आपकी मुख्य समस्या को हल करने और आपके द्वारा पोस्ट किए गए जावास्क्रिप्ट कोड को बेहतर बनाने के लिए नीचे कुछ सलाह दी गई हैं।
सबसे पहले, नई पंक्तियों की पीढ़ी स्थानीय रूप से स्थानीय संपादन परिदृश्य के लिए आवश्यक है। सर्वर पर . नई पंक्तियाँ उत्पन्न करनी चाहिए डेटाबेस में बैकएंड पर डेटा को सहेजने के मामले में। विशिष्ट कार्यान्वयन में PRIMARY KEY . होना शामिल है int IDENTITY . के रूप में परिभाषित हर . में टेबल। यह आईडी को अद्वितीय और निश्चित बनाता है। कुछ पंक्ति को हटाने और नई बनाने की व्याख्या कभी भी पुरानी पंक्ति के संपादन के रूप में नहीं की जाएगी क्योंकि नई पंक्ति को हमेशा नई आईडी मिलेगी, जिसका पहले कभी उपयोग नहीं किया गया था (तालिका में)।
सर्वर साइड . पर उत्पन्न आईडी का लाभ उठाने के लिए किसी के पास दो मुख्य विकल्प होते हैं:
- हर पंक्ति जोड़ें ऑपरेशन के बाद ग्रिड को फिर से लोड करना।
- संपादन पर सर्वर के साथ संचार का विस्तार करना ताकि सर्वर डेटाबेस तालिका में उत्पन्न नई आईडी को वापस jqGrid पर लौटाए। कोई भी
aftersavefuncका उपयोग कर सकता है सर्वर पर सफलतापूर्वक पंक्ति बनाने के बाद पंक्ति को अद्यतन करने के लिए कॉलबैक (केवल नई पंक्ति जोड़ने के लिए)। RESTful सेवाओं के कई मानक कार्यान्वयन पूर्ण पंक्ति डेटा वापस लौटाते हैं जोड़ें या संपादित करें दोनों पर समावेशी आईडी। कोई भीaftersavefunc. के अंदर डेटा का उपयोग कर सकता है कॉलबैक और$("#" + rowid).attr("id", newRowid);जैसी किसी चीज़ का उपयोग करें नई पंक्ति अद्यतन करने के लिए। इसने आईडी को कुछ अतिरिक्त कॉलम में सहेजा है (जैसे आप छिपे हुएid. का उपयोग करते हैं कॉलम) तो किसी कोsetCell. का उपयोग करना चाहिए सेल को भी अपडेट करने का तरीका।
पहली पसंद सबसे सरल है और मैं आपको सबसे पहले इसे लागू करने की सलाह दूंगा। केवल अगर ग्रिड को फिर से लोड करने से उपयोगकर्ता संतुष्ट नहीं होंगे, जो एक के बाद एक कई पंक्तियाँ जोड़ते हैं, तो आपको थोड़ा और कोड लिखना चाहिए और दूसरे परिदृश्य को लागू करना चाहिए।
आप वर्तमान कोड inlineNav . का उपयोग करते हैं जोड़ने और संपादित करने के संचालन के लिए, इनलाइन संपादन का उपयोग करके कार्यान्वित किया गया, और विधि navGrid फ़ॉर्म संपादन का उपयोग करके कार्यान्वित, हटाएं कार्रवाई के लिए। प्रपत्र संपादन, समावेशी हटाएं, का उपयोग करता है reloadAfterSubmit: true डिफ़ॉल्ट रूप से विकल्प। इसका अर्थ है कि ग्रिड को सर्वर से पुनः लोड किया जाएगा (url: "/RestWithDatabaseConnection/rest/fetchData" से ) हर पंक्ति को हटाने के बाद। आप afterSaveFunction . को बदलकर अपनी मुख्य समस्या का समाधान कर सकते हैं निम्नलिखित के लिए:
var afterSaveFunction = function () {
$(this).trigger("reloadGrid", [{current: true, fromServer: true}]);
};
विकल्प current पुनः लोड करने के बाद वर्तमान चयन को होल्ड करने के लिए और विकल्प fromServer: true केवल तभी समझ में आता है जब आप loadonce: true . का उपयोग करते हैं इसके अतिरिक्त विकल्प। आप बस उपयोग कर सकते हैं reloadGridOptions: {fromServer: true} navGrid . का विकल्प सर्वर से डेटा को बलपूर्वक पुनः लोड करने के लिए नेविगेटर बार के रिफ्रेश/रीलोड बटन पर क्लिक करने पर। यदि आपके पास इतना डेटा नहीं है जिसे आपको ग्रिड में प्रदर्शित करने की आवश्यकता है (उदाहरण के लिए 1000 पंक्तियों से कम) तो इस तरह के व्यवहार की सिफारिश की जाएगी।
अपना कोड सुधारने के लिए आपको कुछ और सामान्य सलाह:
आप height: "auto" . का उपयोग करने पर विचार कर सकते हैं height: 250 . के बजाय और rowNum . निर्दिष्ट करके ग्रिड की अधिकतम ऊंचाई को प्रबंधित करने के लिए मूल्य। विकल्प scrollOffset: 0 मामले में अनावश्यक होगा।
सर्वर से लौटाए गए डेटा का प्रारूप ऐसा दिखता है, कि आप सर्वर साइड पेजिंग, सॉर्टिंग और फ़िल्टरिंग लागू नहीं करते हैं . आपको loadonce: true . का उपयोग करना चाहिए और forceClientSorting: true विकल्प। loadonce: true jqGrid को सब को बचाने के लिए सूचित करता है डेटा सर्वर से स्थानीय रूप से आंतरिक data में लौटाया जाता है पैरामीटर। आप किसी भी समय $('#grid').jqGrid("getGridParam", "data") का उपयोग करके ऐरे को एक्सेस कर सकते हैं . rowNum . का मान (डिफ़ॉल्ट मान 20 है) स्थानीय . के लिए उपयोग किया जाएगा पेजिंग sortname और sortorder स्थानीय . के लिए उपयोग किया जाएगा छँटाई और आप खोज संवाद का उपयोग करेंगे (navGrid . द्वारा जोड़ा गया) ) या फ़िल्टर टूलबार (filterToolbar . द्वारा जोड़ा गया) ) स्थानीय . के लिए खोज/फ़िल्टरिंग। यह सर्वर कोड को सरल करता है, उपयोगकर्ता के दृष्टिकोण से ग्रिड के प्रदर्शन में सुधार करता है, और सर्वर और क्लाइंट के बीच इंटरफेस को सरल बनाता है। आप बिना किसी एक्सटेंशन के सर्वर पर क्लासिकल RESTful इंटरफ़ेस का उपयोग कर सकते हैं।
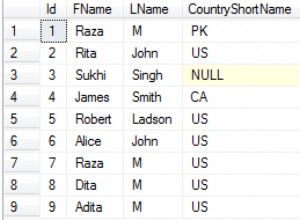
एक और टिप्पणी:मैं आपको अनावश्यक छिपी id . को हटाने की सलाह दूंगा कॉलम (name:'id', label:'id', key: true, hidden: true, ... ) पंक्ति के बारे में जानकारी id . में सहेजी जाएगी पंक्तियों की विशेषता (<tr> तत्व) और किसी को छिपी हुई जानकारी में डुप्लिकेट जानकारी रखने की आवश्यकता नहीं है <td> प्रत्येक पंक्ति में तत्व।
आपके कोड के कई अन्य भाग हैं, जिन्हें सुधारा जा सकता है। उदाहरण के लिए सर्वर साइड पर आप जिस DELETE ऑपरेशन का उपयोग करते हैं वह अजीब लगता है। आप mtype: 'DELETE' . का उपयोग करते हैं , लेकिन आप बॉडी . के अंदर हटाई गई पंक्ति की आईडी भेजते हैं सर्वर से अनुरोध करने के बजाय इसे URL में जोड़ने के लिए। मानकों के अनुरूप, HTTP DELETE में कोई बॉडी नहीं होनी चाहिए . आप jqGrid विकल्प का उपयोग कर सकते हैं formDeleting सभी डिलीट विकल्पों को निर्दिष्ट करने के लिए और आप url . को परिभाषित कर सकते हैं फ़ंक्शन के रूप में पैरामीटर:
formDeleting: {
mtype: "DELETE",
url: function (rowid) {
return "/RestWithDatabaseConnection/rest/delete/" + rowid;
},
ajaxDelOptions: { contentType: "application/json" },
serializeDelData: function () {
return "";
}
}
आपको /RestWithDatabaseConnection/rest/delete/ के अपने सर्वर कोड को संशोधित करने की आवश्यकता है समान संचार प्रोटोकॉल का उपयोग करने के लिए और URL से हटाए गए आईडी को प्राप्त करने के लिए।
आप navOptions use का उपयोग कर सकते हैं navGrid . के विकल्पों को निर्दिष्ट करने के लिए मुक्त jqGrid का पैरामीटर :
navOptions: { edit: false, add: false }
(searchtext: 'Search' और आपके द्वारा उपयोग किए जाने वाले अन्य विकल्पों में डिफ़ॉल्ट मान हैं और मैंने वहां हटा दिया है)।
आरईएसटी मानकों के करीब होने के लिए कोई पंक्ति संपादन के लिए HTTP पुट ऑपरेशन और नई पंक्तियों को जोड़ने के लिए HTTP पोस्ट का उपयोग कर सकता है। आपको भिन्न लागू करना चाहिए बैकएंड पर दोनों ऑपरेशन के लिए प्रवेश बिंदु। आप /RestWithDatabaseConnection/rest/update . का इस्तेमाल करते हैं पहले से ही और आप लागू कर सकते हैं /RestWithDatabaseConnection/rest/create नई पंक्तियों को जोड़ने के लिए। आप निम्न inlineEditing का उपयोग कर सकते हैं उदाहरण के लिए परिदृश्य को लागू करने के लिए परिवर्तन:
inlineNavOptions: { add: true, edit: true },
inlineEditing: {
url: function (id, editOrAdd) {
return "/RestWithDatabaseConnection/rest/" +
(editOrAdd === "edit" ? "update" : "create");
},
mtype: function (editOrAdd) {
return editOrAdd === "edit" ? "PUT" : "POST";
},
keys: true,
serializeSaveData: function (postData) {
return JSON.stringify(dataToSend);
},
aftersavefunc: function () {
$(this).trigger("reloadGrid", [{current: true, fromServer: true}]);
},
addParams: {
addRowParams: {
position: "last",
serializeSaveData: function (postData) {
var dataToSend = $.extend({}, postData);
// don't send any id in case of creating new row
// or to send `0`:
delete dataToSend.id; // or dataToSend.id = 0;
return JSON.stringify(dataToSend);
}
}
}
}