यह ट्यूटोरियल बताता है कि उपयोगकर्ता पंजीकरण के दौरान ईमेल पतों को कैसे सत्यापित किया जाए।
अद्यतन 04/30/2015 :जोड़ा गया पायथन 3 समर्थन।
वर्कफ़्लो के संदर्भ में, उपयोगकर्ता द्वारा एक नया खाता पंजीकृत करने के बाद, एक पुष्टिकरण ईमेल भेजा जाता है। उपयोगकर्ता खाते को "अपुष्ट" के रूप में चिह्नित किया जाता है, जब तक कि उपयोगकर्ता, ईमेल में निर्देशों के माध्यम से खाते की "पुष्टि" न कर दे। यह एक सरल कार्यप्रवाह है जिसका अधिकांश वेब अनुप्रयोग अनुसरण करते हैं।
ध्यान रखने वाली एक महत्वपूर्ण बात यह है कि अपुष्ट उपयोगकर्ताओं को क्या करने की अनुमति है। दूसरे शब्दों में, क्या उनके पास आपके आवेदन तक पूर्ण पहुंच है, सीमित/प्रतिबंधित पहुंच है, या बिल्कुल भी पहुंच नहीं है? इस ट्यूटोरियल में एप्लिकेशन के लिए, अपुष्ट उपयोगकर्ता लॉग इन कर सकते हैं लेकिन उन्हें तुरंत एक पेज पर रीडायरेक्ट कर दिया जाता है जो उन्हें याद दिलाता है कि उन्हें एप्लिकेशन तक पहुंचने से पहले अपने खाते की पुष्टि करने की आवश्यकता है।
<ब्लॉकक्वॉट>शुरुआत से पहले, हम जो कार्यक्षमता जोड़ रहे हैं, वह फ्लास्क-यूजर और फ्लास्क-सिक्योरिटी एक्सटेंशन का हिस्सा है - जो सवाल पूछता है कि एक्सटेंशन का उपयोग क्यों न करें? खैर, सबसे पहले और सबसे महत्वपूर्ण, यह सीखने का अवसर है। साथ ही, उन दोनों एक्सटेंशन की सीमाएँ हैं, जैसे समर्थित डेटाबेस। क्या होगा यदि आप उदाहरण के लिए RethinkDB का उपयोग करना चाहते हैं?
आइए शुरू करते हैं।
फ्लास्क मूल पंजीकरण
हम एक फ्लास्क बॉयलरप्लेट के साथ शुरुआत करने जा रहे हैं जिसमें मूल उपयोगकर्ता पंजीकरण शामिल है। रिपॉजिटरी से कोड प्राप्त करें। वर्चुअलएन्व बनाने और सक्रिय करने के बाद, जल्दी से आरंभ करने के लिए निम्नलिखित कमांड चलाएँ:
$ pip install -r requirements.txt
$ export APP_SETTINGS="project.config.DevelopmentConfig"
$ python manage.py create_db
$ python manage.py db init
$ python manage.py db migrate
$ python manage.py create_admin
$ python manage.py runserver
अधिक जानकारी के लिए रीडमी देखें।
ऐप चलने के साथ, http://localhost:5000/register पर नेविगेट करें और एक नया उपयोगकर्ता पंजीकृत करें। ध्यान दें कि पंजीकरण के बाद, ऐप स्वचालित रूप से आपको लॉग इन करता है और आपको मुख्य पृष्ठ पर पुनर्निर्देशित करता है। चारों ओर एक नज़र डालें, फिर कोड के माध्यम से चलाएं - विशेष रूप से "उपयोगकर्ता" ब्लूप्रिंट।
हो जाने पर सर्वर को बंद कर दें।
मौजूदा ऐप्लिकेशन अपडेट करें
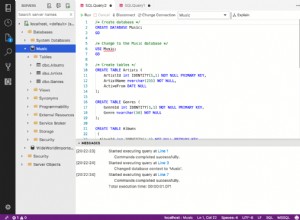
मॉडल
सबसे पहले, confirmed जोड़ें हमारे User . के लिए फ़ील्ड project/models.py . में मॉडल :
class User(db.Model):
__tablename__ = "users"
id = db.Column(db.Integer, primary_key=True)
email = db.Column(db.String, unique=True, nullable=False)
password = db.Column(db.String, nullable=False)
registered_on = db.Column(db.DateTime, nullable=False)
admin = db.Column(db.Boolean, nullable=False, default=False)
confirmed = db.Column(db.Boolean, nullable=False, default=False)
confirmed_on = db.Column(db.DateTime, nullable=True)
def __init__(self, email, password, confirmed,
paid=False, admin=False, confirmed_on=None):
self.email = email
self.password = bcrypt.generate_password_hash(password)
self.registered_on = datetime.datetime.now()
self.admin = admin
self.confirmed = confirmed
self.confirmed_on = confirmed_on
ध्यान दें कि कैसे यह फ़ील्ड डिफ़ॉल्ट रूप से 'गलत' हो जाती है। हमने एक confirmed_on . भी जोड़ा है फ़ील्ड, जो एक [datetime . है ] (https://realpython.com/python-datetime/)। मैं registered_on . के बीच अंतर का विश्लेषण करने के लिए इस क्षेत्र को भी शामिल करना चाहता हूं और confirmed_on सहगण विश्लेषण का उपयोग करने वाली तिथियां।
आइए अपने डेटाबेस और माइग्रेशन के साथ पूरी तरह से शुरुआत करें। तो, आगे बढ़ें और डेटाबेस को हटा दें, dev.sqlite , साथ ही साथ "माइग्रेशन" फ़ोल्डर।
आदेश प्रबंधित करें
इसके बाद, manage.py . में , अपडेट करें create_admin नए डेटाबेस फ़ील्ड को ध्यान में रखने का आदेश:
@manager.command
def create_admin():
"""Creates the admin user."""
db.session.add(User(
email="[email protected]",
password="admin",
admin=True,
confirmed=True,
confirmed_on=datetime.datetime.now())
)
db.session.commit()
datetime आयात करना सुनिश्चित करें . अब, आगे बढ़ें और निम्न कमांड को फिर से चलाएँ:
$ python manage.py create_db
$ python manage.py db init
$ python manage.py db migrate
$ python manage.py create_admin
register() फ़ंक्शन देखें
अंत में, इससे पहले कि हम किसी उपयोगकर्ता को फिर से पंजीकृत कर सकें, हमें register() में एक त्वरित परिवर्तन करने की आवश्यकता है। project/user/views.py . में फ़ंक्शन देखें …
बदलें:
user = User(
email=form.email.data,
password=form.password.data
)
प्रति:
user = User(
email=form.email.data,
password=form.password.data,
confirmed=False
)
सही बात? इस बारे में सोचें कि हम डिफ़ॉल्ट रूप से confirmed क्यों चाहते हैं करने के लिए False ।
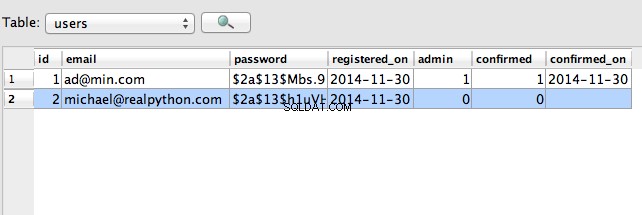
ठीक। ऐप को फिर से चलाएं। http://localhost:5000/register पर नेविगेट करें और फिर से एक नया उपयोगकर्ता पंजीकृत करें। यदि आप SQLite ब्राउज़र में अपना SQLite डेटाबेस खोलते हैं, तो आपको यह देखना चाहिए:

तो, नया उपयोगकर्ता जिसे मैंने पंजीकृत किया है, [email protected] , पुष्टि नहीं हुई है। आइए इसे बदलें।
ईमेल पुष्टिकरण जोड़ें
पुष्टिकरण टोकन जेनरेट करें
ईमेल पुष्टिकरण में एक अद्वितीय URL होना चाहिए जिसे उपयोगकर्ता को अपने खाते की पुष्टि करने के लिए बस क्लिक करने की आवश्यकता होती है। आदर्श रूप से, URL कुछ इस तरह दिखना चाहिए - http://yourapp.com/confirm/<id> . यहाँ कुंजी है id . हम उपयोगकर्ता ईमेल (टाइमस्टैम्प के साथ) को id . में एन्कोड करने जा रहे हैं इसके खतरनाक पैकेज का उपयोग कर रहे हैं।
project/token.py नामक फ़ाइल बनाएं और निम्नलिखित कोड जोड़ें:
# project/token.py
from itsdangerous import URLSafeTimedSerializer
from project import app
def generate_confirmation_token(email):
serializer = URLSafeTimedSerializer(app.config['SECRET_KEY'])
return serializer.dumps(email, salt=app.config['SECURITY_PASSWORD_SALT'])
def confirm_token(token, expiration=3600):
serializer = URLSafeTimedSerializer(app.config['SECRET_KEY'])
try:
email = serializer.loads(
token,
salt=app.config['SECURITY_PASSWORD_SALT'],
max_age=expiration
)
except:
return False
return email
तो, generate_confirmation_token() . में फ़ंक्शन हम URLSafeTimedSerializer . का उपयोग करते हैं उपयोगकर्ता पंजीकरण के दौरान प्राप्त ईमेल पते का उपयोग करके टोकन उत्पन्न करने के लिए। वास्तविक ईमेल टोकन में एन्कोड किया गया है। फिर टोकन की पुष्टि करने के लिए, confirm_token() . के भीतर फ़ंक्शन, हम loads() . का उपयोग कर सकते हैं विधि, जो टोकन और समाप्ति लेता है - एक घंटे (3,600 सेकंड) के लिए मान्य - तर्क के रूप में। जब तक टोकन की समय सीमा समाप्त नहीं हो जाती, तब तक यह एक ईमेल लौटाएगा।
SECURITY_PASSWORD_SALT जोड़ना सुनिश्चित करें आपके ऐप के कॉन्फिगर में (BaseConfig() ):
SECURITY_PASSWORD_SALT = 'my_precious_two'
अपडेट करें register() फ़ंक्शन देखें
अब register() को अपडेट करते हैं project/user/views.py . से फ़ंक्शन को फिर से देखें :
@user_blueprint.route('/register', methods=['GET', 'POST'])
def register():
form = RegisterForm(request.form)
if form.validate_on_submit():
user = User(
email=form.email.data,
password=form.password.data,
confirmed=False
)
db.session.add(user)
db.session.commit()
token = generate_confirmation_token(user.email)
साथ ही, आयात को अपडेट करना सुनिश्चित करें:
from project.token import generate_confirmation_token, confirm_token
ईमेल पुष्टिकरण संभालें
इसके बाद, ईमेल पुष्टिकरण को संभालने के लिए एक नया दृश्य जोड़ें:
@user_blueprint.route('/confirm/<token>')
@login_required
def confirm_email(token):
try:
email = confirm_token(token)
except:
flash('The confirmation link is invalid or has expired.', 'danger')
user = User.query.filter_by(email=email).first_or_404()
if user.confirmed:
flash('Account already confirmed. Please login.', 'success')
else:
user.confirmed = True
user.confirmed_on = datetime.datetime.now()
db.session.add(user)
db.session.commit()
flash('You have confirmed your account. Thanks!', 'success')
return redirect(url_for('main.home'))
इसे project/user/views.py . में जोड़ें . साथ ही, आयात को अपडेट करना सुनिश्चित करें:
import datetime
यहां, हम confirm_token() . को कॉल करते हैं समारोह, टोकन में गुजर रहा है। सफल होने पर, हम उपयोगकर्ता को अपडेट करते हैं, email_confirmed . को बदलते हुए True . के लिए विशेषता और datetime सेट करना पुष्टि कब हुई। साथ ही, यदि उपयोगकर्ता पहले ही पुष्टिकरण प्रक्रिया से गुजर चुका है - और उसकी पुष्टि हो गई है - तो हम इसके बारे में उपयोगकर्ता को सचेत करते हैं।
ईमेल टेम्प्लेट बनाएं
इसके बाद, आइए एक आधार ईमेल टेम्प्लेट जोड़ें:
<p>Welcome! Thanks for signing up. Please follow this link to activate your account:</p>
<p><a href="{{ confirm_url }}">{{ confirm_url }}</a></p>
<br>
<p>Cheers!</p>
इसे active.html . के रूप में सहेजें "प्रोजेक्ट/टेम्पलेट्स/उपयोगकर्ता" में। यह confirm_url called नामक एक एकल चर लेता है , जो register() . में बनाया जाएगा फ़ंक्शन देखें।
ईमेल भेजें
आइए फ्लास्क-मेल की थोड़ी मदद से ईमेल भेजने के लिए एक बुनियादी फ़ंक्शन बनाएं, जो पहले से ही स्थापित है और project/__init__.py में स्थापित है। ।
email.py . नामक फ़ाइल बनाएं :
# project/email.py
from flask.ext.mail import Message
from project import app, mail
def send_email(to, subject, template):
msg = Message(
subject,
recipients=[to],
html=template,
sender=app.config['MAIL_DEFAULT_SENDER']
)
mail.send(msg)
इसे "प्रोजेक्ट" फ़ोल्डर में सहेजें।
इसलिए, हमें केवल प्राप्तकर्ताओं की एक सूची, एक विषय और एक टेम्पलेट पास करने की आवश्यकता है। हम थोड़ी देर में मेल कॉन्फ़िगरेशन सेटिंग्स से निपटेंगे।
अपडेट करें register() project/user/views.py में फ़ंक्शन देखें (फिर से!)
@user_blueprint.route('/register', methods=['GET', 'POST'])
def register():
form = RegisterForm(request.form)
if form.validate_on_submit():
user = User(
email=form.email.data,
password=form.password.data,
confirmed=False
)
db.session.add(user)
db.session.commit()
token = generate_confirmation_token(user.email)
confirm_url = url_for('user.confirm_email', token=token, _external=True)
html = render_template('user/activate.html', confirm_url=confirm_url)
subject = "Please confirm your email"
send_email(user.email, subject, html)
login_user(user)
flash('A confirmation email has been sent via email.', 'success')
return redirect(url_for("main.home"))
return render_template('user/register.html', form=form)
निम्नलिखित आयात भी जोड़ें:
from project.email import send_email
यहां, हम सब कुछ एक साथ रख रहे हैं। यह फ़ंक्शन मूल रूप से पूरी प्रक्रिया के लिए एक नियंत्रक (प्रत्यक्ष या परोक्ष रूप से) के रूप में कार्य करता है:
- प्रारंभिक पंजीकरण संभालें,
- टोकन और पुष्टिकरण URL जनरेट करें,
- पुष्टिकरण ईमेल भेजें,
- फ़्लैश पुष्टि,
- उपयोगकर्ता में लॉग इन करें, और
- उपयोगकर्ता को पुनर्निर्देशित करें।
क्या आपने देखा _external=True बहस? यह पूर्ण पूर्ण URL जोड़ता है जिसमें होस्टनाम और पोर्ट शामिल है (http://localhost:5000, हमारे मामले में।)
इससे पहले कि हम इसका परीक्षण कर सकें, हमें अपनी मेल सेटिंग सेट करनी होगी।
मेल
BaseConfig() को अपडेट करके शुरुआत करें प्रोजेक्ट/config.py . में :
class BaseConfig(object):
"""Base configuration."""
# main config
SECRET_KEY = 'my_precious'
SECURITY_PASSWORD_SALT = 'my_precious_two'
DEBUG = False
BCRYPT_LOG_ROUNDS = 13
WTF_CSRF_ENABLED = True
DEBUG_TB_ENABLED = False
DEBUG_TB_INTERCEPT_REDIRECTS = False
# mail settings
MAIL_SERVER = 'smtp.googlemail.com'
MAIL_PORT = 465
MAIL_USE_TLS = False
MAIL_USE_SSL = True
# gmail authentication
MAIL_USERNAME = os.environ['APP_MAIL_USERNAME']
MAIL_PASSWORD = os.environ['APP_MAIL_PASSWORD']
# mail accounts
MAIL_DEFAULT_SENDER = '[email protected]'
अधिक जानकारी के लिए आधिकारिक फ्लास्क-मेल दस्तावेज़ देखें।
यदि आपके पास पहले से GMAIL खाता है तो आप उसका उपयोग कर सकते हैं या एक परीक्षण GMAIL खाता पंजीकृत कर सकते हैं। फिर वर्तमान शेल सत्र में अस्थायी रूप से पर्यावरण चर सेट करें:
$ export APP_MAIL_USERNAME="foo"
$ export APP_MAIL_PASSWORD="bar"
यदि आपके GMAIL खाते में 2-चरणीय प्रमाणीकरण है, तो Google प्रयास को रोक देगा।
अब परीक्षण करते हैं!
पहला परीक्षण
ऐप को फायर करें, और http://localhost:5000/register पर नेविगेट करें। फिर उस ईमेल पते के साथ पंजीकरण करें जिस तक आपकी पहुंच है। यदि सब कुछ ठीक रहा, तो आपके इनबॉक्स में एक ईमेल होना चाहिए जो कुछ इस तरह दिखाई दे:

URL पर क्लिक करें और आपको http://localhost:5000/ पर ले जाया जाना चाहिए। सुनिश्चित करें कि उपयोगकर्ता डेटाबेस में है, 'पुष्टि' फ़ील्ड True . है , और एक datetime है confirmed_on . से संबद्ध फ़ील्ड.
बढ़िया!
अनुमतियां संभालें
यदि आपको याद है, तो इस ट्यूटोरियल की शुरुआत में, हमने तय किया था कि "अपुष्ट उपयोगकर्ता लॉग इन कर सकते हैं, लेकिन उन्हें तुरंत एक पेज पर रीडायरेक्ट किया जाना चाहिए - चलिए रूट को /unconfirmed कहते हैं। - उपयोगकर्ताओं को यह याद दिलाना कि उन्हें एप्लिकेशन तक पहुंचने से पहले अपने खाते की पुष्टि करनी होगी"।
तो, हमें चाहिए-
/unconfirmedजोड़ें मार्ग- एक unconfirmed.htmlजोड़ें टेम्पलेट
- अपडेट करें
register()फ़ंक्शन देखें - डेकोरेटर बनाएं
- अपडेट करें नेविगेशन.html टेम्पलेट
/unconfirmedजोड़ें मार्ग
project/user/views.py . में निम्न मार्ग जोड़ें :
@user_blueprint.route('/unconfirmed')
@login_required
def unconfirmed():
if current_user.confirmed:
return redirect('main.home')
flash('Please confirm your account!', 'warning')
return render_template('user/unconfirmed.html')
आपने पहले भी ऐसा ही कोड देखा है, तो चलिए आगे बढ़ते हैं।
unconfirmed.htmlजोड़ें टेम्पलेट
{% extends "_base.html" %}
{% block content %}
<h1>Welcome!</h1>
<br>
<p>You have not confirmed your account. Please check your inbox (and your spam folder) - you should have received an email with a confirmation link.</p>
<p>Didn't get the email? <a href="/">Resend</a>.</p>
{% endblock %}
इसे unconfirmed.html . के रूप में सहेजें "प्रोजेक्ट/टेम्पलेट्स/उपयोगकर्ता" में। फिर, यह सब सीधा होना चाहिए। अभी के लिए, हमने अभी पुष्टिकरण ईमेल भेजने के लिए एक डमी URL जोड़ा है। हम इसे और नीचे संबोधित करेंगे।
अपडेट करेंregister() फ़ंक्शन देखें
अब बस बदलें:
return redirect(url_for("main.home"))
प्रति:
return redirect(url_for("user.unconfirmed"))
इसलिए, पुष्टिकरण ईमेल भेजे जाने के बाद, उपयोगकर्ता अब /unconfirmed पर पुनर्निर्देशित हो जाता है मार्ग।
डेकोरेटर बनाएं
# project/decorators.py
from functools import wraps
from flask import flash, redirect, url_for
from flask.ext.login import current_user
def check_confirmed(func):
@wraps(func)
def decorated_function(*args, **kwargs):
if current_user.confirmed is False:
flash('Please confirm your account!', 'warning')
return redirect(url_for('user.unconfirmed'))
return func(*args, **kwargs)
return decorated_function
यहां हमारे पास यह जांचने के लिए एक बुनियादी कार्य है कि कोई उपयोगकर्ता अपुष्ट है या नहीं। अगर पुष्टि नहीं हुई है, तो उपयोगकर्ता को /unconfirmed . पर रीडायरेक्ट कर दिया जाता है रास्ता। इसे decorators.py . के रूप में सहेजें "प्रोजेक्ट" निर्देशिका में।
अब profile() को सजाएं फ़ंक्शन देखें:
@user_blueprint.route('/profile', methods=['GET', 'POST'])
@login_required
@check_confirmed
def profile():
# ... snip ...
डेकोरेटर आयात करना सुनिश्चित करें:
from project.decorators import check_confirmed
अपडेट करें नेविगेशन.html टेम्पलेट
अंत में, नेविगेशन.html के निम्नलिखित भाग को अपडेट करें टेम्पलेट-
बदलें:
<ul class="nav navbar-nav">
{% if current_user.is_authenticated() %}
<li><a href="{{ url_for('user.profile') }}">Profile</a></li>
{% endif %}
</ul>
प्रति:
<ul class="nav navbar-nav">
{% if current_user.confirmed and current_user.is_authenticated() %}
<li><a href="{{ url_for('user.profile') }}">Profile</a></li>
{% elif current_user.is_authenticated() %}
<li><a href="{{ url_for('user.unconfirmed') }}">Confirm</a></li>
{% endif %}
</ul>
फिर से परीक्षण करने का समय!
दूसरा परीक्षण
ऐप को सक्रिय करें, और उस ईमेल पते के साथ फिर से पंजीकरण करें जिस तक आपकी पहुंच है। (उस पुराने उपयोगकर्ता को हटाने के लिए स्वतंत्र महसूस करें जिसे आपने पहले डेटाबेस से फिर से उपयोग करने के लिए पंजीकृत किया था।) अब आपको पंजीकरण के बाद http://localhost:5000/unconfirmed पर पुनर्निर्देशित किया जाना चाहिए।
http://localhost:5000/profile रूट का परीक्षण करना सुनिश्चित करें। यह आपको http://localhost:5000/unconfirmed पर रीडायरेक्ट करेगा।
आगे बढ़ें और ईमेल की पुष्टि करें, और आपके पास सभी पृष्ठों तक पहुंच होगी। बूम!
ईमेल दोबारा भेजें
अंत में, चलिए फिर से भेजें लिंक काम कर रहे हैं। project/user/views.py . में निम्नलिखित व्यू फंक्शन जोड़ें :
@user_blueprint.route('/resend')
@login_required
def resend_confirmation():
token = generate_confirmation_token(current_user.email)
confirm_url = url_for('user.confirm_email', token=token, _external=True)
html = render_template('user/activate.html', confirm_url=confirm_url)
subject = "Please confirm your email"
send_email(current_user.email, subject, html)
flash('A new confirmation email has been sent.', 'success')
return redirect(url_for('user.unconfirmed'))
अब unconfirmed.html को अपडेट करें टेम्पलेट:
{% extends "_base.html" %}
{% block content %}
<h1>Welcome!</h1>
<br>
<p>You have not confirmed your account. Please check your inbox (and your spam folder) - you should have received an email with a confirmation link.</p>
<p>Didn't get the email? <a href="{{ url_for('user.resend_confirmation') }}">Resend</a>.</p>
{% endblock %}
तीसरा परीक्षण
तुम्हें ड्रिल पता है। इस बार एक नया पुष्टिकरण ईमेल फिर से भेजना और लिंक का परीक्षण करना सुनिश्चित करें। यह काम करना चाहिए।
अंत में, यदि आप स्वयं को कुछ पुष्टिकरण लिंक भेजते हैं तो क्या होगा? क्या प्रत्येक मान्य हैं? इसका परीक्षण करें। एक नया उपयोगकर्ता पंजीकृत करें, और फिर कुछ नए पुष्टिकरण ईमेल भेजें। पहले ईमेल से पुष्टि करने का प्रयास करें। काम किया? यह होना चाहिए। यह ठीक है? क्या आपको लगता है कि यदि कोई नया ईमेल भेजा जाता है तो वे अन्य ईमेल समाप्त हो जाने चाहिए?
इस पर कुछ शोध करें। और आपके द्वारा उपयोग किए जाने वाले अन्य वेब एप्लिकेशन का परीक्षण करें। वे इस तरह के व्यवहार को कैसे संभालते हैं?
टेस्ट सूट अपडेट करें
ठीक है। तो यह मुख्य कार्यक्षमता के लिए है। हम वर्तमान परीक्षण सूट को कैसे अपडेट करते हैं, क्योंकि यह अच्छी तरह से टूटा हुआ है।
परीक्षण चलाएँ:
$ python manage.py test
आपको निम्न त्रुटि दिखाई देनी चाहिए:
TypeError: __init__() takes at least 4 arguments (3 given)
इसे ठीक करने के लिए हमें बस setUp() . को अपडेट करना होगा project/util.py . में विधि :
def setUp(self):
db.create_all()
user = User(email="[email protected]", password="admin_user", confirmed=False)
db.session.add(user)
db.session.commit()
अब परीक्षण फिर से चलाएँ। सब बीत जाना चाहिए!
निष्कर्ष
स्पष्ट रूप से हम और भी बहुत कुछ कर सकते हैं:
- अमीर बनाम सादा पाठ ईमेल - हमें दोनों को भेजना चाहिए।
- पासवर्ड ईमेल रीसेट करें - ये उन उपयोगकर्ताओं के लिए भेजे जाने चाहिए जो अपना पासवर्ड भूल गए हैं।
- उपयोगकर्ता प्रबंधन - हमें उपयोगकर्ताओं को उनके ईमेल और पासवर्ड अपडेट करने की अनुमति देनी चाहिए, और जब कोई ईमेल बदला जाता है, तो इसकी फिर से पुष्टि की जानी चाहिए।
- परीक्षण - नई सुविधाओं को शामिल करने के लिए हमें और परीक्षण लिखने की आवश्यकता है।
Github रिपॉजिटरी से संपूर्ण स्रोत कोड डाउनलोड करें। प्रश्नों के साथ नीचे कमेंट करें। भाग 2 देखें।
छुट्टियाँ मुबारक!