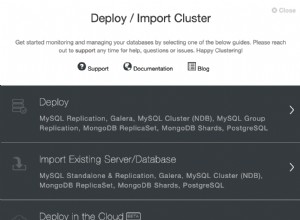
फ़्लोट में AJAX का उदाहरण देखें दस्तावेज़ीकरण ।
अनिवार्य रूप से ये कदम हैं:
1.) डेटाबेस से खींचो।
2.) डेटा को PHP key/value array of form में रखें:
$dataSet1 = Array();
$dataSet1['label'] = 'Customer 1';
$dataSet1['data'] = Array(Array(1,1),Array(2,2)); // an array of arrays of point pairs
$dataSet2 = Array();
$dataSet2['label'] = 'Customer 2';
$dataSet2['data'] = Array(Array(3,3),Array(4,5)); // an array of arrays of point pairs
$returnArray = Array($dataSet1, $dataSet2);
3.) अपने जावास्क्रिप्ट में वापस, इस जेसन एन्कोडेड स्ट्रिंग को जेएस वैरिएबल के रूप में प्राप्त करें:
var data = <?php echo json_encode($arr); ?>;
4.) अपने जावास्क्रिप्ट में वापस, उस डेटा चर के साथ फ़्लोट प्लॉट विधि को कॉल करें:
$.plot($("#placeholder"), data, options);