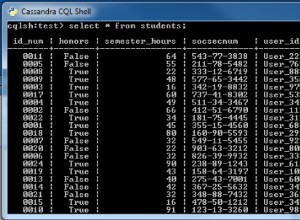
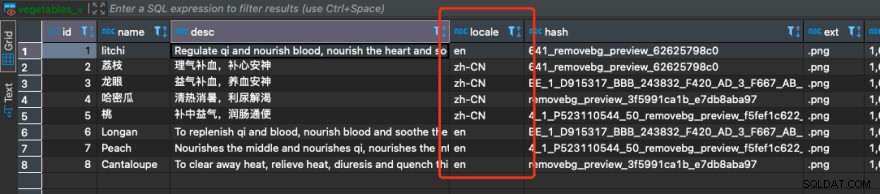
locale . का एक कॉलम है Sqlite डेटाबेस में जो कई भाषाओं का समर्थन करता है, इसलिए आपको अलग-अलग भाषाओं में डेटा का पता लगाने के लिए केवल Sql क्वेरी शर्तों को बदलने की आवश्यकता है।

संशोधित करें VegetableDao भाषा क्वेरी शर्तों को जोड़ने के लिए
[project_root]/lib/app/data/dao/vegetalbe_dao.dart
import 'package:floor/floor.dart';
import 'package:strapi_flutter_internation_poc/app/data/entity/vegetable.dart';
@dao
abstract class VegetableDao {
@Query('SELECT * FROM vegetables_v WHERE locale = :locale')
Future<List<VegetableV>> findAll(String locale);
}
संशोधन के बाद फ़्लोर कोड जनरेटर को फिर से चलाएँ
flutter packages pub run build_runner build
HomeController
[project_root]/lib/app/modules/home/controllers/home_controller.dart
Future<void> getAllVegetables() async {
final result = await DbService.to.db.vegetableDao.findAll('en');
vegetables.value = result;
}
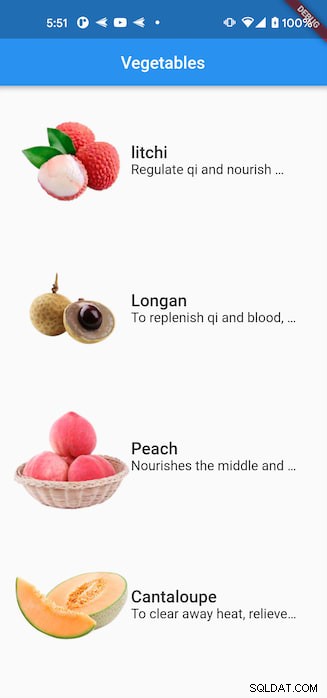
इस तरह दिखाया गया डेटा सभी अंग्रेज़ी में है

इसके बाद, GetX की अंतर्राष्ट्रीयकरण सुविधाओं को एकीकृत करें
एक नई भाषा_सेवा बनाएं
[project_root]/lib/app/common/services/language_service.dart
यहां, get_storage डिफ़ॉल्ट भाषा के लिए कैश के रूप में उपयोग किया जाता है। स्पंदन परियोजना में इस पुस्तकालय की निर्भरता बढ़ाना याद रखें। कमांड का उपयोग करें get install get_storage स्थापना को शीघ्र पूरा करने के लिए।
import 'dart:ui' as ui;
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
class LanguageService extends GetxService {
static LanguageService get to => Get.find();
var box = GetStorage();
var locale = Locale('en', 'US');
var localeKey = 'en';
Future<LanguageService> init() async {
if (box.read('language') != null) {
if (box.read('language') == 'zh-CN') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
} else {
if (ui.window.locale.languageCode == 'zh') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
}
return this;
}
void changeLocale(l) {
if (l == Locale('zh', 'CN')) {
localeKey = 'zh-CN';
updateLocale(Locale('zh', 'CN'));
} else if (l == Locale('en', 'US')) {
localeKey = 'en';
updateLocale(Locale('en', 'US'));
}
box.write('language', localeKey);
}
void updateLocale(_l) {
locale = _l;
Get.updateLocale(_l);
}
}
GetX Cli एक JSON फ़ाइल से GetX ढांचे के लिए आवश्यक बहु-भाषा कॉन्फ़िगरेशन को जल्दी से उत्पन्न कर सकता है।
[project_root]/assets/locales . के अंतर्गत दो नई JSON फ़ाइलें बनाएं
en_US.json
{
"app": {
"name": "VAF"
},
"locale": {
"title": "Language",
"zh": "中文",
"en": "English"
}
}
zh_CN.json
{
"app": {
"name": "蔬果"
},
"locale": {
"title": "语言",
"zh": "中文",
"en": "English"
}
}
Daud
get generate locales assets/locales
आउट[project_root]/lib/generated/locales.g.dart
class AppTranslation {
static Map<String, Map<String, String>> translations = {
'zh_CN': Locales.zh_CN,
'en_US': Locales.en_US,
};
}
class LocaleKeys {
LocaleKeys._();
static const app_name = 'app_name';
static const locale_title = 'locale_title';
static const locale_zh = 'locale_zh';
static const locale_en = 'locale_en';
}
class Locales {
static const zh_CN = {
'app_name': '蔬果',
'locale_title': '语言',
'locale_zh': '中文',
'locale_en': 'English',
};
static const en_US = {
'app_name': 'VAF',
'locale_title': 'Language',
'locale_zh': '中文',
'locale_en': 'English',
};
}
Main.dart . में LanguageService का इनिशियलाइज़ेशन जोड़ें
Future<void> initServices() async {
print('starting services ...');
await Get.putAsync(() => DbService().init());
await Get.putAsync(() => LanguageService().init());
print('All services started...');
}
संशोधित करें runApp बहु भाषा विन्यास जोड़ने के लिए
runApp(
GetMaterialApp(
title: "Application",
initialRoute: AppPages.INITIAL,
getPages: AppPages.routes,
translationsKeys: AppTranslation.translations,
locale: LanguageService.to.locale,
fallbackLocale: Locale('zh', 'CN'),
),
);
नियंत्रक में क्वेरी शर्तों को समायोजित करें
final result = await DbService.to.db.vegetableDao.findAll('en');
सेवा
final result = await DbService.to.db.vegetableDao
.findAll(LanguageService.to.localeKey);
बहुभाषी संसाधनों को संदर्भित करने के लिए इंटरफ़ेस में पाठ को संशोधित करें
appBar: AppBar(
title: Text('Vegetables'),
centerTitle: true,
),
सेवा
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
),
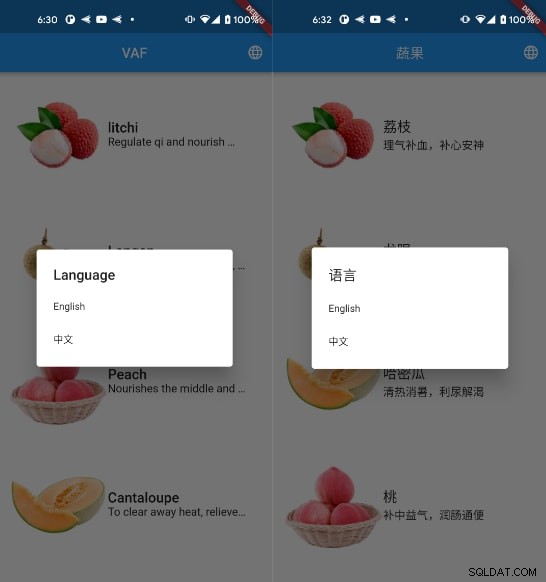
चीनी भाषा में डिफ़ॉल्ट इंटरफ़ेस देखने के लिए इसे फिर से चलाएँ

थोड़ा सुधार करें और भाषा बदलने के लिए एक बटन जोड़ें
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
actions: [
IconButton(
onPressed: () {
Get.dialog(SimpleDialog(
title: Text(LocaleKeys.locale_title.tr),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('en', 'US'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_en.tr),
),
),
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('zh', 'CN'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_zh.tr),
),
),
],
));
},
icon: Icon(Icons.language))
],
),
भाषा स्विच को पूरा करने के लिए बहुत सुविधाजनक और तेज़