आप config.php को संपादित करके और इन दो पंक्तियों को जोड़कर कस्टम तालिका का उपयोग करने के लिए वर्डप्रेस लॉगिन सेट कर सकते हैं:
define('CUSTOM_USER_TABLE','new_user_table'); //login, pass, email etc
define('CUSTOM_USER_META_TABLE', 'new_usermeta_table'); //optional bio, don't have to include this line
जहां new_user_table आपकी वेबसाइट की तालिका है और new_usermeta_table आपकी वेबसाइट की जैव तालिका है (यदि आप एक चाहते हैं)
कस्टम तालिका में सामान्य वर्डप्रेस तालिका के समान संरचना होनी चाहिए। इसलिए, इसे अपनी मौजूदा वेबसाइट की तालिका के साथ काम करने के लिए आपको कुछ फ़ील्ड जोड़ना होगा और सुनिश्चित करना होगा कि पासवर्ड उसी तरह हैश किया गया है।
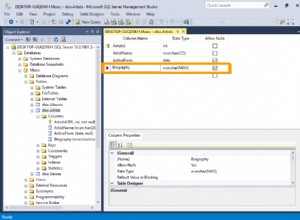
यहां उपयोगकर्ता तालिका की संरचना करने का तरीका बताया गया है
यहां बताया गया है कि उपयोगकर्ता मेटा तालिका को कैसे व्यवस्थित किया जाए
पंजीकरण के समय पासवर्ड को सही ढंग से हैश करने के लिए, फ़ाइल wp-includes/pluggable.php शामिल करें और फ़ंक्शन का उपयोग करें<?php $hash = wp_hash_password( $password ) ?>
मौजूदा पासवर्ड के लिए जो सही तरीके से हैश नहीं किए गए हैं, आपको एक ईमेल पासवर्ड रीसेट सेट करना होगा।
या। यदि आप अपना वर्तमान पासवर्ड हैश बनाए रखना चाहते हैं (सुरक्षा कारणों से अनुशंसित नहीं है लेकिन संभव है) तो आप वर्डप्रेस हैशिंग फ़ंक्शन को बदल सकते हैं। wp-includes/pluggable.php परिवर्तन में:
if ( !function_exists('wp_hash_password') ){
function wp_hash_password($password) {
//apply your own hashing structure here
return $password;
}
}
और बदलें:
if ( !function_exists('wp_check_password') ){
function wp_check_password($password, $hash, $user_id = '') {
//check for your hash match
return apply_filters('check_password', $check, $password, $hash, $user_id);
}
}
wp_check_password यहां जाएं के विवरण के लिए
वैकल्पिक रूप से
आप अपनी कस्टम उपयोगकर्ता तालिका के साथ खिलवाड़ करना छोड़ सकते हैं और वर्डप्रेस लॉगिन को अपनी बाकी साइट पर लागू कर सकते हैं। ऐसा करने के लिए, निम्नलिखित कोड का सरल उपयोग करें:
<?php
include 'wp-config.php';
if ( is_user_logged_in() ) {
echo 'Welcome, registered user!';
} else {
header( 'Location: http://google.com' ) ;
};
?>
सुनिश्चित करें कि 'wp-config.php' फ़ाइल का पूर्ण सापेक्ष पथ है, फिर इस कोड को अपनी गैर-वर्डप्रेस साइट के प्रत्येक पृष्ठ पर रखें। एक लॉग इन उपयोगकर्ता के लिए जो भी सामग्री प्रदर्शित की जानी है, उसके साथ इको को बदलें, और हेडर को अतिथि के लिए जो कुछ भी प्रदर्शित किया जाना है उसे बदलें। यदि सामग्री सरल html है तो आप निम्न कार्य कर सकते हैं:
<?php
include 'wp-config.php';
if ( is_user_logged_in() ) {
?>
<html>
<head></head>
<body><p>Welcome Registered user</p></body>
</html>
<?php
} else {
?>
<html>
<head></head>
<body><p>Please log in</p></body>
</html>
<?php
};
?>