इस लेख में, हम आपको दिखाएंगे कि निम्न तकनीकों का उपयोग करके रीयल-टाइम चैट एप्लिकेशन कैसे बनाया जाता है:
- रेडिस
- Node.js + Express.js
- सॉकेट.आईओ
- हेरोकू
रेडिस
Redis एक ओपन सोर्स (BSD लाइसेंस प्राप्त), इन-मेमोरी डेटा स्ट्रक्चर स्टोर है, जिसका उपयोग डेटाबेस, कैशे और मैसेज ब्रोकर के रूप में किया जाता है। यह डेटा संरचनाओं जैसे स्ट्रिंग्स, हैश, सूचियों, सेट, श्रेणी प्रश्नों के साथ सॉर्ट किए गए सेट, बिटमैप्स, हाइपरलॉग्स और त्रिज्या प्रश्नों के साथ भू-स्थानिक अनुक्रमणिका का समर्थन करता है।
इस एप्लिकेशन ट्यूटोरियल में, हम Redis™* के लिए ScaleGrid होस्टिंग का उपयोग करके किसी एक क्लस्टर से कनेक्ट करेंगे।
Node.js
एक प्लेटफ़ॉर्म जो आसानी से तेज़ और स्केलेबल नेटवर्क एप्लिकेशन बनाने के लिए Chrome के JavaScript रनटाइम पर बनाया गया है। Node.js एक इवेंट-संचालित, गैर-अवरुद्ध I/O मॉडल का उपयोग करता है जो इसे हल्का और कुशल बनाता है, इस प्रकार, वितरित उपकरणों पर चलने वाले डेटा-गहन रीयल-टाइम अनुप्रयोगों के लिए एकदम सही है।
Express.js
एक Node.js फ्रेमवर्क। Node.js एक ऐसा प्लेटफ़ॉर्म है जो वेब और नेटवर्क एप्लिकेशन बनाने के लिए वेब ब्राउज़र के बाहर जावास्क्रिप्ट का उपयोग करने की अनुमति देता है। इसका मतलब है कि आप अधिकांश अन्य वेब भाषाओं की तरह किसी एप्लिकेशन के लिए सर्वर और सर्वर-साइड कोड बना सकते हैं, लेकिन जावास्क्रिप्ट का उपयोग कर सकते हैं।
सॉकेट.आईओ
रियल-टाइम वेब अनुप्रयोगों के लिए एक जावास्क्रिप्ट लाइब्रेरी जो वेब क्लाइंट और सर्वर के बीच रीयल-टाइम, द्वि-दिशात्मक संचार को सक्षम बनाता है। Socket.IO के दो घटक हैं:एक क्लाइंट-साइड लाइब्रेरी जो ब्राउज़र में चलती है, और एक सर्वर-साइड लाइब्रेरी Node.js के लिए। दोनों घटकों में लगभग समान एपीआई हैं।
हेरोकू
एक क्लाउड प्लेटफॉर्म जो कंपनियों को ऐप्स बनाने, डिलीवर करने, मॉनिटर करने और स्केल करने की सुविधा देता है। हरोकू प्लैटफ़ॉर्म एक आइडिया से यूआरएल तक जाने का सबसे तेज़ तरीका है, इन सभी बुनियादी ढांचे के सिरदर्द को छोड़कर।
यह लेख मानता है कि आपकी मशीन पर पहले से ही Redis, Node.js और Heroku Toolbelt स्थापित हैं।
सेटअप
एक फोल्डर बनाएं और उसे एक नाम दें। आप इसे अपनी मशीन पर कहीं भी बना सकते हैं क्योंकि Node.js को Apache/nginx जैसे विशेष सर्वर की आवश्यकता नहीं है।
चरण 1
npm init चलाकर package.json फ़ाइल को इनिशियलाइज़ करें ।
{
"name": "node-socket-redis-chat-scalegrid",
"version": "0.0.1",
"description": "A realtime chat application using Redis, Node.js and Socket.IO",
"dependencies": {
"body-parser": "^1.15.2",
"express": "^4.10.2",
"redis": "^2.6.3",
"socket.io": "^1.7.1"
},
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"engines": {
"node": "4.1.1"
}
}
चरण 2
निम्न निर्भरताएं स्थापित करें:
- एक्सप्रेसज
- सॉकेटियो
- रेडिस
… और कुछ अन्य उपयोगिता विधियां:
- बॉडी-पार्सर
निम्न कमांड चलाकर:
npm install --save expressjs socket.io redis body-parser
चरण 3
हमारी CSS और JS फ़ाइलों को संग्रहीत करने के लिए एक सार्वजनिक फ़ोल्डर बनाएँ:
/public/css/main.css /public/js/main.js
चरण 4:
हमारी मुख्य HTML फाइल को स्टोर करने के लिए एक व्यू फोल्डर बनाएं:
/views/index.html
चरण 5:
एक creds.jsonबनाएं फ़ाइल जिसमें हमारे Redis™ क्लस्टर से कनेक्ट करने के लिए क्रेडेंशियल होंगे। इसे निम्नलिखित प्रारूप का पालन करना चाहिए:
{
"user": "",
"password": "",
"host": "",
"port": 6379
}
चरण 6:
index.js बनाएं फ़ाइल जो हमारे Node.js कोड को होस्ट करेगी और Heroku के लिए एक शुरुआती बिंदु के रूप में काम करेगी।
चरण 7:
एक .gitignoreजोड़ें फ़ाइल ताकि नोड_मॉड्यूल फ़ोल्डर हरोकू में चेक इन न हो:
node_modules
सातवां चरण पूरा करने के बाद, आपके पास निम्न संरचना होनी चाहिए:
.
├── creds.json
├── index.js
├── package.json
├── public
│ ├── css
│ │ └── main.css
│ └── js
│ └── main.js
└── views
└── index.html
चरण 8
अब जबकि सब कुछ सेटअप हो गया है, हम अपना बैकएंड कोड लिखना शुरू कर सकते हैं। सबसे पहले, हमें अपने सभी मॉड्यूल लाने होंगे। इसलिए, index.js फ़ाइल खोलें और निम्नलिखित पेस्ट करें:
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
var http = require('http').Server(app);
var io = require('socket.io')(http);
var fs = require('fs');
var creds = '';
var redis = require('redis');
var client = '';
var port = process.env.PORT || 8080;
// Express Middleware for serving static
// files and parsing the request body
app.use(express.static('public'));
app.use(bodyParser.urlencoded({
extended: true
}));
// Start the Server
http.listen(port, function() {
console.log('Server Started. Listening on *:' + port);
});
// Store people in chatroom
var chatters = [];
// Store messages in chatroom
var chat_messages = [];
इससे पहले कि हम कोई कोड लिखना शुरू करें, हमें Redis चलाने वाले क्लस्टर की आवश्यकता है। सौभाग्य से, रेडिस™ के लिए स्केलग्रिड एक उच्च प्रदर्शन, एक-क्लिक और पूरी तरह से प्रबंधित होस्टिंग समाधान प्रदान करता है।
यदि आप पहले से सदस्य नहीं हैं, तो आप यहां 30-दिवसीय नि:शुल्क परीक्षण के लिए साइन अप कर सकते हैं।
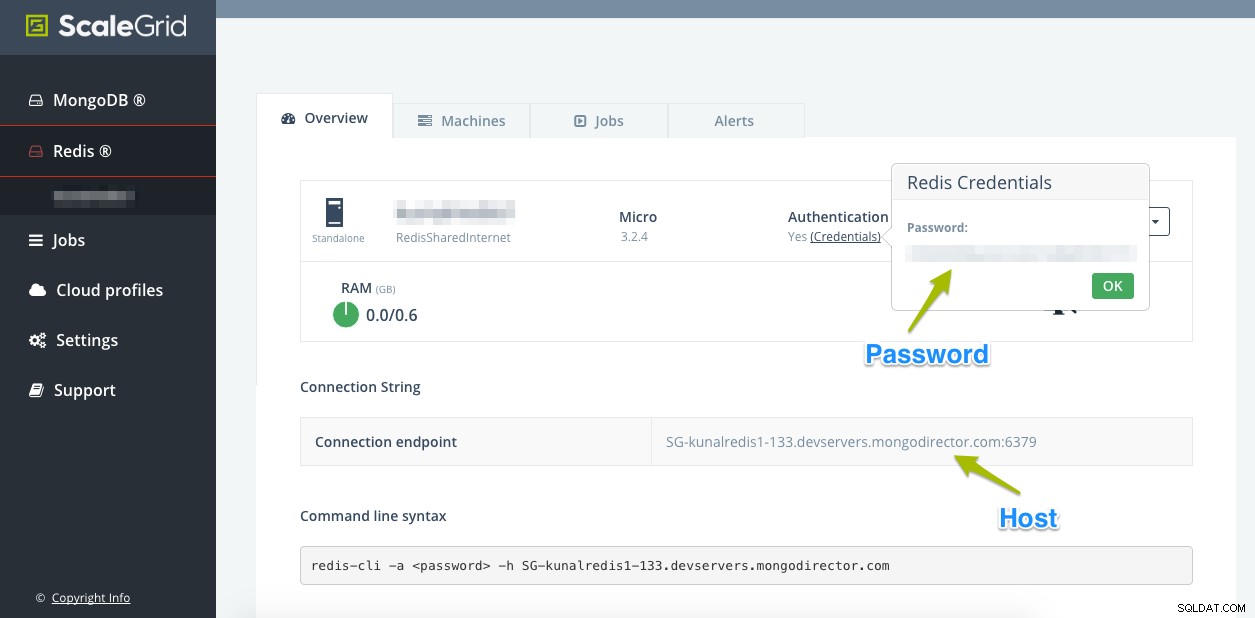
अन्यथा, अपने डैशबोर्ड में लॉग इन करें और Redis™ अनुभाग के अंतर्गत एक नया Redis™ क्लस्टर बनाएं:

क्लस्टर निर्माण पूरा होने के बाद, उपरोक्त जानकारी को नोट करें और इसे creds.json के प्रासंगिक क्षेत्रों में जोड़ें। फ़ाइल।
अब जब हमारे पास अपना क्रेडेंशियल सेटअप है, तो हम नोड में अपना रेडिस क्लाइंट बनाने के लिए तैयार हैं जो हमारे क्लस्टर से कनेक्ट होगा और की-वैल्यू पेयर को स्टोर करना शुरू करेगा।
निम्न कोड को index.js फ़ाइल में जोड़ें:
// Read credentials from JSON
fs.readFile('creds.json', 'utf-8', function(err, data) {
if(err) throw err;
creds = JSON.parse(data);
client = redis.createClient('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port);
// Redis Client Ready
client.once('ready', function() {
// Flush Redis DB
// client.flushdb();
// Initialize Chatters
client.get('chat_users', function(err, reply) {
if (reply) {
chatters = JSON.parse(reply);
}
});
// Initialize Messages
client.get('chat_app_messages', function(err, reply) {
if (reply) {
chat_messages = JSON.parse(reply);
}
});
});
});
उपरोक्त कोड दो काम करता है:
creds.jsonसे क्रेडेंशियल पढ़ता है और एक रेडिस क्लाइंट बनाता है जिसका उपयोग की-वैल्यू ऑपरेशन करने के लिए किया जाता है- क्लाइंट के तैयार हो जाने के बाद, हम
chattersको पॉप्युलेट करते हैं औरchat_messagesइसलिए शामिल होने वाले सभी नए सदस्य चैट इतिहास देख सकेंगे।
अब हम चैट एप्लिकेशन को हैंडल करने के लिए कुछ API लिखने जा रहे हैं। हमें निम्नलिखित API की आवश्यकता है:
- जॉइन रूम [पोस्ट]
- कमरा छोड़ें [पोस्ट]
- संदेश भेजें [पोस्ट]
- संदेश प्राप्त करें [GET]
- सदस्य प्राप्त करें [GET]
आइए जॉइन रूम एपीआई से शुरू करते हैं। इसे तब कहा जाता है जब कोई नया उपयोगकर्ता पहली बार एप्लिकेशन शुरू करता है और चैट रूम में शामिल होने का प्रयास करता है:
// API - Join Chat
app.post('/join', function(req, res) {
var username = req.body.username;
if (chatters.indexOf(username) === -1) {
chatters.push(username);
client.set('chat_users', JSON.stringify(chatters));
res.send({
'chatters': chatters,
'status': 'OK'
});
} else {
res.send({
'status': 'FAILED'
});
}
});
यहाँ हमारे पास चैट रूम छोड़ने के लिए API है:
// API - Leave Chat
app.post('/leave', function(req, res) {
var username = req.body.username;
chatters.splice(chatters.indexOf(username), 1);
client.set('chat_users', JSON.stringify(chatters));
res.send({
'status': 'OK'
});
});
संदेश भेजना और संग्रहीत करना:
// API - Send + Store Message
app.post('/send_message', function(req, res) {
var username = req.body.username;
var message = req.body.message;
chat_messages.push({
'sender': username,
'message': message
});
client.set('chat_app_messages', JSON.stringify(chat_messages));
res.send({
'status': 'OK'
});
});
सभी संदेशों को कमरे में प्राप्त करें:
// API - Get Messages
app.get('/get_messages', function(req, res) {
res.send(chat_messages);
});
प्राप्त करें सभी सदस्यों को प्राप्त करें:
// API - Get Chatters
app.get('/get_chatters', function(req, res) {
res.send(chatters);
});
प्राप्त करें एक बार जब हमारे पास सभी एपीआई सेट हो जाते हैं, तो हमें घटनाओं को उत्सर्जित करने के लिए सॉकेट.आईओ कोड लिखना होगा, जब निम्नलिखित जैसे कुछ गुण अपडेट हो जाते हैं:
- कमरे की संख्या
- संदेश
// Socket Connection
// UI Stuff
io.on('connection', function(socket) {
// Fire 'send' event for updating Message list in UI
socket.on('message', function(data) {
io.emit('send', data);
});
// Fire 'count_chatters' for updating Chatter Count in UI
socket.on('update_chatter_count', function(data) {
io.emit('count_chatters', data);
});
});
इन घटनाओं को फिर सॉकेट.आईओ लाइब्रेरी द्वारा फ्रंट-एंड पर उठाया जाता है, जो बदले में UI को अपडेट करता है।
चरण 9
अब, हमें अपना UI बनाने की आवश्यकता है जो उपयोगकर्ताओं को साइन इन करने और चैट करने की अनुमति देगा।
index.htmlखोलें फ़ाइल करें और निम्न कोड जोड़ें:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js + Socket.io + Redis Chat | ScaleGrid</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="container">
<h1>Node.js + Socket.io + Redis Chat | ScaleGrid</h1>
<div class="join-chat">
<label for="username">Username:</label>
<input type="text" id="username" name="username" />
<input type="button" id="join-chat" value="Join Chat" />
</div><br />
<div class="chat-info"></div><br />
<div class="chat">
<div class="messages"></div>
<textarea name="message" id="message" cols="90" rows="5" placeholder="Enter your message..."></textarea><br /><br />
<input type="button" id="send-message" data-username="" value="Send Message">
<input type="button" id="leave-chat" data-username="" value="Leave Chat">
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/1.6.0/socket.io.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
चरण 10
अपने HTML को काम करने के लिए, हमें कुछ JavaScript AJAX ईवेंट जोड़ने की आवश्यकता है जो विभिन्न कार्यों जैसे कि एक कमरे में शामिल होना, छोड़ना, एक संदेश भेजना आदि को संभालेंगे।
निम्न कोड को चैटर्स की संख्या मिलती है ताकि हम कमरे में कुल लोगों की संख्या के बारे में UI को अपडेट कर सकें:
$.get('/get_chatters', function(response) {
$('.chat-info').text("There are currently " + response.length + " people in the chat room");
chatter_count = response.length; //update chatter count
});
यह कोड उपयोगकर्ताओं को चैट रूम में शामिल होने की अनुमति देता है। याद रखें, उपयोगकर्ता नाम अद्वितीय होते हैं और उन्हें दोहराया नहीं जा सकता:
$('#join-chat').click(function() {
var username = $.trim($('#username').val());
$.ajax({
url: '/join',
type: 'POST',
data: {
username: username
},
success: function(response) {
if (response.status == 'OK') { //username doesn't already exists
socket.emit('update_chatter_count', {
'action': 'increase'
});
$('.chat').show();
$('#leave-chat').data('username', username);
$('#send-message').data('username', username);
$.get('/get_messages', function(response) {
if (response.length > 0) {
var message_count = response.length;
var html = '';
for (var x = 0; x < message_count; x++) {
html += "<div class='msg'><div class='user'>" + response[x]['sender'] + "</div><div class='txt'>" + response[x]['message'] + "</div></div>";
}
$('.messages').html(html);
}
});
$('.join-chat').hide(); //hide the container for joining the chat room.
} else if (response.status == 'FAILED') { //username already exists
alert("Sorry but the username already exists, please choose another one");
$('#username').val('').focus();
}
}
});
});
यहाँ कोड है जो उपयोगकर्ताओं को चैट रूम छोड़ने की अनुमति देता है:
$('#leave-chat').click(function() {
var username = $(this).data('username');
$.ajax({
url: '/leave',
type: 'POST',
dataType: 'json',
data: {
username: username
},
success: function(response) {
if (response.status == 'OK') {
socket.emit('message', {
'username': username,
'message': username + " has left the chat room.."
});
socket.emit('update_chatter_count', {
'action': 'decrease'
});
$('.chat').hide();
$('.join-chat').show();
$('#username').val('');
alert('You have successfully left the chat room');
}
}
});
});
यहां वह कोड है जो हर बार किसी के संदेश भेजने पर चलता है:
$('#send-message').click(function() {
var username = $(this).data('username');
var message = $.trim($('#message').val());
$.ajax({
url: '/send_message',
type: 'POST',
dataType: 'json',
data: {
'username': username,
'message': message
},
success: function(response) {
if (response.status == 'OK') {
socket.emit('message', {
'username': username,
'message': message
});
$('#message').val('');
}
}
});
});
निम्नलिखित Socket.IO कोड है जो बैकएंड से घटनाओं को सुनता है और UI को अपडेट करता है। उदाहरण के लिए, संदेश क्षेत्र में नए संदेश जोड़ना, चैटर की संख्या को अपडेट करना, आदि:
socket.on('send', function(data) {
var username = data.username;
var message = data.message;
var html = "<div class='msg'><div class='user'>" + username + "</div><div class='txt'>" + message + "</div></div>";
$('.messages').append(html);
});
socket.on('count_chatters', function(data) {
if (data.action == 'increase') {
chatter_count++;
} else {
chatter_count--;
}
$('.chat-info').text("There are currently " + chatter_count + " people in the chat room");
});
और आपका काम हो गया! npm start . का उपयोग करके सर्वर को सक्रिय करें और एकाधिक उपयोगकर्ताओं को अनुकरण करने के लिए एकाधिक ब्राउज़र विंडो खोलें।
एप्लिकेशन का एक डेमो यहां उपलब्ध है: https://node-socket-redis-chat.herokuapp.com/
इस एप्लिकेशन को Heroku पर परिनियोजित करने के लिए, उनके दस्तावेज़ देखें: https://devcenter.heroku.com/categories/deployment
संपूर्ण स्रोत कोड GitHub पर भी उपलब्ध है ताकि आप फोर्क कर सकें और इस पर काम कर सकें: https://github.com/Scalegrid/code-samples/tree/sg-redis- नोड-सॉकेट-चैट/रेडिस-नोड-सॉकेट-चैट
हमेशा की तरह, अगर आप कुछ शानदार बनाते हैं, तो हमें इसके बारे में @scalegridio पर ट्वीट करें।
यदि आपको Redis™ के प्रबंधन और होस्टिंग में सहायता की आवश्यकता है, तो आइए हम अपनी पेशेवर सेवाओं के साथ आपके लिए चीजों को सरल बनाएं।