चूंकि जावाएफएक्स जावा के वास्तविक जीयूआई ढांचे के रूप में जमीन हासिल कर रहा है, यह जल्द या बाद में स्विंग को प्रतिस्थापित करने जा रहा है। JavaFX UI और JDBC डेटाबेस-संचालित एप्लिकेशन बनाते समय एक प्रभावी संयोजन हो सकता है, विशेष रूप से ऑफ़लाइन या एम्बेडेड सिस्टम में। यह आलेख अनिवार्य रूप से दिखाता है कि यह एक उदाहरण परिदृश्य के साथ कैसे किया जा सकता है।
एक JDBC एप्लिकेशन अवलोकन
Java GUI फ्रेमवर्क का विकास अब JavaFX लाइब्रेरी पर टिका हुआ है। यह अपने मौजूदा स्विंग और एडब्ल्यूटी ढांचे के विपरीत, जीयूआई विकास के लिए एक शक्तिशाली लेकिन लचीला विकल्प प्रदान करता है। JavaFX एक बड़े सरणी या नियंत्रण और घटकों की आपूर्ति करता है जो GUI इंटरफ़ेस को जल्दी और प्रभावी ढंग से बनाने में मदद करता है। एक डेस्कटॉप एप्लिकेशन विकसित करना बहुत आसान है जो बैक-एंड डेटाबेस के साथ इंटरैक्ट करता है। एक JDBC (जावा डेटाबेस कनेक्टिविटी) एप्लिकेशन में मुख्य रूप से एक बैक-एंड डेटाबेस सिस्टम होता है जैसे कि MySQL, डर्बी, Oracle, या कोई अन्य डेटाबेस। जावा कोड डेटाबेस में एक या अधिक तालिकाओं से रिकॉर्ड लाने के लिए लिखा जाता है। एसक्यूएल (संरचित क्वेरी भाषा) प्रश्नों को जावा कोड से निकाल दिया जाता है और प्रसंस्करण के लिए डेटाबेस इंजन को भेजा जाता है। JDBC ड्राइवर जावा प्रोग्राम और डेटाबेस के बीच एक मध्यस्थ के रूप में कार्य करता है और आने-जाने की जानकारी की व्याख्या करता है, ताकि बेजोड़ पार्टी, जैसे डेटाबेस और जावा प्रोग्राम दोनों एक व्यावहारिक समाधान के साथ सामंजस्य स्थापित कर सकें। डेटाबेस को जावा कोड, इसके सिंटैक्स या इसके बारे में कुछ भी पता नहीं है। यह केवल SQL को समझता है और केवल इसके साथ संचार कर सकता है। दूसरी ओर, जावा एक OOP (ऑब्जेक्ट ओरिएंटेड प्रोग्रामिंग) . है भाषा और SQL या इसके सिंटैक्स के बारे में कोई जानकारी नहीं है। संचार को संभव बनाने के लिए, डेटाबेस विक्रेता डेटाबेस के साथ मूल ड्राइवरों की आपूर्ति करता है। इसे JDBC ड्राइवर कहा जाता है। ध्यान दें कि चार प्रकार के ड्राइवर उपलब्ध हैं। उन्हें बोलचाल की भाषा में टाइप-1, टाइप-2, टाइप-3 और टाइप-4 ड्राइवर कहा जाता है। देशी ड्राइवर टाइप -4 ड्राइवर हैं और सबसे अधिक उपयोग किए जाते हैं। वे अन्य प्रकारों की तुलना में अधिक कुशल भी हैं। जावा प्रोग्राम इन JDBC ड्राइवरों को जावा प्रोग्राम में बाहरी लाइब्रेरी के रूप में शामिल कर सकता है, क्योंकि वे आमतौर पर JAR संग्रह फ़ाइलों में आते हैं।
JavaFX इन द सीन
प्रत्येक डेटाबेस एप्लिकेशन को एक इंटरफ़ेस की आवश्यकता होती है ताकि उपयोगकर्ता डेटाबेस की जानकारी के साथ बातचीत कर सके। बेहतर है, अगर यह एक GUI इंटरफ़ेस है जहाँ हमें निम्न-स्तर, डराने वाले कमांड इंटरफ़ेस तक नहीं झुकना है, लेकिन एक बटन के एक क्लिक के साथ हम जो चाहते हैं उसे प्राप्त करें। इस पहलू में, JDBC के साथ JavaFX एक हत्यारा संयोजन हो सकता है क्योंकि इसमें कई नेत्रहीन रोमांचक GUI घटक हैं जिनका उपयोग अधिक सार्थक तरीके से डेटाबेस रिकॉर्ड का प्रतिनिधित्व करने के लिए किया जा सकता है। उदाहरण के लिए, रिकॉर्ड को सारणीबद्ध रूप में TableView . के साथ प्रदर्शित किया जा सकता है नियंत्रण। या, हम डेटाबेस तालिका में नए रिकॉर्ड जोड़ने के लिए एक फॉर्म बना सकते हैं। उपयोगकर्ता द्वारा डेटा इनपुट को डेटाबेस में भेजने से पहले जावा कोड के माध्यम से सत्यापित किया जा सकता है। बैक-एंड डेटाबेस इंजन को इनपुट त्रुटि के कारण डेटा को मान्य करने और रुकी हुई प्रोसेसिंग से राहत मिलती है। इसके अलावा, अंतिम उपयोगकर्ता इनपुट डेटा की बाधाओं पर बहुत कम या कोई विचार नहीं रखने वाला आम आदमी हो सकता है। यह आदर्श रूप से तब किया जाता है जब TextField . के साथ एक इनपुट फॉर्म बनाया जाता है , लेबल , कॉम्बोबॉक्स , और सूची दृश्य जावाएफएक्स में नियंत्रण। बटन . द्वारा उत्पन्न इवेंट और अन्य नियंत्रणों को इस तरह से नियंत्रित किया जाता है कि जीयूआई इंटरफेस के साथ बातचीत करते समय उपयोगकर्ता आराम से हो।
एक उदाहरण परिदृश्य में
निम्नलिखित सचित्र उदाहरण में, हम एक ListView लागू करेंगे TextField . में इनपुट टेक्स्ट द्वारा खोज ऑपरेशन . ListView में चयनित आइटम को तदनुसार बैक-एंड डेटाबेस से प्राप्त किया जाता है और TableView में प्रदर्शित किया जाता है। नियंत्रण। तो, यह मुख्य रूप से एक फ़ेच और डिस्प्ले प्रकार का एप्लिकेशन है। अन्य डेटाबेस संचालन- जैसे अभिलेखों को सम्मिलित करना, हटाना और अद्यतन करना- आकार की कमी के कारण लागू नहीं किए जाते हैं। उन्हें स्वयं लागू करना एक अच्छा अभ्यास होगा।
इसलिए, शुरू करने से पहले, हमें एक डेटाबेस टेबल और एक जावा प्रोजेक्ट बनाना होगा। हम MySQL का उपयोग बैक-एंड डेटाबेस के रूप में करेंगे; आप कोई अन्य चुन सकते हैं लेकिन अपने pom.xml . में उपयुक्त ड्राइवरों को शामिल करना सुनिश्चित करें फ़ाइल। टेबल बनाने, कुछ डमी डेटा डालने और कुछ अन्य ऑपरेशन करने के लिए यहां कुछ SQL कोड दिए गए हैं।
CREATE DATABASE addressbook;
USE DATABASE addressbook;
DROP TABLE IF EXISTS contact;
CREATE TABLE contact(
id INT UNSIGNED NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
nick_name VARCHAR(20),
address VARCHAR(128),
home_phone VARCHAR(10),
work_phone VARCHAR(10),
cell_phone VARCHAR(10),
email VARCHAR(100),
birthday date,
web_site VARCHAR(100),
profession VARCHAR(100),
PRIMARY KEY (id)
);
INSERT INTO contact (name, nick_name, address, home_phone,
work_phone, cell_phone, email, birthday, web_site,profession)
VALUES ('Bruce Wayne', 'batman', 'XYZ Batcave', '9876543210',
'6278287326', '9182872363', '[email protected]',
'1976/02/03', 'batblog.com', 'Super Hero');
...
INSERT INTO contact (...) VALUES (...);
Maven Project: pom.xml
<project
xmlns_xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.mano.jdbc.examples</groupId>
<artifactId>JavaFXJDBCApp</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<name>JavaFXJDBCApp</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>
UTF-8
</project.build.sourceEncoding>
</properties>
<build>
<plugins>
<plugin>
<groupId>
org.apache.maven.plugins
</groupId>
<artifactId>
maven-compiler-plugin
</artifactId>
<version>2.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/
mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.6</version>
</dependency>
</dependencies>
</project>
अब, एक डोमेन ऑब्जेक्ट बनाते हैं जिसका उपयोग हम ListView . दोनों में करेंगे और टेबल व्यू क्योंकि वे दोनों संबंधित हैं, जैसा कि हमारे मामले में कहा गया है। टेबल व्यू लोगों की देखने योग्य सूची होगी (संपर्क व्यक्ति ) ListView . से चयनित व्यक्ति के नाम के आधार पर नियंत्रण। हमारे पास एक TextField भी है वस्तुओं की त्वरित खोज करने के लिए (संपर्क व्यक्ति नाम) सूची दृश्य . में निहित है . ListView . से किसी विशिष्ट आइटम के चयन पर , एक SQL क्वेरी निकाल दी जाती है और TableView . को पॉप्युलेट करने के लिए प्रासंगिक रिकॉर्ड प्राप्त किए जाते हैं तदनुसार नियंत्रण करें।
डोमेन ऑब्जेक्ट:संपर्क व्यक्ति
संपर्क व्यक्ति वर्ग और कुछ नहीं बल्कि संपर्क . का POJO प्रतिनिधित्व है तालिका गुण। इसमें कंस्ट्रक्टर और सरल गेट्टर-सेटर . शामिल हैं तरीके।
package org.mano.jdbc.examples;
import java.util.Date;
public class ContactPerson {
private int id;
private String name;
private String nickName;
private String address;
private String homePhone;
private String workPhone;
private String cellPhone;
private String email;
private Date birthDate;
private String webSite;
private String profession;
public ContactPerson() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getNickName() {
return nickName;
}
public void setNickName(String nickName) {
this.nickName = nickName;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getHomePhone() {
return homePhone;
}<
public void setHomePhone(String homePhone) {
this.homePhone = homePhone;
}
public String getWorkPhone() {
return workPhone;
}
public void setWorkPhone(String workPhone) {
this.workPhone = workPhone;
}
public String getCellPhone() {
return cellPhone;
}
public void setCellPhone(String cellPhone) {
this.cellPhone = cellPhone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Date getBirthDate() {
return birthDate;
}
public void setBirthDate(Date birthDate) {
this.birthDate = birthDate;
}
public String getWebSite() {
return webSite;
}
public void setWebSite(String webSite) {
this.webSite = webSite;
}
public String getProfession() {
return profession;
}
public void setProfession(String profession) {
this.profession = profession;
}
}
डेटा एक्सेस ऑब्जेक्ट:ContactDAO
ContactDAO एक डेटा एक्सेस ऑब्जेक्ट क्लास है जिसमें मुख्य रूप से डेटाबेस एक्सेस ऑपरेशन शामिल है। यह डीएओ . को लागू करता है इंटरफेस। यह इंटरफ़ेस हमारे उदाहरण में महत्वपूर्ण नहीं हो सकता है, लेकिन यदि एप्लिकेशन को अधिक डेटा एक्सेस ऑब्जेक्ट क्लासेस के साथ विस्तारित किया जाता है, तो इसका अच्छा उपयोग हो सकता है। यहां, डीएओ इंटरफ़ेस में MySQL डेटाबेस तक पहुँचने के लिए एक कनेक्शन स्ट्रिंग, ड्राइवर, और उपयोगकर्ता नाम और पासवर्ड शामिल है।
DAO.java
package org.mano.jdbc.examples;
public interface DAO {
public static final String DB_URL =
"jdbc:mysql://localhost:3306/"+
"addressbook?zeroDateTimeBehavior=convertToNull";
public static final String DRIVER =
"com.mysql.jdbc.Driver";
public static final String USER = "root";
public static final String PASS = "secret";
}
संपर्कDAO.java
package org.mano.jdbc.examples;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class ContactDAO implements DAO {
private ontactPerson createContactPerson(ResultSet rs) {
ContactPerson p = new ContactPerson();
try {
p.setId(rs.getInt("id"));
p.setName(rs.getString("name"));
p.setNickName(rs.getString("nick_name"));
p.setAddress(rs.getString("address"));
p.setHomePhone(rs.getString("home_phone"));
p.setWorkPhone(rs.getString("work_phone"));
p.setCellPhone(rs.getString("cell_phone"));
p.setEmail(rs.getString("email"));
p.setBirthDate(rs.getDate("birthday"));
p.setWebSite(rs.getString("web_site"));
p.setProfession(rs.getString("profession"));
} catch (SQLException ex) {
}
return p;
}
public List<ContactPerson> getContacts() {
String sql = "Select * from contact order by name";
List<ContactPerson> list = new ArrayList<>();
try {
Class.forName(DRIVER);
Connection con = DriverManager.getConnection
(DB_URL, USER, PASS);
Statement stmt = con.createStatement();
ResultSet rs = stmt.executeQuery(sql);
while (rs.next()) {
ContactPerson p = createContactPerson(rs);
list.add(p);
}
rs.close();
con.close();
} catch (ClassNotFoundException | SQLException ex) {
}
return list;
}
public List<ContactPerson> getContactsForName(String name) {
String sql = "Select * from contact where name like '%" +
name + "%'";
List<ContactPerson> list = new ArrayList<>();
try {
Class.forName(DRIVER);
Connection con = DriverManager.getConnection
(DB_URL, USER, PASS);
Statement stmt = con.createStatement();
ResultSet rs = stmt.executeQuery(sql);
while (rs.next()) {
ContactPerson p = createContactPerson(rs);
list.add(p);
}
rs.close();
con.close();
} catch (ClassNotFoundException | SQLException ex) {
}
return list;
}
}
JavaFX GUI इंटरफ़ेस:ContactBrowser
ContactBrowser . नाम के JavaFX एप्लिकेशन में , हम सभी नियंत्रणों को प्रोग्रामेटिक रूप से सेट करते हैं। इसे FXML या सीन बिल्डर जैसे बिल्डर यूटिलिटी टूल्स का उपयोग करके भी सेट किया जा सकता है। लेकिन, लेखक की राय में, जावाएफएक्स में पर्दे के पीछे क्या होता है, इस पर पर्याप्त अनुभव प्राप्त करने के बाद उनका उपयोग किया जा सकता है। GUI मुख्य रूप से तीन नियंत्रणों का परस्पर क्रिया है, जैसे TextField (खोज फ़ील्ड ), एक सूची दृश्य (सूची दृश्य ), और टेबल व्यू (संपर्कटेबल व्यू ) कोड स्व-व्याख्यात्मक है, उपयुक्त स्थानों पर टिप्पणियों के साथ। कोड को संक्षिप्त रखने के लिए जहां भी लागू हो, लैम्ब्डा अभिव्यक्ति का उपयोग किया जाता है। जहां भी आवश्यक हो, JavaFX API दस्तावेज़ देखें।
package org.mano.jdbc.examples;
import javafx.application.Application;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.collections.transformation.*;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.*;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class ContactBrowser extends Application {
// List of contact table properties
private String[] propertyName = {"id",
"name", "nickName", "address",
"homePhone", "workPhone", "cellPhone",
"email", "birthDate", "webSite",
"profession"};
private String[] propertyLabel = {"ID",
"Name", "Nick Name", "Address",
"Home Phone", "Work Phone", "Cell Phone",
"Email", "Birth Date", "Website",
"Profession"};
private ContactDAO contact = new ContactDAO();
private final GridPane gridPane = new GridPane();
private final Label lblName = new Label("Search by Name");
private final TextField searchField = new TextField();
private ObservableList<ContactPerson> observableNames;
private FilteredList<ContactPerson> filteredData;
private SortedList<ContactPerson> sortedData;
private final ListView<ContactPerson> listView;
TableView<ContactPerson> contactTableView =
new TableView<>();
public ContactBrowser2() {
lblName.setTextFill(Color.web("#0076a3"));
observableNames = FXCollections.observableArrayList
(contact.getContacts());
filteredData = new FilteredList<>
(observableNames, p -> true);
sortedData = new SortedList<>(filteredData);
listView = new ListView<>(sortedData);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Address Book");
primaryStage.setMaximized(true);
BorderPane borderPane = new BorderPane();
Scene scene = new Scene(borderPane,650,400,true);
gridPane.setPadding(new Insets(10));
gridPane.setHgap(5);
gridPane.setVgap(5);
gridPane.add(lblName, 0, 0);
gridPane.add(searchField, 0, 1);
// Search TextField event handling
searchField.textProperty()
.addListener((observable, oldValue, newValue) ->
filteredData.setPredicate(str -> {
if (newValue == null || newValue.isEmpty())
return true;
if (str.getName().toLowerCase().contains
(newValue.toLowerCase()))
return true;
return false;
}));
listView.getSelectionModel().setSelectionMode
(SelectionMode.SINGLE);
listView.setPrefHeight(Integer.MAX_VALUE);
// Sets a new cell factory to use in the ListView.
// This throws away all old list cells and new ListCells
// created with the new cell factory.
listView.setCellFactory(listView-> {
Tooltip tooltip = new Tooltip();
ListCell<ContactPerson> cell = new
ListCell<ContactPerson>() {
@Override
public voidupdateItem(ContactPerson contactPerson,
Boolean empty) {
super.updateItem(contactPerson, empty);
if (contactPerson != null) {
setText(contactPerson.getName());
tooltip.setText(contactPerson.getNickName());
setTooltip(tooltip);
} else
setText(null);
}
};
return cell;
});
gridPane.add(listView, 0, 2);
// Create and initializing TableView
ObservableList<ContactPerson> contactPeopleList
= FXCollections.observableArrayList();
contactTableView.setItems(contactPeopleList);
contactTableView.setColumnResizePolicy(
TableView.CONSTRAINED_RESIZE_POLICY);
for (int i = 0; i <
propertyLabel.length; i++) {
TableColumn<ContactPerson, Object> col
= new TableColumn<>(propertyLabel[i]);
col.setCellValueFactory(new
PropertyValueFactory<>(propertyName[i]));
contactTableView.getColumns().add(col);
}
borderPane.setCenter(contactTableView)
borderPane.setLeft(gridPane);
// TableView will populate from the contactPeopleList
// contactPeopleList will have value according to the
// item selected in the ListView
listView.getSelectionModel()
.selectedItemProperty()
.addListener(new ChangeListener<ContactPerson>() {
@Override
public void changed(
ObservableValue<? extends
ContactPerson> observable,
ContactPerson oldValue, ContactPerson newValue) {
if (observable != null &&
observable.getValue() != null) {
contactPeopleList.clear();
contactPeopleList.addAll(
contact.getContactsForName
(newValue.getName()));
}
}
});
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch (args);
}
}
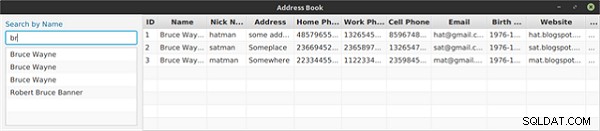
आउटपुट

चित्र 1: कोड आउटपुट
निष्कर्ष
JavaFX के साथ एक JDBC एप्लिकेशन का अनिवार्य रूप से अर्थ है कि JavaFX GUI फ्रेमवर्क का उपयोग फ्रंट-एंड डेवलपमेंट इंजन के रूप में किया गया था और JDBC का उपयोग बैक-एंड डेटाबेस इंटरैक्शन के लिए किया गया था। वे N . के साथ कई प्रकार के हो सकते हैं उनमें परिभाषित कार्यक्षमता की संख्या। मूल सीआरयूडी आवेदन है। हमने सर्च एंड डिस्प्ले ऑपरेशन के एक हिस्से को लागू किया है। इसे बढ़ाने के लिए आप यहां क्या कर सकते हैं:बनाएं implement को लागू करें , हटाएं , और अपडेट करें संचालन; इसके अलावा, आप ListView . में छवियों के साथ नाम जोड़ सकते हैं . हैप्पी कोडिंग 😉