मूल रूप से 2 जुलाई, 2019 को सर्वरलेस पर पोस्ट किया गया

ग्राफ़क्यूएल एपीआई के माध्यम से एक साधारण डेटाबेस को उजागर करने के लिए बहुत सारे कस्टम कोड और बुनियादी ढांचे की आवश्यकता होती है:सही या गलत?
उन लोगों के लिए जिन्होंने "सच" उत्तर दिया है, हम आपको यह दिखाने के लिए हैं कि ग्राफ़क्यूएल एपीआई बनाना वास्तव में काफी आसान है, कुछ ठोस उदाहरणों के साथ यह स्पष्ट करने के लिए कि क्यों और कैसे।
(यदि आप पहले से ही जानते हैं कि सर्वर रहित के साथ ग्राफ़क्यूएल एपीआई बनाना कितना आसान है, तो इस लेख में भी आपके लिए बहुत कुछ है।)
ग्राफक्यूएल वेब एपीआई के लिए एक क्वेरी भाषा है। ग्राफक्यूएल पर आधारित पारंपरिक आरईएसटी एपीआई और एपीआई के बीच एक महत्वपूर्ण अंतर है:ग्राफक्यूएल के साथ, आप एक साथ कई संस्थाओं को लाने के लिए एक ही अनुरोध का उपयोग कर सकते हैं। इसका परिणाम तेजी से पृष्ठ लोड होता है और आपके फ्रंटएंड ऐप्स के लिए एक सरल संरचना को सक्षम करता है, जिसके परिणामस्वरूप सभी के लिए एक बेहतर वेब अनुभव होता है। यदि आपने पहले कभी ग्राफ़क्यूएल का उपयोग नहीं किया है, तो हमारा सुझाव है कि आप त्वरित परिचय के लिए इस ग्राफक्यूएल ट्यूटोरियल को देखें।
सर्वर रहित ढांचा ग्राफ़क्यूएल एपीआई के लिए बहुत उपयुक्त है:सर्वर रहित के साथ, आपको क्लाउड में अपने स्वयं के एपीआई सर्वर को चलाने, प्रबंधित करने और स्केल करने के बारे में चिंता करने की आवश्यकता नहीं है, और आपको कोई बुनियादी ढांचा स्वचालन स्क्रिप्ट लिखने की आवश्यकता नहीं होगी। सर्वरलेस के बारे में यहाँ और जानें। इसके अलावा, सर्वरलेस एक उत्कृष्ट विक्रेता-अज्ञेयवादी डेवलपर अनुभव और एक मजबूत समुदाय प्रदान करता है जो आपके ग्राफक्यूएल अनुप्रयोगों के निर्माण में आपकी सहायता करता है।
हमारे रोज़मर्रा के अनुभव में कई अनुप्रयोगों में सोशल नेटवर्किंग सुविधाएँ होती हैं, और उस तरह की कार्यक्षमता वास्तव में REST मॉडल के बजाय GraphQL को लागू करने से लाभान्वित हो सकती है, जहाँ उपयोगकर्ताओं और उनके ट्विटर पोस्ट जैसी नेस्टेड संस्थाओं के साथ संरचनाओं को उजागर करना कठिन है। ग्राफ़क्यूएल के साथ, आप एक एकीकृत एपीआई एंडपॉइंट बना सकते हैं जो आपको एक एपीआई अनुरोध का उपयोग करके सभी संस्थाओं को क्वेरी करने, लिखने और संपादित करने की अनुमति देता है।
इस लेख में, हम सर्वरलेस फ्रेमवर्क, Node.js, और Amazon RDS:MySQL, PostgreSQL, और MySQL वर्कलाइक Amazon Aurora के माध्यम से उपलब्ध कई होस्ट किए गए डेटाबेस समाधानों की मदद से एक साधारण GraphQL API बनाने का तरीका देखेंगे।
GitHub पर इस उदाहरण रिपॉजिटरी का अनुसरण करें, और इसमें गोता लगाएँ!
रिलेशनल डीबी बैकएंड के साथ ग्राफक्यूएल एपीआई बनाना
हमारे उदाहरण प्रोजेक्ट में, हमने एक ही कोडबेस में सभी तीन डेटाबेस (MySQL, PostgreSQL, और Aurora) का उपयोग करने का निर्णय लिया। हम जानते हैं, यह एक प्रोडक्शन ऐप के लिए भी अधिक है, लेकिन हम आपको यह बताना चाहते हैं कि हम कैसे वेब-स्केल बनाते हैं।
लेकिन गंभीरता से, हमने यह सुनिश्चित करने के लिए परियोजना को बढ़ा दिया है कि आपको एक प्रासंगिक उदाहरण मिलेगा जो आपके पसंदीदा डेटाबेस पर लागू होता है। यदि आप अन्य डेटाबेस के साथ उदाहरण देखना चाहते हैं, तो कृपया हमें टिप्पणियों में बताएं।
ग्राफ़क्यूएल स्कीमा को परिभाषित करना
आइए ग्राफ़क्यूएल एपीआई के स्कीमा को परिभाषित करके शुरू करें जिसे हम बनाना चाहते हैं, जिसे हम ग्राफ़क्यूएल सिंटैक्स का उपयोग करके अपने प्रोजेक्ट के रूट पर schema.gql फ़ाइल में करते हैं। यदि आप इस सिंटैक्स से अपरिचित हैं, तो इस ग्राफ़क्यूएल दस्तावेज़ीकरण पृष्ठ पर उदाहरणों पर एक नज़र डालें।
शुरुआत के लिए, हम स्कीमा में पहले दो आइटम जोड़ते हैं:एक उपयोगकर्ता इकाई और एक पोस्ट इकाई, उन्हें इस प्रकार परिभाषित करते हुए कि प्रत्येक उपयोगकर्ता के पास इससे जुड़ी कई पोस्ट इकाइयां हो सकती हैं:
<ब्लॉकक्वॉट>उपयोगकर्ता टाइप करें {
UUID:स्ट्रिंग
नाम:स्ट्रिंग
पोस्ट:[पोस्ट]
}
पोस्ट टाइप करें {
UUID:स्ट्रिंग
टेक्स्ट:स्ट्रिंग
}
अब हम देख सकते हैं कि User और Post निकाय कैसा दिखते हैं। बाद में, हम यह सुनिश्चित करेंगे कि इन क्षेत्रों को सीधे हमारे डेटाबेस में संग्रहीत किया जा सकता है।
इसके बाद, आइए परिभाषित करें कि एपीआई के उपयोगकर्ता इन संस्थाओं से कैसे पूछताछ करेंगे। जबकि हम अपने ग्राफ़क्यूएल प्रश्नों में सीधे दो ग्राफ़क्यूएल प्रकार उपयोगकर्ता और पोस्ट का उपयोग कर सकते हैं, स्कीमा को सरल रखने के बजाय इनपुट प्रकार बनाना सबसे अच्छा अभ्यास है। इसलिए हम आगे बढ़ते हैं और इनमें से दो इनपुट प्रकार जोड़ते हैं, एक पोस्ट के लिए और दूसरा उपयोगकर्ताओं के लिए:
<ब्लॉकक्वॉट>इनपुट यूजर इनपुट {
नाम:स्ट्रिंग
पोस्ट:[पोस्टइनपुट]
}
इनपुट पोस्टइनपुट {
टेक्स्ट:स्ट्रिंग
}
अब म्यूटेशन को परिभाषित करते हैं- वे ऑपरेशन जो हमारे डेटाबेस में संग्रहीत डेटा को हमारे ग्राफ़क्यूएल एपीआई के माध्यम से संशोधित करते हैं। इसके लिए हम एक Mutation टाइप बनाते हैं। अभी हम केवल एक ही उत्परिवर्तन का उपयोग करेंगे, वह है createUser. चूंकि हम तीन अलग-अलग डेटाबेस का उपयोग कर रहे हैं, इसलिए हम प्रत्येक डेटाबेस प्रकार के लिए एक म्यूटेशन जोड़ते हैं। प्रत्येक उत्परिवर्तन इनपुट UserInput स्वीकार करता है और उपयोगकर्ता इकाई देता है:
हम उपयोगकर्ताओं को क्वेरी करने का एक तरीका भी प्रदान करना चाहते हैं, इसलिए हम प्रति डेटाबेस प्रकार एक क्वेरी के साथ एक क्वेरी प्रकार बनाते हैं। प्रत्येक क्वेरी एक स्ट्रिंग को स्वीकार करती है जो उपयोगकर्ता का यूयूआईडी है, उपयोगकर्ता इकाई को लौटाती है जिसमें उसका नाम, यूयूआईडी, और प्रत्येक संबंधित स्थिति का संग्रह होता है:
अंत में, हम स्कीमा को परिभाषित करते हैं और क्वेरी और म्यूटेशन प्रकारों को इंगित करते हैं:
schema { query: Query mutation: Mutation }
अब हमारे पास हमारे नए GraphQL API का पूरा विवरण है! आप पूरी फाइल यहां देख सकते हैं।
ग्राफ़क्यूएल एपीआई के लिए हैंडलर परिभाषित करना
अब जब हमारे पास हमारे GraphQL API का विवरण है, तो हम प्रत्येक क्वेरी और म्यूटेशन के लिए आवश्यक कोड लिख सकते हैं। हम पहले बनाई गई schema.gql फ़ाइल के ठीक बगल में, प्रोजेक्ट के मूल में एक हैंडलर.जेएस फ़ाइल बनाकर शुरू करते हैं।
हैंडलर.जेएस का पहला काम स्कीमा को पढ़ना है:
TypeDefs स्थिरांक अब हमारे GraphQL संस्थाओं के लिए परिभाषाएँ रखता है। अगला, हम निर्दिष्ट करते हैं कि हमारे कार्यों के लिए कोड कहाँ रहने वाला है। चीजों को स्पष्ट रखने के लिए, हम प्रत्येक क्वेरी और म्यूटेशन के लिए एक अलग फाइल बनाएंगे:
रिज़ॉल्वर स्थिरांक अब हमारे सभी एपीआई के कार्यों की परिभाषा रखता है। हमारा अगला कदम ग्राफक्यूएल सर्वर बनाना है। हमें ऊपर दी गई ग्राफ़िकल-योग लाइब्रेरी याद है? हम उस लाइब्रेरी का उपयोग यहाँ आसानी से और जल्दी से एक कार्यशील GraphQL सर्वर बनाने के लिए करेंगे:
अंत में, हम GraphQL प्लेग्राउंड हैंडलर के साथ GraphQL हैंडलर निर्यात करते हैं (जो हमें वेब ब्राउज़र में हमारे GraphQL API को आज़माने की अनुमति देगा):
ठीक है, अभी के लिए हमने हैंडलर.जेएस फ़ाइल का काम पूरा कर लिया है। अगला:डेटाबेस तक पहुँचने वाले सभी कार्यों के लिए कोड लिखना।
क्वेरी और म्यूटेशन के लिए कोड लिखना
अब हमें डेटाबेस तक पहुँचने के लिए और हमारे GraphQL API को पावर देने के लिए कोड की आवश्यकता है। हमारी परियोजना की जड़ में, हम अपने MySQL रिज़ॉल्वर फ़ंक्शंस के लिए निम्नलिखित संरचना बनाते हैं, अन्य डेटाबेस का पालन करने के लिए:
सामान्य प्रश्न
सामान्य फ़ोल्डर में, हम mysql.js फ़ाइल को उस चीज़ से भरते हैं जिसकी हमें createUser उत्परिवर्तन और getUser क्वेरी के लिए आवश्यकता होगी:एक init क्वेरी, उपयोगकर्ता और पोस्ट के लिए तालिकाएँ बनाने के लिए यदि वे अभी तक मौजूद नहीं हैं; और एक उपयोगकर्ता क्वेरी, किसी उपयोगकर्ता के लिए बनाते और क्वेरी करते समय उपयोगकर्ता के डेटा को वापस करने के लिए। हम इसका उपयोग म्यूटेशन और क्वेरी दोनों में करेंगे।
इनिट क्वेरी उपयोगकर्ता और पोस्ट टेबल दोनों को निम्नानुसार बनाती है:
GetUser क्वेरी उपयोगकर्ता और उनकी पोस्ट लौटाती है:
इन दोनों कार्यों को निर्यात किया जाता है; फिर हम उन्हें हैंडलर.जेएस फ़ाइल में एक्सेस कर सकते हैं।
म्यूटेशन लिखना
createUser उत्परिवर्तन के लिए कोड लिखने का समय, जिसे नए उपयोगकर्ता के नाम को स्वीकार करने की आवश्यकता है, साथ ही उन सभी पदों की सूची जो उनसे संबंधित हैं। ऐसा करने के लिए हम उत्परिवर्तन के लिए एकल निर्यात किए गए func फ़ंक्शन के साथ रिज़ॉल्वर/म्यूटेशन/mysql_createUser.js फ़ाइल बनाते हैं:
उत्परिवर्तन फ़ंक्शन को निम्नलिखित कार्य करने की आवश्यकता है, क्रम में:
-
एप्लिकेशन के पर्यावरण चर में क्रेडेंशियल का उपयोग करके डेटाबेस से कनेक्ट करें।
-
उत्परिवर्तन के लिए इनपुट के रूप में प्रदान किए गए उपयोगकर्ता नाम का उपयोग करके उपयोगकर्ता को डेटाबेस में डालें।
-
उत्परिवर्तन के इनपुट के रूप में प्रदान किए गए उपयोगकर्ता से जुड़े किसी भी पोस्ट को भी सम्मिलित करें।
-
बनाया गया उपयोगकर्ता डेटा लौटाएं।
यहां बताया गया है कि हम इसे कोड में कैसे पूरा करते हैं:
आप यहां उत्परिवर्तन को परिभाषित करने वाली पूरी फाइल देख सकते हैं।
क्वेरी लिखना
GetUser क्वेरी में हमारे द्वारा अभी लिखे गए म्यूटेशन के समान एक संरचना है, लेकिन यह और भी सरल है। अब जबकि getUser फ़ंक्शन सामान्य नाम स्थान में है, अब हमें क्वेरी में किसी कस्टम SQL की आवश्यकता नहीं है। इसलिए, हम निम्नानुसार रिज़ॉल्वर/क्वेरी/mysql_getUser.js फ़ाइल बनाते हैं:
आप इस फ़ाइल में पूरी क्वेरी देख सकते हैं।
serverless.yml फ़ाइल में सब कुछ एक साथ लाना
आइए एक कदम पीछे हटें। वर्तमान में हमारे पास निम्नलिखित हैं:
-
एक ग्राफक्यूएल एपीआई स्कीमा।
-
एक हैंडलर.जेएस फ़ाइल।
-
सामान्य डेटाबेस प्रश्नों के लिए एक फ़ाइल।
-
प्रत्येक उत्परिवर्तन और क्वेरी के लिए एक फ़ाइल।
अंतिम चरण यह सब एक साथ serverless.yml फ़ाइल के माध्यम से जोड़ना है। हम प्रोजेक्ट की जड़ में एक खाली serverless.yml बनाते हैं और प्रदाता, क्षेत्र और रनटाइम को परिभाषित करके शुरू करते हैं। हम अपने प्रोजेक्ट में लैम्ब्डारोल आईएएम भूमिका (जिसे हम बाद में यहां परिभाषित करते हैं) भी लागू करते हैं:
फिर हम डेटाबेस क्रेडेंशियल के लिए पर्यावरण चर परिभाषित करते हैं:
ध्यान दें कि सभी चर कस्टम अनुभाग को संदर्भित करते हैं, जो आगे आता है और चर के लिए वास्तविक मान रखता है। ध्यान दें कि पासवर्ड आपके डेटाबेस के लिए एक भयानक पासवर्ड है और इसे कुछ अधिक सुरक्षित (शायद p@ssw0rd ) में बदला जाना चाहिए:
Fn::GettAtt के बाद वे संदर्भ क्या हैं, आप पूछें? वे डेटाबेस संसाधनों को संदर्भित करते हैं:
संसाधन/MySqlRDSInstance.yml फ़ाइल MySQL आवृत्ति की सभी विशेषताओं को परिभाषित करती है। आप इसकी पूरी सामग्री यहाँ पा सकते हैं।
अंत में, serverless.yml फ़ाइल में हम दो फ़ंक्शन, ग्राफ़िकल और खेल का मैदान परिभाषित करते हैं। ग्राफ़कल फ़ंक्शन सभी एपीआई अनुरोधों को संभालने जा रहा है, और खेल का मैदान समापन बिंदु हमारे लिए ग्राफ़क्यूएल प्लेग्राउंड का एक उदाहरण बनाएगा, जो एक वेब ब्राउज़र में हमारे ग्राफक्यूएल एपीआई को आज़माने का एक शानदार तरीका है:
अब हमारे आवेदन के लिए MySQL समर्थन पूरा हो गया है!
आप serverless.yml फ़ाइल की पूरी सामग्री यहाँ पा सकते हैं।
अरोड़ा और पोस्टग्रेएसक्यूएल समर्थन जोड़ना
हमने इस परियोजना में अन्य डेटाबेस का समर्थन करने के लिए आवश्यक सभी संरचना पहले ही बना ली है। Aurora और Postgres के लिए समर्थन जोड़ने के लिए, हमें केवल उनके उत्परिवर्तन और प्रश्नों के लिए कोड को परिभाषित करने की आवश्यकता है, जो हम निम्नानुसार करते हैं:
-
Aurora और Postgres के लिए एक सामान्य क्वेरी फ़ाइल जोड़ें।
-
दोनों डेटाबेस के लिए createUser म्यूटेशन जोड़ें।
-
दोनों डेटाबेस के लिए getUser क्वेरी जोड़ें।
-
दोनों डेटाबेस के लिए आवश्यक सभी पर्यावरण चर और संसाधनों के लिए serverless.yml फ़ाइल में कॉन्फ़िगरेशन जोड़ें।
इस बिंदु पर, हमारे पास MySQL, Aurora, और PostgreSQL द्वारा संचालित हमारे GraphQL API को परिनियोजित करने के लिए आवश्यक सब कुछ है।
GraphQL API का परिनियोजन और परीक्षण
हमारे GraphQL API का परिनियोजन सरल है।
-
सबसे पहले हम अपनी निर्भरता को स्थापित करने के लिए npm install चलाते हैं।
-
फिर हम npm रन परिनियोजन चलाते हैं, जो हमारे सभी पर्यावरण चर सेट करता है और परिनियोजन करता है।
-
हुड के तहत, यह आदेश सही वातावरण का उपयोग करके सर्वर रहित परिनियोजन चलाता है।
इतना ही! परिनियोजन चरण के आउटपुट में हम अपने परिनियोजित अनुप्रयोग के लिए URL समापन बिंदु देखेंगे। हम इस URL का उपयोग करके अपने GraphQL API को POST अनुरोध जारी कर सकते हैं, और हमारा खेल का मैदान (जिसे हम एक सेकंड में खेलेंगे) उसी URL के विरुद्ध GET का उपयोग करके उपलब्ध है।
ग्राफ़क्यूएल खेल के मैदान में एपीआई को आज़माना
ग्राफ़क्यूएल प्लेग्राउंड, जो कि ब्राउज़र में उस यूआरएल पर जाने पर आप देखते हैं, हमारे एपीआई को आजमाने का एक शानदार तरीका है।

आइए निम्नलिखित उत्परिवर्तन चलाकर एक उपयोगकर्ता बनाएं:
mutation { mysql_createUser( input: { Name: "Cicero" Posts: [ { Text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit." } { Text: "Proin consequat mauris orci, ut consequat purus efficitur vel." } ] } ) { Name UUID } }
इस उत्परिवर्तन में, हम mysql_createUser API को कॉल करते हैं, नए उपयोगकर्ता के पोस्ट के टेक्स्ट की आपूर्ति करते हैं, और संकेत करते हैं कि हम उपयोगकर्ता का नाम और UUID प्रतिक्रिया के रूप में वापस प्राप्त करना चाहते हैं।
उपरोक्त पाठ को खेल के मैदान के बाईं ओर चिपकाएँ और प्ले बटन पर क्लिक करें। दाईं ओर, आप क्वेरी का आउटपुट देखेंगे:
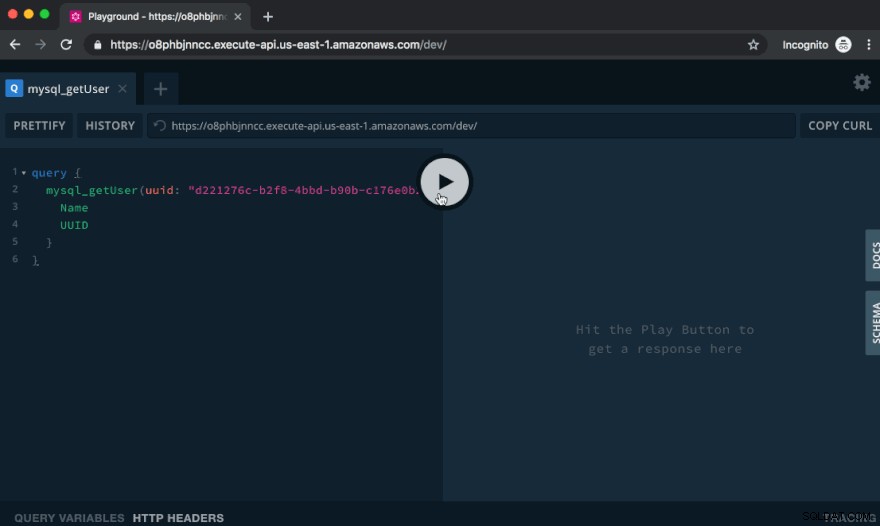
अब इस उपयोगकर्ता के लिए क्वेरी करते हैं:
query { mysql_getUser(uuid: "f5593682-6bf1-466a-967d-98c7e9da844b") { Name UUID } }
यह हमें उस उपयोगकर्ता का नाम और UUID देता है जिसे हमने अभी बनाया है। साफ़!
हम अन्य बैकएंड, पोस्टग्रेएसक्यूएल और ऑरोरा के साथ भी ऐसा ही कर सकते हैं। उसके लिए, हमें केवल उत्परिवर्तन के नामों को postgres_createUser या aurora_createUser से बदलना होगा, और क्वेरीज़ को postgres_getUser या aurora_getUser से बदलना होगा। इसे स्वयं आजमाएं! (ध्यान रखें कि उपयोगकर्ता डेटाबेस के बीच समन्वयित नहीं हैं, इसलिए आप केवल उन उपयोगकर्ताओं के लिए क्वेरी करने में सक्षम होंगे जिन्हें आपने प्रत्येक विशिष्ट डेटाबेस में बनाया है।)
MySQL, PostgreSQL, और Aurora कार्यान्वयन की तुलना करना
शुरू करने के लिए, उत्परिवर्तन और क्वेरीज़ ऑरोरा और माईएसक्यूएल पर बिल्कुल समान दिखती हैं, क्योंकि ऑरोरा MySQL-संगत है। और उन दोनों और पोस्टग्रेज कार्यान्वयन के बीच केवल न्यूनतम कोड अंतर हैं।
वास्तव में, सरल उपयोग के मामलों के लिए, हमारे तीन डेटाबेस के बीच सबसे बड़ा अंतर यह है कि ऑरोरा केवल एक क्लस्टर के रूप में उपलब्ध है। सबसे छोटे उपलब्ध ऑरोरा कॉन्फ़िगरेशन में अभी भी एक रीड-ओनली और एक राइट रेप्लिका शामिल है, इसलिए हमें इस बुनियादी ऑरोरा परिनियोजन के लिए भी एक क्लस्टर कॉन्फ़िगरेशन की आवश्यकता है।
Aurora, MySQL और PostgreSQL की तुलना में तेज़ प्रदर्शन प्रदान करता है, मुख्य रूप से डेटाबेस इंजन के लिए Amazon द्वारा किए गए SSD अनुकूलन के कारण। जैसे-जैसे आपकी परियोजना बढ़ती है, आप पाएंगे कि ऑरोरा डिफ़ॉल्ट MySQL और PostgreSQL कॉन्फ़िगरेशन की तुलना में बेहतर डेटाबेस स्केलेबिलिटी, आसान रखरखाव और बेहतर विश्वसनीयता प्रदान करता है। लेकिन आप इनमें से कुछ सुधार MySQL और PostgreSQL पर भी कर सकते हैं यदि आप अपने डेटाबेस को ट्यून करते हैं और प्रतिकृति जोड़ते हैं।
परीक्षण परियोजनाओं और खेल के मैदानों के लिए हम MySQL या PostgreSQL की सलाह देते हैं। ये db.t2.micro RDS इंस्टेंस पर चल सकते हैं, जो AWS फ्री टियर का हिस्सा हैं। Aurora वर्तमान में db.t2.micro इंस्टेंसेस ऑफ़र नहीं करता है, इसलिए आप इस परीक्षण प्रोजेक्ट के लिए Aurora का उपयोग करने के लिए कुछ अधिक भुगतान करेंगे।
एक अंतिम महत्वपूर्ण नोट
याद रखें अपना सर्वर रहित परिनियोजन निकालें एक बार जब आप ग्राफ़क्यूएल एपीआई को आज़माना समाप्त कर लेते हैं ताकि आप उन डेटाबेस संसाधनों के लिए भुगतान न करें जिनका आप अब उपयोग नहीं कर रहे हैं।
आप इस उदाहरण में बनाए गए स्टैक को प्रोजेक्ट के रूट में npm रन रिमूव चलाकर हटा सकते हैं।
प्रयोग करने में खुशी!
सारांश
इस लेख में हमने आपको एक साथ तीन अलग-अलग डेटाबेस का उपयोग करके एक साधारण ग्राफ़क्यूएल एपीआई बनाने के बारे में बताया; हालांकि यह ऐसा कुछ नहीं है जिसे आप वास्तव में कभी नहीं करेंगे, इसने हमें औरोरा, माईएसक्यूएल और पोस्टग्रेएसक्यूएल डेटाबेस के सरल कार्यान्वयन की तुलना करने की अनुमति दी। हमने देखा कि सिंटैक्स और परिनियोजन कॉन्फ़िगरेशन में मामूली अंतर को छोड़कर, हमारे साधारण मामले में सभी तीन डेटाबेस के लिए कार्यान्वयन लगभग समान है।
आप पूरा उदाहरण प्रोजेक्ट पा सकते हैं जिसका उपयोग हम इस GitHub रेपो में कर रहे हैं। प्रोजेक्ट के साथ प्रयोग करने का सबसे आसान तरीका रेपो को क्लोन करना और npm रन डिप्लॉय का उपयोग करके इसे अपनी मशीन से परिनियोजित करना है।
सर्वर रहित का उपयोग करते हुए अधिक GraphQL API उदाहरणों के लिए, सर्वर रहित-ग्राफकल रेपो देखें।
यदि आप सर्वर रहित ग्राफ़क्यूएल एपीआई को बड़े पैमाने पर चलाने के बारे में अधिक जानना चाहते हैं, तो आप हमारी लेख श्रृंखला "सर्वर रहित के साथ एक स्केलेबल और विश्वसनीय ग्राफक्यूएल एंडपॉइंट चलाना" का आनंद ले सकते हैं
हो सकता है कि ग्राफ़क्यूएल सिर्फ आपका जाम नहीं है, और आप एक आरईएसटी एपीआई तैनात करना चाहते हैं? हमने आपको कवर कर लिया है:कुछ उदाहरणों के लिए इस ब्लॉग पोस्ट को देखें।
प्रशन? इस पोस्ट पर टिप्पणी करें, या हमारे फोरम में चर्चा करें।
मूल रूप से https://www.serverless.com पर प्रकाशित।