वेब पेज या वेब प्रोजेक्ट बनाना या उस पर काम करना हर डेवलपर का सपना होता है जो उच्चतम सुरक्षा सुविधाओं का वादा करता है और प्रत्येक उपयोगकर्ता की गोपनीयता चिंताओं को पूरा करता है। हालांकि, इससे पहले कि आप किसी सर्वर पर वेबसाइट बना सकें और होस्ट कर सकें, आपको सर्वोत्तम कोडिंग प्रथाओं का पालन करना होगा।
सिर्फ इसलिए कि आप एक सुरक्षित वेब पेज बनाना चाहते हैं इसका मतलब यह नहीं है कि आपका कोड केवल एक रॉकेट वैज्ञानिक की आंखों के लिए समझने योग्य होना चाहिए। शानदार कोड विकसित करने में सरलता महत्वपूर्ण है।
एक साधारण कोड एक कमजोर कोड नहीं है बल्कि एक समझने योग्य कोड है। सरलता कोड रिफैक्टरिंग और टिप्पणियों के निरंतर उपयोग पर लागू होती है। इसके अलावा, यह आपको बाद में अपने कोड को मापने और संपादित करने में मदद करता है जब आपको इसे अन्य परियोजनाओं पर पुन:उपयोग करने की आवश्यकता होती है। चूंकि यह लेख आपको PHP और MySQL में एक सुरक्षित लॉगिन पेज बनाने के बारे में जानकारी देना चाहता है, इसलिए हमें पहले इस दृष्टिकोण के लाभों पर विचार करने की आवश्यकता है।
PHP और MySQL में एक सुरक्षित लॉगिन स्क्रिप्ट बनाना
पहला, चूंकि आपका लॉगिन पृष्ठ उपयोगकर्ता द्वारा संग्रहीत जानकारी तक विशेषाधिकार प्राप्त पहुंच प्रदान करेगा, आप साइबर चोरों और हैकर्स को अपने सिस्टम से आसानी से समझौता करने और संवेदनशील डेटा से दूर होने से दूर रखना चाहेंगे। दूसरा, एक सुरक्षित वेब प्लेटफॉर्म के बिना, नेटवर्क और वेबसाइटों जैसे आईटी इन्फ्रास्ट्रक्चर साइबर सुरक्षा हमलों और मैलवेयर के जोखिम में हैं।
आरंभ करना
इस लेख ट्यूटोरियल में, हम मान रहे हैं कि आपको दो कारणों से एक सुरक्षित लॉगिन पृष्ठ की आवश्यकता है। सबसे पहले, आप एक समर्पित वेब सिस्टम पर काम कर रहे होंगे जहां आपको संवेदनशील रूप से संग्रहीत डेटा या जानकारी तक व्यवस्थापक पहुंच की आवश्यकता होती है। दूसरा, आपका वेब सिस्टम विशिष्ट उपयोगकर्ताओं या आगंतुकों को समायोजित कर सकता है जिन्हें आपके वेब सिस्टम के डैशबोर्ड क्षेत्र में लॉग इन करने से पहले आवश्यक लॉगिन क्रेडेंशियल असाइन किए जाएंगे।
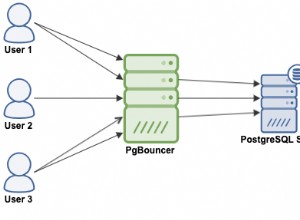
इस लेख ट्यूटोरियल का सबसे महत्वपूर्ण पहलू हमारा वेब सर्वर वातावरण है। हमें इसकी आवश्यकता है क्योंकि हमारा वेब सिस्टम सक्रिय उपयोगकर्ताओं से पूछताछ करने और उन्हें बनाए गए वेब सिस्टम तक आधिकारिक पहुंच प्रदान करने के लिए एक MySQL डेटाबेस का उपयोग करेगा।
आवश्यकताएं
XAMPP एक स्थानीय मशीन पर आपकी वेब-आधारित परियोजनाओं के परीक्षण के लिए एक आदर्श स्थानीय वेब सर्वर वातावरण है। यह आपको वेबसाइटों को उत्पादन परिवेश में लॉन्च करने से पहले उनके प्रदर्शन का परिप्रेक्ष्य देता है। एक्सएएमपीपी विंडोज, लिनक्स और ओएस एक्स उपयोगकर्ताओं के लिए उपलब्ध है, जो इसे एक क्रॉस-प्लेटफ़ॉर्म वेब सर्वर वातावरण बनाता है। इसके अलावा, XAMPP Apache, MariaDB (MySQL का एक कांटा), PHP, और Perl को संक्षिप्त करता है, जिससे यह एक संपूर्ण PHP विकास वातावरण बन जाता है।
एक बार जब आप XAMPP स्थापित कर लेते हैं, तो आपको अपने PHP प्रोजेक्ट चलाने के लिए किसी अन्य तृतीय-पक्ष सॉफ़्टवेयर को स्थापित करने की आवश्यकता नहीं होती है।
XAMPP Linux इंस्टालेशन
आपके XAMPP फ़ाइल डाउनलोड में ".run" एक्सटेंशन होगा। पहला कदम इसे निष्पादन योग्य बनाना है। अपनी डाउनलोड की गई XAMPP फ़ाइल के स्थान पर अपना टर्मिनल खोलें और निम्नलिखित दृष्टिकोण पर विचार करें। सुनिश्चित करें कि जिस XAMPP फ़ाइल में आप कुंजी डाल रहे हैं उसका नाम आपके द्वारा डाउनलोड की गई फ़ाइल से मेल खाता है।
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
बाद में, आपको निम्न आदेश के साथ XAMPP इंस्टॉलर लॉन्च करने में सक्षम होना चाहिए।
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


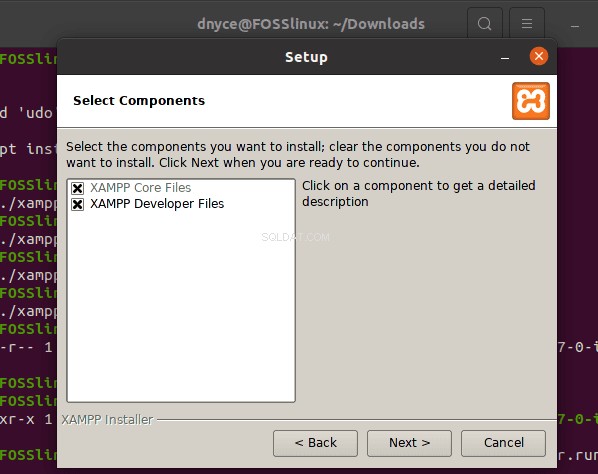
जब तक आपके कंप्यूटर पर XAMPP पूरी तरह से इंस्टॉल नहीं हो जाता, तब तक इंस्टॉलेशन चरणों का पालन करें।


सुनिश्चित करें कि उपरोक्त बॉक्स सुरक्षित होने के लिए चेक किए गए हैं।


इसके बाद इंस्टॉलेशन को पूरा होने में कुछ समय लगेगा
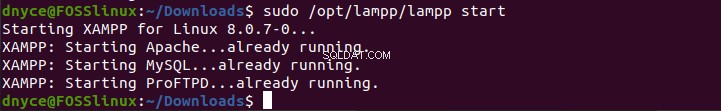
अपने Ubuntu टर्मिनल से XAMPP को लॉन्च करने के लिए निम्न कमांड के उपयोग की आवश्यकता होती है।
$ sudo /opt/lampp/lampp start
निम्न स्क्रीनशॉट जैसे आउटपुट का अर्थ है कि सब कुछ ठीक है।


यदि आप XAMPP लॉन्च करते समय त्रुटियों का सामना करते हैं, तो समस्या के तीन नैदानिक समाधान हो सकते हैं। सबसे पहले, आपने अपाचे और एक्सएएमपीपी को एक साथ स्थापित किया होगा। आप अपाचे सेवा को टर्मिनल से रोककर और XAMPP को पुनरारंभ करके इस समस्या को हल कर सकते हैं क्योंकि अपाचे पहले से ही इसके पैकेज में से एक के रूप में बंडल किया गया है।
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
एक स्थापित एनजीआईएनएक्स सर्वर भी आपके मशीन के पोर्ट 80 का उपयोग कर सकता है जो एक्सएएमपीपी के अपाचे द्वारा आवश्यक है। इसलिए, आपको NGINX को रोकना होगा और XAMPP को पुनरारंभ करना होगा।
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
आप XAMPP के साथ एक साथ एक MySQL सर्वर भी स्थापित कर सकते हैं। XAMPP सर्वर पहले से ही एक MySQL पैकेज के साथ बंडल है। आपको अपने सिस्टम पर चल रहे सिस्टम को रोकना होगा।
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
अंतिम समस्या यह है कि आप अपने सिस्टम पर नेटस्टैट टूल को खो सकते हैं। आप इसे निम्न आदेश के साथ स्थापित कर सकते हैं।
$ sudo apt install net-tools
अपने सिस्टम पर XAMPP की सफल स्थापना को सत्यापित करने के लिए, आपको अपने ब्राउज़र से निम्न URL को आराम से एक्सेस करने में सक्षम होना चाहिए।
http://localhost/dashboard/
लैंडिंग पृष्ठ निम्न स्क्रीनशॉट जैसा दिखना चाहिए।


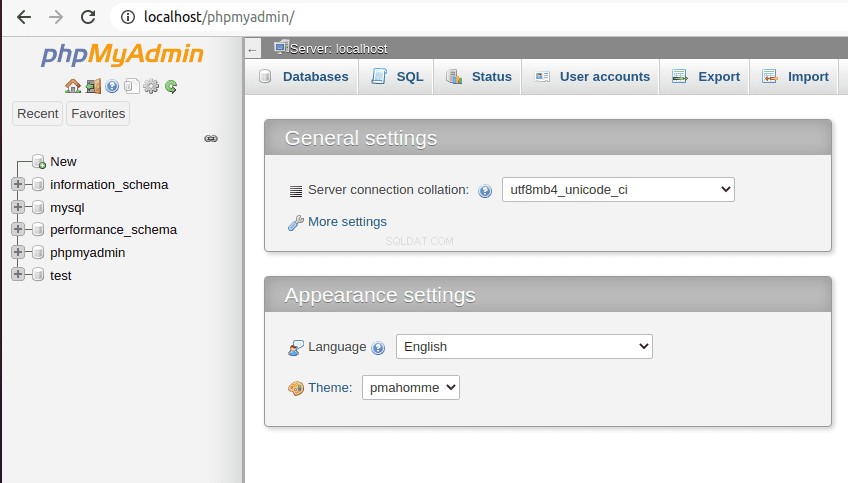
आपको phpMyAdmin लैंडिंग पृष्ठ तक आराम से पहुंचने में भी सक्षम होना चाहिए।
http://localhost/phpmyadmin
निम्न स्क्रीनशॉट सत्यापित करता है कि phpMyAdmin ठीक काम कर रहा है।


हमारा ट्यूटोरियल उद्देश्य
एक बार जब आप अपने OS प्लेटफॉर्म के अनुकूल XAMPP संस्करण डाउनलोड और इंस्टॉल कर लेते हैं, तो हमें इस लेख के मुख्य उद्देश्यों पर प्रकाश डालना होगा।
इस ट्यूटोरियल लेख के अंत तक, आप PHP और MySQL में एक सुरक्षित लॉगिन पेज बनाने के पीछे निम्नलिखित चार मुख्य अवधारणाओं को समझ गए होंगे।
-
फॉर्म डिजाइन:यहां, आपको HTML5 और CSS3 के कुछ मॉड्यूल का पता लगाने की जरूरत है
-
SQL क्वेरी तैयार करना:आपके द्वारा बनाई गई SQL क्वेरी SQL इंजेक्शन के लिए बुलेटप्रूफ होनी चाहिए। यह आपके MySQL डेटाबेस की अखंडता को बनाए रखने का एकमात्र तरीका है।
-
मूल फॉर्म सत्यापन:उपयोगकर्ता का उपयोगकर्ता नाम और पासवर्ड डेटाबेस में संग्रहीत लोगों से मेल खाना चाहिए, ऐसा न हो कि वे वैध प्रमाण-पत्र न हों।
-
सत्र प्रबंधन:सत्र अच्छे होते हैं क्योंकि एक सिस्टम को दोहराए जाने वाले उपयोगकर्ता को याद रखना चाहिए, जब भी वे किसी साइट पर जाते हैं तो उनके लॉगिन क्रेडेंशियल में कुंजी की आवश्यकता नहीं होती है। आप सत्रों को प्रारंभ करने और उन्हें सक्रिय रखने में सक्षम होंगे।
परियोजना संरचना और सेटअप
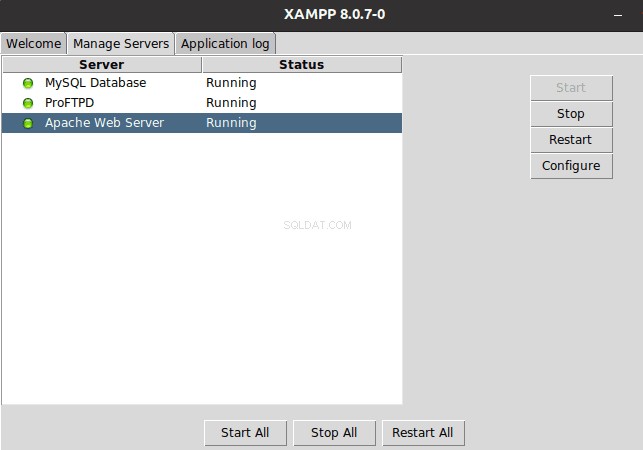
चूँकि अब हम सुनिश्चित हैं कि Apache वेब सर्वर और MySQL डेटाबेस सर्वर चल रहे हैं, अगला कदम हमारा PHP कोड बनाना है। लेकिन, सबसे पहले, हमें इसके नियंत्रण कक्ष से परिचित होने की आवश्यकता है। जब आपका XAMPP इंस्टॉलेशन पूरा हो जाता है, तो इसे एक कंट्रोल पैनल के साथ लॉन्च किया जाता है जो नीचे स्क्रीनशॉट जैसा दिखता है।


यदि आप इसके शीर्षलेख पर "सर्वर प्रबंधित करें" मेनू पर क्लिक करते हैं, तो आप तीन सर्वर (अपाचे, माईएसक्यूएल, और प्रोएफटीपीडी) चल रहे देखेंगे। इन तीनों सर्वरों को चलने की जरूरत है। इसका मतलब है कि XAMPP सर्वर ठीक स्थिति में है।


इस XAMPP कंट्रोल पैनल पर "ओपन एप्लिकेशन फोल्डर" मेनू पर क्लिक करें और "htdocs" नाम की एक डायरेक्टरी ट्रेस करें। इसके बाद, इस निर्देशिका के अंदर "fosslinux_login" जैसे नाम के साथ एक फ़ोल्डर बनाएं। यह हमारी परियोजना का मुख्य पहुंच बिंदु होगा। इस "fosslinux_login" फ़ोल्डर के अंदर, निम्न फ़ाइलें बनाएं और उनके संबंधित फ़ाइल एक्सटेंशन पर विचार करें।
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
इस फ़ाइल निर्माण असाइनमेंट को प्राप्त करने का सबसे सरल तरीका "fosslinux_login" फ़ोल्डर के ग्राफिकल इंटरफ़ेस पर नेविगेट करना और सिस्टम टर्मिनल को उसके स्थान से खोलना है, और फिर बताई गई फ़ाइलों को बनाने के लिए "टच" कमांड का उपयोग करना है। उदाहरण के लिए, index.html फ़ाइल बनाने के लिए, आप निम्न स्पर्श कमांड दृष्टिकोण का उपयोग करेंगे।
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
बनाई गई index.html फ़ाइल मुख्य रूप से आवश्यक उपयोगकर्ता नाम और पासवर्ड में कुंजीयन के लिए लॉगिन फ़ॉर्म बनाने के लिए HTML5 और CSS3 प्रोग्रामिंग भाषाओं का उपयोग करेगी।
बनाई गई style.css फ़ाइल index.html फ़ाइल के हेडर द्वारा संदर्भित बाहरी CSS स्क्रिप्ट के रूप में कार्य करेगी।
बनाई गई प्रमाणीकरण.php फ़ाइल उपयोगकर्ता प्रमाणीकरण, डेटाबेस कनेक्शन, प्रपत्र डेटा सत्यापन, डेटाबेस परिणामों की पुनर्प्राप्ति और नए सत्रों के निर्माण को संभालेगी।
बनाई गई logout.php फ़ाइल उपयोगकर्ता को फिर से लॉग-इन स्क्रीन पर पुनर्निर्देशित करने से पहले लॉग-इन सत्रों के विनाश को संभाल लेगी।
बनाई गई होम.php फ़ाइल उन उपयोगकर्ताओं के लिए गंतव्य या लैंडिंग पृष्ठ है जो वेब सिस्टम में सफलतापूर्वक लॉग इन करते हैं।
बनाई गई profile.php फ़ाइल सफलतापूर्वक लॉग-इन किए गए उपयोगकर्ता को उनके पॉप्युलेट और वैयक्तिकृत उपयोगकर्ता खाता विवरण के साथ संबद्ध करती है।
हमारा लॉगिन फ़ॉर्म डिज़ाइन
हमारे PHP और MySQL loin स्क्रिप्ट के काम करने के लिए, हमें एक लॉगिन फॉर्म बनाने की आवश्यकता है जिससे प्रमाणित उपयोगकर्ता अपनी लॉगिन जानकारी दर्ज करेंगे। इस प्रकार, हम अपने लॉगिन पेज का फ्रंट एंड बना रहे हैं। इस कार्य के लिए हमें केवल CSS और HTLM की आवश्यकता है। हम अपनी स्क्रिप्ट के तार्किक भाग के लिए PHP का उपयोग करेंगे।
आप पहले बनाई गई index.html फ़ाइल को खोलने के लिए नैनो संपादक या अपनी पसंद के किसी अन्य संपादक का उपयोग कर सकते हैं।
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
फ़ाइल को निम्न कोड खंड के साथ पॉप्युलेट करें।
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
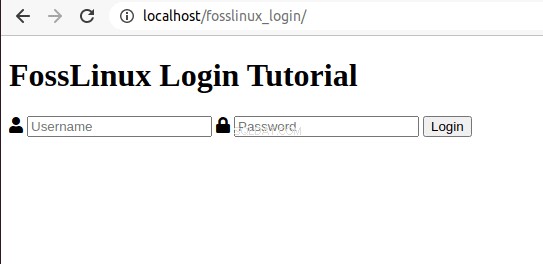
</html>अब हमें इस कोड से उत्पन्न प्रदर्शन का पूर्वावलोकन करने की आवश्यकता है। अपने ब्राउज़र पर, निम्न पते में कुंजी डालें।
http://localhost/fosslinux_login
परिणामस्वरूप प्रदर्शन निम्न स्क्रीनशॉट के जैसा होना चाहिए।


चूंकि उपरोक्त डिस्प्ले बेसिक है, हमें CSS के माध्यम से अपने लॉगिन फॉर्म में कुछ स्टाइल जोड़ने की जरूरत है। तो, सबसे पहले, अपने पसंदीदा टर्मिनल संपादक के साथ आपके द्वारा पहले बनाई गई style.css फ़ाइल खोलें।
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
इसे निम्नलिखित सीएसएस कोड सेगमेंट के साथ पॉप्युलेट करें।
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}उल्लेखनीय परिवर्तनों को देखने के लिए हमें इस style.css फ़ाइल को अपनी index.html फ़ाइल से लिंक करने की आवश्यकता है। अपनी index.html फ़ाइल के शीर्षलेख में निम्नलिखित जोड़ें।
<link href="style.css" rel="stylesheet" type="text/css">उपरोक्त <लिंक> टैग आपकी index.html फ़ाइल पर
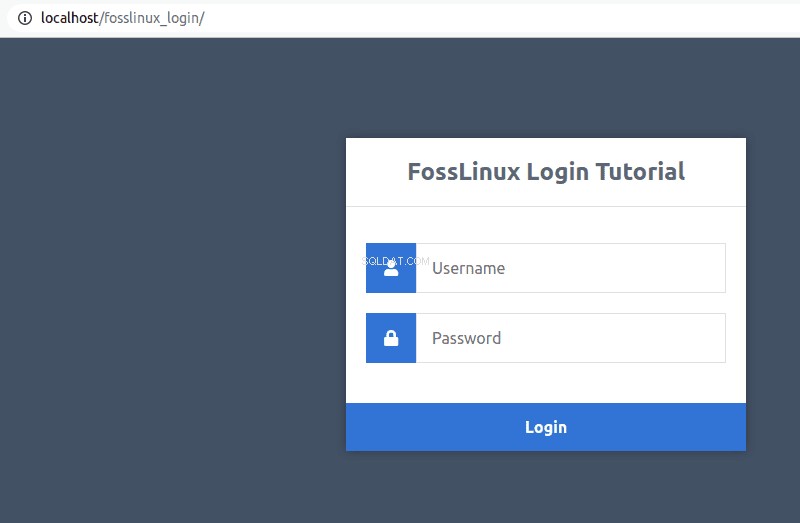
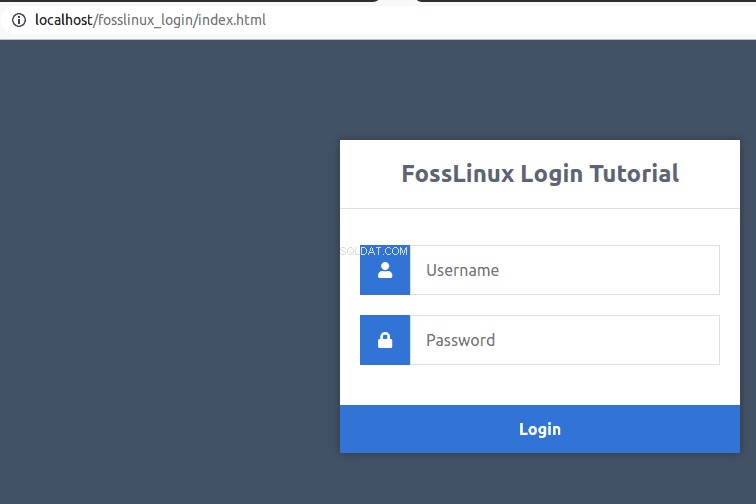
और टैग के बीच होना चाहिए।यदि आप लॉगिन प्रदर्शन पृष्ठ को रीफ्रेश करते हैं, तो आपको एक अधिक आकर्षक लॉगिन फ़ॉर्म का पूर्वावलोकन प्राप्त करना चाहिए, जैसा कि निम्न स्क्रीनशॉट द्वारा दर्शाया गया है।


आइए अब यह समझने की कोशिश करें कि हमने अपने लॉगिन फॉर्म का क्या किया। प्रपत्र में दो विशेषताएं हैं, "क्रिया" और "विधि"। "विधि" विशेषता "पोस्ट" पर सेट है क्योंकि हम उपयोगकर्ता डेटा को सर्वर सिस्टम में फीड करेंगे और प्राप्त नहीं करेंगे क्योंकि इसके लिए "विधि" विशेषता को "प्राप्त" करने की आवश्यकता होगी। "कार्रवाई" विशेषता "authenticate.php" पर सेट है क्योंकि यह की-इन उपयोगकर्ता डेटा के प्रमाणीकरण को संभालने वाली फ़ाइल है। यह वह फ़ाइल है जो सफल प्रपत्र डेटा इनपुट को संसाधित करती है।
प्रपत्र फ़ील्ड के लिए, इनपुट प्रकार उपयोगकर्ता नाम के लिए "पाठ" और उपयोगकर्ता पासवर्ड के लिए "पासवर्ड" हैं। उपयोगकर्ता इनपुट के दौरान एन्क्रिप्ट किए जाने वाले "पासवर्ड" इनपुट के विपरीत, "पाठ" इनपुट मानव आंखों को दिखाई देगा। "सबमिट" इनपुट प्रकार "प्रमाणीकरण.php" फ़ाइल द्वारा प्रसंस्करण के लिए कैप्चर किए गए उपयोगकर्ता डेटा को भेजने के लिए अंतिम क्रिया है।
डेटाबेस और आवश्यक टेबल सेट करना
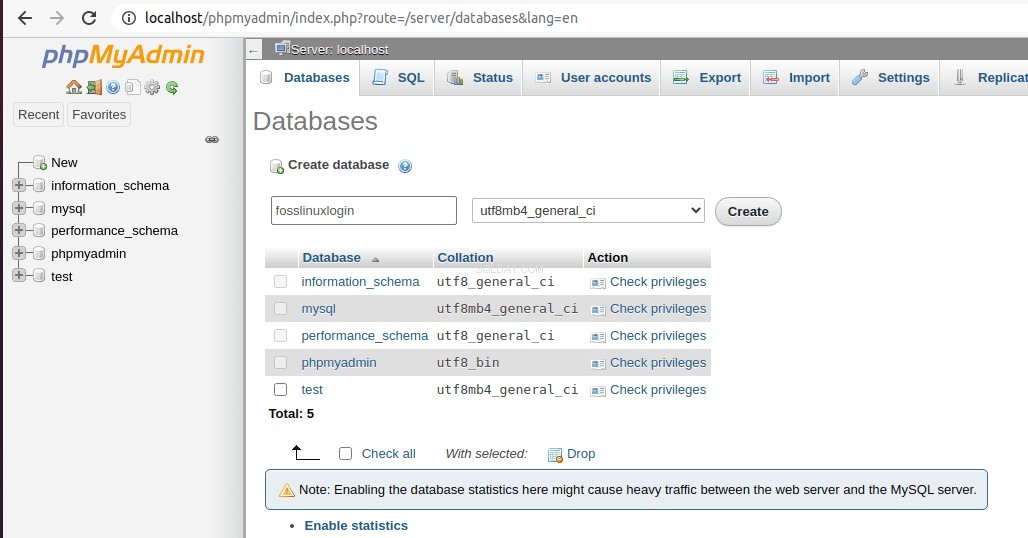
यहां, आपको MySQL डेटाबेस तक पहुंचने के लिए "http://localhost/phpmyadmin/" लिंक पर नेविगेट करना होगा। परिणामी phpMyAdmin इंटरफ़ेस में एक MySQL डेटाबेस एप्लिकेशन के प्रबंधन की प्राथमिक भूमिका है।
इस इंटरफ़ेस के शीर्ष पर, आपको "डेटाबेस" टैब दिखाई देगा। नया डेटाबेस बनाने के लिए उस पर क्लिक करें। इसे "fosslinuxlogin" जैसा कुछ नाम दें।


एक बार जब आप "बनाएँ" पर क्लिक करते हैं, तो नया डेटाबेस (fosslinuxlogin) स्क्रीन के बाएँ मेनू अनुभाग/पैनल पर दिखाई देगा। आपका शुद्ध कार्य आपके डेटाबेस के लिए आवश्यक टेबल बनाना होगा। इस ट्यूटोरियल लेख के लिए हमें केवल एक टेबल चाहिए।
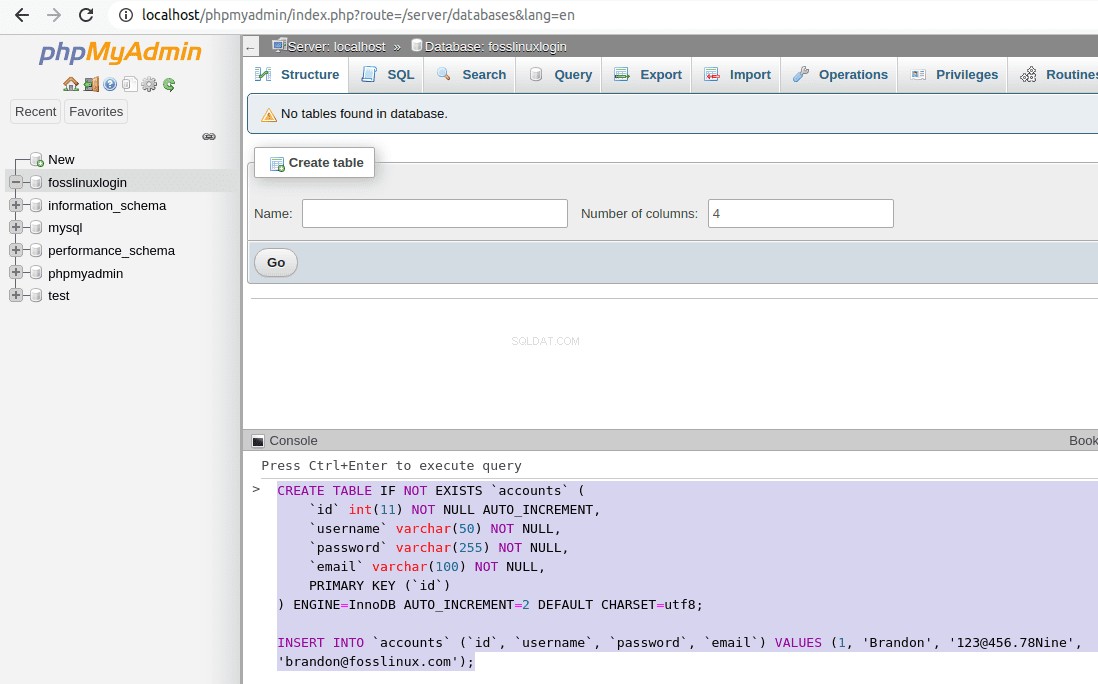
PhpMyAdmin के साथ एक तालिका बनाने और पॉप्युलेट करने के लिए, आपके पास इसे ग्राफिक रूप से करने या इसके इंटरफ़ेस डिस्प्ले के नीचे कंसोल डिस्प्ले का उपयोग करने का विकल्प होता है। कंसोल का उपयोग करना अधिक कुशल है क्योंकि हमें संपूर्ण तालिका बनाने और पॉप्युलेट करने के लिए केवल एक एकल SQL कथन बनाने की आवश्यकता है। उदाहरण के लिए, निम्न SQL कोड कथन पर विचार करें।
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
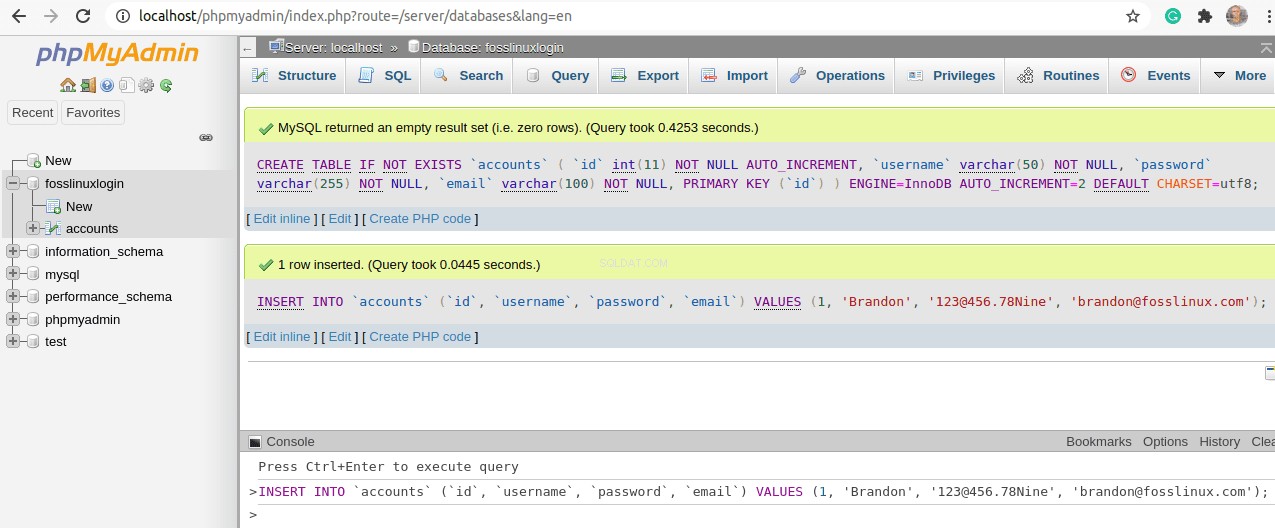
जैसा कि नीचे स्क्रीनशॉट द्वारा दर्शाया गया है, एक बार जब आप अपने कीबोर्ड पर Ctrl+Enter दबाते हैं, तो SQL स्टेटमेंट निष्पादित हो जाएगा, और आपकी डेटाबेस तालिका पॉप्युलेट हो जाएगी।




हमने चार कॉलम (आईडी, उपयोगकर्ता नाम, पासवर्ड और ईमेल) के साथ एक खाता डेटाबेस बनाया है। हमने इन टेबल कॉलम को कुछ डिफ़ॉल्ट मान भी दिए हैं, लेकिन PHP लॉगिन स्क्रिप्ट का परीक्षण करने के लिए हमें मुख्य रूप से उपयोगकर्ता नाम और पासवर्ड मानों की आवश्यकता होगी।
उपयोगकर्ताओं का प्रमाणीकरण
इसकी स्थिति में, हमने एक आकर्षक स्थिर लॉगिन फ़ॉर्म बनाया है और अपना MySQL डेटाबेस भी स्थापित किया है। इस ट्यूटोरियल के अगले चरण को आगे बढ़ाने के लिए डेटाबेस में एक टेबल और कुछ उपयोगी उपयोगकर्ता डेटा है। सबसे पहले, हमें अपने लॉगिन फॉर्म डिस्प्ले के "एक्शन" एट्रिब्यूट से जुड़ी ऑथेंटिकेट.php फाइल पर काम करने की जरूरत है।
अपने पसंदीदा टर्मिनल संपादक का उपयोग करके, बनाई गई प्रमाणिकता.php फ़ाइल को निम्न डेटा के साथ पॉप्युलेट करें।
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}एक सत्र शुरू करके स्क्रिप्ट शुरू होती है। यह कदम फायदेमंद है क्योंकि वेबसर्वर उपयोगकर्ता खाता लॉगिन विवरण याद रखता है। इसलिए जब वही उपयोगकर्ता लॉग आउट करते हैं और बाद में उसी कंप्यूटर का उपयोग करके साइट पर वापस आते हैं, तो नए उपयोगकर्ता नाम और पासवर्ड विवरण में कुंजीयन किए बिना फिर से लॉग इन करना आसान होगा।
हम उस डेटाबेस को भी निर्दिष्ट करते हैं जिसे हम उसके होस्ट, उपयोगकर्ता और पासवर्ड के साथ कनेक्ट करना चाहते हैं, यदि कोई हो।
हमारे लॉगिन फॉर्म को प्रमाणित करने का पहला कदम यह सुनिश्चित करना है कि कोई उपयोगकर्ता एक खाली फॉर्म जमा नहीं कर सकता है। दोनों फ़ील्ड भरे जाने चाहिए। इस उद्देश्य को प्राप्त करने में हमारी सहायता करने के लिए अपनी प्रामाणिक.php फ़ाइल में निम्न कोड जोड़ें।
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}उपरोक्त कोड स्निपेट के साथ, एक उपयोगकर्ता को एक खाली फॉर्म जमा करते समय एक त्रुटि प्राप्त होगी। चूंकि हमने रिक्त फॉर्म सबमिशन को संभाला है, अब हमें डेटाबेस में पहले से मौजूद डेटा के साथ उपयोगकर्ता फॉर्म सबमिशन को प्रमाणित करने की आवश्यकता है।
निम्नलिखित कोड को अपनी प्रमाणीकृत.php फ़ाइल में जोड़ें।
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
आईडी और पासवर्ड मान डेटाबेस तालिका से चुने जाते हैं और उपयोगकर्ता इनपुट के साथ मेल खाते हैं। यह आईडी और पासवर्ड मानों को उपयोगकर्ता नाम मान से बांधता है। एक बार SQL कथन सफलतापूर्वक निष्पादित हो जाने के बाद, परिणाम सत्र के रूप में उपयोग करने के लिए संग्रहीत किए जाते हैं। जैसा कि आप ऊपर दिए गए कोड से देख सकते हैं, लाइन “$stmt->store_result(); " इस सत्र भंडारण उद्देश्य का ख्याल रखता है।
आपकी प्रमाणीकृत.php फ़ाइल में जोड़ने के लिए कोड की अगली पंक्ति निम्नलिखित कोड कथन के बाद होनी चाहिए:
$stmt->store_result();
उपरोक्त हाइलाइट किए गए कोड स्टेटमेंट के बाद निम्नलिखित कोड स्निपेट जोड़ें।
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}उपरोक्त कोड किसी भी परिणाम की व्यवहार्यता के लिए डेटाबेस क्वेरी का आकलन करता है। यदि की-इन यूजरनेम डेटाबेस में नहीं है, तो दिखाने के लिए कुछ भी नहीं होगा। यदि कोई उपयोगकर्ता सफलतापूर्वक प्रमाणित हो जाता है, तो सत्र चर का प्रारंभ हो जाता है। वेब सर्वर इन चरों को संग्रहीत करता है, और उपयोगकर्ता का वेब ब्राउज़र उसी उपयोगकर्ता की लॉगिन स्थिति निर्धारित करने के लिए उनका संदर्भ देता है।
यह हमारे प्रमाणीकरण कोड की व्यवहार्यता का परीक्षण करने का समय है। आगे बढ़ने से पहले अपने "http://localhost/fosslinux_login/" लिंक को रिफ्रेश करें।
गलत उपयोगकर्ता नाम और पासवर्ड कॉम्बो के साथ लॉग इन करने का प्रयास करें और देखें कि क्या होता है।


मेरी ओर से, मुझे उपरोक्त स्क्रीनशॉट त्रुटि मिली है।
अब अपने MySQL डेटाबेस में संग्रहीत सही उपयोगकर्ता नाम और पासवर्ड कॉम्बो के साथ लॉग इन करें।


हमारा लैंडिंग पृष्ठ
हमारे ट्यूटोरियल के लिए लॉगिन पेज का होना ही काफी नहीं है, एक उपयोगकर्ता जो सिस्टम में सफलतापूर्वक लॉग इन करता है उसे होम पेज पर रीडायरेक्ट किया जाना चाहिए। यहां से, ऐसे उपयोगकर्ता के पास सिस्टम से लॉग आउट करने का विकल्प भी होगा यदि यह उनके लिए उपयुक्त है। सबसे पहले, अपनी बनाई गई home.php फ़ाइल को निम्न कोड स्निपेट के साथ पॉप्युलेट करें।
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
अपनी होम.php फ़ाइल में निम्न HTML कोड जोड़ें।
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
इस होम पेज को भी कुछ स्टाइल की जरूरत है। अपनी style.css फ़ाइल में निम्न कोड जोड़ें।
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}चूंकि अब हमारे पास आपकी प्रामाणिक.php फ़ाइल पर एक होम पेज है, इसलिए निम्न पंक्ति को प्रतिस्थापित करें:
echo 'Welcome ' . $_SESSION['name'] . '!';
इस लाइन के साथ:
header('Location: home.php'); प्रत्येक लगातार लॉगिन अब आपको इस होम पेज पर रीडायरेक्ट करेगा।


लॉगआउट स्क्रिप्ट
उपरोक्त होम पेज डिस्प्ले में एक लॉगआउट लिंक है जिसे हमें लागू करने की आवश्यकता है। आपकी logout.php फ़ाइल के लिए एक लॉगआउट स्क्रिप्ट निम्न कोड स्निपेट जितनी ही सरल है।
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
चूंकि सत्र लॉगिन स्थिति निर्धारित करते हैं, उपरोक्त स्क्रिप्ट किसी भी मौजूदा सत्र को नष्ट कर देती है और उस उपयोगकर्ता की लॉग-इन स्थिति को रद्द कर देती है। अंत में, यह PHP स्क्रिप्ट उपयोगकर्ता को वापस लॉगिन पृष्ठ पर ले जाती है।


अंतिम नोट
इस ट्यूटोरियल के साथ, अब आपके पास प्रतिष्ठित और सुरक्षित PHP स्क्रिप्ट बनाने का एक मजबूत आधार है। अब आप एक ऐसा सिस्टम बना सकते हैं जो आपके लक्षित उपयोगकर्ताओं या ग्राहकों के लिए भरोसेमंद हो। आपने SQL इंजेक्शन भेद्यता को संभाला है और डेटा सत्यापन और प्रमाणीकरण का निर्माण किया है। आपके लिए जो कुछ बचा है, वह कवर किए गए कोड सेगमेंट पर थोड़ा विस्तार करना है, और आप एक वरिष्ठ PHP डेवलपर बनने के रास्ते पर होंगे:आपकी PHP और MySQL यात्रा में खुश कोडिंग और खुशहाल विकास।