जोड़ें:
सर्वर.php:
// ... more code here ...
// if 'upload image' buttton is clicked
if (isset($_POST['uploading_file'])) {
// Get image name
$image = $_FILES['post_image']['name'];
// image file directory
$target = "images/" . basename($image);
if (move_uploaded_file($_FILES['post_image']['tmp_name'], $target)) {
echo "http://localhost/ckeditor-images/" . $target;
exit();
}else{
echo "Failed to upload image";
exit();
}
}यह कोड छवि के साथ आने वाले अजाक्स अनुरोध को स्वीकार करता है, छवि को छवि फ़ोल्डर में अपलोड करता है और छवि के लिए पूरी तरह से योग्य यूआरएल देता है। याद रखें कि इस समय उपयोगकर्ता अभी भी पोस्ट क्रिएशन फॉर्म पर अपनी पोस्ट लिखने में व्यस्त है और यह सब बैकग्राउंड में हो रहा है।
सर्वर से लौटाया गया URL तब पॉप-अप मोड पर प्रदर्शित होता है जो उपयोगकर्ता के लिए URL की प्रतिलिपि बनाने के लिए पॉप अप होता है। जब मोडल पॉप अप होता है और उपयोगकर्ता प्रदर्शित यूआरएल पर क्लिक करता है, तो यह क्लिपबोर्ड पर कॉपी हो जाता है और उपयोगकर्ता इस यूआरएल को उचित जगह पर चिपकाकर सीकेएडिटर में इस छवि यूआरएल का उपयोग करने के लिए आगे बढ़ सकता है।
हम इस ट्यूटोरियल की मूल अवधारणा के साथ काफी कुछ कर चुके हैं। अब हमारे पास सर्वर पर जमा करने और डेटाबेस में सहेजे जाने के लिए हमारे पोस्ट को सबमिट करने के लिए हिट करना है। ऐसा करने के लिए, हम केवल एक फ़ाइल को स्पर्श करेंगे।
Server.php खोलें और फ़ाइल के अंत में इस कोड को जोड़ें:
// ... more code here ...
// if form save button is clicked, save post in the database
if (isset($_POST['save-post'])) {
$title = mysqli_real_escape_string($db, $_POST['title']);
$body = htmlentities(mysqli_real_escape_string($db, $_POST['body']));
$sql = "INSERT INTO posts (title, body) VALUES ('$title', '$body')";
mysqli_query($db, $sql);
header("location: index.php");
}और यह हमें इस ट्यूटोरियल के अंत में लाता है। मुझे आशा है कि आप इस ट्यूटोरियल में हमारे उद्देश्य को अच्छी तरह समझ गए होंगे और हमने इसे कैसे संबोधित किया है।
एक नज़दीकी नज़र
इस बिंदु पर, सब कुछ ठीक काम कर रहा प्रतीत होता है। हम अपने सीकेएडिटर में एक छवि अपलोड कर रहे हैं और उसके यूआरएल का उपयोग कर रहे हैं, लेकिन यह प्रणाली कितनी कुशल है। मान लीजिए कि आप एक पोस्ट लिखना शुरू करते हैं और जिस तरह से आप कुछ छवियों को अपलोड करने के बाद थकावट महसूस करते हैं, आप अपलोड को पूर्ववत कैसे करते हैं। आप अपने सर्वर पर स्थान कैसे खाली करते हैं? एक समाधान जो मैं प्रस्तावित करूंगा वह यह है कि आप डेटाबेस में एक छवि तालिका बनाते हैं जो केवल पोस्टआईडी और छवि का नाम लेती है। हर बार जब आप एक छवि अपलोड करते हैं, तो आप छवि तालिका में छवि नाम को पोस्टआईडी के रूप में शून्य के साथ सहेजते हैं। यदि आप अपना विचार बदलते हैं और अंत में पोस्ट को सहेजते नहीं हैं, तो चित्र तालिका में रिक्त रह जाता है। फिर आप एक स्क्रिप्ट लिख सकते हैं जो उन सभी डेटाबेस छवियों से पूछताछ करेगी जो उनके संबंधित पोस्टआईडी के रूप में शून्य हैं। इसके साथ खुद को चुनौती दें और इसे कोड करें। यदि आपको कोई कठिनाई आती है, तो इसे नीचे टिप्पणी में छोड़ दें और सहायता मिलेगी।
हमेशा की तरह, आपके समय के लिए धन्यवाद। यह आपको उपयोगी लगने की आशा है। अगर आपको यह पोस्ट अच्छी लगी हो, तो कृपया मेरे अन्य ट्यूटोरियल देखें और कृपया मेरी साइट को अपने दोस्तों के साथ साझा करें और अनुशंसा करें।
सादर!