इस ट्यूटोरियल में, मैं आपको एक उपयोगकर्ता पंजीकरण प्रणाली बनाने की पूरी प्रक्रिया के बारे में बताता हूँ जहाँ उपयोगकर्ता उपयोगकर्ता नाम, ईमेल और पासवर्ड प्रदान करके एक खाता बना सकते हैं, PHP और MySQL का उपयोग करके लॉगिन और लॉगआउट कर सकते हैं। मैं आपको यह भी दिखाऊंगा कि कैसे आप कुछ पृष्ठों को केवल लॉग-इन उपयोगकर्ताओं के लिए सुलभ बना सकते हैं। कोई अन्य उपयोगकर्ता जो लॉग इन नहीं है वह पेज तक नहीं पहुंच पाएगा।
सबसे पहले हमें अपना डेटाबेस सेट करना होगा।
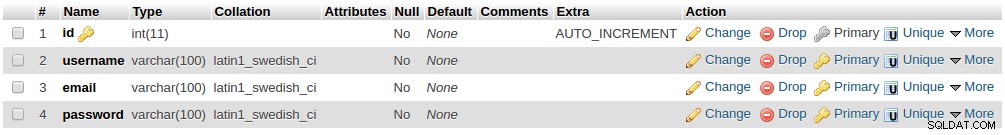
पंजीकरण . नामक डेटाबेस बनाएं . पंजीकरण . में डेटाबेस में, उपयोगकर्ता . नामक तालिका जोड़ें . उपयोगकर्ता तालिका में निम्नलिखित चार फ़ील्ड होंगे।
- आईडी
- उपयोगकर्ता नाम - varchar(100)
- ईमेल - varchar(100)
- पासवर्ड - varchar(100)
आप इसे PHPMyAdmin जैसे MySQL क्लाइंट का उपयोग करके बना सकते हैं।

या आप इसे निम्न SQL स्क्रिप्ट का उपयोग करके MySQL प्रॉम्प्ट पर बना सकते हैं:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;और यह डेटाबेस के साथ है।
अब पंजीकरण . नाम का एक फोल्डर बनाएं एक निर्देशिका में जो हमारे सर्वर तक पहुंच योग्य है। यानी htdocs के अंदर फ़ोल्डर बनाएं (यदि आप XAMPP सर्वर का उपयोग कर रहे हैं) या अंदर www (यदि आप वैंप सर्वर का उपयोग कर रहे हैं)।
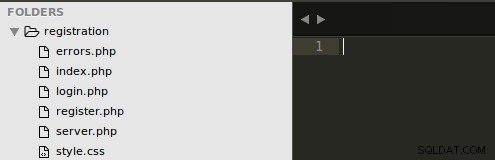
फ़ोल्डर के अंदर पंजीकरण, निम्न फ़ाइलें बनाएं:

इन फ़ाइलों को अपनी पसंद के टेक्स्ट एडिटर में खोलें। मेरा उदात्त पाठ 3 है।
उपयोगकर्ता को पंजीकृत करना
Register.php फ़ाइल खोलें और उसमें निम्न कोड पेस्ट करें:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
अभी तक कुछ भी जटिल नहीं है, है ना?
यहाँ ध्यान देने योग्य कुछ बातें:
पहला यह है कि हमारे फ़ॉर्म की कार्रवाई विशेषता register.php पर सेट है। इसका मतलब यह है कि जब फॉर्म सबमिट बटन पर क्लिक किया जाता है, तो फॉर्म का सारा डेटा उसी पेज (register.php) पर सबमिट हो जाएगा। इस प्रपत्र डेटा को प्राप्त करने वाले कोड का भाग सर्वर.php फ़ाइल में लिखा होता है और इसलिए हम इसे register.php फ़ाइल के शीर्ष पर शामिल कर रहे हैं।
यह भी ध्यान दें कि हम फ़ॉर्म त्रुटियों को प्रदर्शित करने के लिए error.php फ़ाइल शामिल कर रहे हैं। हम जल्द ही उस पर आएंगे।
जैसा कि आप शीर्ष अनुभाग में देख सकते हैं, हम एक style.css फ़ाइल से लिंक कर रहे हैं। Style.css फ़ाइल खोलें और उसमें निम्न CSS चिपकाएँ:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
अब रूप सुंदर दिखता है।
आइए अब उस कोड को लिखें जो फॉर्म से सबमिट की गई जानकारी प्राप्त करेगा और डेटाबेस में जानकारी को स्टोर (रजिस्टर) करेगा। जैसा कि पहले वादा किया गया था, हम इसे server.php फ़ाइल में करते हैं।
Server.php खोलें और इसमें यह कोड पेस्ट करें:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
लॉग इन उपयोगकर्ताओं को ट्रैक करने के लिए सत्रों का उपयोग किया जाता है और इसलिए हम फ़ाइल के शीर्ष पर एक session_start() शामिल करते हैं।
कोड में टिप्पणियाँ बहुत कुछ सब कुछ समझाती हैं, लेकिन मैं यहाँ कुछ बातों पर प्रकाश डालूँगा।
अगर विवरण यह निर्धारित करता है कि पंजीकरण फॉर्म पर reg_user बटन क्लिक किया गया है या नहीं। याद रखें, हमारे फॉर्म में, सबमिट बटन में एक नाम विशेषता reg_user पर सेट है और जिसे हम if स्टेटमेंट में संदर्भित कर रहे हैं।
सभी डेटा फॉर्म से प्राप्त किए जाते हैं और यह सुनिश्चित करने के लिए जांच की जाती है कि उपयोगकर्ता ने फॉर्म को सही ढंग से भरा है। पासवर्ड की तुलना यह सुनिश्चित करने के लिए भी की जाती है कि वे मेल खाते हैं।
यदि कोई त्रुटि सामने नहीं आई, तो उपयोगकर्ता उपयोगकर्ताओं . में पंजीकृत है हैशेड पासवर्ड के साथ डेटाबेस में तालिका। हैशेड पासवर्ड सुरक्षा कारणों से है। यह सुनिश्चित करता है कि यदि कोई हैकर आपके डेटाबेस तक पहुंच प्राप्त करने में सफल हो जाता है, तो भी वे आपका पासवर्ड नहीं पढ़ पाएंगे।
लेकिन त्रुटि संदेश अभी प्रदर्शित नहीं हो रहे हैं क्योंकि हमारी error.php फ़ाइल अभी भी खाली है। त्रुटियों को प्रदर्शित करने के लिए, इस कोड को error.php फ़ाइल में पेस्ट करें।
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
जब कोई उपयोगकर्ता डेटाबेस में पंजीकृत होता है, तो वे तुरंत लॉग इन हो जाते हैं और index.php पेज पर रीडायरेक्ट हो जाते हैं।
और यह पंजीकरण के लिए है। आइए उपयोगकर्ता लॉगिन देखें।
लॉगिन उपयोगकर्ता
किसी उपयोगकर्ता को लॉग इन करना और भी आसान काम है। बस लॉगिन पेज खोलें और इस कोड को उसके अंदर डालें:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>इस पेज पर सब कुछ काफी हद तक register.php पेज के समान है।
अब जो कोड यूजर को लॉग इन करता है उसे उसी सर्वर.php फाइल में लिखा जाना है। तो सर्वर.php फ़ाइल खोलें और इस कोड को फ़ाइल के अंत में जोड़ें:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>फिर से यह सब जाँच करता है कि क्या उपयोगकर्ता ने फ़ॉर्म को सही ढंग से भरा है, सत्यापित करता है कि उनके क्रेडेंशियल डेटाबेस से एक रिकॉर्ड से मेल खाते हैं और यदि ऐसा है तो उन्हें लॉग इन करते हैं। लॉग इन करने के बाद, उपयोगकर्ता उन्हें एक सफल संदेश के साथ index.php फ़ाइल पर पुनर्निर्देशित करता है।
अब देखते हैं कि index.php फाइल में क्या होता है। इसे खोलें और इसमें निम्न कोड पेस्ट करें:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>पहला अगर स्टेटमेंट यह जांचता है कि उपयोगकर्ता पहले से लॉग इन है या नहीं। अगर वे लॉग इन नहीं हैं, तो उन्हें लॉगिन पेज पर रीडायरेक्ट कर दिया जाएगा। इसलिए यह पृष्ठ केवल लॉग इन उपयोगकर्ताओं के लिए सुलभ है। यदि आप किसी पृष्ठ को केवल लॉग इन उपयोगकर्ताओं के लिए सुलभ बनाना चाहते हैं, तो आपको बस इतना करना है कि फ़ाइल के शीर्ष पर यह यदि कथन है।
दूसरा अगर स्टेटमेंट जांचता है कि उपयोगकर्ता ने लॉगआउट बटन पर क्लिक किया है या नहीं। यदि हाँ, तो सिस्टम उन्हें लॉग आउट कर देता है और उन्हें वापस लॉगिन पेज पर रीडायरेक्ट कर देता है।
और बस!
अब आगे बढ़ें, इसे अपनी आवश्यकताओं के अनुरूप अनुकूलित करें और एक शानदार साइट बनाएं। यदि आपको कोई चिंता है या कुछ भी स्पष्ट करने की आवश्यकता है, तो इसे नीचे टिप्पणी में छोड़ दें और मदद मिलेगी।
आप हमेशा सोशल मीडिया पर साझा करके या अपने दोस्तों और सहकर्मियों को मेरे ब्लॉग की सिफारिश करके समर्थन कर सकते हैं।
सादर :D