getOffers . बनाएं jqXHR लौटाएं getData नीचे जैसा रिटर्न -
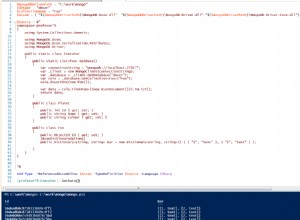
var myApp = (function () {
var Var1 = [];
var getData = function (sendData) {
return $.ajax({
type: "POST",
url: URL,
data: sendData,
datatype: "json",
success: function (results) {}
});
};
var getOffers = function (sendData) {
// return the jqXHR returned by getData
return getData(sendData);
};
return {
getOffers: getOffers
};
})();
jqXHR $.ajax({}) . द्वारा लौटाई गई वस्तु एक Promise है -जब आपको अजाक्स अनुरोध के लिए एक सफलता प्रतिक्रिया मिलती है - आप इस तरह एक सफल हैंडलर संलग्न कर सकते हैं - अपने AJAX अनुरोध के बाहर
myApp.getOffers({
'showData': 1,
'myLocation': "Location1",
'clientID': "Client1"
}).done(function (data, textStatus, jqXHR) {
// work with DOM here
});
Jquery Deferreds/Promises पर अधिक यहां< -
साथ ही आपने getData . बनाया है , getOffers var . गायब होने से वैश्विक घोषणा के दौरान सामने।
POST . का उपयोग करने पर आपकी टिप्पणी के अनुसार GET . के बजाय , अंगूठे का सामान्य नियम है - GET डेटा की पुनर्प्राप्ति के लिए है, बचत के लिए POST - सिर्फ इसलिए कि आप POST . का उपयोग करते हैं इसका मतलब यह नहीं है कि कोई आपके द्वारा भेजे जा रहे डेटा को सूँघ नहीं सकता है, यह अनुरोध URL के बजाय केवल अनुरोध निकाय का हिस्सा है। यदि आपको लगता है कि आप जो डेटा भेज रहे हैं वह वास्तव में संवेदनशील है, तो आपको SSL(HTTPS) को सक्षम करने पर विचार करना चाहिए आपके ऐप के लिए।