आप इसे Json.NET
के साथ कर सकते हैं। रूपरेखा। Json.NET की एक स्थिर विधि है JToken पार्स ()
(जो उद्देश्य में समान है XDocument.Parse()
) और एक मान्य JSON स्ट्रिंग को Newtonsoft.Json.Linq.JToken
वस्तुओं। इस पदानुक्रम को एक डब्ल्यूपीएफ ट्री व्यू
का उपयोग करके नियंत्रण करें डेटा टेम्पलेट
और HierarchicalDataTemplate
JToken . के सभी संभावित उपवर्गों से डेटा को प्रारूपित करने के लिए और अपने बच्चों के माध्यम से पुनरावृति करें।
ठोस Json.NET JToken वे वर्ग जिनके लिए टेम्प्लेट आवश्यक हैं:
इन वर्गों के एक पदानुक्रम को एक पेड़ में बाँधने के लिए, आपको सबसे पहले एक कन्वर्टर कन्वर्ट करने के लिए एक संपत्ति में विधि:
// Respectfully adapted from https://stackoverflow.com/questions/502250/bind-to-a-method-in-wpf/844946#844946
public sealed class MethodToValueConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var methodName = parameter as string;
if (value == null || methodName == null)
return null;
var methodInfo = value.GetType().GetMethod(methodName, new Type[0]);
if (methodInfo == null)
return null;
return methodInfo.Invoke(value, new object[0]);
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotSupportedException(GetType().Name + " can only be used for one way conversion.");
}
}
ऐसा करने के बाद, एक अत्यंत सरल XAML मार्कअप जो इस पदानुक्रम को एक ट्री में प्रदर्शित कर सकता है:
<Window x:Class="WpfJsonTreeViewNew.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:w="clr-namespace:WpfJsonTreeViewNew"
xmlns:json ="clr-namespace:Newtonsoft.Json;assembly=Newtonsoft.Json"
xmlns:jlinq ="clr-namespace:Newtonsoft.Json.Linq;assembly=Newtonsoft.Json"
Title="Window1" Height="1000" Width="600">
<Window.Resources>
<w:MethodToValueConverter x:Key="MethodToValueConverter"/>
<HierarchicalDataTemplate DataType="{x:Type jlinq:JArray}" ItemsSource="{Binding Converter={StaticResource MethodToValueConverter}, ConverterParameter='Children'}">
<TextBlock Text="Array">
</TextBlock>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type jlinq:JProperty}" ItemsSource="{Binding Converter={StaticResource MethodToValueConverter}, ConverterParameter='Children'}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="Property name: "/>
<TextBlock Text="{Binding Path=Name, Mode=OneWay}"/>
</StackPanel>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type jlinq:JObject}" ItemsSource="{Binding Converter={StaticResource MethodToValueConverter}, ConverterParameter='Children'}">
<TextBlock Text="Object">
</TextBlock>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type jlinq:JConstructor}" ItemsSource="{Binding Converter={StaticResource MethodToValueConverter}, ConverterParameter='Children'}">
<TextBlock Text="Constructor">
</TextBlock>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type jlinq:JRaw}" ItemsSource="{Binding Converter={StaticResource MethodToValueConverter}, ConverterParameter='Children'}">
<TextBlock Text="Raw">
</TextBlock>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type jlinq:JValue}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="Value: "/>
<TextBox Text="{Binding Path=Value, Mode=TwoWay}"/>
</StackPanel>
</DataTemplate>
</Window.Resources>
<Grid>
<TreeView Margin="3" Name="treeView1">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="True" />
</Style>
</TreeView.ItemContainerStyle>
</TreeView>
</Grid>
</Window>
फिर, जब आपका उपयोगकर्ता देखने के लिए JSON डेटा का चयन करता है, तो आप यह कर सकते हैं:
var token = JToken.Parse(jsonString);
var children = new List<JToken>();
if (token != null)
{
children.Add(token);
}
treeView1.ItemsSource = null;
treeView1.Items.Clear();
treeView1.ItemsSource = children;
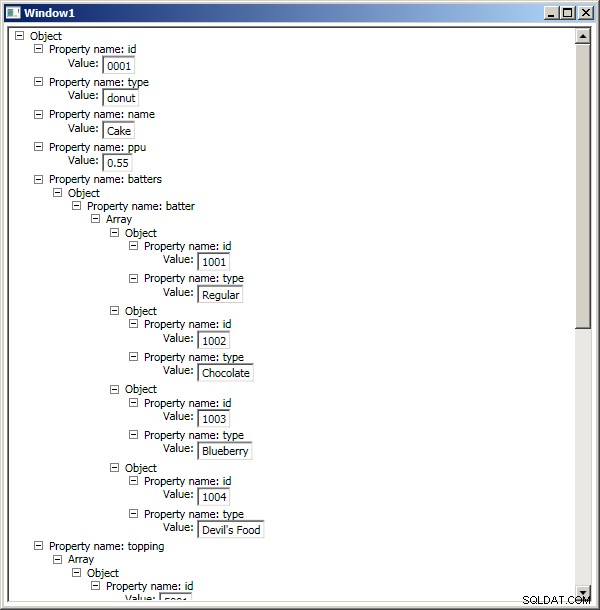
और परिणाम ऐसा दिखता है:

नमूना JSON के लिए :
{
""id"": ""0001"",
""type"": ""donut"",
""name"": ""Cake"",
""ppu"": 0.55,
""batters"":
{
""batter"":
[
{ ""id"": ""1001"", ""type"": ""Regular"" },
{ ""id"": ""1002"", ""type"": ""Chocolate"" },
{ ""id"": ""1003"", ""type"": ""Blueberry"" },
{ ""id"": ""1004"", ""type"": ""Devil's Food"" }
]
},
""topping"":
[
{ ""id"": ""5001"", ""type"": ""None"" },
{ ""id"": ""5002"", ""type"": ""Glazed"" },
{ ""id"": ""5005"", ""type"": ""Sugar"" },
{ ""id"": ""5007"", ""type"": ""Powdered Sugar"" },
{ ""id"": ""5006"", ""type"": ""Chocolate with Sprinkles"" },
{ ""id"": ""5003"", ""type"": ""Chocolate"" },
{ ""id"": ""5004"", ""type"": ""Maple"" }
]
}
बेशक, यूजर इंटरफेस को और अधिक सुंदर बनाया जा सकता है, उदा। JProperty . के लिए मान रखकर केवल एक JValue . के साथ टोकन एक ही पंक्ति में बच्चा। हालांकि, इससे आपको इस बात का अंदाजा होना चाहिए कि बाइंडिंग कैसे करें।
यह दृष्टिकोण JSON को सीधे पेड़ से बांधता है। यदि आप नोड्स को जोड़ने, हटाने और नाम बदलने सहित पूर्ण संपादन कार्यक्षमता की तलाश कर रहे हैं, तो आप "मॉडल-व्यू-व्यूमॉडल" पद्धति
जिसमें JToken पदानुक्रम मॉडल बन जाता है और एक हल्का दृश्य मॉडल संशोधनों और सूचनाओं को संभालता है।