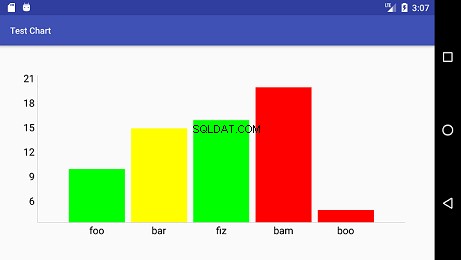
जैसा कि मैं इसे समझता हूं, आप bunk . के आधार पर बारों को प्लॉट करना चाहते हैं लेकिन उन्हें credits . के आधार पर रंग दें . कस्टम बार डेटासेट का उपयोग करना सही तरीका है, बस इसे थोड़ा संशोधित करने की आवश्यकता है। नीचे दिए गए कोड को वह मिलता है जिसका आप वर्णन कर रहे हैं।
मेरे द्वारा किए गए परिवर्तन:
- नामों की सूची
BarDataको पास नहीं कर सकता , इसके बजाय एक अक्ष मान फ़ॉर्मेटर का उपयोग करें - कस्टम बार डेटासेट को
creditsरखने के लिए बदल दिया है सरणी। सुनिश्चित नहीं हैं कि आपकाgetEntryForXIndexविधि कहीं और परिभाषित है, लेकिन यह आपके द्वारा पोस्ट किए गए कोड में नहीं है। - हटाए गए बहिष्कृत कॉल और अमान्य सिंटैक्स (
setDescription("");को कॉल नहीं कर सकते )
यदि यह वह नहीं है जिसे आप ढूंढ रहे हैं, तो आप जो देख रहे हैं उसके बारे में अधिक विवरण के साथ प्रश्न को अपडेट करें... जहां तक मैं बता सकता हूं कि प्रश्न चार्ट के बारे में था न कि SQL डेटाबेस के बारे में।

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
संपादित करें: SQL डेटाबेस के बारे में एक तरफ - कॉल न करें queryXData और queryYData लूप के अंदर! यह पूरे डेटा सरणी को प्रत्येक लूप पुनरावृत्ति निकालेगा, फिर लूप के अंदर ही (बहुत महंगा)। इसके बजाय बस कुछ इस तरह का उपयोग करें:
ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();