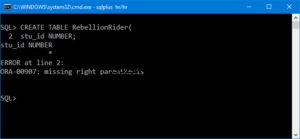
इसके साथ घंटों तक संघर्ष किया लेकिन फिर jQuery के माध्यम से समाधान मिला। एक गतिशील क्रिया बनाएं जो पृष्ठ पर लोड हो और जावास्क्रिप्ट निष्पादित करे। क्लास .a-TreeView-label के साथ सभी आइटम ढूंढें (यह मानते हुए कि रनटाइम पर क्लास का नाम भी आपको मिलता है - सुनिश्चित करने के लिए जांचें) और उन पर लूप करें और प्रत्येक के लिए, इसके टेक्स्ट को स्वयं से बदलें। यह इसे HTML के रूप में पुन:प्रस्तुत करने के लिए बाध्य करता है। जावास्क्रिप्ट कार्य में मेरा कोड:
$(".a-TreeView-label").each(function(index){
$(this).replaceWith($(this).text());
});