मुझे पूरा यकीन नहीं है कि मैं आपका प्रश्न समझता हूं, लेकिन देखते हैं कि मैं जो जानता हूं उसके साथ मैं मदद कर सकता हूं या नहीं। मुझे लगता है कि आपको कुछ छवियों का चयन करने में सक्षम होना चाहिए जो एक .ejs फ़ाइल के माध्यम से प्रदान की जाती हैं, छवि यूआरएल को क्लाइंट-साइड जेएस के माध्यम से एक सरणी में स्टोर करें, फिर उस सरणी को एक एक्सप्रेस सर्वर पर पोस्ट अनुरोध में भेजें।
आधार के रूप में आपके कोड का उपयोग करते हुए, मैं यह कैसे करूंगा:
ग्राहक पक्ष
मैंने एक .ejs फ़ाइल बनाई है जो कुछ छवियों को प्रस्तुत करती है जो मेरे एक्सप्रेस सर्वर ने 'छवियों' स्थानीय चर में भेजी हैं:
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
फिर, मेरे पास एक .js फ़ाइल है जो उन छवियों को जोड़ती है जिन्हें <div> पर एक ईवेंट श्रोता का उपयोग करके 'छवि चयन' सरणी पर क्लिक किया जाता है। जो छवियों को लपेटता है:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
और अंत में, जब उपयोगकर्ता 'इमेज चॉइस जोड़ें' बटन पर क्लिक करता है, तो 'इमेज सिलेक्शन' एरे में इमेज को एक फ़ेच अनुरोध के माध्यम से एंडपॉइंट 'http://localhost:3001/पोस्ट-इमेज
'। AddImageButton में एक ईवेंट लिस्टनर जुड़ा हुआ है जो 'क्लिक' ईवेंट को सुनता है, इसलिए आपको <form> की आवश्यकता नहीं है तत्व:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
सर्वर-साइड
एक्सप्रेस पक्ष पर, मेरे पास POST /post-images अनुरोध के लिए रूट हैंडलर सेटअप है जो अनुरोधकर्ता को केवल POST-ed डेटा वापस भेजता है:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
तो, आपके उद्देश्यों के लिए, यह पैटर्न उपयोगकर्ता को छवियों का चयन करने और फिर एक बटन पर क्लिक करने की अनुमति देता है और उन छवियों के यूआरएल सर्वर पर भेजे जाते हैं। यदि वह नहीं है जो आप खोज रहे हैं, तो स्पष्ट करें और मैं कोशिश करूँगा और मदद करूँगा।
वर्तमान में शनिवार, 11-16-2019 को रात 9:34 बजे जीएमटी है क्योंकि मैं इसे संपादित कर रहा हूं, और मैं घर छोड़ रहा हूं और 20 घंटे या उससे अधिक समय तक सहायता नहीं कर पाऊंगा, इसलिए उम्मीद न करें रविवार, 11-17-2019 को शाम 5:30 GMT से पहले प्रतिक्रिया।
मैंने अपने कोड को एक git रेपो यहां तक बढ़ाया है , बस रीडमे में दिए गए निर्देशों का पालन करें और आप इसे अपनी मशीन पर परीक्षण करने में सक्षम होना चाहिए। इस उदाहरण के लिए आप जिन फ़ाइलों की जांच करना चाहते हैं वे विशेष रूप से हैं:
- विचार/index.ejs
- सार्वजनिक/जावास्क्रिप्ट/main.js
- मार्ग/index.js
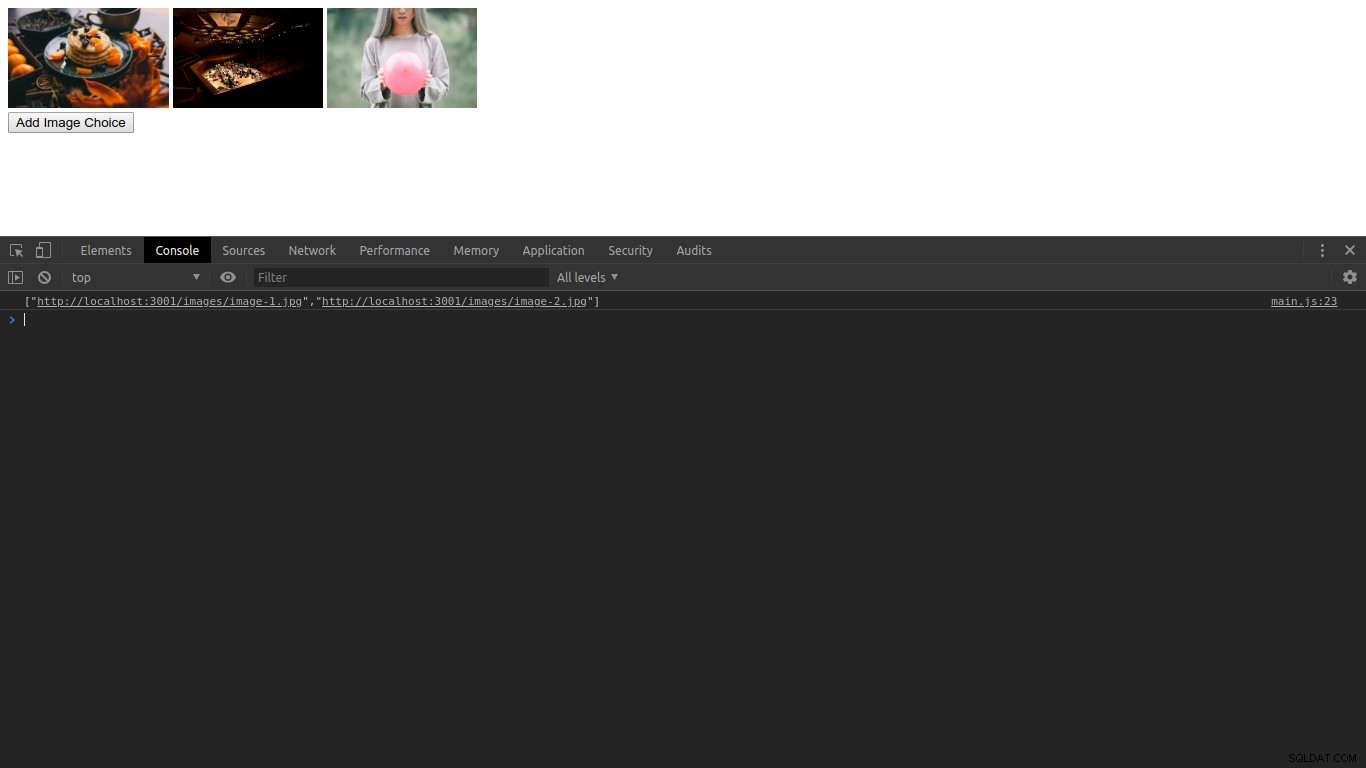
यहाँ सामने के छोर की एक छवि है, जिसमें पहली दो छवियों को चुनने के बाद प्रतिक्रिया दर्ज की गई है: